一、Ajax优缺点
优点:①页面局部刷新数据,用户体验感好;②所有浏览器都支持,不需下载额外插件;③使用异步方式与服务器通信;④减轻了服务器压力,加快了响应速度,体现ajax是按需获取数据的。
缺点:①破坏了浏览器的后退功能,用户不能通过后退来取消前一次的操作;②网络延迟问题;③安全性问题,ajax变相地提供了一个访问服务器数据的接口
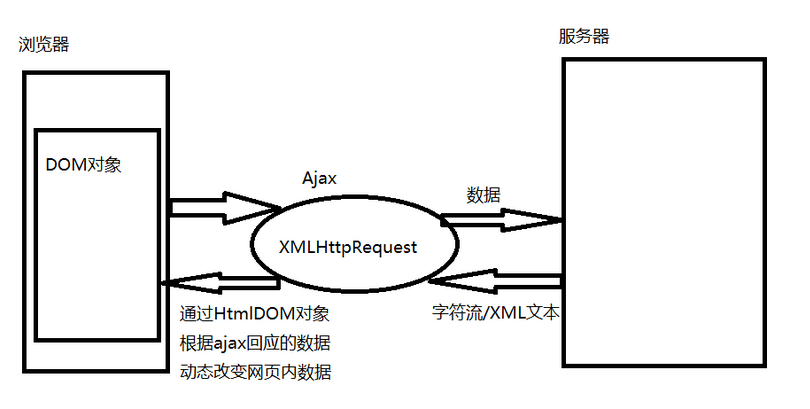
二、Ajax的工作原理:客户端通过XMLHttpRequest对象向服务器发起异步请求,从服务器获取数据,然后通过JavaScript操作DOM节点来更新页面数据。如下图:
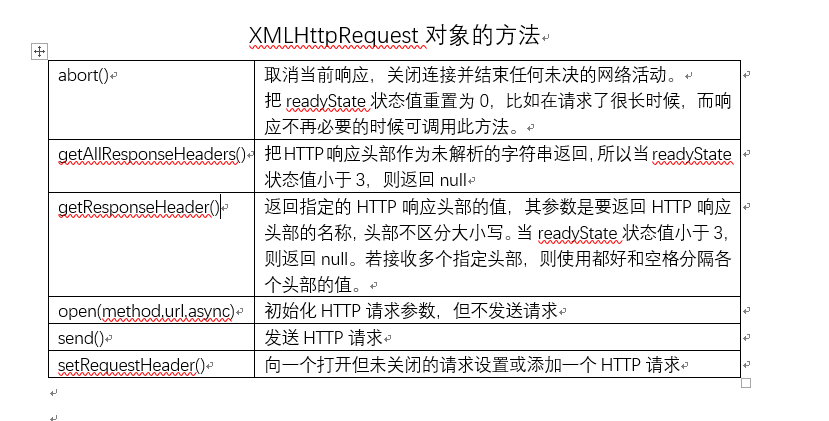
三、认识XMLHttpRequest对象
XMLHttpRequest是与浏览器本身内置的request相互独立的与服务器交互的请求对象。要使用ajax,XMLHttpRequest对象就是基础,没有它,就没有异步传输的可能。这是一种异步请求的技术,简单滴说就是JavaScript通过XMLHttpRequest对象向服务器请求数据和处理响应,达到用户看到的页面无刷新效果。
注意点:1、在调用open()方法的时候,readyState状态值将被设置为1,同时responseText,responseXML,status,statusText属性值都会复位到其初始值。
2、get请求方式和post请求方式的头信息是不一样的,所以在open()准备请求之后,send()发送请求之前,post对应的头信息得用语句设置为:setRequestHeader("Content-type","application/x-www-form-unlencoded");
3、onreadystatechange事件一定要放在open()方法之前,这样才能在每次readyState状态值改变时调用到onreadystatechange事件的回调函数。
4、readyState状态值都不会减少,只会增加,除非某个请求在处理过程中调用了abort()或open()方法,每次这个属性的值一改变,就触发onreadystatechange事件句柄。
以上知识点看起来可能会感到空洞,所以最好搭配我上一篇最后写的古诗默写Demo原生ajax小案例 来学习,内有详细代码截图。
四、自定义封装Ajax.js文件
为了方便,避免写重复的代码,实现代码的可重用性,我们可以对ajax进行封装,把常用的相同的代码给抽取出来,封装之后,我们需要用的时候只要导入文件,然后就可以调用ajax.get()或者ajax.post()方法了。
自定义一个myAjax.js文件,不过js代码位置切记要放在express框架目录的public文件夹下,这是一个坑,我之前试过无论放在哪里浏览器都报错说加载不到myAjax.js文件。封装的myAjax.js文件已经放在码云上,代码地址传送
接下来就直接上服务器代码和客户端测试代码调用截图了:
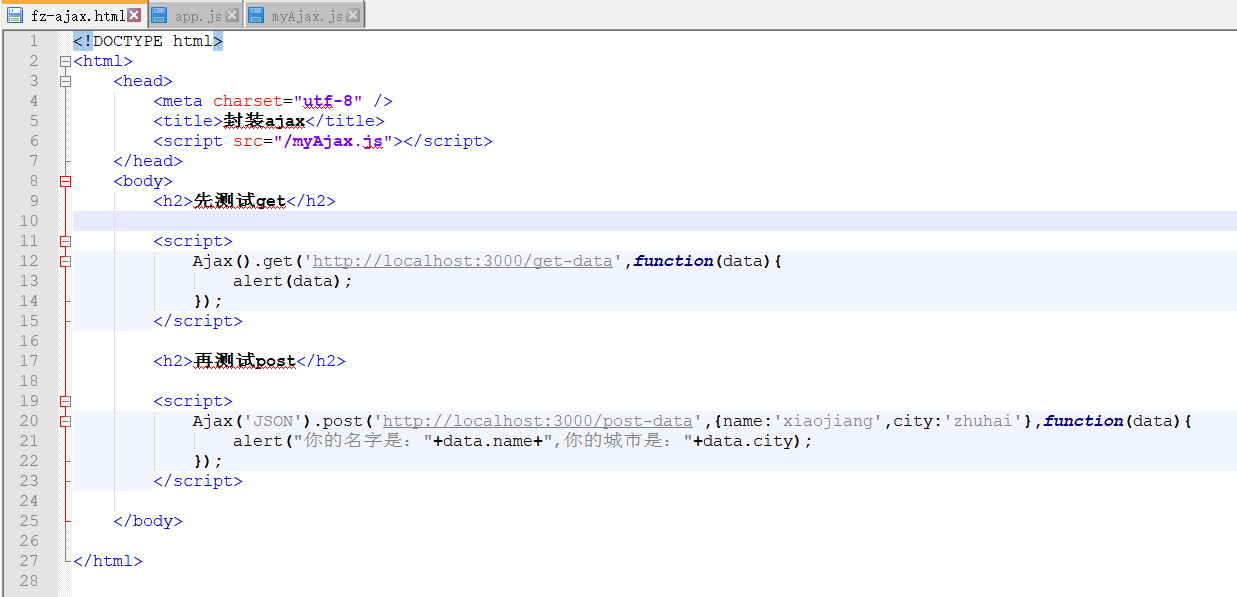
客户端测试请求代码:
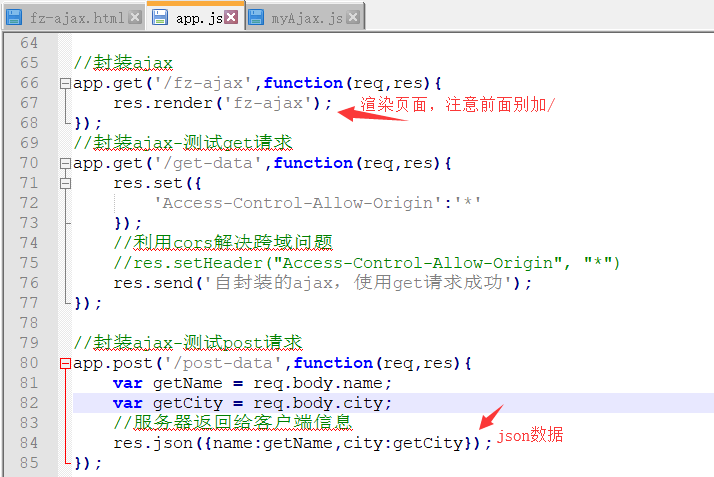
服务器端代码:
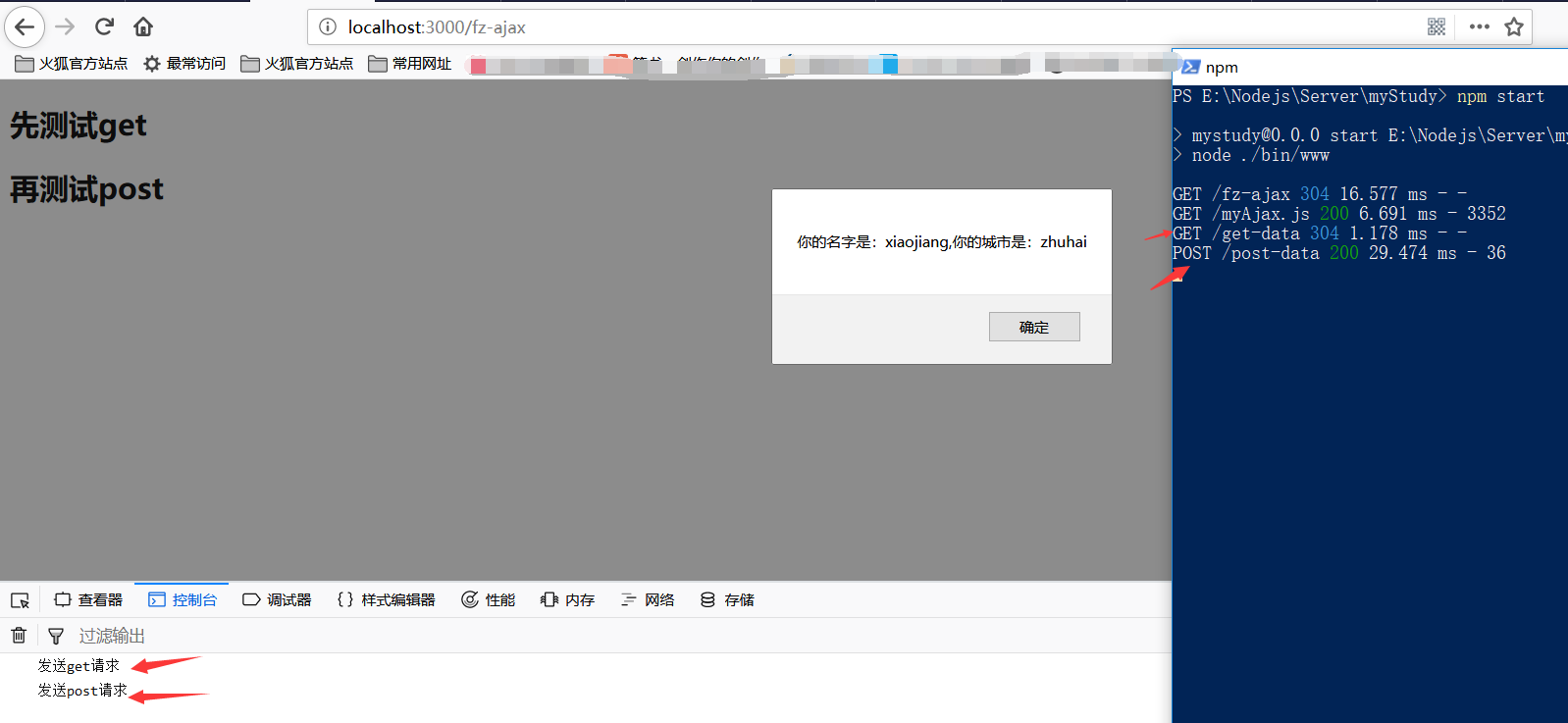
最后在框架目录中运行命令行窗口 输入npm start开启服务器,在浏览器访问localhost:3000/fz-ajax,就可以出现效果啦。如下图:
PS:本次所有案例都是放在本地服务器上跑的,所以不会浏览器访问出现跨域问题。
一天学一点,技能多一点~