Linux 中 Windows 中文乱码
Linux 下 Windows 源代码中文乱码
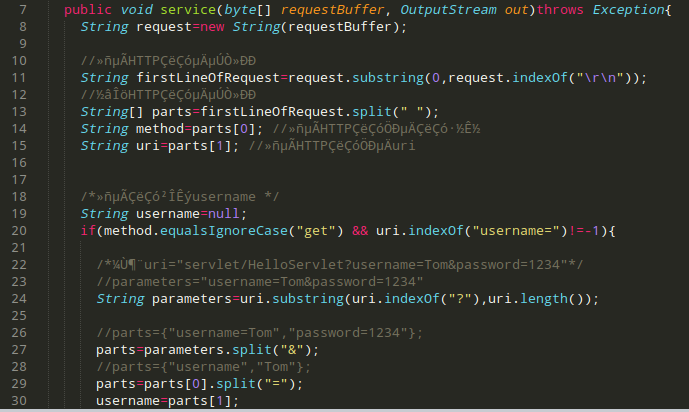
由于 windows 和 linux 对文本的编码方式不同,所以经常会有 windows 中生成的文本在 linux 中打开乱码的情况。
比如:
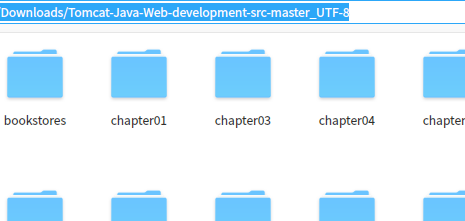
我面临的情况是现在有很多的源代码文件是处于这样的情况,如下图:
其中每个文件夹中包含了 java 源代码文件和子文件夹。
在参考了网上的部分文章后(https://blog.csdn.net/imyang2007/article/details/7448177),我写了一个脚本用于将这个目录下的所有 java 源代码转码成 UTF-8。
后来转念一想,顺便扩展一下直接支持多种类型的源代码文件好了。
于是,就再次完善了一下。
对于我的情况,直接将脚本拖到 Tomcat-Java-Web-development-src-master_UTF-8 目录下,在命令行中运行即可(默认 java 源代码文件)
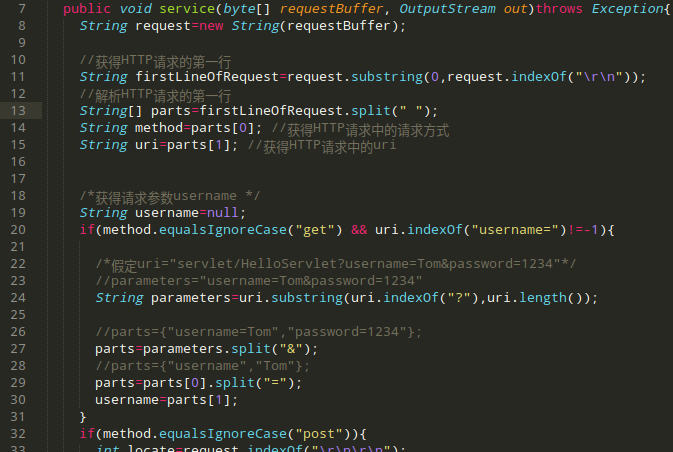
转码之后的结果:
使用方法
直接将脚本放到要进行转码的文件夹中,运行即可。
程序接受两个参数或者没有参数(默认当前文件夹,java 源代码),第一个是要进行转码的文件目录,第二个是源代码文件类型。
源代码如下:
import os
import sys
rootPath = './'
fileType = 'java'
if len(sys.argv) == 2:
print("Two or zero argumens are needed \n python GbToUFT.py [path] [fileType] \n")
sys.exit(0)
elif len(sys.argv) == 3:
rootPath = sys.argv[1]
fileType = sys.argv[2]
for folderName,_,fileNames in os.walk(rootPath):
javaFileList = [fileName for fileName in fileNames if fileName.endswith('.' + fileType)]
for items in javaFileList:
print(items)
oldName = items
tempName = items[0:len(items)-5] + "_." + fileType
os.system("mv " + folderName + "/" + items + " " + folderName + "/" + tempName)
os.system("iconv -f gbk -t utf8 " + folderName + \
"/" + tempName + " > " + folderName + "/" + oldName)
os.system("rm -rf " + folderName + "/" + tempName)GBToUTF.py
警告:对同一文件重复转码可能毁坏原文件,转码前请先备份。
原创文章,转载请注明出处。