ThingJS是优锘科技开发的一套面向物联网应用的在线3D可视化应用开发及运营PaaS平台,以“ ThingJS云视PaaS服务”形式面向广大物联网企业提供全生命周期在线3D可视化服务。
“人人都能用3D”是ThingJS的使命。ThingJS基于WebGL协议,使用JavaScript开发语言,前端工程师无需专门去学习three.js也可以轻松开发3D可视化应用,兼容各种浏览器及移动设备,一次开发即可实现多终端的快速访问。
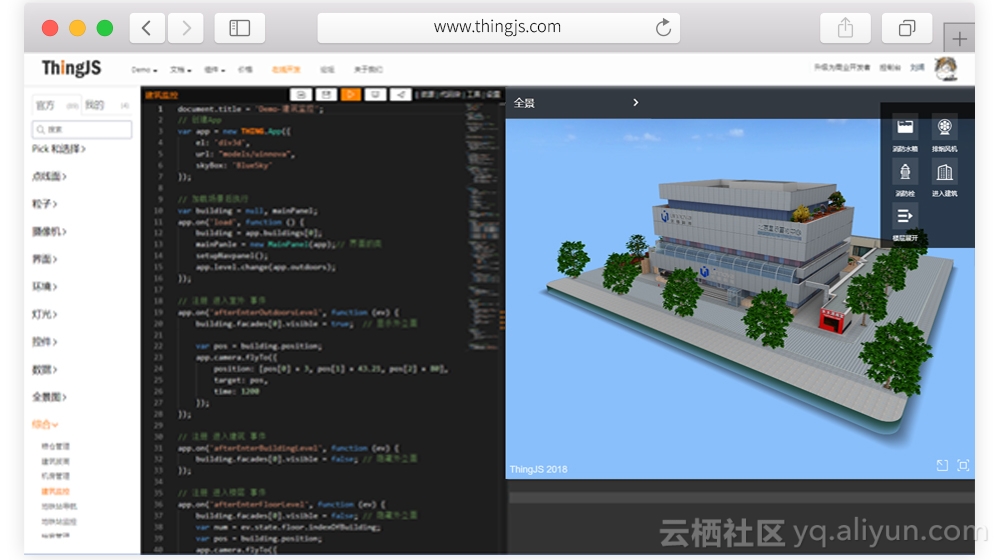
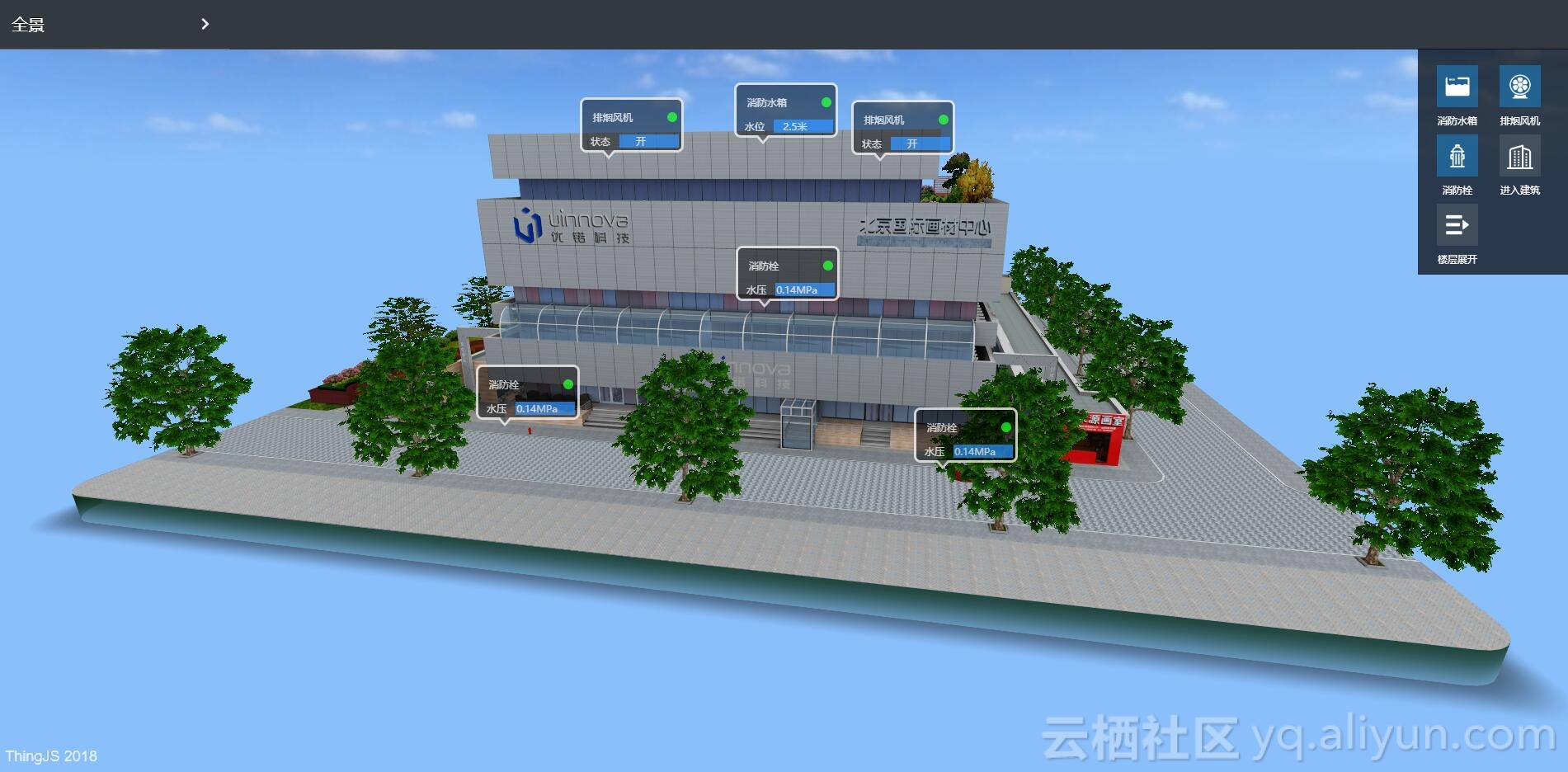
ThingJS物联网三维仿真场景 在线开发界面
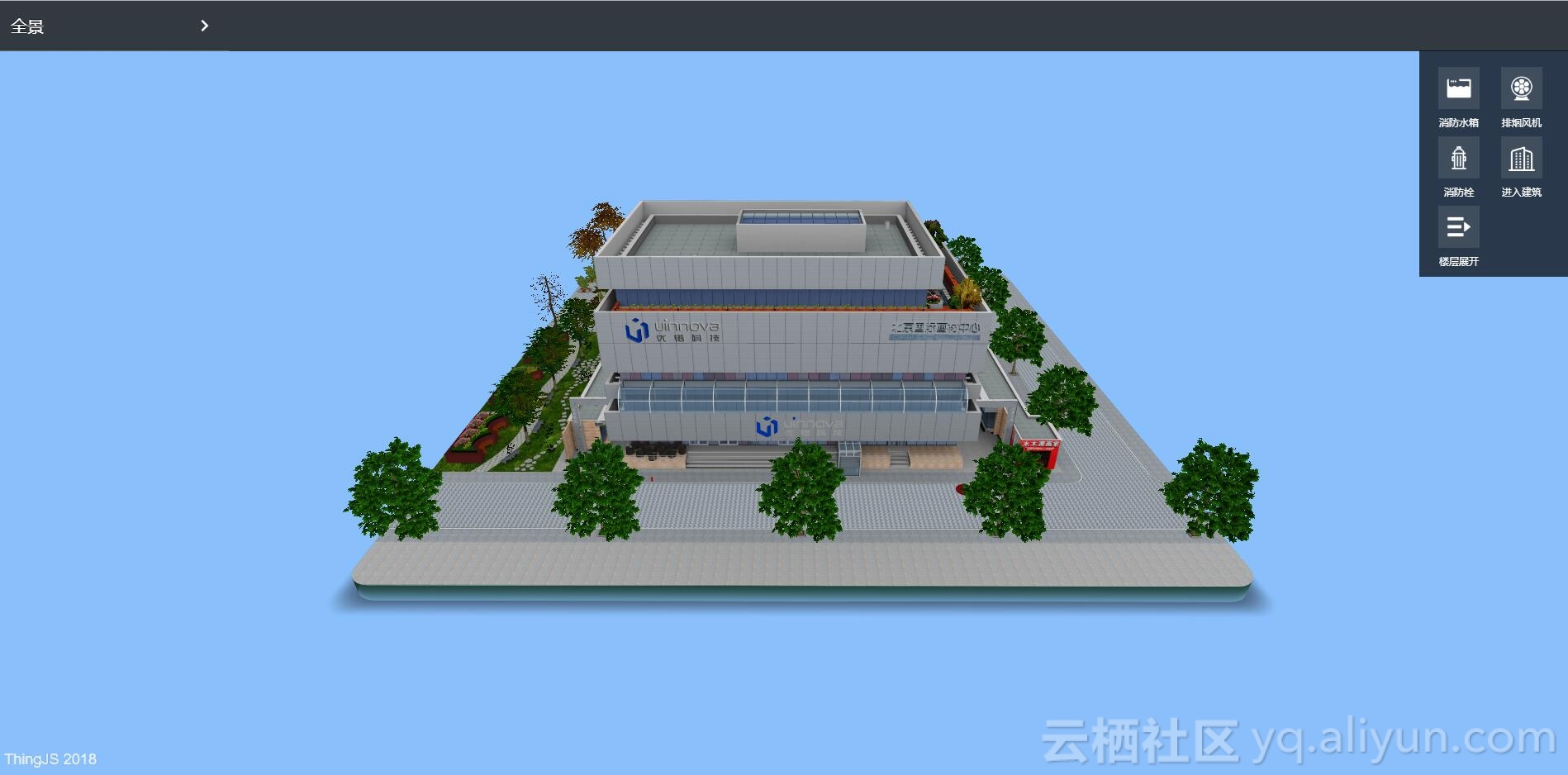
建筑外景
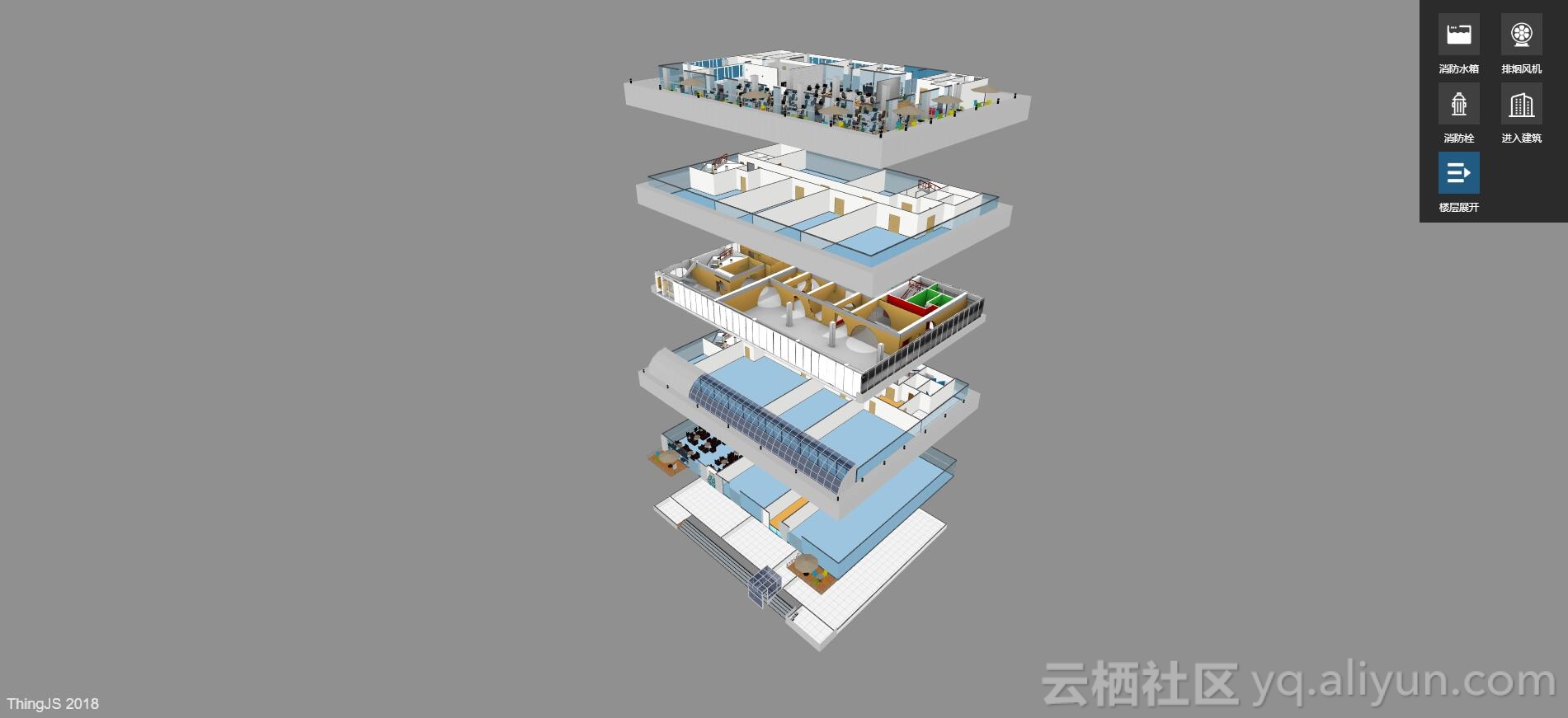
楼层展开
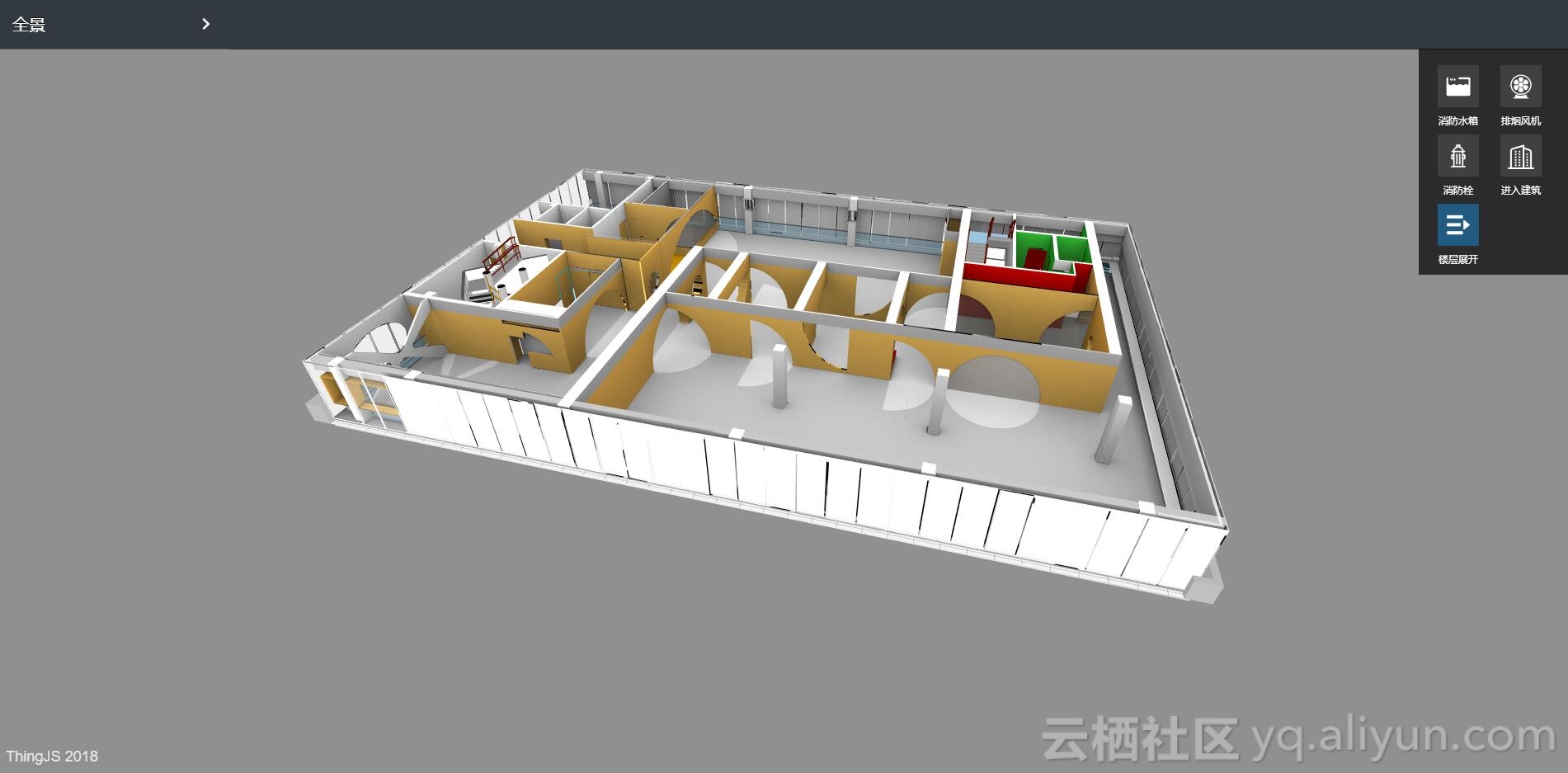
单楼层浏览
支持对接各类传感器数据
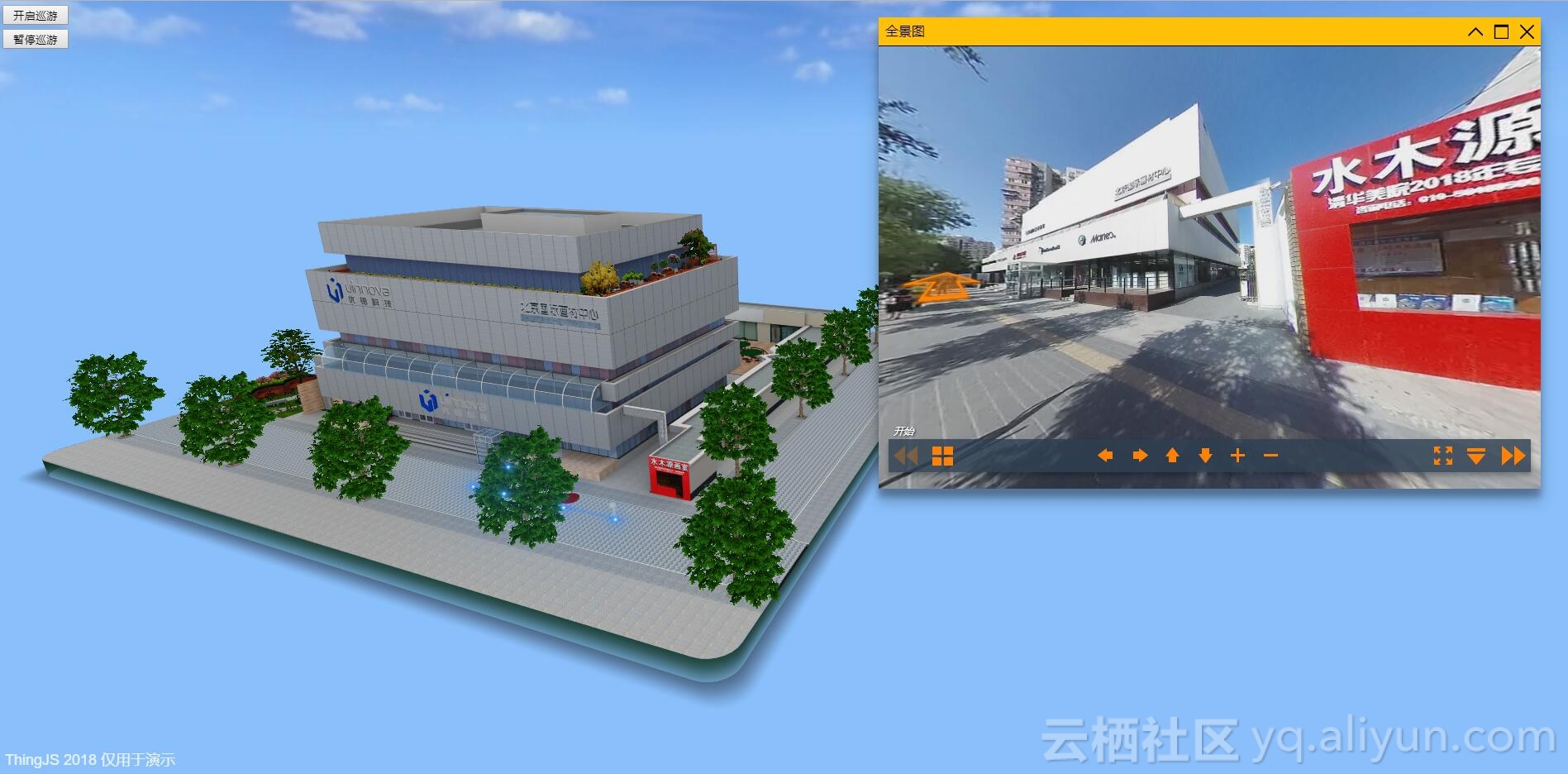
三维全景图巡游
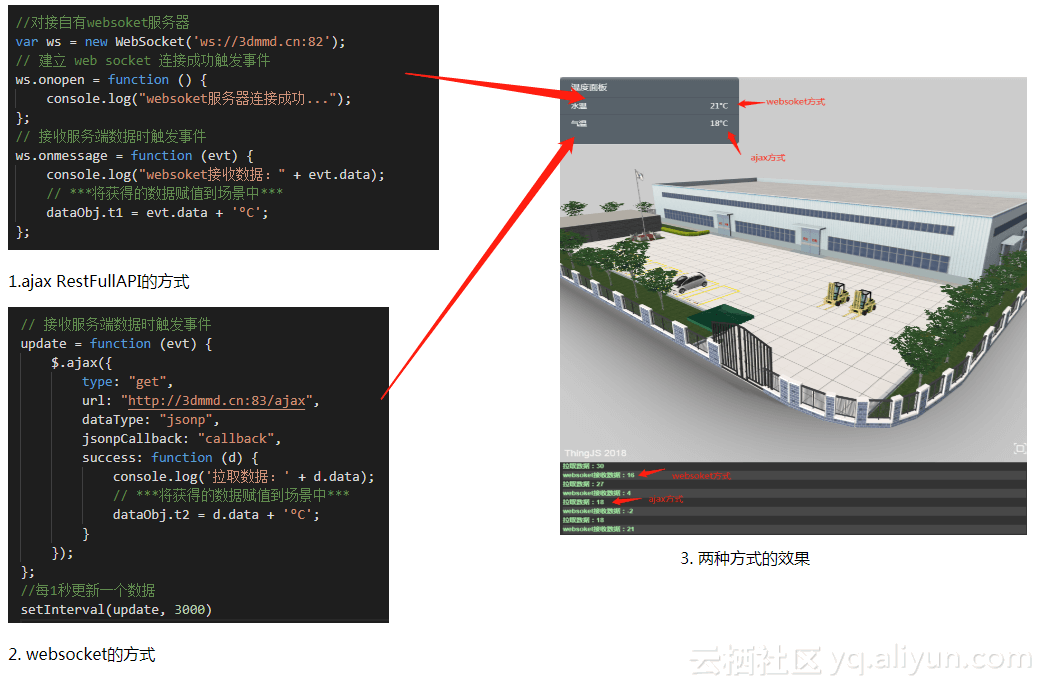
目前ThingJS支持使用Ajax和Websoket方式进行数据对接,同时在积极开发大数据对接和处理能力。
Ajax 数据对接 Ajax,即异步 JavaScript 和 XML ,是一种创建交互式网页应用的网页开发技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的部分进行加载更新。
Ajax 是优点在于它在浏览器与web服务器之间使用异步数据传输(HTTP请求),不阻塞用户,核心对象是 XMLHTTPRequest 。通过这个对象,js 可在不重新加载页面的情况下与 web 服务器交换数据。由于Ajax 已流行这么多年,浏览器对它的兼容非常完美,并且很多成熟的框架可以直接使用。
Websoket数据对接 WebSocket 是 HTML5 一种新的协议,实现了浏览器与服务器全双工通信。其本质是先通过 HTTP/HTTPS 协议进行握手后创建一个用于交换数据的 TCP 连接,服务端与客户端通过此 TCP 连接进行实时通信。
WebSocket API 最大的优点在于服务器和浏览器可以在给定的时间范围内的任意时刻,相互推送信息。在建立连接之后,服务器可以主动传送数据给浏览器。此外,服务器与浏览器之间交换的表头信息很小。WebSocket 并不限于以 Ajax (或 XHR )方式通信,因为 Ajax 技术需要客户端发起请求,而 WebSocket 服务器和客户端可以相互推送信息。
除了在线开发平台之外,ThingJS还提供了城市、园区、图表三中搭建工具,鼠标拖拽即可快速搭建三维仿真场景。
ThingJS开发平台和配套组件让3D开发变得简单高效,让3D可视化交互能力在多种物联网场景中得以应用。