有时候,看到用户的反馈,我们往往会一脸茫然,因为反馈的信息太少了。
比如有用户反馈登录不了。为了解这个问题,一般的流程是这样的:首先试试自己能不能登录网站,发现没问题;然后查看后台日志,发现最近没有登录接口相关的报错;最后根据用户反馈的时间,去后台查日志记录。结果日志记录没有错误信息。
那这个问题没法解决了!除非找出用户的联系信息,和他去聊聊这个bug。
这样的情况很多,有时候及时有报错信息,还是一脸蒙逼,不知道为啥呢。
是不是很蛋疼?
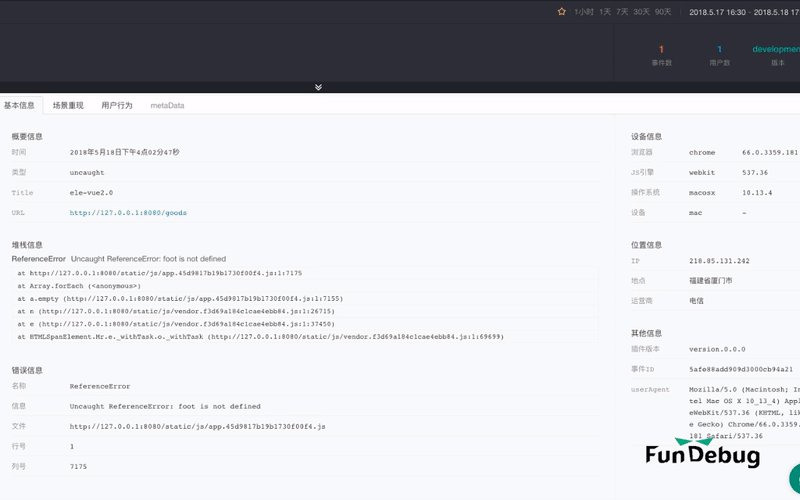
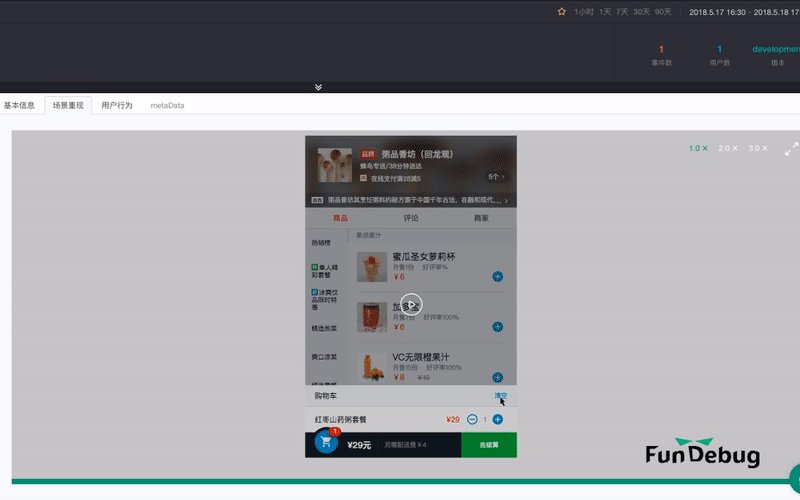
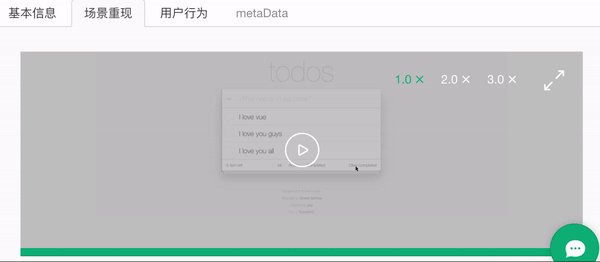
不过这个问题已经可以很好滴解决啦!Fundebug最近上线了一个新的大功能,叫做场景重现。其实直观理解就是加了个视频录制,把用户出错前的行为习惯可视化的录制,然后绑定到对应的错误上。通过观看场景重现,可以直观的去理解用户是如何触发错误的。如下面所示:
是不是很惊艳!不仅可以看到报错相关信息,还可以看到用户的操作视频。
实例测试
为了验证一下是否真的这么牛逼,我弄了一个简单的网站来测试一下。
为了跟大家演示,我在Github上找了一个TodoMVC项目,这样可以快速跑起来。
项目成功跑起来了,请看下图:
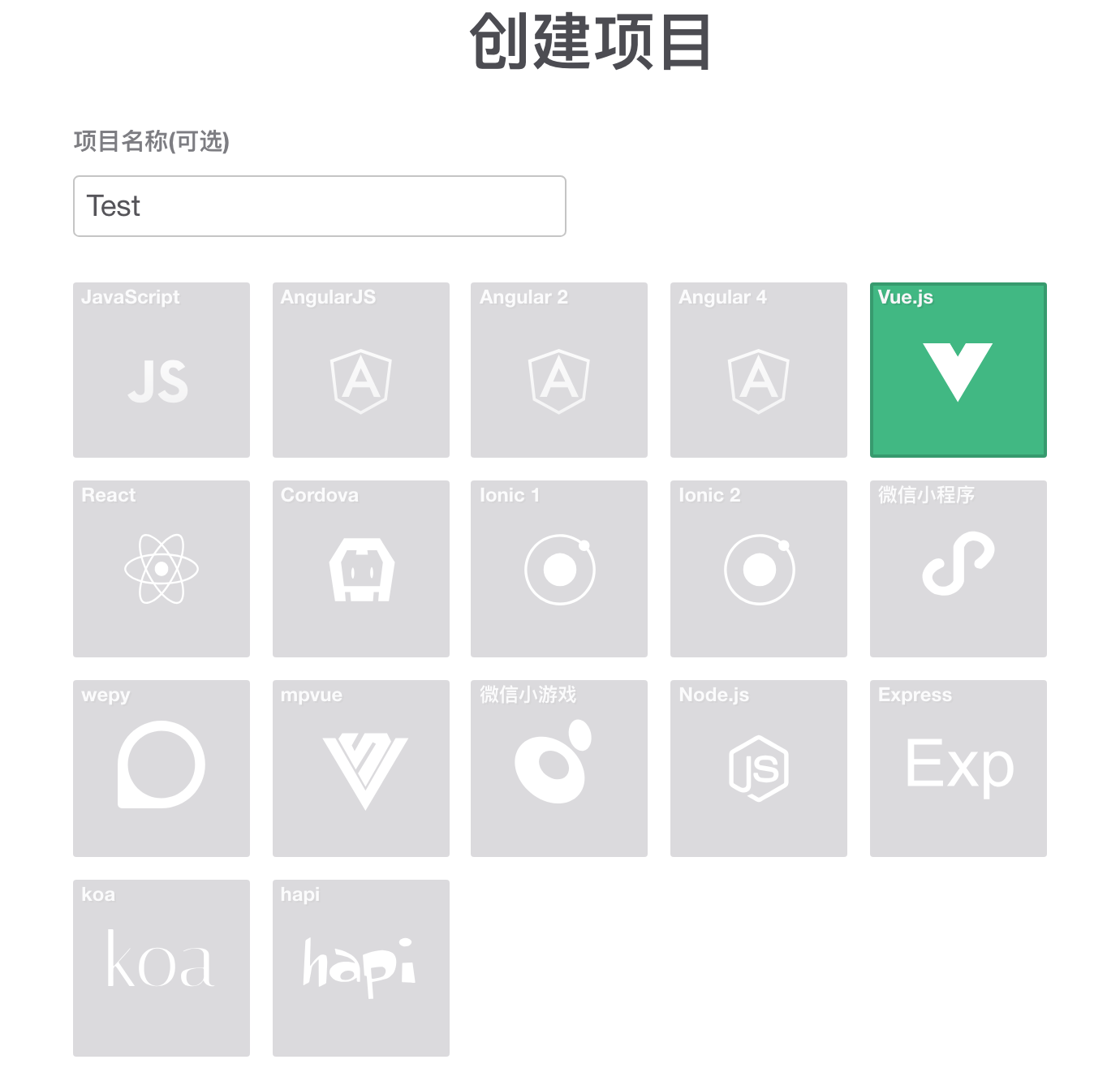
接下里我需要将Fundebug的JavaScript监控插件接入,首先在Fundebug网站创建一个Vue的监控项目。
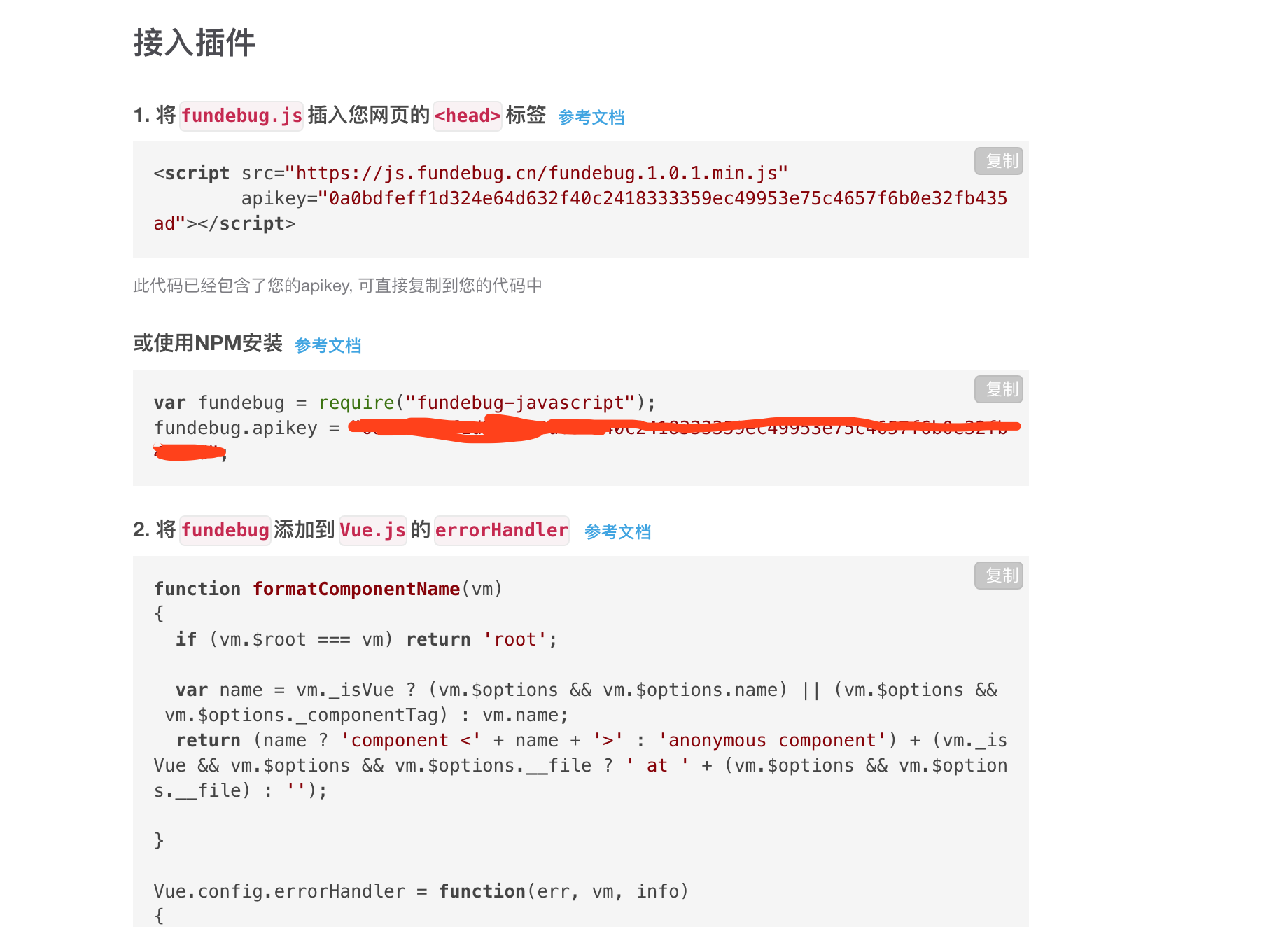
然后接入代码,接入部分很多代码,只能截图一部分,不过还是比较简单的,你只需要复制黏贴就可以了。
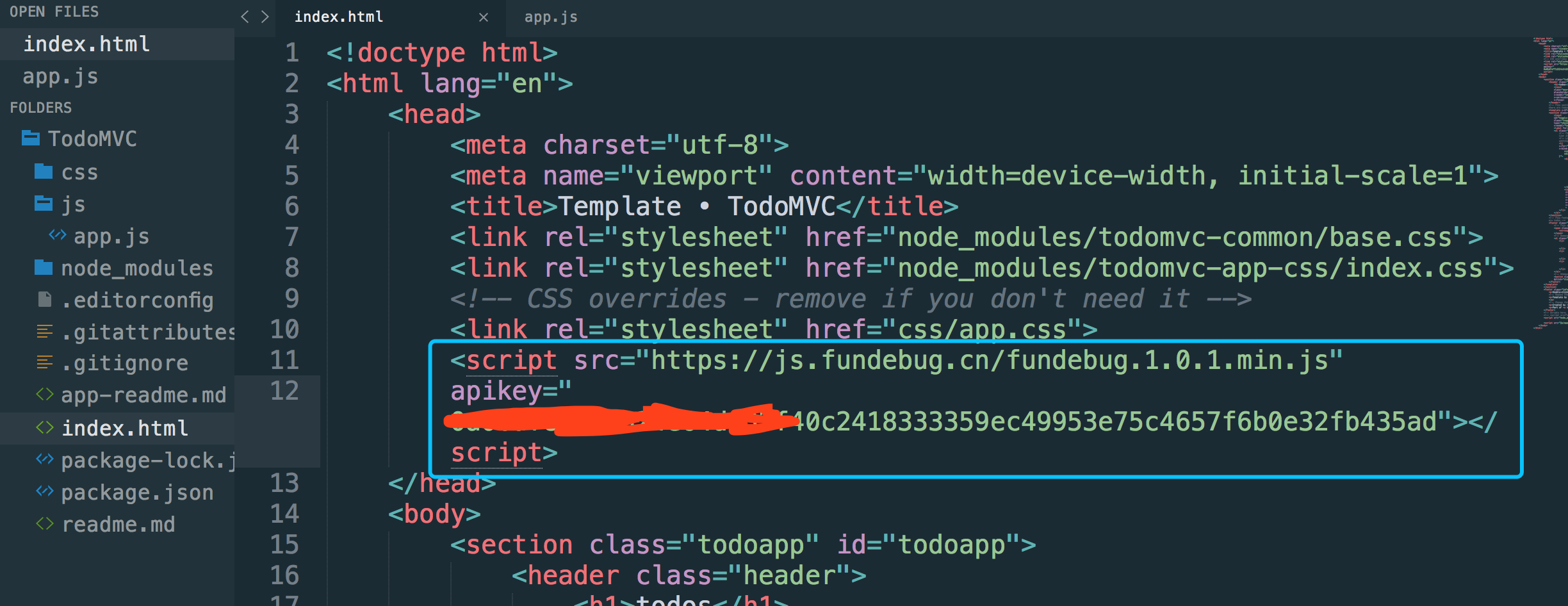
首先在index.html中接入script脚本:
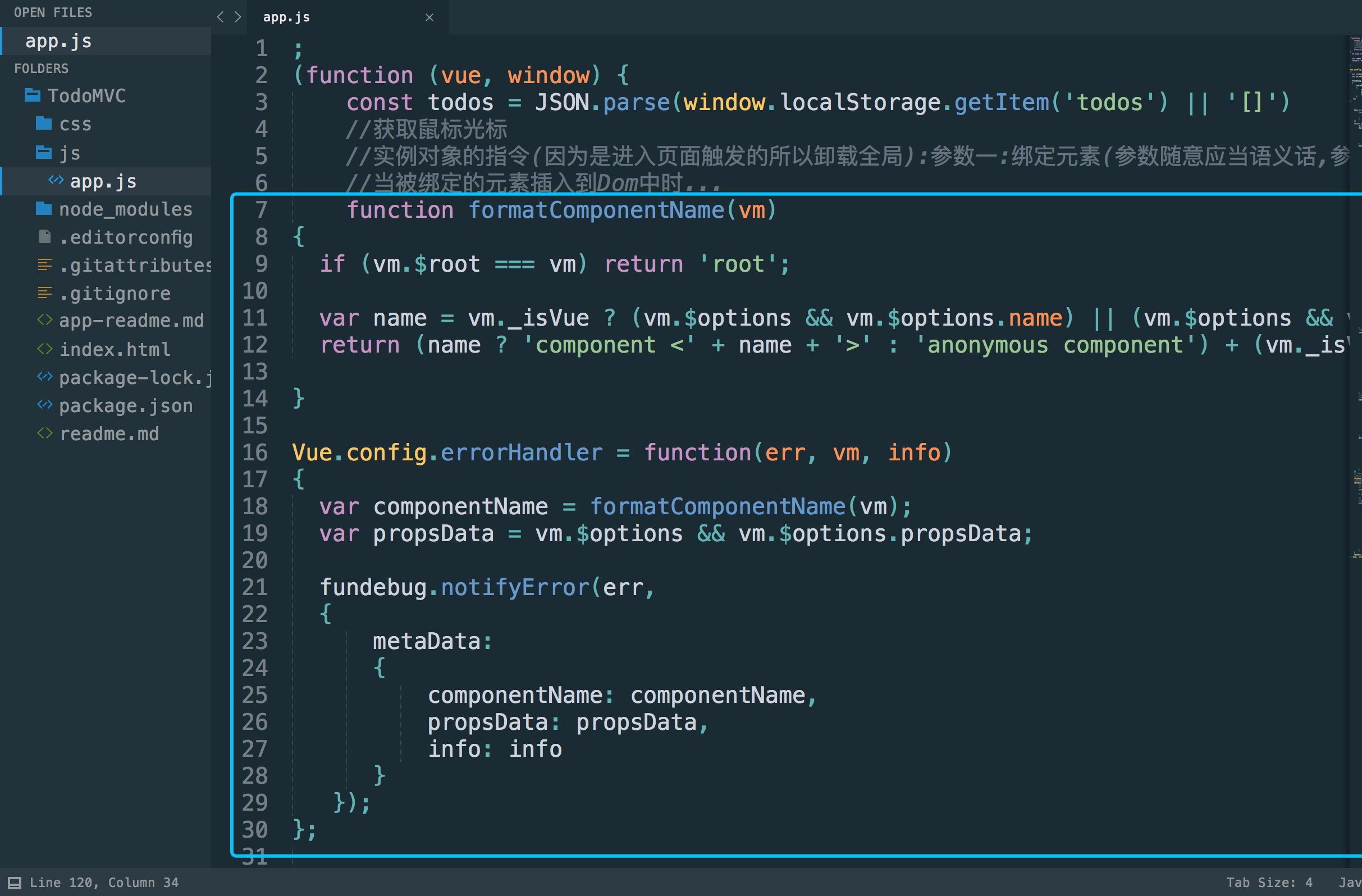
然后,在添加errorHandler代码:
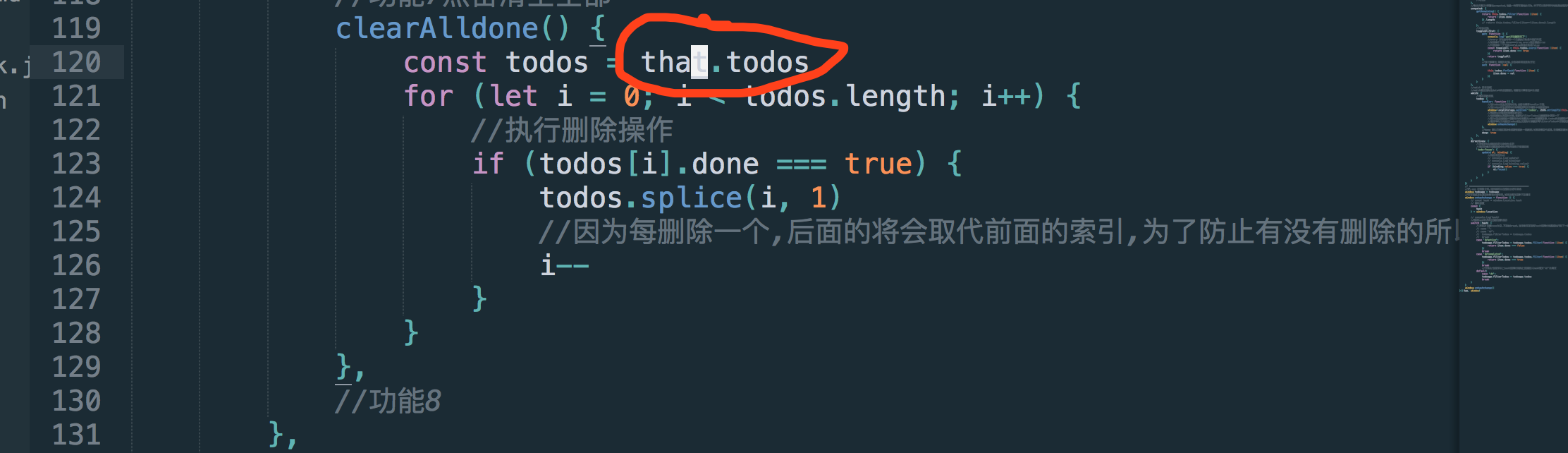
最后,我们再假装造个错试试,我在app.js的clearAlldone函数中,故意把this改为that:
来我们试试Fundebug能抓到怎样的错误。
我随意添加任务,然后又删除任务,最后点击右下角的Clear completed,然后就收到报错了。
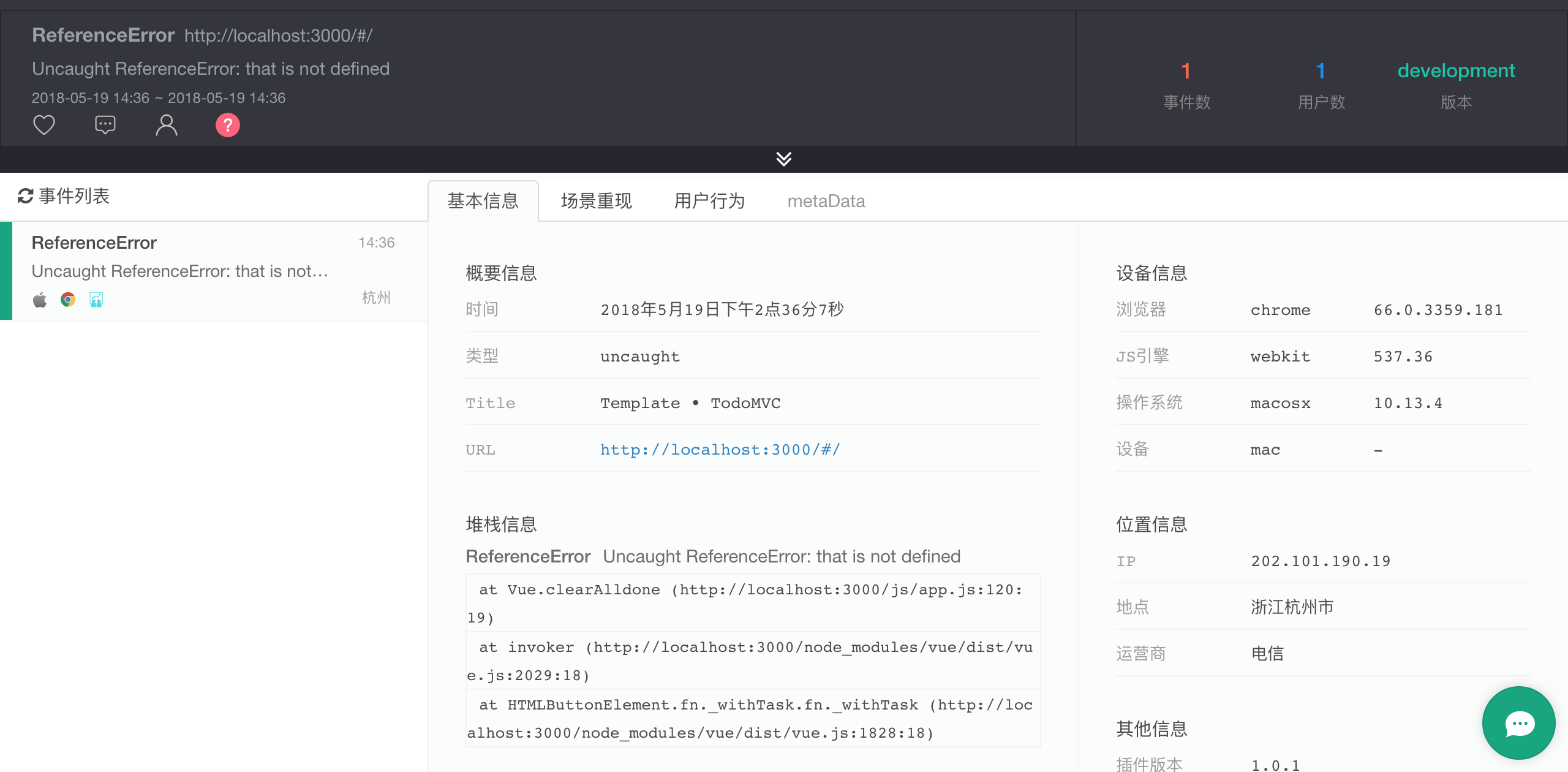
基本的报错堆栈信息都有
ReferenceError
Uncaught ReferenceError: that is not defined
at Vue.clearAlldone (http://localhost:3000/js/app.js:120:19)
at invoker (http://localhost:3000/node_modules/vue/dist/vue.js:2029:18)
at HTMLButtonElement.fn._withTask.fn._withTask (http://localhost:3000/node_modules/vue/dist/vue.js:1828:18)
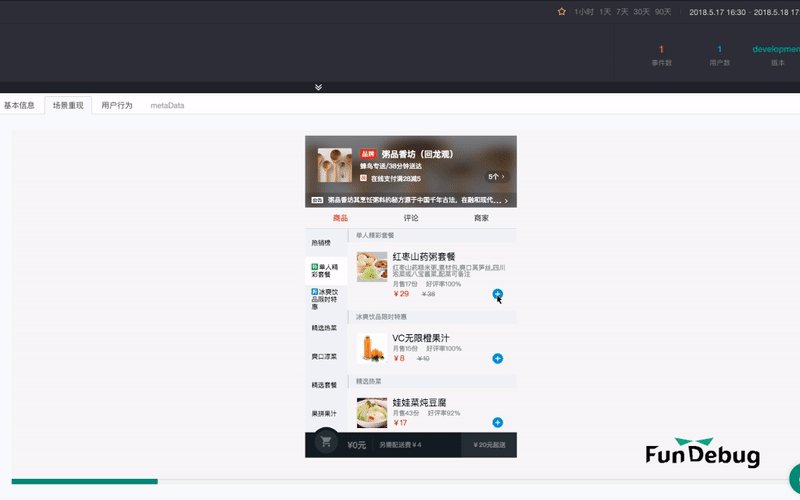
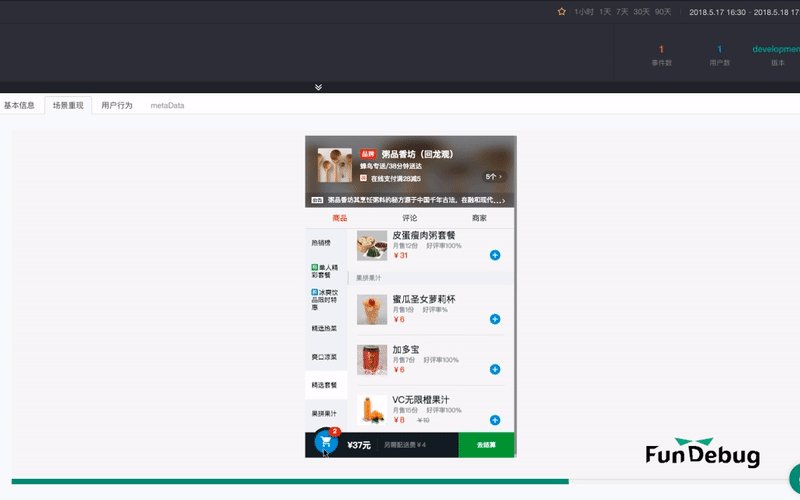
现在我们来看看场景重现的效果:
鉴于是一段"视频“,我再单独放出来:
通过这段视频,就可以很形象去理解用户的操作流程!不得不说是一大神器!
参考