xmarin live player 连接 IOS以及安卓实现实时效果查看
在之前有介绍过xamarin 单独IOS项目开发的运行环境搭建,但是这段时间我看到了xmarin forms 3.0
这东西竟然可以做都使用C#开发( IOS、Mac、安卓、UWP) APP应用,而且还是UI和逻辑都是共用一份。
这就很强大了!果然微软的野心还是有的,这个一统江湖的梦怕我都不知道怎么说了。
今天就来说下在开发xmarin forms 3.0应用的时候,如何使用xmarin live player进行实时的效果查看以及体验交互效果。
开始前的一些准备工作:
1、你要准备一部苹果手机、一部安卓手机
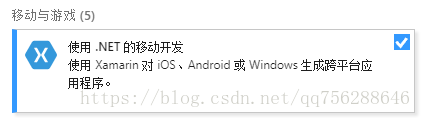
2、安装一个最新版的VS2017开发工具(安装的时候记得把 xmarin 开发选上)
在单个组件里面,调式和测试一栏把实时调试器选上,这样VS就自带安装了xmarin live player了
3、安卓手机通过谷歌商店安装xmarin live player应用
4、苹果手机通过TestFlight 安装xmarin live player应用
5、苹果和安卓手机要连接和电脑使用的网络相同的WIFI
好了接下来就开始说明怎么使用xmarin live player进行实时的效果查看以及体验交互效果
在你使用xmarin forms 3.0创建应用之后(官方文档有基础项目案例)
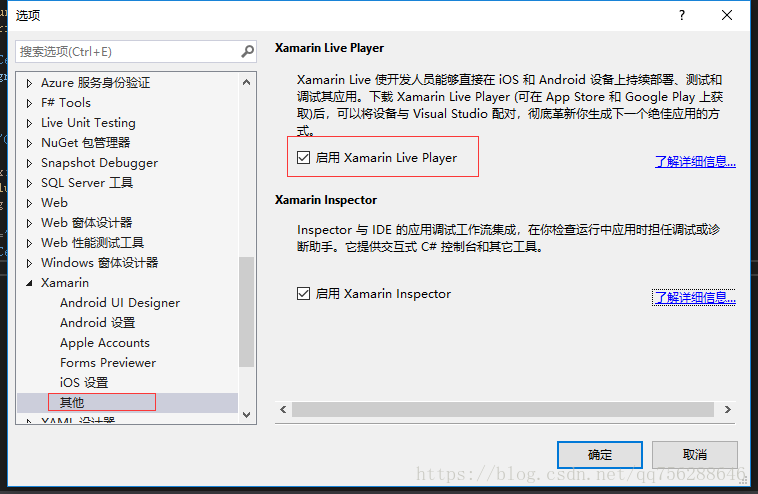
在使用之前你要在VS里面打开工具->选项 在xmarin把xmarin live player启用选项勾上
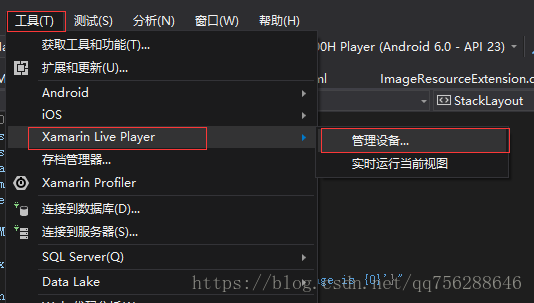
然后在VS的工具->xmarin live player->设备管理
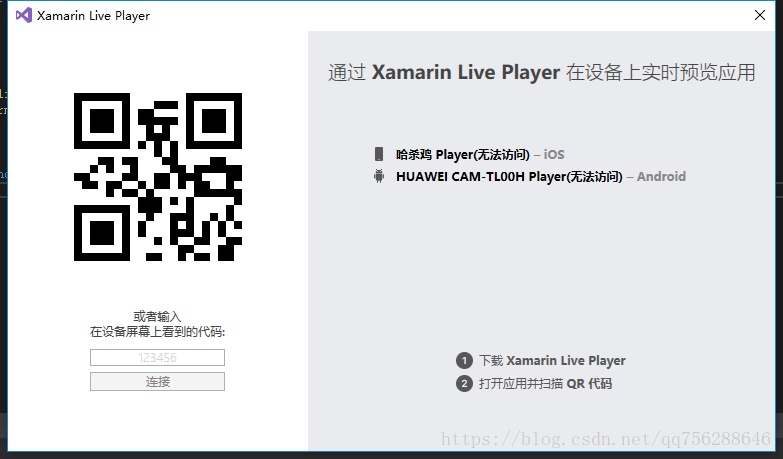
这个时候会显示一个如下的界面
使用你的手机xmarin live player应用扫一扫VS xmarin live player 生成的二维码
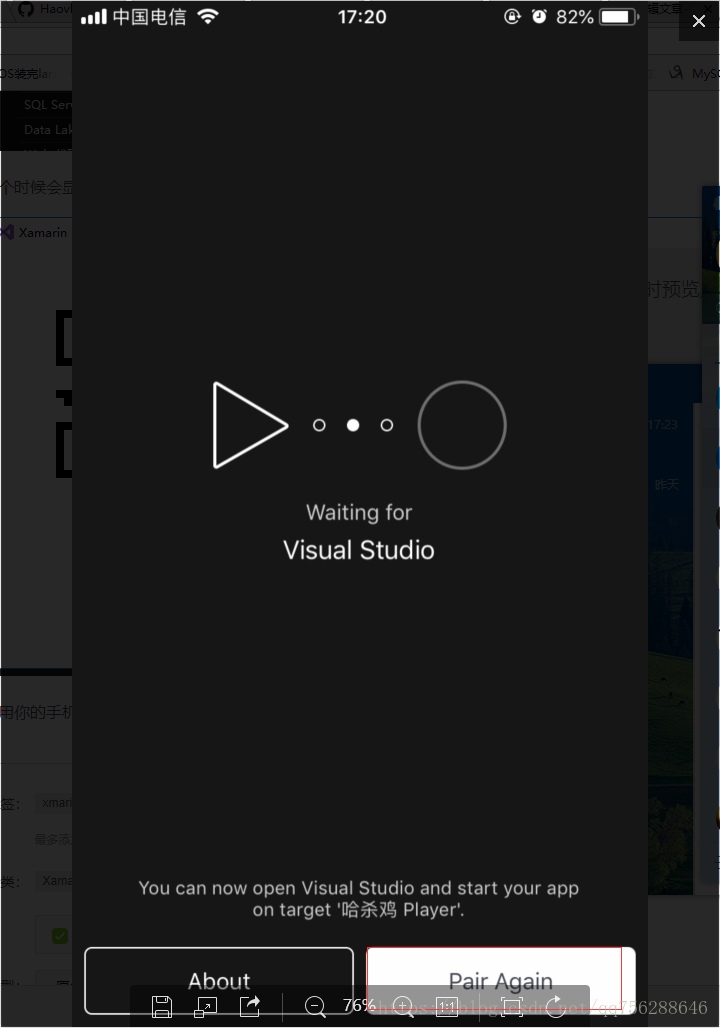
完成之后等待一会,你就可以在VS xmarin live player 上面看到你的设备连接情况了。
这个时候就算连接全部完成了。但是记住不要按F5运行项目,这样是没有用的!(本人就在这里卡了很久,VS会自动结束运行)
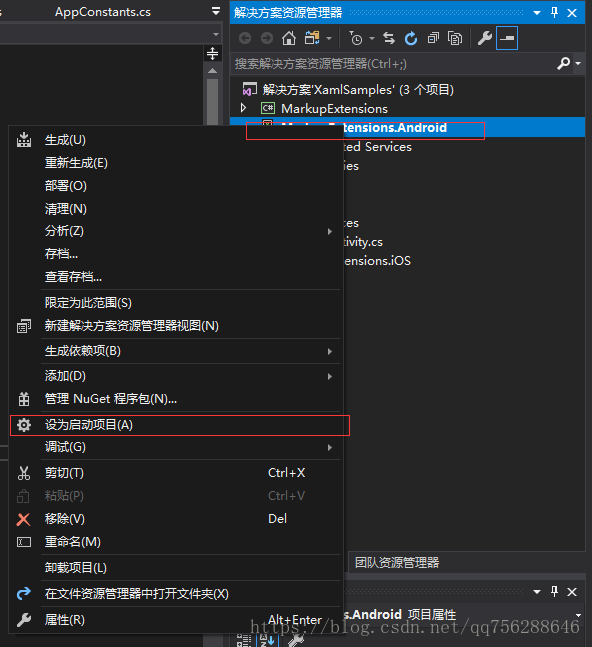
你应该在你的解决方案的地方选择你要运行的项目,设置为启动项
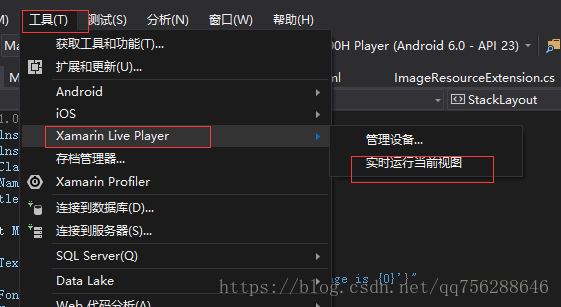
设置好了之后你可以在你的项目里面选择好你要查看效果的页面打开,然后在工具->xmarin live player->实时查看效果
这个时候你会发现VS的状态栏下面会开始显示正在连接到设备、正在部署等一系列情况
等待一会你就可以在你的苹果或安卓手机上看到页面效果了!
这还不是重点,接下来说的才是重点。
你可以修改你的页面代码然后保存,你会发现你设备上的页面效果也一起发生了改变(看网络情况和设备的性能会有一定的部署时间)
以上就是这次的使用步骤!!! 有不对的地方可以留言让我修改!!!谢谢!!!