小程序如何实现自定义标题栏(头部导航栏)
首先,我们需要了解如何设置标题栏透明:[url]https://openclub.alipay.com/read.php?tid=13793&fid=101[/url];
以及如何获取状态栏和标题栏高度:[url]https://openclub.alipay.com/read.php?tid=13796&fid=101&page=1[/url]。
根据上面所学之后,那么我们开始实现自定义标题栏:
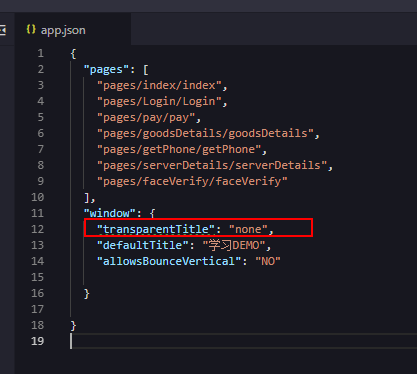
1.在app.json里设置不透明:
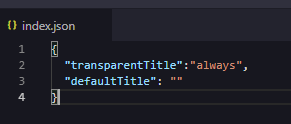
2.在页面page.json里配置透明效果,且标题title为空:
3.页面标题栏透明后,页面的组件元素都会往上顶到状态栏里,所以我们需要获取状态栏高度和标题栏的高度,标题栏高度就是自定义标题栏的高度,状态栏高度则是标题栏上外边距,话不多说,上代码,先是page.js里需要先调用my