前段时间写过一篇文章基于element实现后台管理系统,并提到excel表格导出功能,可能描述不是很详细,现在单独整理列出。
后端提供的接口:
export function getAssormentExport(params) {
return request({
url: '/manage/health/assorment/export?ids=' + params,
responseType: 'arraybuffer',
method: 'get'
})
}
vue:点击按钮调用接口
<el-button type="primary" size="mini" @click="addexport()">导出选中</el-button>
script:
addexport() {
if (this.multipleSelection.length <= 0) {
this.$message({
showClose: true,
message: '未选中数据',
type: 'error'
})
return
}
for (let i = 0; i < this.multipleSelection.length; i++) {
this.ids.push(this.multipleSelection[i].id)
}
getAssormentExport(this.ids).then(
function(response) {
const filename = decodeURI(response.headers['content-disposition'].split(';')[1].split('=')[1]) || '分拣表.xlsx'
this.fileDownload(response.data, filename)
this.ids = []
}.bind(this)
).catch(
function(error) {
this.$message({
showClose: true,
message: error,
type: 'error'
})
this.ids = []
}.bind(this)
)
},
fileDownload(data, fileName) {
const blob = new Blob([data], {
type: 'application/octet-stream'
})
const filename = fileName || 'filename.xlsx'
if (typeof window.navigator.msSaveBlob !== 'undefined') {
window.navigator.msSaveBlob(blob, filename)
} else {
var blobURL = window.URL.createObjectURL(blob)
var tempLink = document.createElement('a')
tempLink.style.display = 'none'
tempLink.href = blobURL
tempLink.setAttribute('download', filename)
if (typeof tempLink.download === 'undefined') {
tempLink.setAttribute('target', '_blank')
}
document.body.appendChild(tempLink)
tempLink.click()
document.body.removeChild(tempLink)
window.URL.revokeObjectURL(blobURL)
}
},
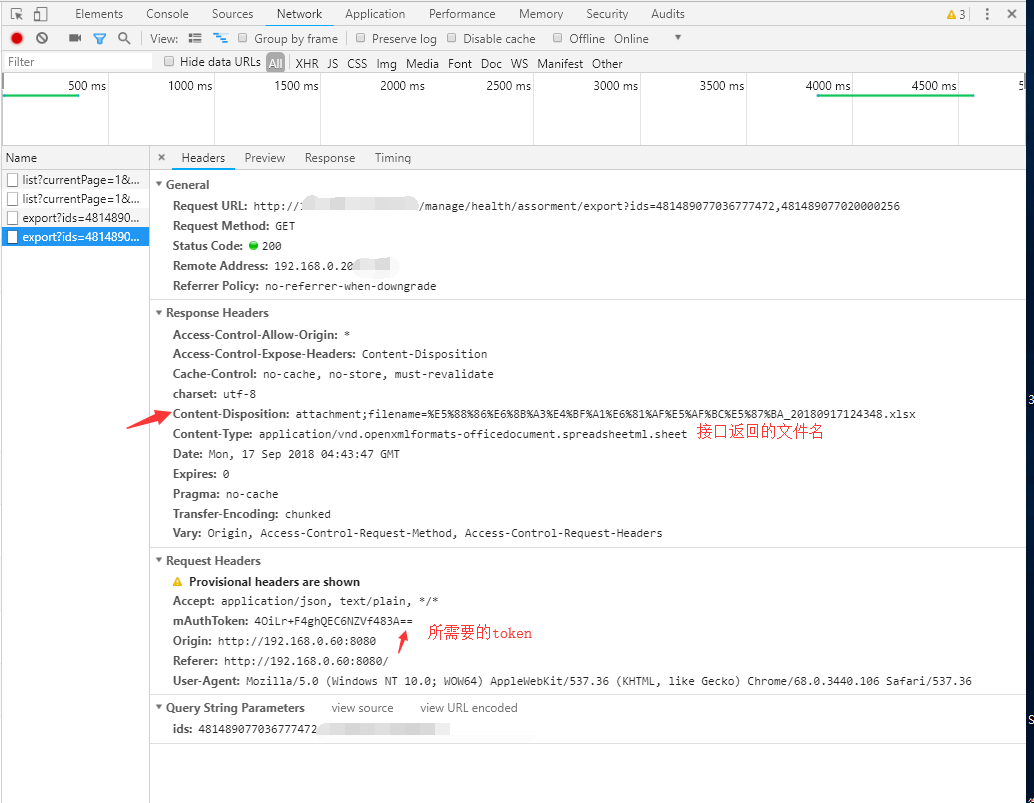
查看调用接口返回的信息
![5cfd4731e2785b480a22306ec2d4f41acc0.jpg]()
备注:
1.response返回了包含响应头所带的所有数据,可以使用console.log(response)查看打印数据,但是打印出来的数据只能拿到默认的响应头,这里有个需要注意的地方。
-
Cache-Control
-
Content-Language
-
Content-Type
-
Expires
-
Last-Modified
-
Pragma
如果想让浏览器能访问到其他响应头的话,需要后端在服务器上设置Access-Control-Expose-Headers
Access-Control-Expose-Headers : 'content-disposition'
后端大致写法:
headers.add("Access-Control-Expose-Headers", "Content-Disposition");
这样response.headers['content-disposition'].split(';')[1].split('=')[1] 就能取到接口返回的文件名称了。
2. decodeURI的使用
decodeURI() 函数可对 encodeURI() 函数编码过的 URI 进行解码。
实例
在本例中,我们将使用 decodeURI() 对一个编码后的 URI 进行解码:
<script type="text/javascript">
var test1="http://www.w3school.com.cn/My first/"
document.write(encodeURI(test1)+ "<br />")
document.write(decodeURI(test1))
</script>
输出:
http://www.w3school.com.cn/My%20first/
http://www.w3school.com.cn/My first/