ios 端 可参考:https://www.jianshu.com/p/879d28ee74e6
趁热打铁吧,把刚才已经完成的友盟统计集成记录下 Android端集成:
分下面几部:
步骤
- sdk的集成
- 原生模块的配置
- 原生交互模块
- RN端调用
sdk集成部分
友盟sdk下载地址:
https://developer.umeng.com/sdk?spm=a211g2.211692.0.0.4cc21183f5dYjU
sdk集成相关文档:
https://developer.umeng.com/docs/66632/detail/68337
这里如果嫌官方文档太乱的话可以参考下 我这里的手动集成:
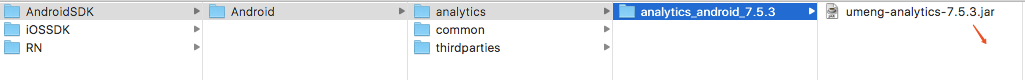
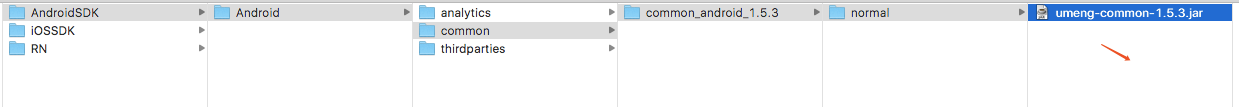
1.首先把 下载的sdk
umeng-analytics-7.5.3.jar
umeng-common-1.5.3.jar
放到工程目录下的libs文件夹下,thirdparties文件下的可能和混淆加密有关,这里按需使用吧,我这里没有。
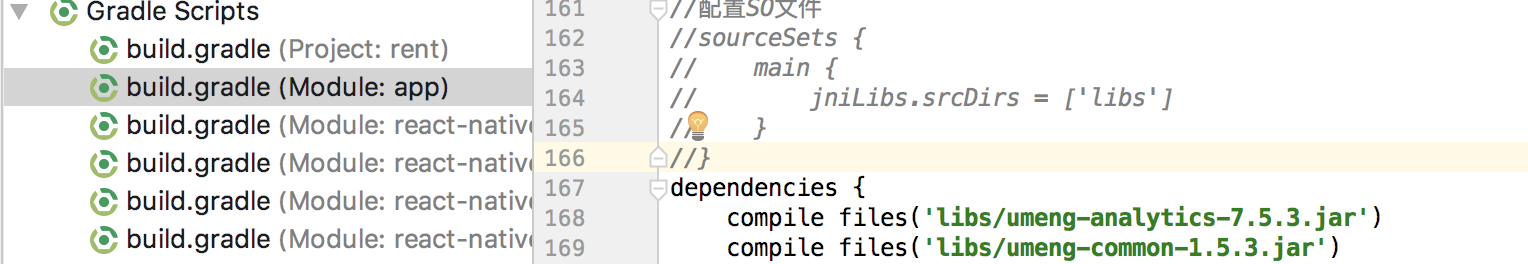
把架包添加到工程中
dependencies {
compile files('libs/umeng-analytics-7.5.3.jar')
compile files('libs/umeng-common-1.5.3.jar')
}
到这里Android端sdk已经集成了。
android端配置
<manifest -- 中
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<application --- 中
<!--友盟 统计-->
<meta-data
android:name="UMENG_APPKEY"
android:value="5b863efe8f4a9d1b8b00010b" >
</meta-data>
<meta-data android:value="Channel ID" android:name="UMENG_CHANNEL"/>
交互模块
接下来把官网下载下来的 交互模块放到工程中 https://developer.umeng.com/sdk/reactnative
注意这里下载下来的并不是sdk 而是 一些交互类
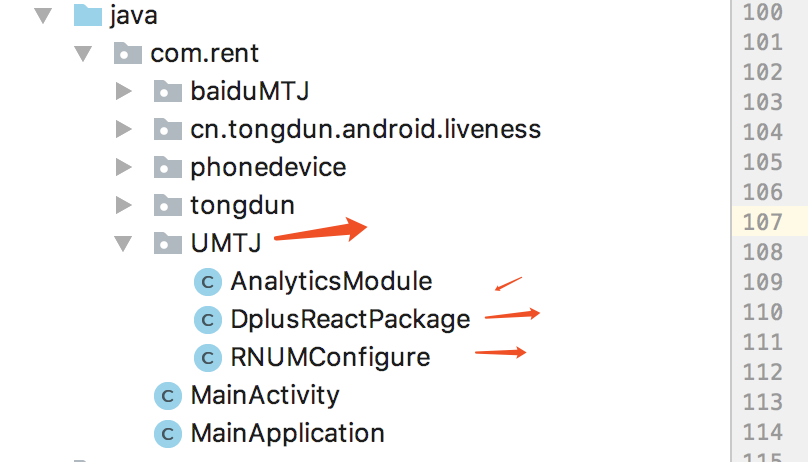
DplusReactPackage.java
RNUMConfigure.java
AnalyticsModule.java
这三个java交互文件缺一不可哦。
之后,就是把相关 java代码,改下包路径 按照错误提示更改就行了
比如: package com.rent.UMTJ;
缺少类的 导入相关类即可。
交互类 写完之后,在MainApplication中实例化一下
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new DplusReactPackage(),
);
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
UMConfigure.setLogEnabled(true);
//初始化组件化基础库, 统计SDK/推送SDK/分享SDK都必须调用此初始化接口
RNUMConfigure.init(this, "[这里输入自己创建应用时候的appkey]", "UMENG_CHANNEL", UMConfigure.DEVICE_TYPE_PHONE,
"");
}
在MainActivity中也要初始化操作
@Override
protected void onCreate(Bundle savedInstanceState) {
MobclickAgent.setSessionContinueMillis(1000); //设置统计的场景,以及发送间隔:
MobclickAgent.setScenarioType(this, MobclickAgent.EScenarioType.E_DUM_NORMAL);
super.onCreate(savedInstanceState);
}
@Override
public void onResume() { //友盟统计初始化
super.onResume();
MobclickAgent.onResume(this);
}
@Override
protected void onPause() { //友盟统计初始化
super.onPause();
MobclickAgent.onPause(this);
}
ok基本上按照步骤走的话,都很顺利,到这里就可以RN端调用了。
RN端调用
这里封装了一下 Umtj.js 可作为参考
import { NativeModules } from 'react-native';
const UMTJ = NativeModules.UMAnalyticsModule;
export const onPageStart = pageName => {
//用于统计单个自定义页面的起始和onPageEnd同时使用,不可单独使用
return UMTJ.onPageStart(pageName);
};
export const onPageEnd = pageName => {
//用于统计单个Activity页面结束时间
return UMTJ.onPageEnd(pageName);
};
export const onEvent = eventId => {
//用于统计自定义事件的发生次数
return UMTJ.onEvent(eventId);
};
export const onEventWithLable = (eventId, label) => {
//用于统计自定义事件的发生次数 可传参数进去
return UMTJ.onEventWithLable(eventId, label);
};
调用原生模块
import {
onEvent,
onEventWithLable,
onPageStart,
onPageEnd,
} from '../utils/natives/Umtj';
//比如这里是个点击事件
click=()=>{
onEvent('regist');
onEventWithLable('regist', '注册登录成功');
}
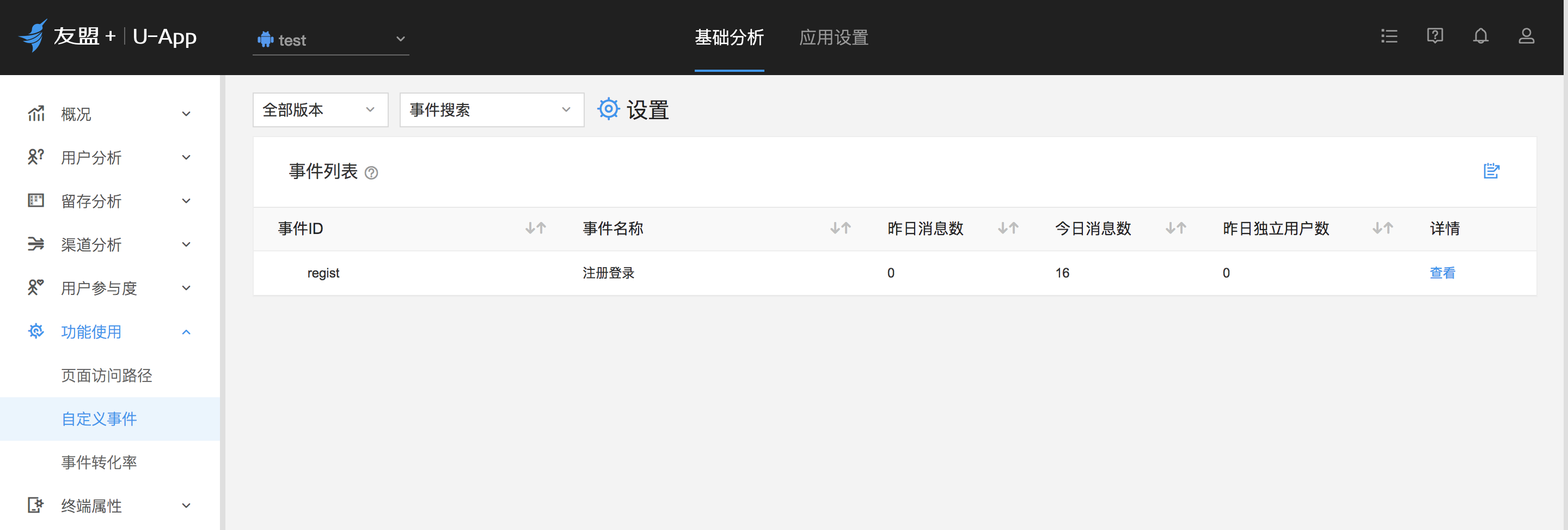
这里的“regist”是我们在 友盟后台自定义的 埋点值,可以进行手动埋点 用来统计用户一些行为操作,方便产品运营吧。
ios 端 可参考:https://www.jianshu.com/p/879d28ee74e6。