公众号端配置
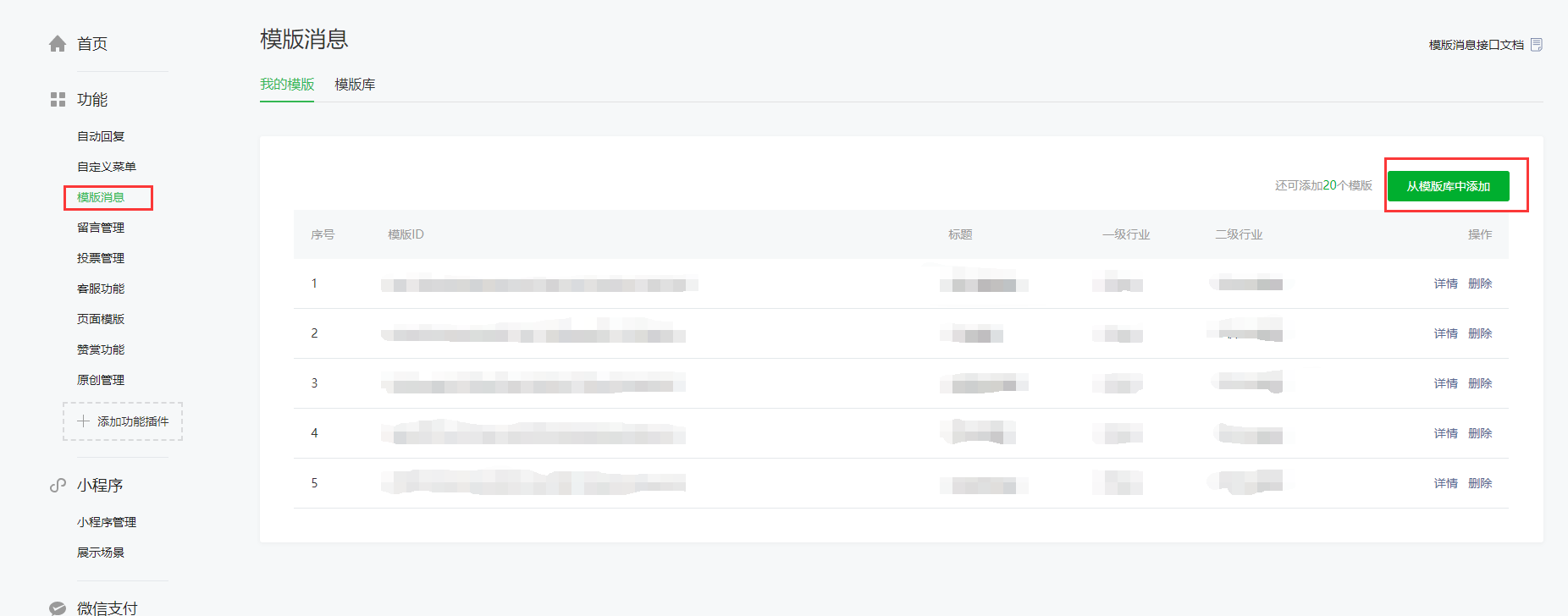
1.模板消息需要提前申请,入口在添加功能插件中,通过审批之后在功能-模板消息。需要注意的是行业决定了模板可以选择的范围,行业可以改但是需要时间。
![03eaffc0_7f38_40eb_8285_f171e7391546 03eaffc0_7f38_40eb_8285_f171e7391546]()
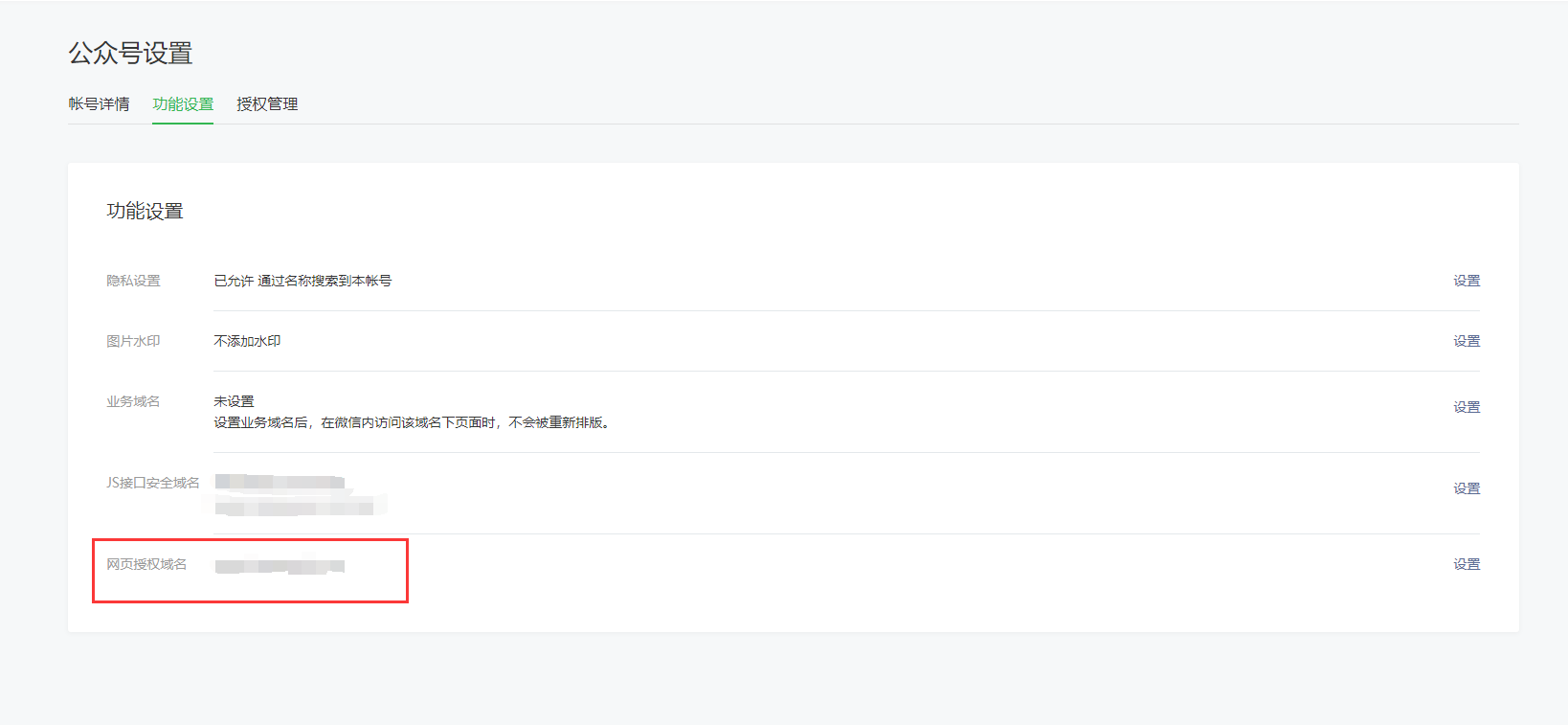
2.进入微信公众平台在设置菜单中找到公众号设置,进入后设置网页授权对应的域名
![ad21575c_774f_41d9_a839_52076b7a2582 ad21575c_774f_41d9_a839_52076b7a2582]()
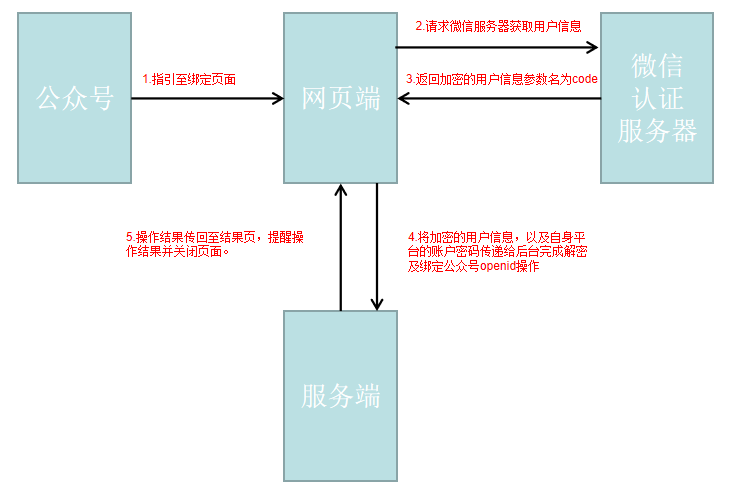
获取公众号openid过程
![b9a0ecb6_71fb_4350_97c1_659b2ad76034 b9a0ecb6_71fb_4350_97c1_659b2ad76034]()
注意:
*.2,3步为网页之间的跳转,需要先走微信认证服务器由微信服务器返回至网页,且不能携带参数,网页端通过参数中有没有code来判断是否完成了认证请求。
*.第4步中解密code携带的用户信息需要再服务端完成,需要访问微信服务器,携带的参数有公众号appid,开发者密码,在“微信公众平台-开发-基本配置”中获取。
具体授权,解密链接地址及参数请参考官方文档
发送公众号模板消息
- 通过开发者密码和公众号appid获取token,可把token缓存起来避免频繁访问
- 按照模板参数发送请求。
这一环没啥可说的可参考官方文档中“发送模板消息”这一块
碰到的问题
问题: 授权页面不能带端口,但是实际项目在有端口的项目上
解决方法: 在80端口工程下增加一个跳转页面跳转至其它端口下,页面代码如下
<script type="text/javascript" >
var url = '……';
<!--这里就将页面重定向到新页面,同时带入原有参数-->
var search = window.location.search;
if (search){
if (url.indexOf("?") != -1){
url += "&";
}else{
url += "?";
}
url += search.substr(1) + window.location.hash;
}
window.location.href= url;
</script>
问题: 原生js代码关闭公众号打开的网页无效
解决方法: 调用微信api的方法 WeixinJSBridge.call('closeWindow');
其它补充
微信除了微信公众平台之外还有个微信开放平台
如微信公众号与微信小程序共同绑定一个微信开放平台那么可以从code中解密出一个unionid 公众号和小程序的openid是独立的但是unionid是一样的。通过unionid可以省去公众号绑定系统账号这一环。
参考资料
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
https://blog.csdn.net/Rafireman/article/details/76804541