UWP 大爆炸你个锤子
今天看到 叫我蓝火火 s的 UWP中实现大爆炸效果(一) ,我也来说一下我的app 【小薇自然语言处理】实现的大爆炸技术。
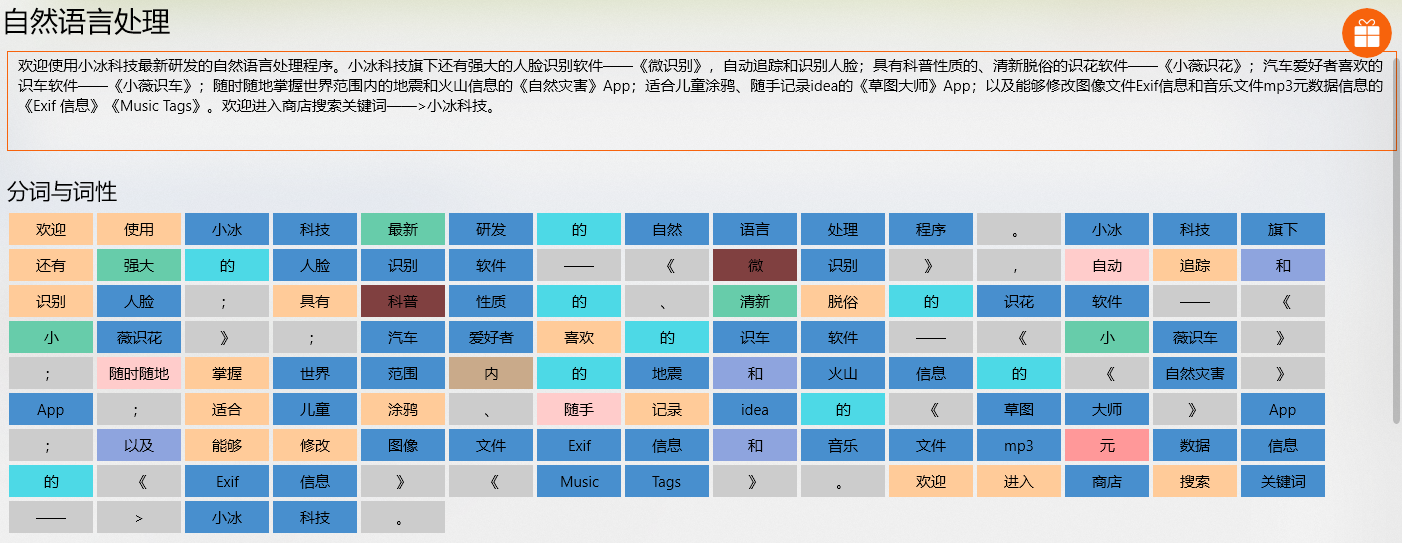
看一下效果先。
我的控件是基于wrappanel的,正如蓝火火说的,这样看来是很整齐,他不喜欢这样的。不过我倒是觉得还行。哈哈
程序员也是众口难调,哈
大爆炸技术主要分为两个大部分:
1. 分词,把句子拆分成单词
2. 显示,将单词显示出来
1. 分词
小薇NLP的分词技术采用了Boson NLP和Tencent AI双重引擎,可以在设置界面自由切换,实时生效/
具体怎么实现的封装和调用,这里就不多做介绍了。有需要的私信联系。
以Boson NLP为例,看一下把服务器返回来的数据解析一下
private async Task OnSegTag() { var resBosonSegTag = await BosonAIHelper.WordSegAndTag(textInput.Text.Trim()); if (resBosonSegTag != null && resBosonSegTag.tag.Count > 0) { for (int i = 0; i <= resBosonSegTag.tag.Count - 1; i++) { NLPWord nlp = new NLPWord { word = resBosonSegTag.word[i], width = resBosonSegTag.word[i].Length * 20, bgcolor = PosTagHelper.GetPosColor_Boson(resBosonSegTag.tag[i]) }; SegTagItems.Add(nlp); } } }
那个width没用,就先搁置哪里了。
word:单词和标点之类的
bgcolor:每一类单词的背景颜色
2. 显示
由于使用了wrappanel,所以就简单了许多。
只需要自定义一下模板即可。
<Page.Resources> <DataTemplate x:Key="WordsTemplate"> <StackPanel HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="{Binding bgcolor}"> <TextBlock Text="{Binding word}" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,6,0,0"/> </StackPanel> </DataTemplate> </Page.Resources>
<ListView Grid.Row="2" x:Name="WrapPanelContainer" IsItemClickEnabled="True" SelectionMode="Extended" Style="{StaticResource ListViewAppleStyle}" ItemsSource="{x:Bind Mode=OneWay, Path=SegTagItems}" ItemTemplate="{StaticResource WordsTemplate}"> <ListView.ItemsPanel> <ItemsPanelTemplate> <controls:WrapPanel /> </ItemsPanelTemplate> </ListView.ItemsPanel> <ListView.ItemContainerStyle> <Style TargetType="ListViewItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch" /> <Setter Property="VerticalContentAlignment" Value="Stretch" /> <Setter Property="Height" Value="36" /> <Setter Property="MinHeight" Value="36" /> <Setter Property="Padding" Value="2"/> </Style> </ListView.ItemContainerStyle> </ListView>
然后就可以开心的显示了