如何使用可选样式表为网站或应用添加黑暗模式
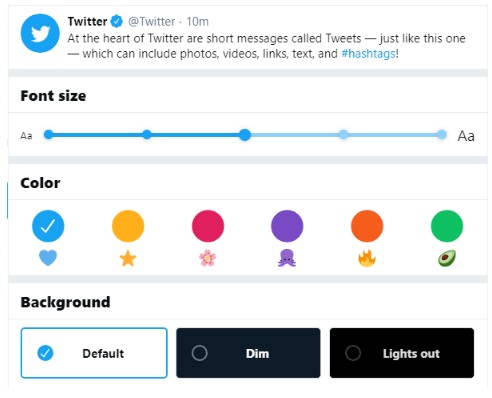
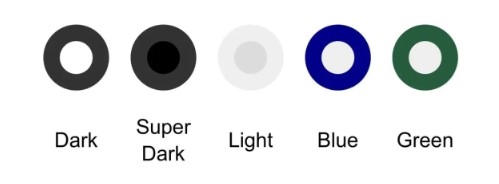
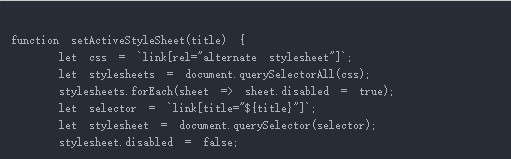
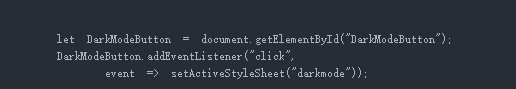
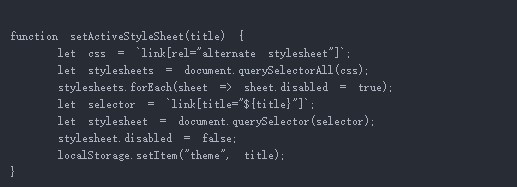
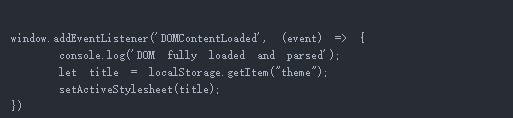
> 云栖号资讯:【[点击查看更多行业资讯](https://yqh.aliyun.com/?cate=%E8%B5%84%E8%AE%AF)】 > 在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来! ---- **为你的站点添加黑暗模式** 黑暗模式 已经应用在了许多流行的网站和应用程序中,诸如 Twitter、Instagram、WhatsApp 和 YouTube 等。但是你该怎样在自己的网站上添加这种模式呢? 我一直非常喜欢动态的网站颜色主题切换器。它们可以让你选择自己喜欢的颜色主题,从而改善了用户体验! 例如,下面是在 Twitter 的“显示设置”下找到的颜色主题选项。  这次就让我们来创建与之类似的功能吧。也许它不会像 Twitter 的主题更改器那么高大上,但我们会讲明白这里会用到的技术细节,告诉大家如何使用可选样式表(alternate style sheets)和 JavaScript 来切换 CSS 所包含的主题定义。 首先……我们来看一下这篇文章要创建出什么样的内容。 下面是一个可以切换本网站颜色主题的运行示例:  单击各个按钮就可以立即切换整个网站的 CSS 主题。 如果你能抓取到这篇黑暗模式教程页面使用的可选样式表,那也可以复制到你自己制作的网站上,或者用在你的 Wordpress(或类似的站点构建工具)中。 你可能听说过 CSS 可以是 内联 的,内部 的和 外部 的。这决定了 CSS 包含在你的文档中的方式。但是为了理解可选样式表的概念,我们首先需要看一下…… **层叠样式表的 3 种类型** 但是,层叠样式表(也就是 CSS)还有其他三种形式。它们分别是 持久 的,首选 的和 可选 的。 持久样式 指的是始终启用的 CSS 样式,并与活动样式表结合在一起。为了指定持久样式表,需要将 rel = "stylesheet" 属性添加到你的 link 标签,并跳过 title 属性。 这就是你指定一个样式表的常规方式。 首选样式 是页面加载完成后启用的默认样式。要创建它,请向你的 CSS link 标签添加 title 属性。 可选样式 可以实时切换来更改页面主题,而无需重新加载页面。  为了创建可选样式表,你要做的就是将 link 标签中的 rel 属性设置为“alternate stylesheet”。就这样即可。这只是第一步。现在我们需要编写一个脚本来切换样式表。 **在样式表之间动态切换** 我在做相关研究时,在网上发现了不少有些年头的可选样式表 JavaScript 函数。但是它们有点过时了,所以我自己写了一个版本。 最重要的是,你需要在要启用的可选样式表对象上将属性 disabled 设置为 false。  要动态切换到新样式表上,首先你必须禁用所有可用的可选样式表。如果你没能做到这一点,则会发现你的可选样式表不起作用(无法切换)。因此,在这个函数的第一步中,我们禁用了所有可用的可选样式表。完成后,我们启用了 title 参数中指定的那个。  你可以将 setActiveStyleSheet 函数作为回调附加到负责切换它的按钮的“click”事件上。请注意,上面的示例假设我们有一个 title = "darkmode" 的样式表。或者,你可以直接在元素上直接使用 onclick 属性即可。 就动态切换 CSS 样式表需要的工作来说,到这里就都完成了。但是还有一件事!如果用户在选择其他主题之后离开站点,则需要确保当用户返回时网站加载了他们最后选择的那个主题。这可以使用 cookie 来实现,但是在本教程中,我将使用 HTML5 localStorage 来完成它。 **记忆所选主题** 我们可以使用 localStorage 来记住用户之前所选择的主题。这里的代码是直截了当的。每次选择主题时,我们都会将其标题名称存储在名为 "theme" 的 localStorage 项目中。下面我们来更新上一步中已经编写好的那个函数:  请注意,这里我们添加了一个新的 localStorage 调用。现在,每次切换到一个可选样式表上时,它将存储在关键字 "theme" 下。 现在,如果用户离开站点并(在关闭浏览器选项卡之后)再次进入站点,我们需要恢复保存在 localStorage 中的默认主题。 为了做到这一点,我们需要从 DOMContentLoaded 事件上读取本地存储(时间就在 DOM 加载完毕之后不久),并使用存储在主题项目中的值来选择样式表:  这样就搞定啦!现在,你有了一个完整的,可选 CSS 主题的主题选择器。 ---- > 【云栖号在线课堂】每天都有产品技术专家分享! > 课程地址:https://yqh.aliyun.com/zhibo > 立即加入社群,与专家面对面,及时了解课程最新动态! > 【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK 原文发布时间:2020-04-07 本文作者:前端之巅 本文来自:“cocoachina”,了解相关信息可以关注“[cocoachina](http://www.cocoachina.com/)”




