轻松实现函数计算文件上传下载
这是一个包含了函数计算每种 Runtime 结合 HTTP Trigger 实现文件上传和文件下载的示例集。每个示例包括:
- 一个公共 HTML 页面,该页面有一个文件选择框和上传按钮,会列出已经上传的文件,点击某个已上传的文件可以把文件下载下来。
- 支持文件上传、下载和列举的函数。
我们知道不同语言在处理 HTTP 协议上传下载时都有很多中方法和社区库,特别是结合函数计算的场景,开发人员往往需要耗费不少精力去学习和尝试。本示例集编撰的目的就是节省开发者甄别的精力和时间,为每种语言提供一种有效且符合社区最佳实践的方法,可以拿来即用。
当前已支持的 Runtime 包括
- nodejs
- python
- php
- java
计划支持的 Runtime 包括
- dotnetcore
不打算支持的 Runtime 包括
- custom
使用限制
由于函数计算对于 HTTP 的 Request 和 Response 的 Body 大小限制均为 6M,所以该示例集只适用于借助函数计算上传和下载文件小于 6M 的场景。对于大于 6M 的情况,可以考虑如下方法:
- 分片上传,把文件切分成小块,上传以后再拼接起来。
- 借助于 OSS,将文件先上传 OSS,函数从 OSS 上下载文件,处理完以后回传 OSS。
- 借助于 NAS,将大文件放在 NAS 网盘上,函数可以像读写普通文件系统一样访问 NAS 网盘的文件。
快速开始
安装依赖
在开始之前请确保开发环境已经安装了如下工具:
- docker
- funcraft
- git
- make
构建并启动函数
克隆代码
git clone https://github.com/vangie/fc-file-transfer本地启动函数
$ make start
...
HttpTrigger httpTrigger of file-transfer/nodejs was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/nodejs
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
HttpTrigger httpTrigger of file-transfer/python was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/python
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
HttpTrigger httpTrigger of file-transfer/java was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/java
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
HttpTrigger httpTrigger of file-transfer/php was registered
url: http://localhost:8000/2016-08-15/proxy/file-transfer/php
methods: [ 'GET', 'POST' ]
authType: ANONYMOUS
function compute app listening on port 8000!make start 命令会调用 Makefile 文件中的指令,通过 fun local 在本地的 8000 端口开放 HTTP 服务,控制台会打印出每个 HTTP Trigger 的 URL 、支持的 HTTP 方法,以及认证方式。
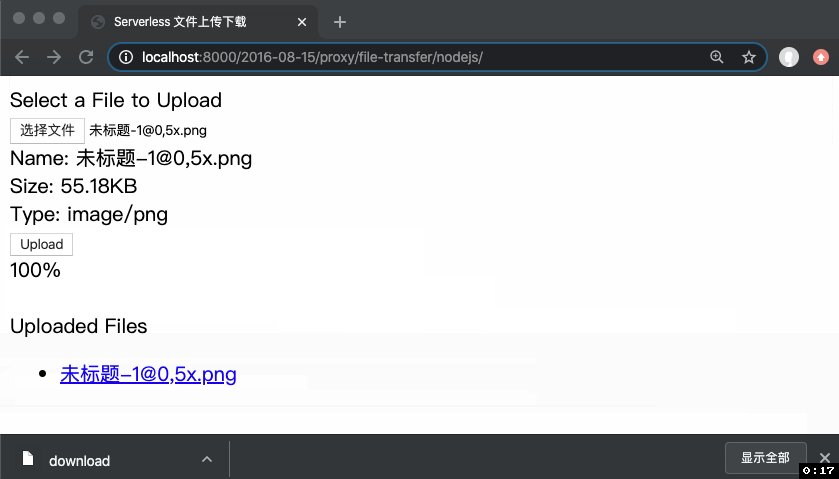
效果演示
上面四个 URL 地址随便选一个在浏览器中打开示例页面
接口说明
所有示例都实现了下述四个 HTTP 接口:
-
GET /返回文件上传 Form 的 HTML 页面 -
GET /list以 JSON 数组形式返回文件列表 -
POST /upload以multipart/form-data格式上传文件-
fileContent作为文件字段 -
fileName作为文件名字段
-
-
GET /download?filename=xxx以application/octet-stream格式返回文件内容。
此外为了能正确的计算相对路径,在访问根路径时如果不是以/结尾,都会触发一个 301 跳转,在 URL 末尾加上一个/。