iOS:分页控件UIPageControl的使用
分页控件:UIPageControl
属性:
@property(nonatomic) NSInteger numberOfPages; //总页数
@property(nonatomic) NSInteger currentPage; //当前的页码
@property(nonatomic) BOOL hidesForSinglePage; //当只有一页时,是否要隐藏
@property(nonatomic) BOOL defersCurrentPageDisplay; //是否推迟显示当前页码
@property(nonatomic,retain) UIColor *pageIndicatorTintColor; //设置控制器页码点的颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor; //设置控制器当前所在页码点的颜色
方法:
- (void)updateCurrentPageDisplay; //更新当前页码
- (CGSize)sizeForNumberOfPages:(NSInteger)pageCount; //一定数量页码的size大小
// 添加监听器
[pageControl addTarget:self action:@selector(pageChange:)
forControlEvents:UIControlEventValueChanged];
// 监听方法
- (void)pageChange:(UIPageControl *)pageControl
{
}
具体举例如下:
在AppDelegate类的- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {}方法中添加添加代码为:
//1.初始化窗体和设置背景颜色
//初始化window实例 self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]]; //设置背景色 self.window.backgroundColor = [UIColor whiteColor];
//2.初始化分页控制器实例
//创建分页控制器实例 UIPageControl *pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(0, 100, 375, 40)];
//3.设置总分页数
//设置总页码数 pageControl.numberOfPages = 9;
//4.设置当前页码数
//设置当前页码 pageControl.currentPage = 2;
//5.设置所有页码点颜色
//设置所有页码点的颜色(未选中) pageControl.pageIndicatorTintColor = [UIColor redColor];
//6.设置当前页码点颜色
//设置当前页码点颜色(选中) pageControl.currentPageIndicatorTintColor = [UIColor greenColor];
//7.设置分页控件背景颜色
//设置该实例背景颜色 pageControl.backgroundColor = [UIColor grayColor];
//8.添加分控控件事件
//添加分页控件事件 [pageControl addTarget:self action:@selector(pageControlChanged:) forControlEvents:UIControlEventValueChanged];
//9.将分页控件添加到窗体中
//添加控件到窗体中 [self.window addSubview:pageControl];
//10.在屏幕显示对象
//发送的用户的请求,使用对象的主窗口显示到屏幕的最前端 [self.window makeKeyAndVisible];
分页控件事件触发:
#pragma mark -pageControlChanged:显示当前页数
-(void)pageControlChanged:(UIPageControl*)sender { NSLog(@"currentPage:%ld",sender.currentPage); }
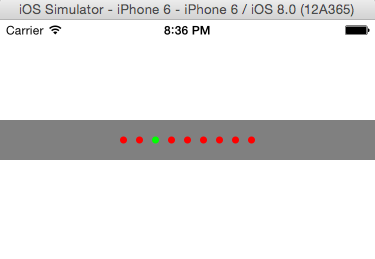
演示结果如下:
没有触发分页控件事件时,页码点截图:
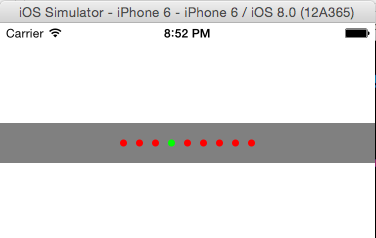
触发分页控件事件时,页码点截图和输出结果为:
2015-09-30 20:51:57.848 分页控件UIPageControl[4403:251770] currentPage:3