3ds Max版本的Verge3D 2.14发布啦!此版本的主要更新有:支持增强现实功能,变形目标控制,内置参数化模型示例应用,字体加载和文本纹理功能,法线贴图生成器,物理摄影机曝光控制,渐晕效果,以及更多好玩儿的功特性!
基于浏览器的增强现实
感谢WebXR工作组的辛劳工作,基于最新的稳定版规范,您现在可以在Web应用中启用AR功能了。AR功能可以在最新发布的Chrome 76 for Android中启用。
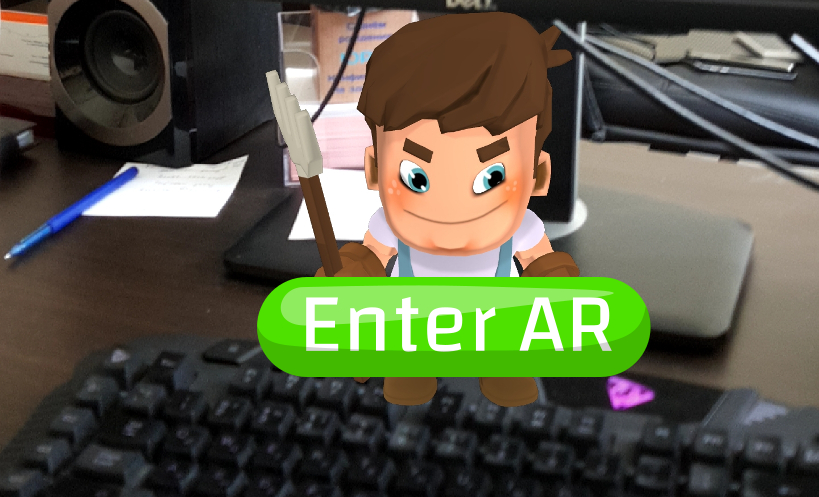
请在我们的博文中阅读关于AR的更多特性,了解如何启用该功能,或点击下图运行官方AR示例应用。
![]()
除了博文中描述的示例应用外,我们还在VR示例应用工业机器人中实现了AR模式切换(Max版和Blender版均支持)。考虑到该机器人的实际尺寸,您最好在可以看得见地板角落的大房间里体验AR效果。
形变与参数化模型
启用了新拼图 get morph factor(获取形变目标) 和 set morph factor(设置形变因子) 。您可用这些拼图轻松实现参数化物体。您可以修改尺寸、形状、厚度、孔、轮廓等参数,还可以在修改看到模型的实时动态变化,创作出无穷无尽的可能性。
![]()
点击体验该demo 或观看下方的视频。
WebGL中的交互式参数模型: https://www.bilibili.com/video/av63993568/
请注意,由于硬件限制,变形目标的总数限制为6。
该应用源文件已包含在此版本中供大家学习参考。另请参阅介绍新基础功能的简短视频教程。
文本纹理
借助于这个超棒的拼图,您现在可以从文本动态地创建纹理并应用于在3D场景中了。试想一下,这个功能将为个性化产品、礼品定制、3D/VR用户界面提供多么广阔的机会!
![]()
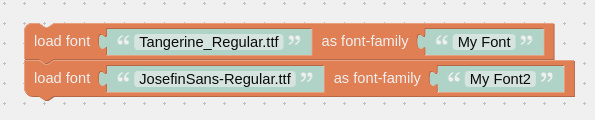
在init stage(初始化页面)通过文件(或URL)加载自定义字体,您可用该拼图(或使用HTML拼图)轻松地将自定义字体添加到应用中。
![]()
法线贴图生成器
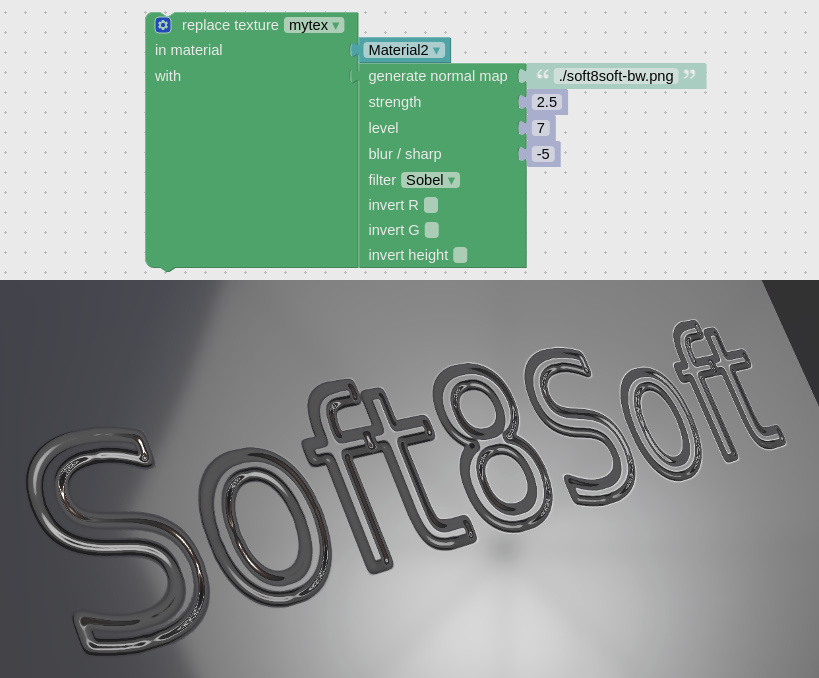
新增拼图generate normal map(生成法线贴图)——您可以将其与已加载的图像,或与texture from text(文本拼图)的输出结果一起使用。
![]()
3ds Max的法线贴图空间对应于invert R(反转R)禁用情况时,invert G(反转G)选项必须启用。
3ds Max设置
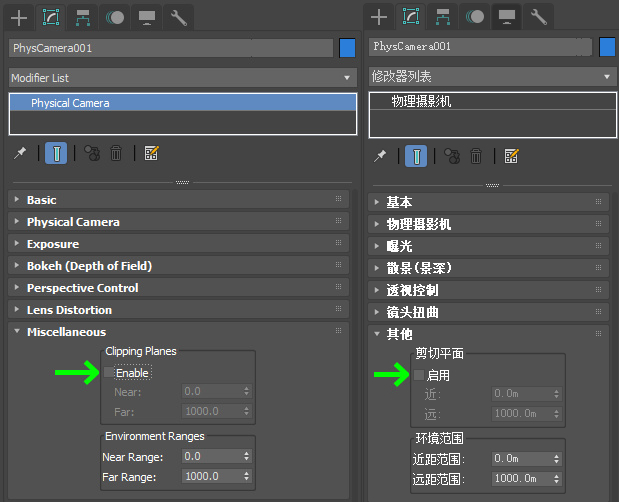
当 其他(Miscellaneous) – 剪切平面(Clipping Planes) – 启用(Enable) 选项为关闭(默认状态)时,摄影机剪切平面会自动计算。
![]()
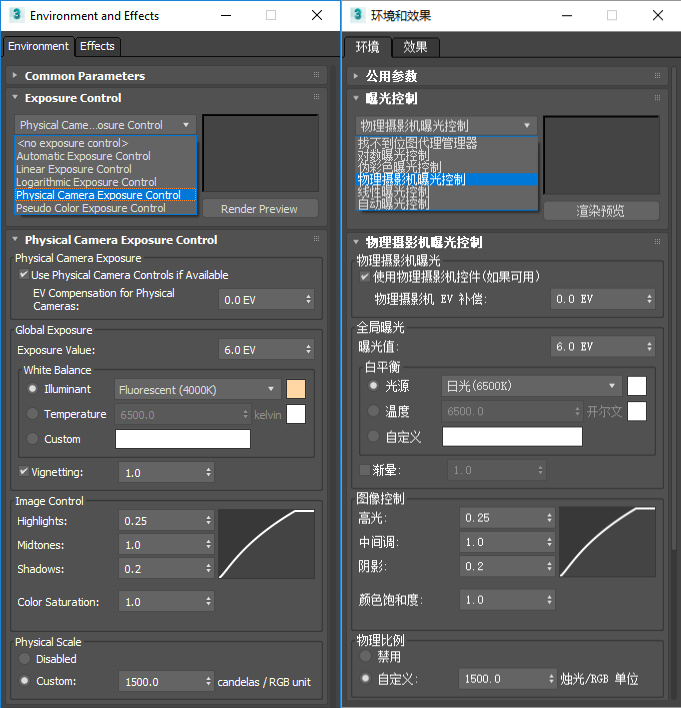
可从 环境与效果(Environment and Effects )> 曝光控制(Exposure Control) 下拉菜单中激活的 物理摄影机曝光控制(Physical Camera Exposure Control ) 选项已经被支持。但您在场景中添加物理(Physical)摄影机(或在ART渲染模式下添加光度学(Photometric)灯光时),该选项将会自动激活。
![]()
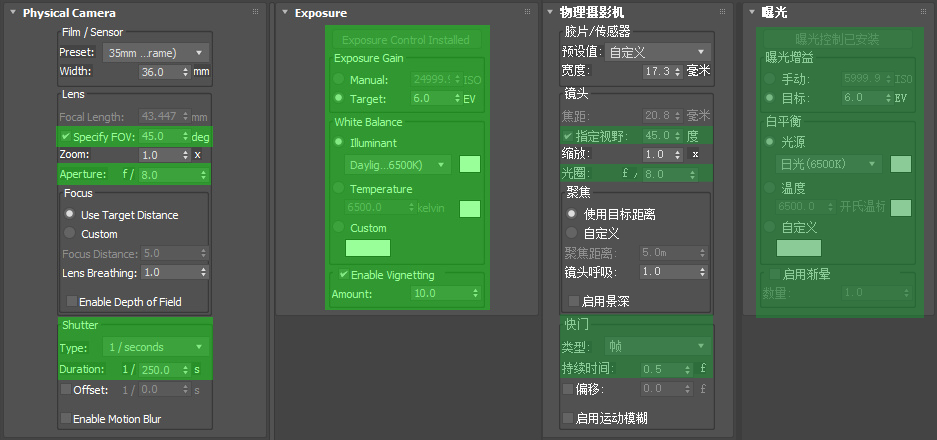
物理摄影机曝光控制(Physical Camera Exposure Control ) 允许您使用多个物理摄影机的设置,例如 光圈大小(aperture’s f-number), 感光度(ISO), 曝光增益(EV), 快门速度(Shutter speed) 等。
![]()
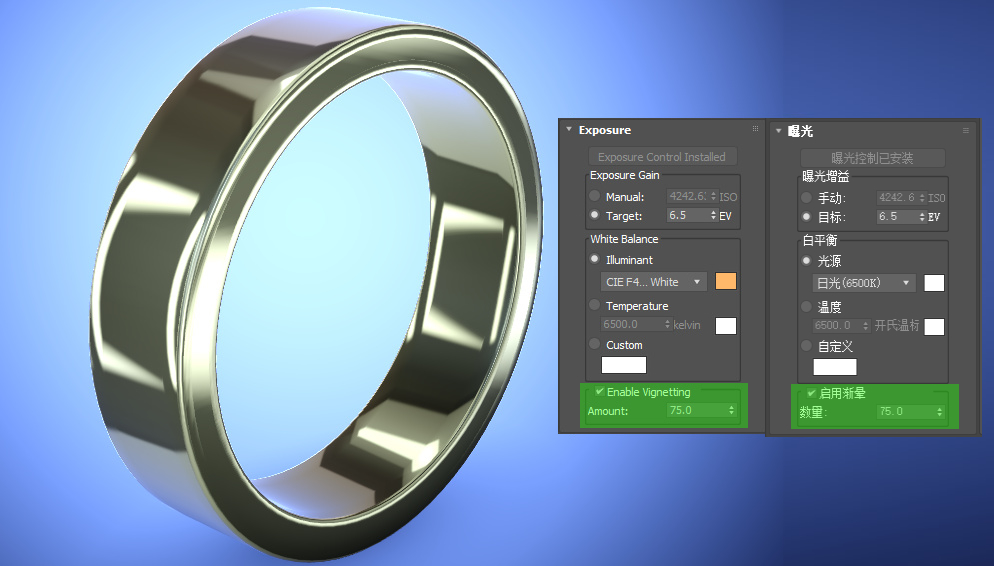
渐晕效果(vignetting effect)也可以使用了,请参照上面的参数化模型案例了解其工作方式。
![]()
提醒一下,在此更新之前,您只能使用 对数曝光控制(Logarithmic Exposure Control) 选项,这是扫描线渲染器中的默认模式。
根据用户的反馈,在 混合材质(Blend) 和 虫漆材质(Shellac) 材质中的 透明度(Alpha Mode), 双面(Two-Sided), 抖动(Dithering) 参数现在也被支持了。
![]()
如果您的场景包含多个摄影机,Verge3D现在将遵从活动摄影机选择,并相应地设置视口参数。
![]()
拼图改进
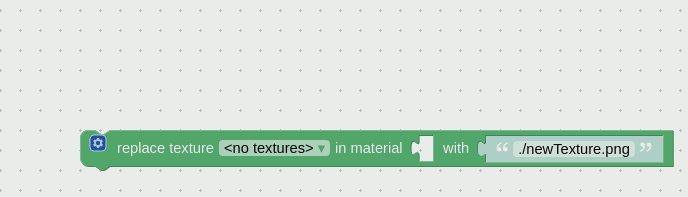
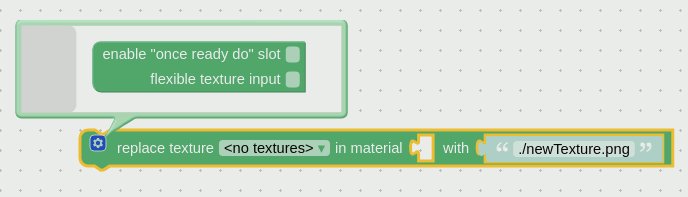
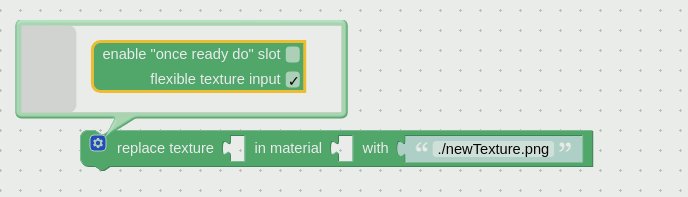
拼图replace texture(替换纹理)和get texture param(获得纹理参数)现在可以以文本字段或变量形式输入纹理,而不是从选择器中获取。
![]()
拼图set color(设置颜色)和set value(设置值)转变为同一种方式。
VR功能更新
为对应WebXR规范中的最新更改,我们将init VR Mode(初始化VR模式)拼图重命名为check VR mode(检查VR模式),因为现在无需在尝试进入VR模式之前初始化VR模式了。
![]()
此外,enter VR mode(进入VR模式)拼图增加了新选项:room(房间)(适用于有边界的环境,如房间或展位),looking around(环顾)(以前称为从原点查看),以及viewer locked(观众锁定)(所有这些选项都是VR头盔空间的子项)。
其他
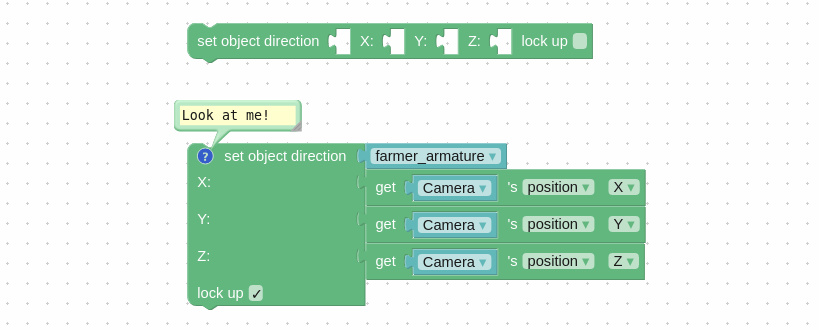
除了先前实现的获取对应物体方向的拼图外,增加了用于设置对象方向的拼图。例如,您可以使用它将对象定向到视图方向。
![]()
为表示预加载器的默认旋转HTML元素添加了id - v3d_preloader_container - 因此您现在可以使用CSS来自定义预加载器了。
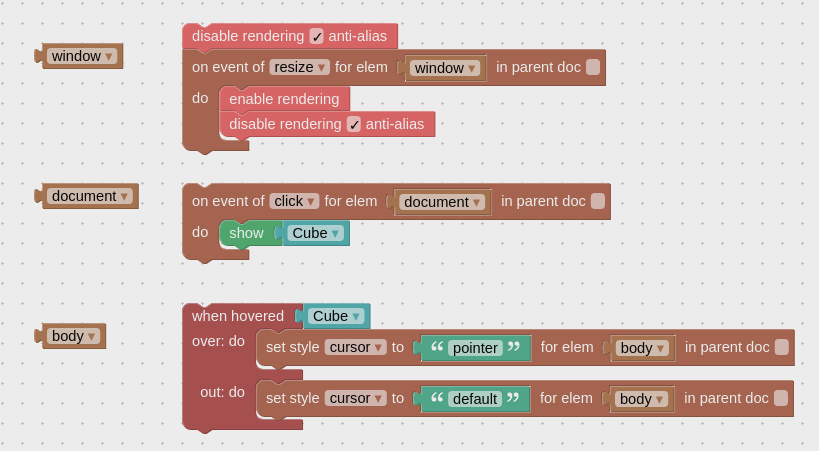
将HTML类拼图window(窗口),document(文档)和body(正文)合为一个拼图。旧拼图已经弃用,但依然可以继续运行。
![]()
此外,我们允许SSR和simple refraction(简单折射)拼图接受材质列表,而不仅仅是单一材质。
JavaScript
App.disableRendering()方法现在可以在不显式指定after参数(默认为0)的情况下工作。
v3d命名空间中现在包含应用中创建的所有App类实例的数组。这将允许您直接从浏览器控制台执行许多App中的命令。例如,您可以通过以下方式检查应用的性能:
v3d.apps[0].printPerformanceInfo()
Bug修复
修复了当画布被隐藏而后显示时的闪回现象,例如当使用CSS属性:display: none,或者将画布缩放为零维度并返回等情形下,背景切换回原始状态的bug。
试试看!
期待您的应用引入新的特性,愿AR功能为您开启新的创意!
——Yuri Kovelenov撰写
——FunJoy.Tech翻译与校对