访问jQuery validate官网下载最新插件
https://jqueryvalidation.org/
validate是用来验证表单的
以前我们都是用js手动验证 现在可以通过这个插件直接调用别人写好的方法 更加简单方便
validate.js是建立在jquery之上的,所以得先导入jquery的类库
我是下载到本地了的jQuery和validate
然后直接引用
<script type="text/javascript" src="../../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../../js/jquery.validate.min.js"></script>
validate主要有三步操作
1. 表单.validate()表示调用该插件
2. rules:定义规则 操作对象是表单内元素
3. messages:当违反规则的时候提示错误 操作对象是表单内元素
完整的:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script type="text/javascript" src="../../js/jquery.validate.min.js" ></script>
<script>
$(function(){
$("#checkForm").validate({
rules:{
username:{
required:true,
minlength:6
},
password:{
required:true,
digits:true,
minlength:6
}
},
messages:{
username:{
required:"用户名不能为空!",
minlength:"用户名不得少于6位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
}
}
});
});
</script>
</head>
<body>
<form action="#" id="checkForm">
用户名:<input type="text" name="username" /><br />
密码:<input type="password" name="password"/><br />
<input type="submit"/>
</form>
</body>
</html>
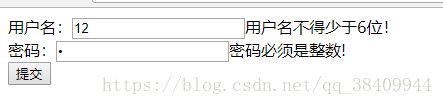
效果图:
![这里写图片描述]()
规则其实更多 : 可以参考
1 required:true 必须输入的字段。
2 remote:"check.php" 使用 ajax 方法调用 check.php 验证输入值。
3 email:true 必须输入正确格式的电子邮件。
4 url:true 必须输入正确格式的网址。
5 date:true 必须输入正确格式的日期。日期校验 ie6 出错,慎用。
6 dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。
7 number:true 必须输入合法的数字(负数,小数)。
8 digits:true 必须输入整数。
9 creditcard: 必须输入合法的信用卡号。
10 equalTo:"#field" 输入值必须和
11 accept: 输入拥有合法后缀名的字符串(上传文件的后缀)。
12 maxlength:5 输入长度最多是 5 的字符串(汉字算一个字符)。
13 minlength:10 输入长度最小是 10 的字符串(汉字算一个字符)。
14 rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。
15 range:[5,10] 输入值必须介于 5 和 10 之间。
16 max:5 输入值不能大于 5。
17 min:10 输入值不能小于 10。