Android RecyclerView增加头部Header和尾部Footer,并实现Item分组
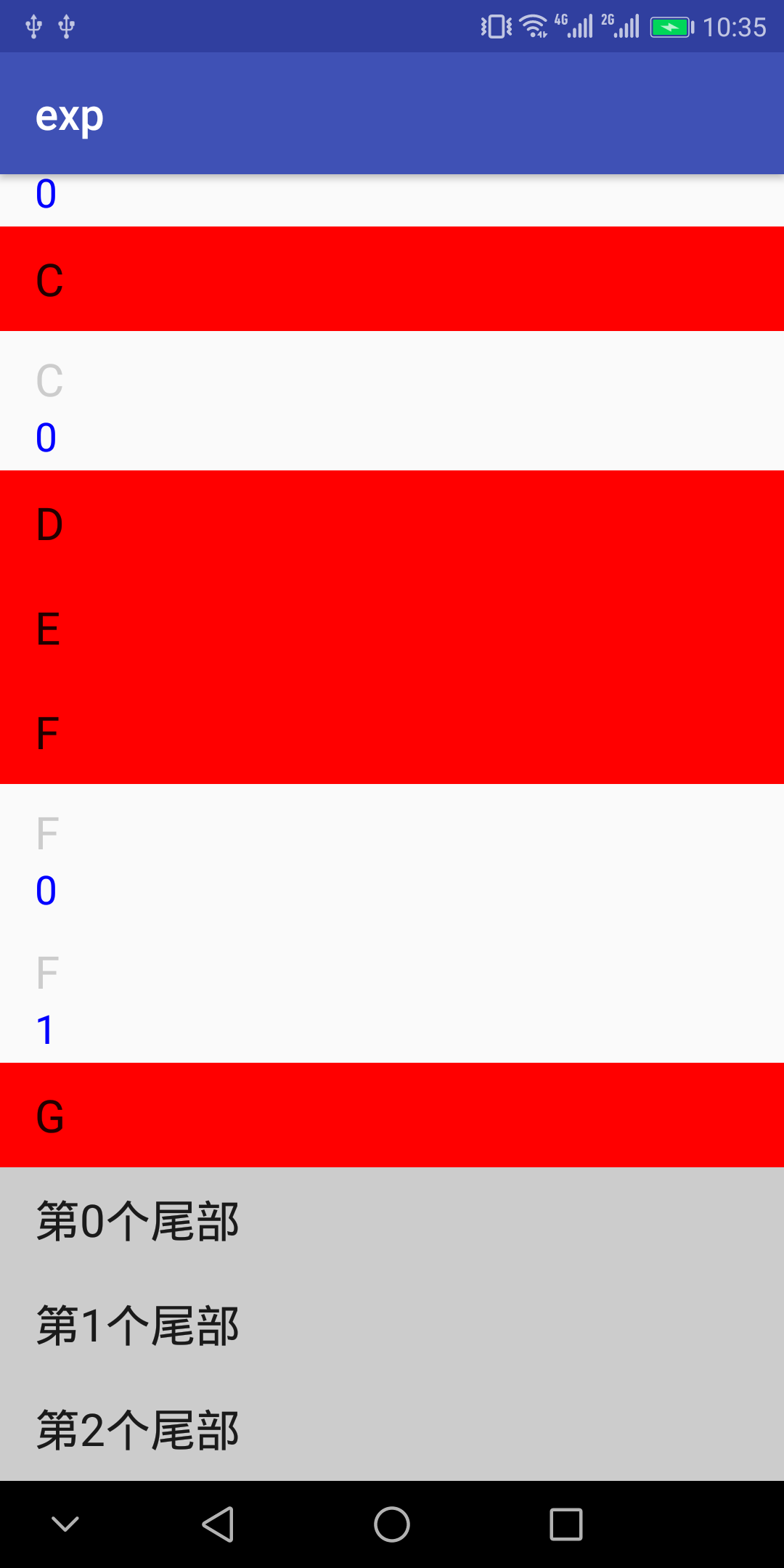
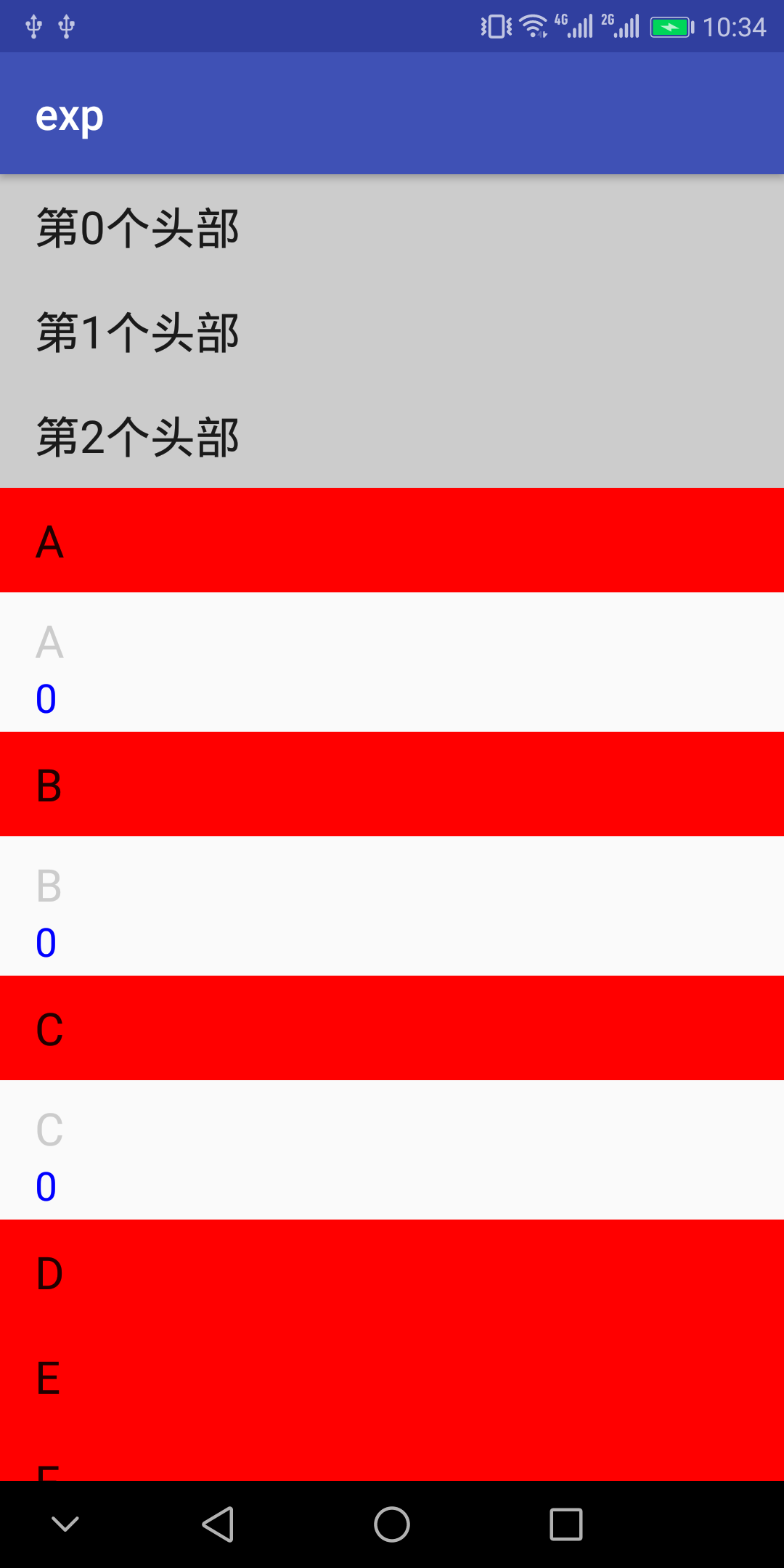
如图所示:

在Android的RecyclerView上实现增加若干头部Header和若干尾部Footer,关键是利用ViewType的类型,然后由本例的抽象类Item返回的类型加载不同的ViewHolder。
代码:
package app.zhangphil.exp;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private final int TYPE_HEADER = 0xa00;
private final int TYPE_GROUP = 0xa01;
private final int TYPE_CHILD = 0xa02;
private final int TYPE_FOOTER = 0xa03;
private RecyclerViewAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = findViewById(R.id.recycler_view);
LinearLayoutManager layoutManage = new LinearLayoutManager(this);
layoutManage.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManage);
mAdapter = new RecyclerViewAdapter();
recyclerView.setAdapter(mAdapter);
String[] groupNames = {"A", "B", "C", "D", "E", "F", "G"};
for (int i = 0; i < groupNames.length; i++) {
Group group = new Group();
group.id = i;
group.title = groupNames[i];
mAdapter.addItem(group);
int count = (int) (Math.random() * 10) % 3;
for (int j = 0; j < count; j++) {
Child child = new Child();
child.position = j;
child.group = group;
mAdapter.addItem(child);
}
}
addHeader();
addFooter();
}
private void addHeader() {
for (int i = 0; i < 3; i++) {
HeaderItem headerItem = new HeaderItem();
headerItem.id = i;
mAdapter.addItem(i, headerItem); //增加一个头部,可以增加多个
}
}
private void addFooter() {
for (int i = 0; i < 3; i++) {
FooterItem footerItem = new FooterItem();
footerItem.id = i;
mAdapter.addItem(footerItem); //增加一个尾部,可以增加多个
}
}
public class RecyclerViewAdapter extends RecyclerView.Adapter<ItemVH> {
private ArrayList<Item> items;
public RecyclerViewAdapter() {
items = new ArrayList<>();
}
@Override
public ItemVH onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
ItemVH itemVH = null;
switch (viewType) {
case TYPE_HEADER:
view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);
itemVH = new HeaderVH(view);
break;
case TYPE_FOOTER:
view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);
itemVH = new FooterVH(view);
break;
case TYPE_GROUP:
view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_1, parent, false);
itemVH = new GroupVH(view);
break;
case TYPE_CHILD:
view = LayoutInflater.from(parent.getContext()).inflate(android.R.layout.simple_list_item_2, parent, false);
itemVH = new ChildVH(view);
break;
}
return itemVH;
}
@Override
public void onBindViewHolder(ItemVH holder, int position) {
Item item = items.get(position);
switch (getItemViewType(position)) {
case TYPE_HEADER:
HeaderItem headerItem = (HeaderItem) items.get(position);
HeaderVH headerVH = (HeaderVH) holder;
headerVH.text.setText("第" + headerItem.id + "个头部");
break;
case TYPE_FOOTER:
FooterItem footerItem = (FooterItem) items.get(position);
FooterVH footerVH = (FooterVH) holder;
footerVH.text.setText("第" + footerItem.id + "个尾部");
break;
case TYPE_GROUP:
Group g = (Group) item;
GroupVH groupVH = (GroupVH) holder;
groupVH.text.setText(g.title);
break;
case TYPE_CHILD:
Child c = (Child) item;
ChildVH childVH = (ChildVH) holder;
childVH.text1.setText(c.group.title);
childVH.text2.setText(c.position + "");
break;
}
}
@Override
public int getItemCount() {
return items.size();
}
@Override
public int getItemViewType(int position) {
return items.get(position).getType();
}
public void addItem(Item item) {
items.add(item);
}
public void addItem(int position, Item item) {
items.add(position, item);
}
}
private class Group extends Item {
public String title;
@Override
public int getType() {
return TYPE_GROUP;
}
}
private class Child extends Item {
public Group group;
@Override
public int getType() {
return TYPE_CHILD;
}
}
private abstract class Item {
public int position;
public int id;
public abstract int getType();
}
private class FooterItem extends Item {
@Override
public int getType() {
return TYPE_FOOTER;
}
}
private class FooterVH extends ItemVH {
public TextView text;
public FooterVH(View itemView) {
super(itemView);
text = itemView.findViewById(android.R.id.text1);
itemView.setBackgroundColor(Color.LTGRAY);
}
@Override
public int getType() {
return TYPE_FOOTER;
}
}
private class HeaderItem extends Item {
@Override
public int getType() {
return TYPE_HEADER;
}
}
private class HeaderVH extends ItemVH {
public TextView text;
public HeaderVH(View itemView) {
super(itemView);
text = itemView.findViewById(android.R.id.text1);
itemView.setBackgroundColor(Color.LTGRAY);
}
@Override
public int getType() {
return TYPE_HEADER;
}
}
private class GroupVH extends ItemVH {
public TextView text;
public GroupVH(View itemView) {
super(itemView);
text = itemView.findViewById(android.R.id.text1);
text.setBackgroundColor(Color.RED);
}
@Override
public int getType() {
return TYPE_GROUP;
}
}
private class ChildVH extends ItemVH {
public TextView text1;
public TextView text2;
public ChildVH(View itemView) {
super(itemView);
text1 = itemView.findViewById(android.R.id.text1);
text2 = itemView.findViewById(android.R.id.text2);
text1.setTextColor(Color.LTGRAY);
text2.setTextColor(Color.BLUE);
}
@Override
public int getType() {
return TYPE_CHILD;
}
}
private abstract class ItemVH extends RecyclerView.ViewHolder {
public ItemVH(View itemView) {
super(itemView);
}
public abstract int getType();
}
}