基本概念:
![]()
![]()
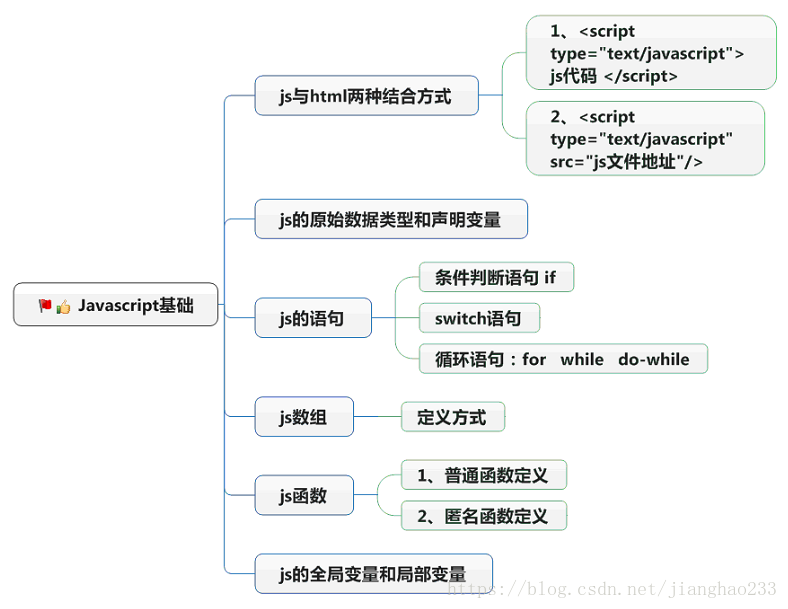
1.javascript的组成:三部分组成
(1)ECMAScript
- ECMA : 欧洲计算机协会
- 有ECMA组织制定的js的语法,语句.....
(2)BOM: - broswer object model: 浏览器对象模型
(3)DOM: - document object model:文档对象模型
2. js的原始类型(五个)
- string: 字符串
*** var str = "abc";
- number:数字类型
*** var m = 123;
- boolean:true和false
*** var flag = true;
- null
*** var date = new Date();
*** 获取对象的引用,null表示对象引用为空 ,所有对象的引用也是object
- undifined
*** 定义一个变量,没有赋值
*** var aa;
** typeof(); 查看当前变量的数据类型
3.js的运算符
** += : x+=y; ===> x=x+y;
** js里面不区分整数和小数
var j = 123;
alert(j/1000*1000);
// j/1000*1000 在java里面得到结果是 0
// 在js里面不区分整数和小数,123/1000=0.123 * 1000 = 123
** 字符串的相加和相减的操作
var str = "123";
** 如果相加时候,做是字符串连接
** 如果相减,做的是相减的运算
* //字符串的操作
var str = "456";
//alert(str+1); //在java里面操作的结果是 4561 ,在js里面还是 4561
alert(str-1); //相减时候,执行减法的运算
* 提示NaN:表示不是一个数字
** boolean类型也可以操作
*** 如果设置成true,相当于这个值是1
*** 如果设置成false,相当于这个值是0
** == 和 === 区别
** 做判断 **
== 比较的只是值
=== 比较的是值和类型
** 引入知识
直接向页面输出的语句(可以把内容显示在页面上)
* document.write("aaa");
document.wirte("<hr/>");
** 可以向页面输出变量,固定值和html代码
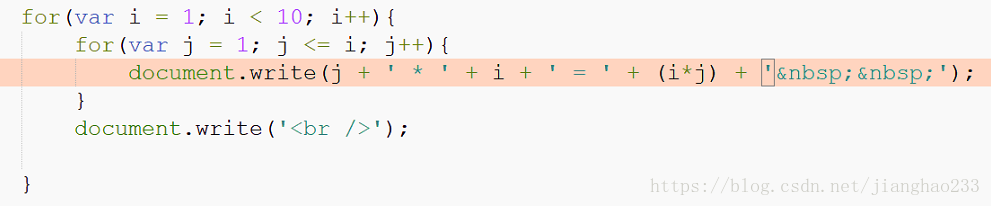
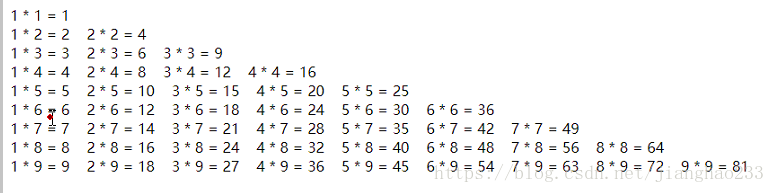
4.实现99乘法表
![]()
![]()
5.js的数组
* 什么是数组?
- 使用变量,var m = 10;
- java里面的数组 定义 int[] arr = {1,2,3};
* 定义方式(三种)
第一种: var arr = [1,2,3]; var arr = [1,"4",true];
第二种:使用内置对象 Array对象
var arr1 = new Array(5); //定义一个数组,数组的长度是5
arr1[0] = "1";
第三种:使用内置对象 Array
var arr2 = new Array(3,4,5); //定义一个数组,数组里面的元素是3 4 5
* 数组里面有一个属性 length:获取到数组的长度
* 数组可以存放不同的数据类型的数据
6.js的函数
** 在java里面定义方法
public 返回类型void /int 方法名(参数列表) {
方法体;
返回值;
}
public int add(int a,int b) {
int sum = a+b;
return sum;
}
** 在js里面定义函数(方法)有三种方式
**** 函数的参数列表里面,不需要写var,直接写参数名称
第一种方式:
**** 使用到一个关键字 function
**** function 方法名(参数列表) {
方法体;
返回值可有可无(根据实际需要);
}
// **** 代码:使用第一种方式创建函数
function test() {
alert("qqqqq");
}
//调用方法
//test();
//定义一个有参数的方法 实现两个数的相加
function add1(a,b) {
var sum = a+b;
alert(sum);
}
//add1(2,3);
//有返回值的效果
function add2(a,b,c) {
var sum1 = a+b+c;
return sum1;
}
alert(add2(3,4,5));
第二种方式:
**** 匿名函数
var add = function(参数列表) {
方法体和返回值;
}
**** 代码
//第二种方式创建函数
var add3 = function(m,n) {
alert(m+n);
}
//调用方法
add3(5,6);
第三种方式:(了解)
*** 动态函数
*** 使用到js里面的一个内置对象 Function
var add = new Function("参数列表","方法体和返回值");
7.js的全局变量和局部变量
** 全局变量:在script标签里面定义一个变量,这个变量在页面中js部分都可以使用(没有 Var 的也是全局变量)
- 在方法外部使用,在方法内部使用,在另外一个script标签使用
var ss == 'zs'; //全局变量
![]()
![]()
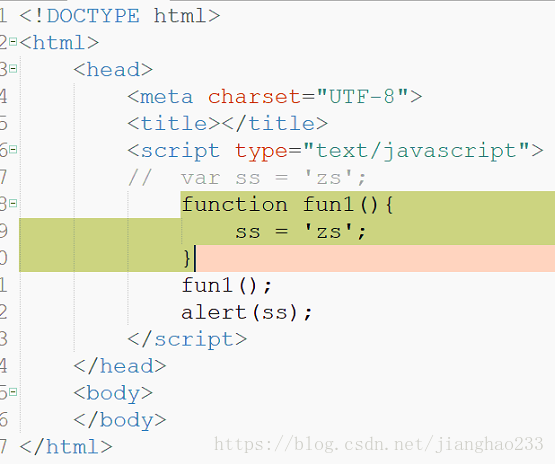
** 局部变量:在方法内部定义一个变量,只能在方法内部使用(写在 function里面的)
- 如果在方法的外部调用这个变量,提示出错
var ss = 'zs'; //局部变量