百度统计RN两端已经集成了,老板说百度统计统计的数据太垃圾了,业界都不用,我只想说一句呵呵。
百度再不准确的数据 免费给你用,你还喷数据垃圾,这就是我们玩游戏时的小喷子,小学生,照顾小学生,未成年我们当然是听他的
让换友盟,ok给你换。友盟react native android端集成可参考这个:https://www.jianshu.com/p/1c41d4b66312 自己大概花了大半天时间,希望你们少走些弯路。
这里吧,多说几句,目前的话,自己相当于一个外包,总公司和其他公司合作的项目,相当于把我们技术外包过去。 我们用时一个月开发了一个APP ,已经交付。当然肯定是加班加出来的,然后现在就比较轻松,基本上改写产品提出来的一些bug,然后老板就看着不爽,说我们没事情干。这里的话就想吐槽一句:产品给你加班加出来了,能让人喘口气吗?资本主义真的是万恶,不断压榨,不断剥削。
在深圳,飞涨的房租,不得不向万恶势力低头.......
好了,不扯那么多了 进入正题:
百度统计的集成,比友盟的简单多了
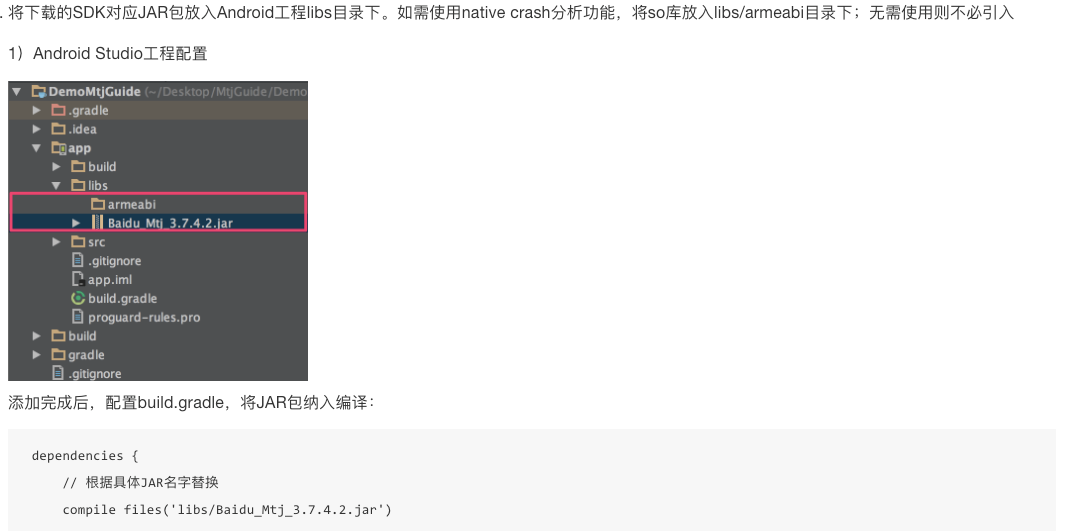
1,sdk的集成
这里是sdk 的下载地址:
我用的是手动埋点的
https://mtj.baidu.com/web/sdk/index
集成文档:https://mtj.baidu.com/static/userguide/book/android/sdk/manual.html
这里官网介绍的已经很清楚了
记得我们在dependencies的时候 把拷贝到libs目录下的jia包名字对应上
权限配置
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.GET_TASKS" />
2业务配置
<!-- 您从百度网站获取的APP KEY,根据实际您的APP申请的APP_KEY进行修改 -->
<meta-data
android:name="BaiduMobAd_STAT_ID"
android:value="a9e2ad84a2" />
<!-- 渠道商编号 -->
<meta-data
android:name="BaiduMobAd_CHANNEL"
android:value="Baidu Market" />
<!-- 是否开启错误日志统计,默认为false -->
<meta-data
android:name="BaiduMobAd_EXCEPTION_LOG"
android:value="true" />
<!-- 日志仅在wifi网络下发送,默认为false -->
<meta-data
android:name="BaiduMobAd_ONLY_WIFI"
android:value="false" />
<!-- 是否获取基站位置信息 ,默认为true -->
<meta-data
android:name="BaiduMobAd_CELL_LOCATION"
android:value="true" />
<!-- 是否获取GPS位置信息,默认为true -->
<meta-data
android:name="BaiduMobAd_GPS_LOCATION"
android:value="true" />
<!-- 是否获取WIFI位置信息,默认为true -->
<meta-data
android:name="BaiduMobAd_WIFI_LOCATION"
android:value="true" />
交互类:
新建了一个文件,然后建两个类
module类
public class BaiduMTJModule extends ReactContextBaseJavaModule {
private ReactApplicationContext reactContext;
public BaiduMTJModule(ReactApplicationContext reactContext) {
super(reactContext);
this.reactContext = reactContext;
}
ReactContextBaseJavaModule getCurrentActivity ;
@Override
public String getName() {
return "BaiduMTJ";
}
@ReactMethod
public void onPageStart(String name) {
StatService.onPageStart(this.reactContext, name);
}
@ReactMethod
public void onPageEnd(String name) {
StatService.onPageEnd(this.reactContext, name);
}
@ReactMethod
public void setDebugOn(Boolean isDebug) {
StatService.setDebugOn(isDebug);
}
@ReactMethod
public void onEvent(String eventId, String label) {
StatService.onEvent(this.reactContext, eventId, label);
}
@ReactMethod
public void onEventStart(String eventId, String label) {
StatService.onEventStart(this.reactContext, eventId, label);
}
@ReactMethod
public void onEventEnd(String eventId, String label) {
StatService.onEventEnd(this.reactContext, eventId, label);
}
}
ReactPackage类
public class BaiduMTJReactPackage implements ReactPackage {
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new BaiduMTJModule(reactContext));
return modules;
}
}
然后再MainApplication.java中实例化一下,
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new BaiduMTJReactPackage(),
);
}
RN 调用
这里封装了一下 用的时候直接导入这个js 然后用这里的方法就行了。
import { NativeModules } from 'react-native';
const BaiduMTJ = NativeModules.BaiduMTJ;
export const onPageStart = pageName => {
//用于统计单个自定义页面的起始和onPageEnd同时使用,不可单独使用
return BaiduMTJ.onPageStart(pageName);
};
export const onPageEnd = pageName => {
//用于统计单个Activity页面结束时间
return BaiduMTJ.onPageEnd(pageName);
};
export const onEvent = (eventId, label) => {
//用于统计自定义事件的发生次数
// console.log(BaiduMTJ.onEvent(eventId, label));
return BaiduMTJ.onEvent(eventId, label);
};
百度统计IOS 端集成待续...