前言:
验证码在项目肯定会用得到,本案例是在window上运行的,若kaptcha验证码在Linux上显示的是一堆乱码,可能是因为Linux没有中文字体库和中文字体造成的,可进行如下操作:
1、判断有没有中文字体库:
fc-list
2、若没有就安装:
yum -y install fontconfig
安装成功后可以在/usr/share目录下看到fonts和fontconfig目录,之前是没有的。接着在fonts目录下新建chinese目录。然后打开我们windows电脑C盘的windows/fonts目录,找到你需要安装的字体,上传到Linux的刚才新建的chinese目录下。
3、修改chinese目录的权限:
chmod -R 755 /usr/share/fonts/chinese
4、接下来安装ttmkfdir:
yum -y install ttmkfdir
5、然后执行ttmkfdir命令:
ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir
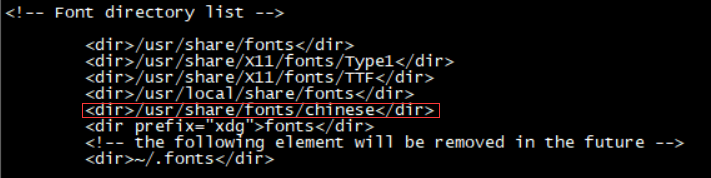
6、然后修改字体配置文件,新增内容如下图:
vim /etc/fonts/fonts.conf
7、最后重启Linux服务器(网上说执行fc-cache就可以不用重启,你们可以自行测试,我测试是没用的)。
一、kaptcha简介:
kaptcha 是一个很有用的验证码生成工具,由于它有许多可配置项,所以用它可以简单快捷的生成各式各样的验证码。点我下载源码。
二、开发工具及使用的核心技术:
1、eclipse
2、mybatis
3、spring
4、springmvc
5、kaptcha
本文将介绍kaptcha两种使用方式:
方式一:在spring-kaptcha.xml中配置
方式二:在web.xml中配置
三、正式开始:
一、搭骨架
1、添加依赖:
<!-- 验证码 -->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
要使用kaptcha验证码,除了spring和mybatis那些依赖,只需引入这一个即可。
2、完善配置文件
①spring-dao.xml
<!-- 配置整合mybatis过程 -->
<!-- 1、配置数据库相关参数properties的属性:${url} -->
<context:property-placeholder location="classpath:jdbc.properties" />
<!-- 2、配置数据库连接池 -->
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<!-- 配置连接池属性 -->
<property name="driverClass" value="${jdbc.driver}"/>
<property name="jdbcUrl" value="${jdbc.url}"/>
<property name="user" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
<!-- c3p0连接池的私有属性 -->
<property name="maxPoolSize" value="30"/>
<property name="minPoolSize" value="10"/>
<!-- 关闭连接不自动commit -->
<property name="autoCommitOnClose" value="false"/>
<!-- 获取连接超时时间 -->
<property name="checkoutTimeout" value="10000"/>
<!-- 当获取连接失败时重试次数 -->
<property name="acquireRetryAttempts" value="2"/>
</bean>
<!-- 3、配置mybatis的sqlSessionFactory -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<!-- 自动扫描mappers.xml文件 -->
<property name="mapperLocations" value="classpath:mappers/*.xml"/>
<!-- mybatis配置文件 -->
<property name="configLocation" value="classpath:mybatis-config.xml"/>
<!-- 扫描entity包,使用别名 -->
<property name="typeAliasesPackage" value="com.zhu.kaptcha.entity"></property>
</bean>
<!-- 4、DAO接口所在包名,Spring会自动查找其下的类 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.zhu.kaptcha.dao" />
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"></property>
</bean>
②spring-service.xml
<!-- 扫描service包下所有使用注解的类型 -->
<context:component-scan base-package="com.zhu.kaptcha.service"/>
<!-- 事务管理 -->
<bean id="transactionManager"
class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource" />
</bean>
<!-- 配置基于注解的声明式事物 -->
<tx:annotation-driven transaction-manager="transactionManager"/>
③spring-web.xml
<!-- 配置springmvc -->
<!-- 1、开启springMvc注解模式 -->
<mvc:annotation-driven />
<!--2、定义视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 3、扫描web相关的bean -->
<context:component-scan base-package="com.zhu.kaptcha.controller"/>
④web.xml
<servlet>
<servlet-name>spring-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/spring-*.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>spring-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 编码过滤器 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<async-supported>true</async-supported>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
至此,骨架就搭起来了,接下来完成对数据库的操作。
二、对数据库的操作
1、entity层
User.java
public class User {
private int uid;
private String userName;
private String passWord;
}
2、dao层
UserDao.java
public interface UserDao {
User findUserByUserName(String userName);
}
UserDao.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zhu.kaptcha.dao.UserDao">
<select id="findUserByUserName" resultType="com.zhu.kaptcha.entity.User">
SELECT *
FROM tb_user
WHERE
user_name=#{userName}
</select>
</mapper>
3、service层
UserServiceImpl.java
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public boolean login(String userName, String passWord) {
User user = userDao.findUserByUserName(userName);
if (passWord.equals(user.getPassWord())) {
return true;
} else {
return false;
}
}
}
注:写到dao层和service层应该做一下Junit测试,测试比较简单,这里就不做说明了。
三、整合kaptcha
方式一、通过spring-kaptcha.xml配置:
1、在resources的spring文件夹下新建spring-kaptcha.xml配置文件,内容如下:
spring-kaptcha.xml
<bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha">
<property name="config">
<bean class="com.google.code.kaptcha.util.Config">
<constructor-arg>
<props>
<prop key="kaptcha.border">yes</prop>
<prop key="kaptcha.border.color">105,179,90</prop>
<prop key="kaptcha.textproducer.font.color">blue</prop>
<prop key="kaptcha.image.width">125</prop>
<prop key="kaptcha.image.height">45</prop>
<prop key="kaptcha.textproducer.font.size">45</prop>
<prop key="kaptcha.session.key">code</prop>
<prop key="kaptcha.textproducer.char.length">4</prop>
<prop key="kaptcha.textproducer.font.names">宋体,楷体,微软雅黑</prop>
</props>
</constructor-arg>
</bean>
</property>
</bean>
注:这个bean就是配置了一些验证码的属性,也可以直接写在spring-web.xml中,根据个人习惯,我喜欢把不同模块的配置写在不同的文件中。
2、新建一个controller用于生成验证码
CodeController.java
@Controller
public class CodeController {
@Autowired
private Producer captchaProducer = null;
@RequestMapping("/kaptcha")
public void getKaptchaImage(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpSession session = request.getSession();
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
//生成验证码
String capText = captchaProducer.createText();
session.setAttribute(Constants.KAPTCHA_SESSION_KEY, capText);
//向客户端写出
BufferedImage bi = captchaProducer.createImage(capText);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
try {
out.flush();
} finally {
out.close();
}
}
}
注意:这个controller的路由为“kaptcha”,那么等下前端验证码的src就为kaptcha.jpg 。
3、新建一个工具类用于比对验证码
CodeUtil.java
public class CodeUtil {
/**
* 将获取到的前端参数转为string类型
* @param request
* @param key
* @return
*/
public static String getString(HttpServletRequest request,String key) {
try {
String result = request.getParameter(key);
if(result != null) {
result = result.trim();
}
if("".equals(result)) {
result = null;
}
return result;
}catch(Exception e) {
return null;
}
}
/**
* 验证码校验
* @param request
* @return
*/
public static boolean checkVerifyCode(HttpServletRequest request) {
//获取生成的验证码
String verifyCodeExpected = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
//获取用户输入的验证码
String verifyCodeActual = CodeUtil.getString(request, "verifyCodeActual");
if(verifyCodeActual == null ||!verifyCodeActual.equals(verifyCodeExpected)) {
return false;
}
return true;
}
}
注意:这里get传的参数名为“verifyCodeActual”,那么等下在页面中验证码的name值也得为这个。
接下来就可以使用验证码了!
4、用户登录的Controller
UserController.java
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/login")
public String login(@RequestParam("userName") String userName, @RequestParam("passWord") String passWord,
HttpServletRequest request) {
boolean result = userService.login(userName, passWord);
if (!CodeUtil.checkVerifyCode(request)) {
request.setAttribute("codeErr", "验证码有误!");
return "fail";
} else {
if (result) {
request.setAttribute("user", userName);
return "success";
} else {
request.setAttribute("errMsg", "用户名或密码错误!");
return "fail";
}
}
}
}
注:这里调用CodeUtil工具类比对输入的验证码是否正确。
5、前端页面
login.jsp
<%@ page language="java" import="java.util.*"
contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>登录</title>
<script type="text/javascript">
function refresh() {
document.getElementById('captcha_img').src="kaptcha.jpg?"+Math.random();
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath }/user/login" method="post">
userName:<input type="text" name="userName" /><br />
password:<input type="password" name="passWord" /><br />
验证码: <input type="text" placeholder="请输入验证码" name="verifyCodeActual">
<div class="item-input">
<img id="captcha_img" alt="点击更换" title="点击更换"
onclick="refresh()" src="kaptcha.jpg" />
</div>
<input type="submit" value="登录" />
</form>
</body>
</html>
success.jsp
<body>
<h1>欢迎登录,${user}</h1>
</body>
fail.jsp
<body>
对不起,登录失败,原因:<br>
${codeErr}
<h2>${errMsg}</h2>
</body>
注:login.jsp的js代码是完成“点击更换”功能;注意验证码的name要和传入工具类中的名字一样,src就是生成验证码的controller路由加上.jpg。
6、测试:
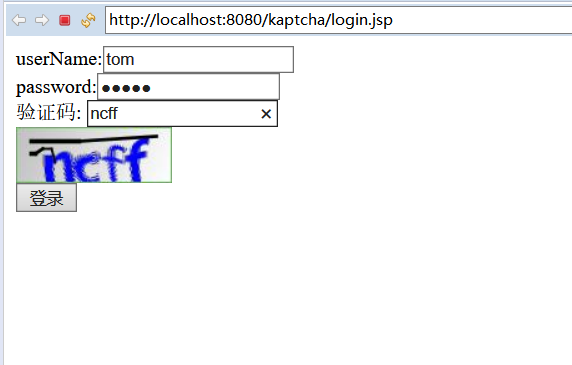
输入正确的验证码:
登录成功:
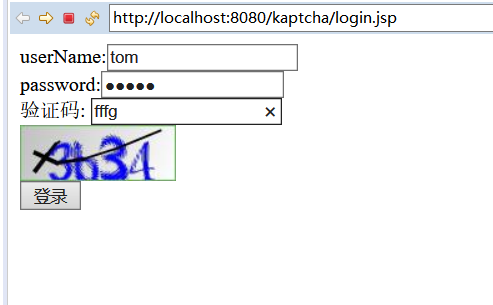
输入错误的验证码:
页面显示验证码有误:
点击验证码可以更换!
方式二、在web.xml中配置验证码:
相比于方式一,一增二减。
减:
1、在上面那个项目的基础上,把CodeController.java删掉。
2、把spring-kaptcha.xml删掉,其他的保留。
增:
1、在web.xml中添加如下配置:
<!-- 验证码 -->
<servlet>
<servlet-name>Kaptcha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<!-- 是否有边框 -->
<init-param>
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>
<!-- 字体颜色 -->
<init-param>
<param-name>kaptcha.textproducer.font.color</param-name>
<param-value>black</param-value>
</init-param>
<!-- 图片宽度 -->
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>135</param-value>
</init-param>
<!-- 使用哪些字符生成验证码 -->
<init-param>
<param-name>kaptcha.textproducer.char.string</param-name>
<param-value>ACDEFHKPRSTWX345679</param-value>
</init-param>
<!-- 图片宽度 -->
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<!-- 字体大小 -->
<init-param>
<param-name>kaptcha.textproducer.font.size</param-name>
<param-value>43</param-value>
</init-param>
<!-- 干扰线 -->
<init-param>
<param-name>kaptcha.noise.color</param-name>
<param-value>red</param-value>
</init-param>
<!-- 字符个数 -->
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>4</param-value>
</init-param>
<!-- 字体 -->
<init-param>
<param-name>kaptcha.textproducer.font.names</param-name>
<param-value>Arial</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>Kaptcha</servlet-name>
<url-pattern>/kaptcha.jpg</url-pattern>
</servlet-mapping>
注:这段配置就是用来配置验证码的,注意最后的<url-pattern>/kaptcha.jpg</url-pattern>要与验证码中的src = "kaptcha.jpg" 对应。
这样就完成了验证码的配置,接下来测试。
测试:
输入错误的验证码:
页面显示验证码错误:
输入正确的验证码:
登录成功:
测试通过!
总结:
1、在页面中加验证码很简单,只需要添加<img src= "xx">即可。用一个img标签,然后通过src指向生成验证码的controller的路由加上.jpg(验证码用spring方式配置),或者通过src指向
<url-pattern>/kaptcha.jpg</url-pattern>,即src="kaptcha.jpg"。
2、点击更换也简单,就是给img标签加一个onclick事件,然后用js完成。
点击更换的js:
<script type="text/javascript">
function refresh() {
document.getElementById('captcha_img').src="kaptcha.jpg?"+Math.random();
}
</script>
然后在img标签中加上onclick="refresh()",这样就完成了这个点击事件。
3、更多kaptcha属性的配置,请参考kaptcha详细配置表。
以上内容属于个人笔记整理,如有错误,欢迎批评指正!