Verge3D 3.0 for 3ds Max 发布
阳春三月,Verge3D 3.0 for 3ds Max如约而至。此次重大版本升级为Verge3D应用管理器和拼图编辑器带来了全新的用户界面和更舒适的用户体验。应用管理器添加了诸多新功能,如上传应用压缩包至Verge3D云;删除应用文件夹至系统垃圾箱;自定义应用文件夹路径,调整和更新了应用模板功能等。拼图编辑器布局也做了很大的改进,扩大了工作空间,应用户要求引入了暗黑主题等。此外,VR模块现在支持Oculus Quest等VR设备,您可以在拼图中为其功能强大的控制器设计交互了。
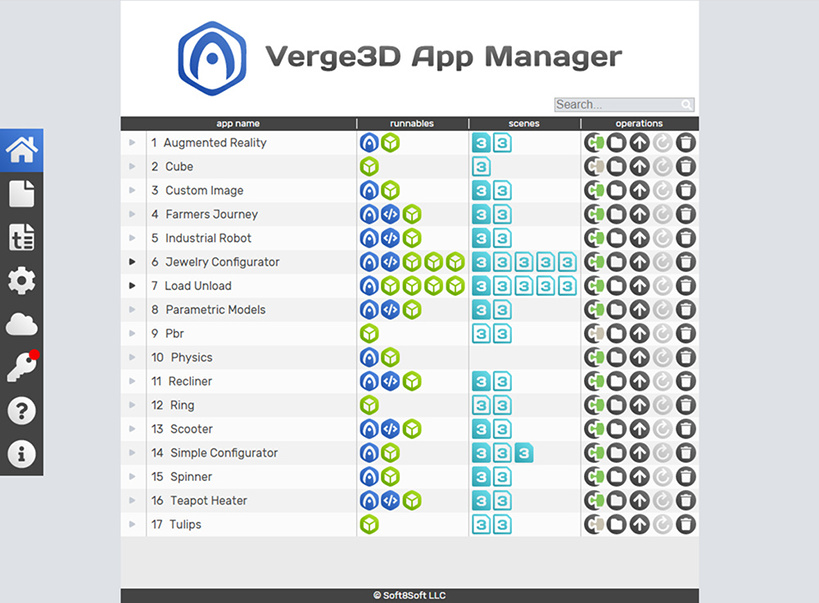
应用管理器大幅改观
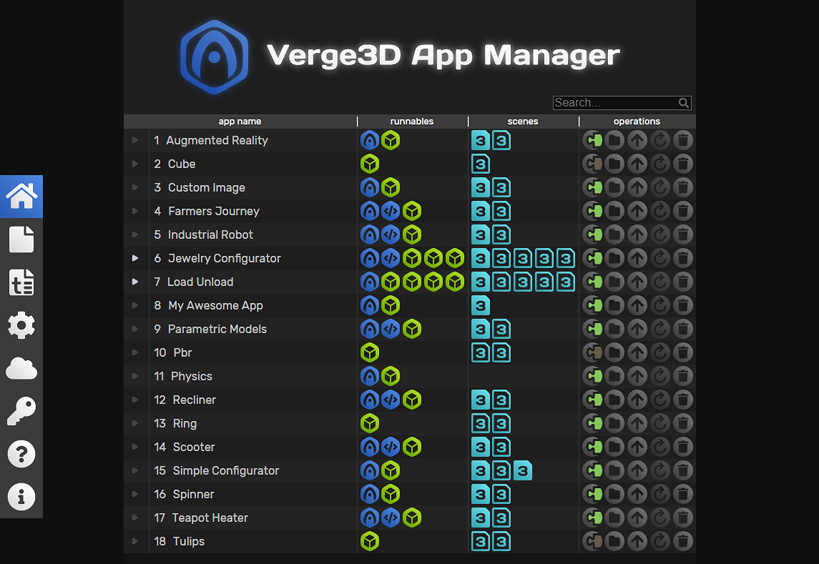
整个应用管理器都有了新的用户界面,应用列表的样式、文件图标都重新做了设计。相对较少使用的功能 (项目创建、模板、设置、网络管理、许可证管理、帮助链接和版本信息等) 则被移动到左侧工具栏内。
在单独的应用页面中,操作按钮全部移至右侧边栏,包括启动拼图、打开应用文件夹、将应用上传到网络、将应用zip存档上传到网络、删除和更新项目的按钮等。
为了提高工作效率,大多数操反馈将在对话框中完成,而不是重定向到新页面。 Esc 键可用于快速关闭所有对话框窗口。
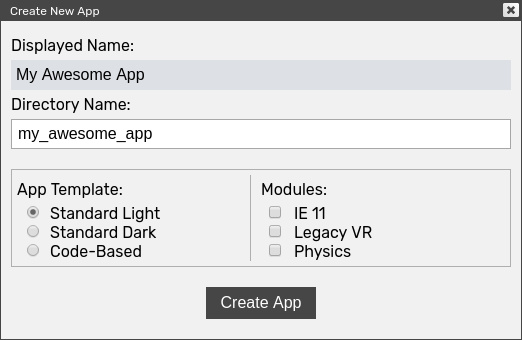
当创建一个新的应用时,应用管理器会显示指向其页面的(蓝色)链接,以免于在应用列表中寻找。如果您尝试创建已存在的应用,也将提示您导航至对应的应用页面。
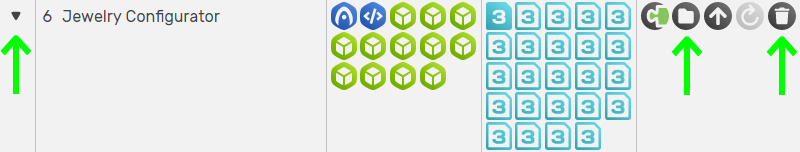
对于包含许多文件的应用,现在您可以点击名称左侧的黑色三角形展开其列表,并使用了更明显的图标突显应用中的主要文件(html和场景文件)。
此外,在每一行中都添加了“打开文件夹”和“删除应用”的按钮。“删除” 操作将会把应用文件夹移动到系统垃圾箱中,而非永久删除,从而降低操作风险。
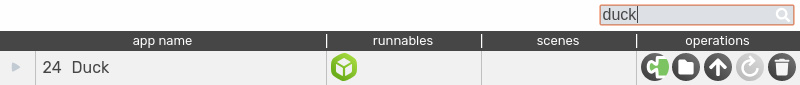
应用列表右上角增加了搜索框,可以用于快速筛选查找应用。
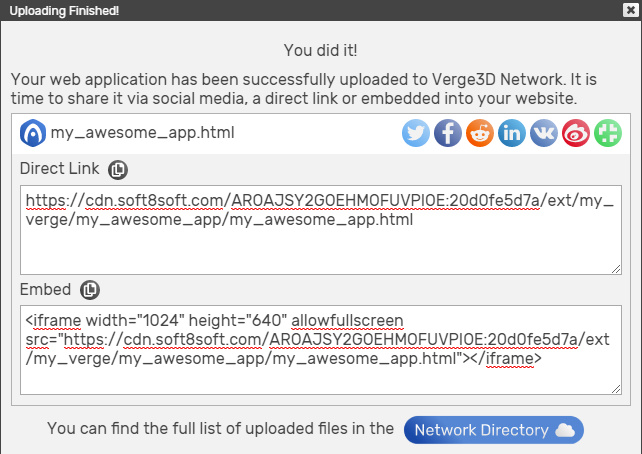
重新设计了上传到网络后反馈界面,并添加了用于复制地址到剪贴板的按钮。
新的Verge3D云目录现以树形结构显示,更加清晰,也允许您直接删除其中的子目录。
点击右侧按钮可从网络中删除选定的文件,并可通过搜索功能对列表进行过滤。
新增了上传项目压缩包的功能,方便您直接用Verge3D云与您的同事、客户或Verge3D开发人员共享整个项目。
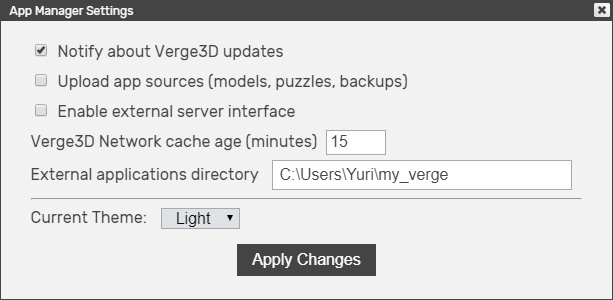
经用户建议,新增了为应用指定自定义路径的功能,您可以将工程放在任意的其他文件夹中,而非默认Verge3d/applications了。您的自定义路径中的应用会在列表的底部显示。打开此类应用时,浏览器地址栏中的路径添加了/ext/前缀。
我们还向应用管理器添加了一个新设置 “上传应用源文件” (默认情况下禁用)。它允许您在上传至Verge3D云时,附带应用内的源文件 (.blend,.max,.ma.mb,拼图文件(visual_logic.xml )与其备份文件夹)。
现在应用管理器的设置更改后,无需重启本地服务器。
在 “设置” 窗口中,可以切换明暗主题(Light/Dark)。
优化了文件访问性能,提升了应用管理器处理众多项目的效率。
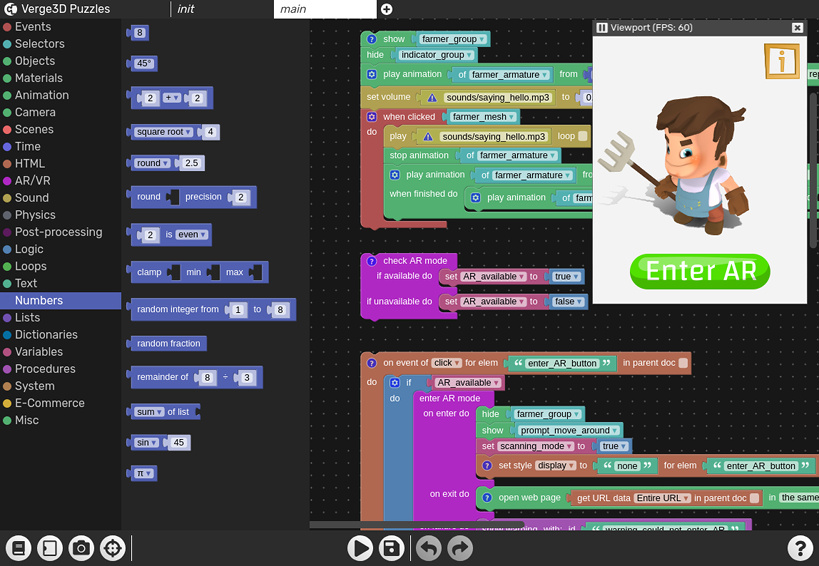
拼图编辑器UI升级
我们重新设计了拼图编辑器界面、按钮图标、标签样式,为拼图添加了更美观的对话框和预加载界面(同样适配了黑暗模式)。拼图编辑器的布局做了大幅度的调整,拼图工作区现在默认全屏显示,并通过Viewport window(视图窗口) 展现3D渲染结果。
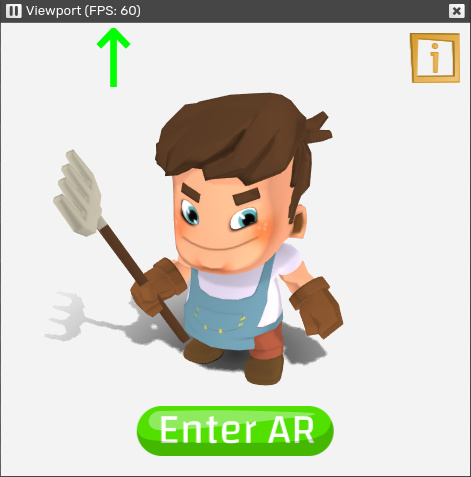
视图窗口可以自由移动、调整大小、隐藏、暂停渲染和检查帧速率。这些改变可让您更专注于拼图创作,并快速预览应用在不同分辨率屏幕上的表现。
视图窗口中将以棋盘格方式显示透明背景(例如在 configure application 拼图中配置透明背景)。
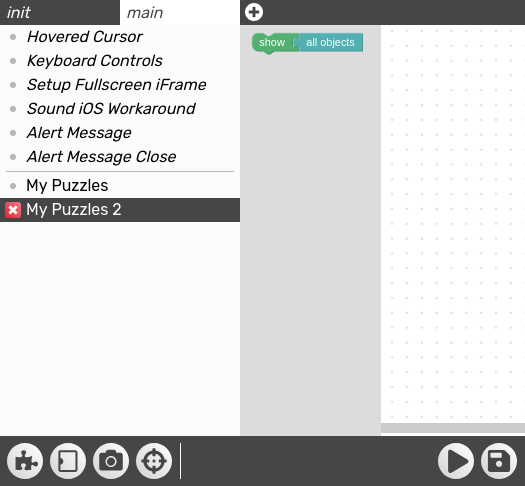
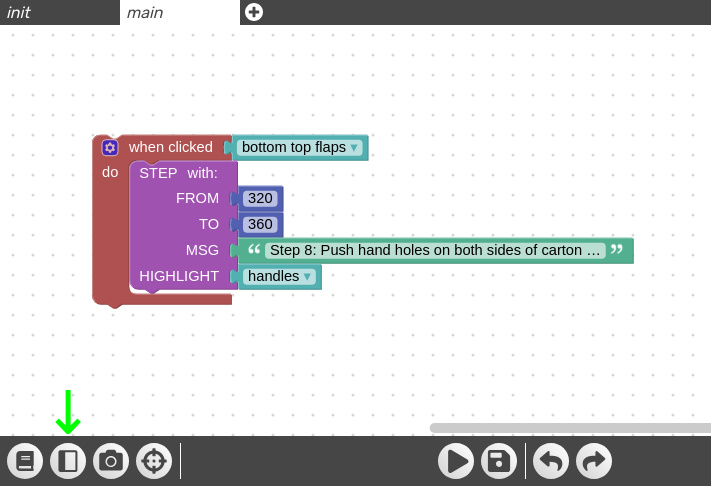
最左下角的按钮用于切换显示系统拼图库与自定义拼图库。顺便说一下,在 Init 选项卡中也可以打开拼图库,同时Init 选项卡和其他选项卡之间现在也可以复制粘贴拼图了(请确保只使用与 Init 选项卡兼容的拼图)。
在库中添加或删除内容后不再需要刷新页面。
添加了隐藏工具箱按钮以为工作区增加更多的空间。
新增 Render(渲染)按钮 ,用于隐藏与显示Viewport Window(视图窗口)最后一个Center Puzzles Workplace按钮用于置中拼图工作区。
Run(运行) 和 Save(保存) 按钮工作方式不变 (可使用 Ctrl+空格 快捷键运行拼图);undo(撤消)、redo(重做) 按钮可用ctrl+z与ctrl+shift+z(或cmd+z与cmd+shift+z)快捷键操作;点击Help(帮助)按钮可打开相关的用户手册页面。
拼图编辑器的设置现在保存在 Visual_logic.xml 文件而非在浏览器的临时存储中,如果您用另一个浏览器或工作站打开拼图,可以恢复设置。
明/暗应用模板
标准模板现在由明暗 (Light/Dark)两个版本,您可以基于此选择对应的主题以适配目标网站主题。
我们重新设计了预加载器和全屏按钮。
重要: 对于过去的应用项目,你必须选择应用 HTML/CSS/JS 文件 更新 为了使这些变化生效。
虚拟现实与增强现实
Oculus Quest及类似虚拟现实头戴式显示器的基本支持已经实现,并且两个控制器都可使用。
您还可以通过选择session event(会话事件)拼图处理来自VR控制器的挤压/抓取等事件。
Gamepad拼图可检测VR 控制器的按钮和摇杆。
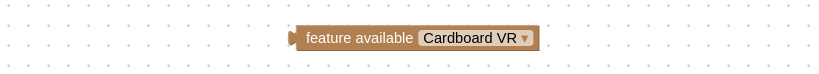
在feature available(可用功能)拼图中包含了Cardboard VR选项,用于检测应用是否在Cardboard上运行,从而可相应地调整控制方式。
Cardboard设备的按钮功能现在通过本地虚拟现实拼图实现,而非HTML触摸事件。
与 AR 相关的拼图detect horizontal surface(检测水平表面)已与最新的WebXR API保持一致。顺便说一句,WebXR在即将发布的Chrome 81已成为正式支持性能。
3ds Max集成
我们修复了在3ds Max中导入场景时缺少Verge3D设置的问题,也改善了“发送到3ds Max”和FBX导入插件的使用体验。
其他功能
3.0版起,除包含在Verge3D发行版中的源代码,我们为企业客户额外提供了用于开发的工具包。这是一个旨在简化修改引擎过程的框架。请查看 文档 有关如何使用它的更多信息。
通过添加V3D前缀,在系统控制台 (Blender) 、脚本编辑器 (Maya) 或 MAXScript 监听器 (3ds Max) 中输出的消息现在更容易与其他消息区分开来,例如:
V3D-INFO: Starting glTF 2.0 export V3D-INFO: Initialize Verge3D plugin
修复了 WordPress 插件中的一个导致WordPress 主题异常的罕见问题。
反向移植了Three.js r113中的一些特性到Verge3D,包括:
- 已改进的基于图像的照明
- Light probes(目前仅适用于JavaScript)
- 更好的虚拟现实支持 (控制器等)
- 性能提升
等等……
我们用自己开发的glTF兼容材质取代了基于Three.js的glTF兼容材质,两者的主要区别在于它能够更准确的遵循标准,特别是在无需hack的情况下正确处理uv和环境光遮蔽。
通过删除着色器代码的一些无用字符,略微优化了v3d.js运行库的大小。_
新的拼图模块
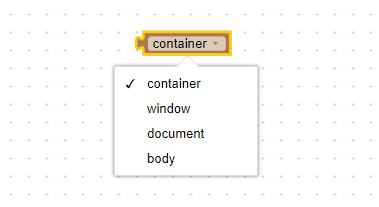
在 HTML中的DOM selector(DOM选择器) 拼图增加了一个新的选择选项“Container(容器)”。此选项使您可以访问WebGL画布内包裹的容器元素。我们建议使用container替代body向HTML添加新元素。
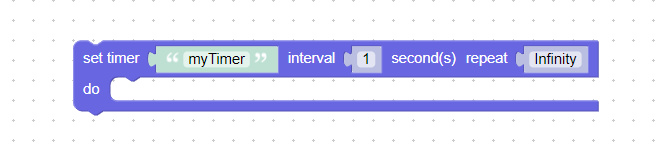
为了明确含义,set timer(设置计时器) 拼图的after参数现在重命名为 interval(间隔)。
我们修复了透明背景与 Bloom(绽放) 拼图冲突的bug。
用户手册
开发者参考 已与用户手册分开。Blender、Max、Maya的初学者指南页面已经分列。
文档的左侧导航栏的滚动条现在已保持了位置,以便更方便地导航。
立即下载!
您可以从中英文官网的Get Verge3D页面立即下载3.0版。
中国区服务优化
我们将在本周内迁移完毕的中文官网内正式为中国区客户提供更多的优化服务,敬请期待!