![]()
CSS:
1 #score1 i {
2 vertical-align: middle;
3 display: inline-block;
4 width: 32px;
5 height: 32px;
6 background: url('图片地址') no-repeat center center;
7 background-size: cover;
8 }
9
10 #score1 i.on {
11 background-image: url('图片地址');
12 }
HTML:
1 <span id="score1">
2 <i></i><i></i><i></i><i></i><i></i>
3 </span>
JavaScript:
1 /**
2 * [score 评分]
3 * @param {[String]} scoreId [评分Id]
4 * @param {[String]} extentStr [需要变成实体的星星的样式class]
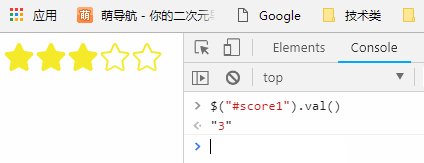
5 * $(scoreId).val() [访问分数]
6 */
7 function score(scoreId, extentStr) {
8
9 scoreId = "#" + scoreId;
10
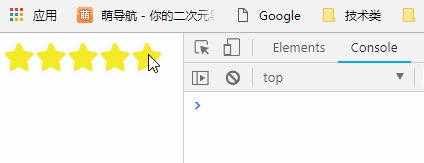
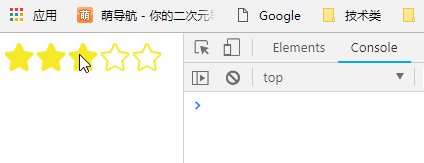
11 $(scoreId + " i").hover(function() { // 鼠标移入,未确定选择分数时
12
13 for (var i = 0; i <= $(this).index(); i++) {
14
15 $(scoreId + " i").eq(i).addClass(extentStr); // 实星星
16
17 }
18
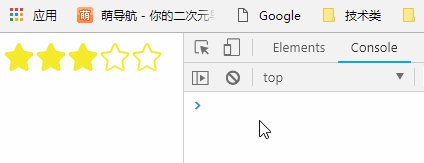
19 $(scoreId + " i").click(function() { // 点击评分,确定好分数后无法更改
20
21 for (var i = 0; i <= $(this).index(); i++) {
22
23 $(scoreId + " i").eq(i).addClass(extentStr);
24
25 }
26
27 $(scoreId).val($(this).index()+1);
28
29 $(scoreId + " i").unbind(); // 清除移入移出
30
31 });
32
33 }, function() { // 鼠标移出
34
35 $(scoreId + " i").removeClass(extentStr); // 描线星星
36
37 });
38
39 }
40
41 score("score1", "on");
GitHub:![Fuck me on GitHub]() Fuck me on GitHub
Fuck me on GitHub
留下你的足迹求推荐呦