本节书摘来自异步社区《iOS 8应用开发入门经典(第6版)》一书中的第2章,第2.1节使用Xcode,作者 【美】John Ray(约翰 雷),更多章节内容可以访问云栖社区“异步社区”公众号查看
2.1 使用Xcode
iOS 8应用开发入门经典(第6版)
当您需要编写代码(实际上是输入语句让iOS设备神奇地工作)时,应考虑使用Xcode。Xcode是一种集成开发环境(IDE),让您能够管理应用程序的资源,编辑将不同部分组合起来的代码和用户界面(UI)。
按第1章的说明安装开发工具后,便可在硬盘根目录的文件夹Applications或Launchpad中找到Xcode了。本章介绍Xcode工具的基本用法,如果您还没有安装这些工具,请现在就安装。
启动Xcode。经过一段时间后,将出现如图2.1所示的Welcome to Xcode窗口。
可取消选中复选框Show this window when Xcode launches以禁止显示该窗口。第4章将详细介绍Xcode中的文档系统,它涉及的范围非常广泛。就现在而言,单击左上角的关闭按钮(X)退出欢迎屏幕。
2.1.1 创建和管理项目
大多数开发工作都以创建Xcode项目开始。项目是一系列与应用程序相关联的文件,还包含根据这些文件生成可运行软件所需的设置。这包括图像和源代码,还有一个这样的文件,即它描述了组成用户界面的对象及其外观。
1.选择项目类型
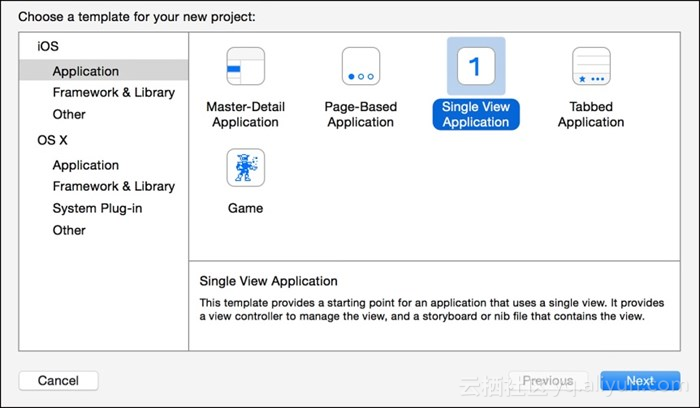
要新建项目,可在Xcode菜单中选择File>New Project(Shift + Command + N)。请现在就这样做,Xcode将要求您为应用程序选择一种模板,如图2.2所示。Xcode模板包含让您快速进行开发所需的文件。
虽然可从空白开始创建应用程序,但使用模板可节省大量时间。在本书中,将根据要创建的应用程序类型使用多种模板。
在New Project窗口的左侧,显示了可供选择的模板类别,我们的重点是类别 iOS Application,因此请确保选择了它。
右侧显示了当前类别中的模板以及当前选定模板的描述。就这里而言,请单击模板Single View Application(单视图应用程序),再单击Next(下一步)按钮。
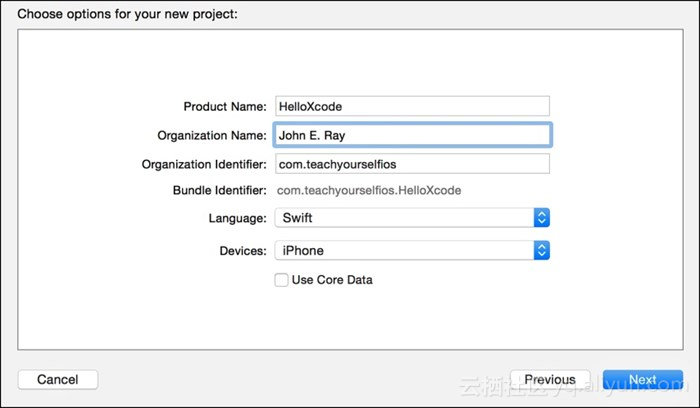
您选择模板后,Xcode将要求您指定产品名、组织名和公司标识符。产品名就是应用程序的名称;组织名可以随意设置,如您的姓名或公司的名称;公司标识符通常是创建应用程序的组织或个人的域名,但按相反的顺序排列。产品名和公司标识符组成了束标识符,将您的应用程序与其他iOS应用程序区分开来。
例如,在本章中,我们将创建一个名为HelloXcode的应用程序,这是产品名。我的域名是teachyourselfios.com,因此将公司标识符设置为com.teachyourselfios。即便您没有域名,也必须输入点内容,因为这一项必须填写。
将产品名设置为HelloXcode,再提供您选择的组织名和公司标识符。
从下拉列表Language中选择Swift(Apple首选的编程语言),并从下拉列表Device中选择您使用的设备(iPhone或iPad)。不要选中复选框Use Core Data,屏幕将类似于图2.3所示。
提示:
Core Data是一种存储应用程序数据的高级方式,随着应用程序的增大,这些数据可能变得很重要。
这个主题超出了本书的范围,要更深入地了解它们,您可使用下一章将讨论的Xcode文档系统。
对设置满意后,单击Next按钮。Xcode将要求您指定项目的存储位置。切换到硬盘中合适的文件夹,确保没有选择复选框Source Control,再单击Create(创建)按钮。Xcode将创建一个名称与项目名相同的文件夹,并将所有相关联的模板文件都放到该文件夹中。
提示:
在项目文件夹中,有一个扩展名为.xcodeproj的文件。退出Xcode后,可通过打开该文件来返回到项目工作空间。
2.辨别方向
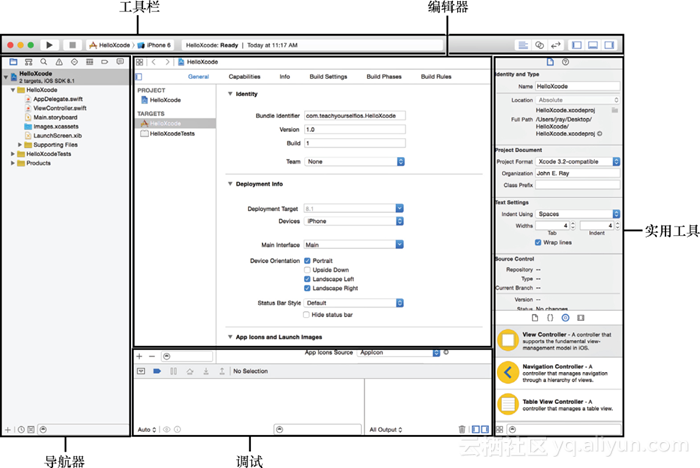
在Xcode中创建或打开项目后,将出现单个窗口,您将使用它来完成所有工作,从编写代码到设计应用程序界面。如果这是您第一次接触Xcode,令人眼花缭乱的按钮、下拉列表和图标将让您感到恐惧。为让您对这些东西有大致认识,下面首先介绍该界面的主要功能区域,如图2.4所示。
工具栏(Toolbar):显示项目状态,并让您能够轻松地使用常见的功能。
导航器(Navigator):管理文件、编组以及与项目相关的其他信息。
编辑器(Editor):编辑项目内容(代码、界面等)。
实用工具(Utility):让您能够快速访问对象检查器(inspector)、帮助和项目组成部分。
调试(Debug):如果执行期间代码出现了问题或者您生成了调试输出,将在这里显示这些内容。
注意:
默认情况下,Debug和Utility部分被隐藏。要显示它们,可分别单击工具栏中倒数第二个按钮和最后一个按钮。在工具栏的最右端,有三个视图控制按钮,其中第一个用于隐藏/显示导航器。通过阅读本书,您将熟悉每个区域提供的功能。就现在而言,我们将重点放在导航器和编辑器上。
如果该界面的显示情况与您预期的完全不同,可使用Xcode菜单栏中的View菜单来显示工具栏、导航器或其他缺失的部分。
3.在项目中导航
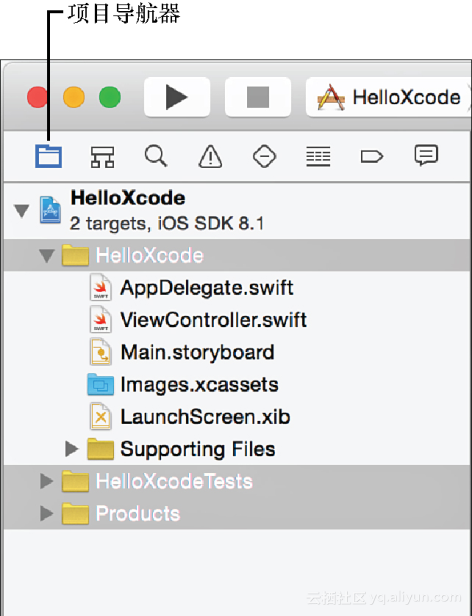
导航器可在众多不同的模式下运行,从导航项目文件到搜索结果和错误消息。要修改运行模式,可使用导航器上方的图标,其中的文件夹图标显示项目导航器,您在大多数情况下都将在这种模式下运行导航器。
项目导航器显示一个表示项目的顶级图标(它后面有项目名),这是项目编组。您可单击项目组左边的展开箭头将其展开,这将显示组成应用程序的文件和编组。下面来看看几分钟前创建的项目HelloXcode。
在Xcode的项目导航器中,展开项目导航器,您将看到与该应用程序相关联的3个文件夹,图2.5突出显示了它们。
注意:
您在Xcode中看到的文件夹是逻辑编组。在项目文件夹中并不能找到所有这些文件,也找不到相同的文件夹结构。Xcode布局设计用于帮助您轻松地查找文件,而并非文件系统结构的镜像。
在项目编组中有下面3个子组,它们可能很有用。
Project Code(项目代码):这个文件夹与项目同名,包含类文件的代码以及您加入到项目中的资源。正如您将在下一章学到的,类将互补的应用程序功能组合起来,您的大部分开发工作都将在类文件中进行。
Products(产品):Xcode生成的所有产品(通常是可执行的应用程序)都放在这里。
ProjectTests(项目测试):这个文件夹的名称由项目名和Tests组成,包含项目的单元测试。单元测试是小型代码片段,编写用于测试应用程序的功能。本书不涉及单元测试;单元测试是一种工具,供开发人员用于开发大型项目,学习iOS开发时不需要这种工具。
如果您进一步展开,将发现项目代码文件夹中有一个Supporting Files编组,其中包含的文件对应用程序正确运行不可或缺,但很少手工编辑它们。还有用文件夹图标标识的文件Images.xcassets,这是一个素材目录,稍后将更深入地介绍。
提示:
如果要添加其他的逻辑文件编组,可使用菜单File>New>New Group。如何组织项目由您决定。
利用过滤寻找目标
导航器底部有一个小型工具栏,您可使用它来过滤或调整当前显示的内容。例如,在项目导航器中,可在搜索文本框中输入文本,以便只显示匹配的项目资源(编组或文件)。您还可以使用该文本框左边的闹钟图标,以便只显示最近编辑过的文件。闹钟图标旁边的方框用于显示不受源代码控制的文件;有关源代码控制的更详细信息,请参阅本书的在线附录。
显示的过滤选项随上下文而异,即随导航器当前显示的内容而异。Xcode提供了大量的工具提示,当您遇到新区域和功能时,务必使用工具提示来探索它们。
4.在项目中新增代码文件
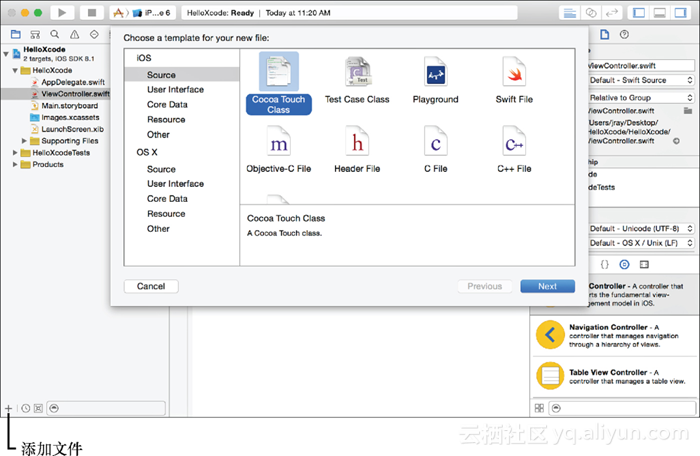
虽然Apple iOS应用程序模板提供了不错的开发起点,但您将发现需要在项目中添加其他类文件或界面文件,对高级项目来说尤其如此。要在项目中新增文件,首先选择要在其中添加文件的编组(通常是项目代码编组),再选择菜单File>New或单击导航器左下角的+按钮。Xcode将显示一个与New Project窗口相似的界面,要求您指定要在项目中添加的文件类别和类型,如图2.6所示。如果对示意图中显示的选项不熟悉,请不用担心,本书从头到尾都将提供相应的指南。
能否手工添加空文件?
您可以将现有文件拖放到Xcode编组文件夹中,从而将其复制到项目中。然而,就像项目模板让您能够节省实现时间一样,Xcode文件模板也如此。它们经常包含需要实现的各种功能的骨架。
5.在项目中添加资源
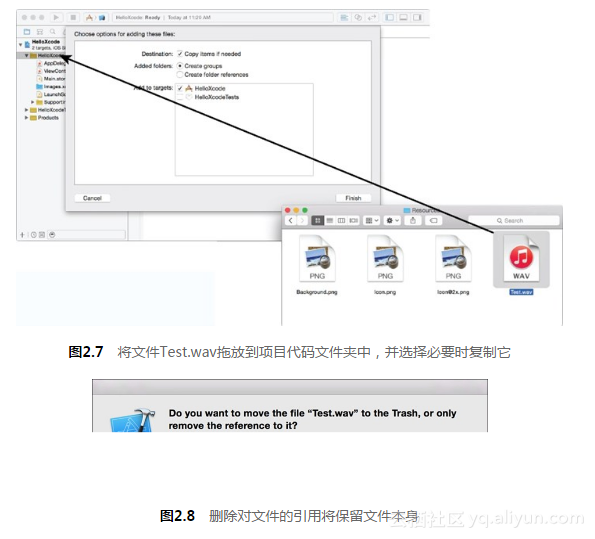
很多应用程序都需要声音或图像文件,您需要在开发过程中将其集成到项目中。显然,Xcode不能帮助您创建这些文件,因此您需要手工添加它们。为此,只需单击它们并将其拖放到Xcode的项目代码编组中。Xcode将询问您是否要复制文件,请务必选中指定要复制文件的复选框,让Xcode将文件放到项目文件夹的特定位置。
在文件夹Hour 02Projects中,有个Resources文件夹,其中包含文件Test.wav。将该文件拖放项目代码编组中,并指定必要时复制它,如图2.7所示。通过复制文件,可确保它们被正确地放到项目中,让您编写的代码能够访问它们。
提示:
如果您将一个包含多个文件的文件夹拖放到项目中,Xcode默认将自动创建一个包含所有这些文件的编组。
6.删除文件和资源
如果您在项目中添加了不需要的东西,可轻松地将其删除。要将文件或资源从项目中删除,只需在项目导航器中选择它,再按Delete键。Xcode将询问您要删除项目中对该文件的所有引用并将文件移到回收站,还是只想删除对文件的引用,如图2.8所示。
如果您选择只删除对文件的引用,文件本身将保留,但在项目中再也看不到它。
7.使用Xcode素材目录
从Xcode 5起,在管理PNG图像资源方面,Apple提供了一种更好的新方法。虽然您依然可以使用刚才介绍的方法将 PNG 图像加入项目,但我建议您充分利用Xcode素材目录(asset catalog)。素材目录提供了一个中央地点,用于存储和管理项目的所有图像(从应用程序图标到UI图形)。
注意:
如果 Xcode 找不到它认为包含在项目中的文件,将在 Xcode 界面中用红色标出该文件。如果您在 Finder 中不小心删除了项目文件夹中的文件,便可能出现这种情况;另外,如果Xcode知道项目将创建某个应用程序文件,但应用程序还未创建它,也将出现这种情况。在后一种情况下,可忽略Products编组中以红色显示的.app文件,而不会有任何问题。
相比于将图像文件夹拖入Xcode,素材目录有两个优点。首先,它提供了清晰的界面,可用于指定Retina图像和非Retina图像;其次,可对素材目录中的图像“切割(sliced)”,这是Apple使用的一个术语,指的是指定图像的一些区域,这些区域在图像放大时将被重复。第7章将使用这项功能。
(1)新增素材目录
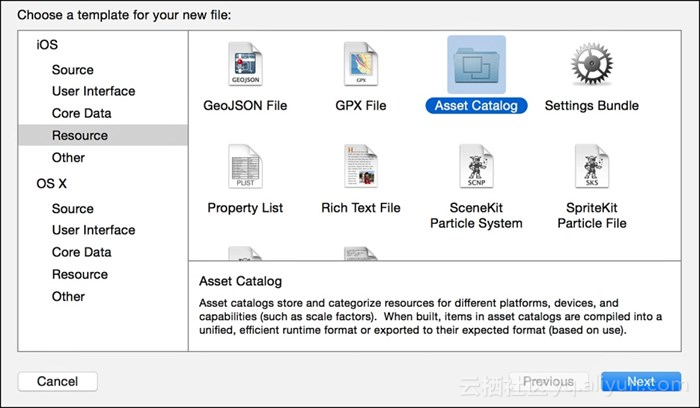
在Xcode中新建的每个项目都包含一个默认素材目录,名为Images.xcassets。如果您打开的是旧项目,或者需要创建多个素材目录(例如,在iPad和iPhone中使用不同的图像),可新增素材目录。为此,可选择菜单File>New>File,再在New File对话框中依次选择Resource和Asset Catalog,如图2.9所示。
根据需要新建素材目录。所有新建的Xcode项目都默认包含一个素材目录
(2)将图像加入素材目录
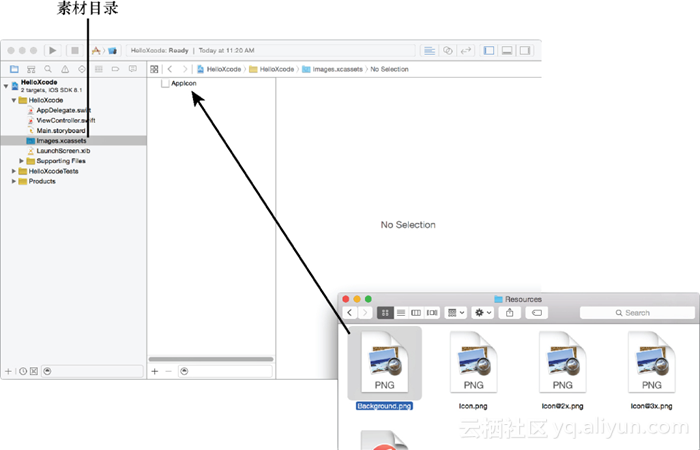
要查看素材目录的内容,可在项目导航器中选择它(通常为Images.xcassets)。屏幕将刷新,将内容区域分成两栏,其中左边列出了图像的名称,而右边显示了选定的图像。默认情况下,素材目录包含一项:AppIcon。它是特殊的占位符,用于指定应用程序图标。
这里重点介绍如何给素材目录添加新内容。我们的项目HelloXcode需要使用文件Background.png,这个文件可在文件夹Hour 2ProjectsResources中找到。下面就来将这个文件加入素材目录。
1.在Finder中打开包含文件Background.png的文件夹Resources。
2.在项目导航器中,选择文件Images.xcassets。
3.将文件Background.png拖放到素材目录的左边那栏中,如图2.10所示。
这就大功告成了。不会询问您是否制作拷贝—什么消息都不会出现。您首次将图像加入到了素材目录。
在本书的所有项目中,我们都将使用这种方法将图像加入项目。在示例中,我通常将整个文件夹拖入素材目录,以添加多个文件。这样做将在素材目录中添加一个编组,让素材组织有序。
提示:
如果您更喜欢单击而不是拖放,可使用素材目录列表底部的添加按钮(+)和删除按钮(−)。
警告:
不再支持JPEG图像
如果您喜欢使用 JPEG 图像,现在该转向PNG格式了。虽然Swift支持众多的图像格式,但Apple要求加入素材目录的图像为PNG格式。如果您尝试添加JPEG图像,将以失败告终。
切割
当您查看素材目录中的图像时,将在窗口右下角看到一个Show Slicing按钮。切割让您能够在图像中指定切片,当图像放大时,将重复切片以填充新增的区域。这个概念听起来相当奇怪,但您将发现它很有用,让您能够创建较小的图像,它们能够动态地增大,以填充较大的区域。第7章将更详细地介绍这项功能。
(3)Retina图像素材
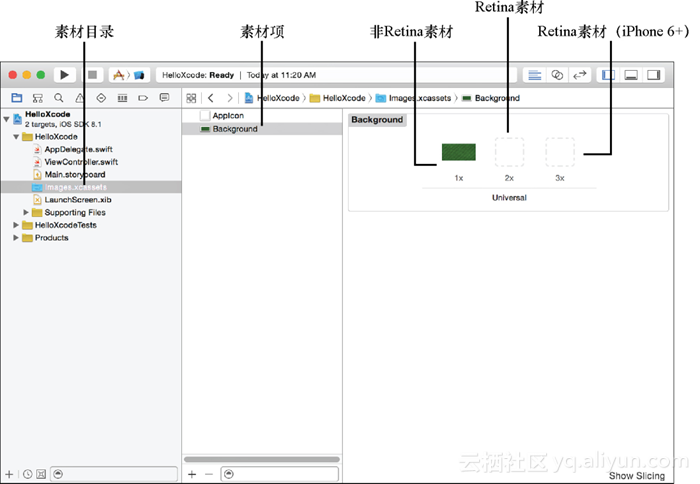
将图像加入素材目录并查看它时,将看到一个有趣的现象:显示了它的三个版本,分别用1x、2x和3x标识,如图2.11所示。它们分别表示非Retina图形(1x)、Retina图形(2x)和iPhone 6+ Retina图形(3x)。
无论是在水平还是垂直方向上,Retina图形的分辨率都是非Retina图形的两倍(因此名为2x)。iPhone 6+屏幕的水平分辨率和垂直分辨率都是非Retina屏幕的三倍(因此名为3x)。
虽然这些图像素材是三个独立的图形文件(1x、2x和3x),但在素材目录中用一个图像名表示。将图像加入素材目录后,如果要添加相应的Retina图像,只需将它分别拖放到2x和3x指定的位置,其他的工作都将由素材目录自动完成。
Apple要求所有应用程序都包含Retina资源,您创建应用程序图形时必须考虑这一点。给非iPhone 6+ Retina图像命名时,通常添加后缀@2x,例如,图像Background.png的Retina版名为
Background@2x.png。iPhone 6+ Retina版本使用后缀@3x,如Background@3x.png。
如果您使用素材目录,并将图像拖放到相应的位置,则使用什么名称无关紧要,但如果您图像一起拖放到素材目录,则使用上述命名规则可将Retina和非Retina图像正确地配对。
提示:
在代码中指定图像时,总是使用非Retina名(例如,在素材目录中列出的名称)。应用程序运行时,iOS将在需要时自动将图像替换为Retina版。换句话说,您无需做任何特殊的工作,以确保使用正确的图像版本。您只需将图像加入素材目录,确保定义了1x、2x和3x图像,并使用素材目录中列出的名称引用图像。
有关图像就介绍到这里,下面介绍如何编辑代码。
2.1.2 编辑和导航代码
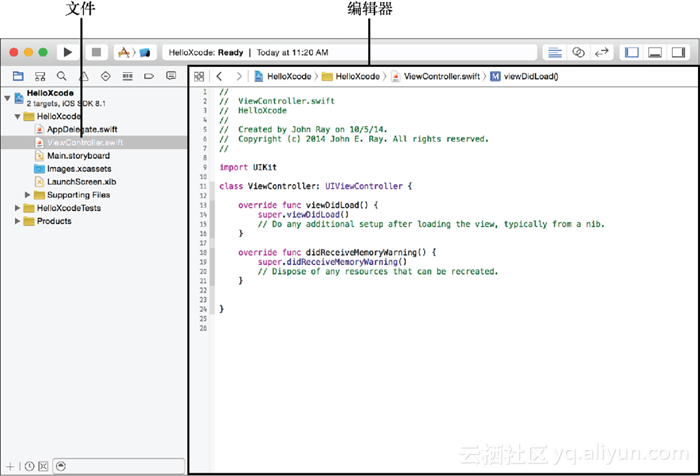
要在Xcode中编辑代码,只需使用项目导航器找到要编辑的文件,再单击文件名。文件中可编辑的内容将显示在Xcode界面的编辑器中,如图2.12所示。
Xcode编辑器的工作方式与其他文本编辑器类似,但新增了多项不错的功能。为了对其工作方式有基本了解,打开项目HelloXcode的项目代码编组,再单击ViewController.swift,以便开始编辑源代码。注意到编辑器上方显示了当前编辑的文件的路径,单击路径的任何一部分都将打开一个下拉列表,让您能够快速切换到相应路径处的其他文件。路径的左边有前进和后退箭头,让您能够遍历最近编辑过的文件,就像在浏览器中遍历访问过的页面一样。
在这个项目中,我们将使用被称为标签(label)的界面元素在设备屏幕上显示文本Hello Xcode。与您编写的大部分应用程序一样,该应用程序也将使用一个方法来显示这句问候语。方法不过是一个代码块,它在某种事情发生时执行。在这个示例中,将使用一个名为viewLoad的现有方法,它在应用程序启动后立即开始执行,以加载应用程序的界面。
1.使用符号导航器(Symbol Navigator)在代码间切换
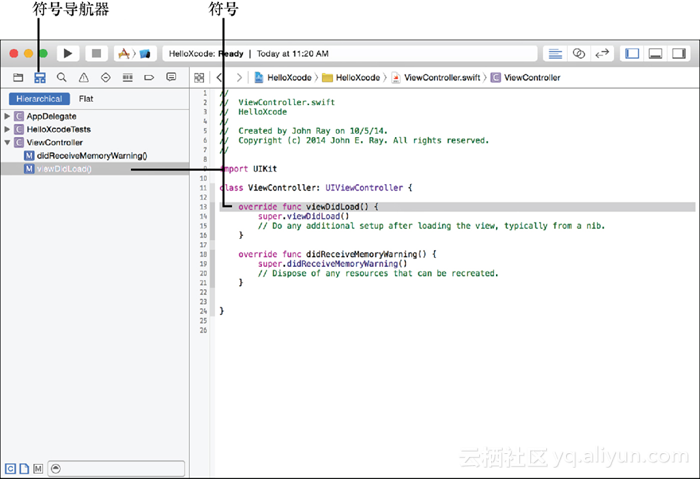
要找到源代码文件中的特定方法或属性,最简单的方法是使用符号导航器。而要打开该导航器,只需单击项目导航器图标右边的那个图标。符号导航器让您能够展开项目类,以显示定义的所有方法、属性和变量,如图2.13所示。如果您选择一个列表项,将跳转到相应的源代码行并高亮显示它。
请切换到符号导航器并展开列表项ViewController。这是这个应用程序使用的唯一一个类。接下来,在列表中找到并选择viewLoad,Xcode将跳转到该方法的第一行。单击下一行,并开始编辑吧!
提示:
当您编辑文件时,编辑器上方显示的路径将以光标当前所处位置对应的符号标签结尾。单击该标签将显示一个列表,其中包含当前代码中定义的符号。选择一个符号可切换到相应的位置。
2.使用代码自动完成功能
使用Xcode编辑器输入如程序清单2.1所示的代码,以实现方法viewLoad。在包含文本“// Do any additional setup after loading the view, typically from a nib”的代码行(注释)下方新建一行,并输入程序清单2.1以粗体显示的代码行。
程序清单2.1 您的第一次编码
override func viewDidLoad() {
super . viewDidLoad ()
// Do any additional setup after loading the view, typically from a nib.
var myMessage: UILabel
var myUnusedVariable: String
my Me ssage = UILa bel(f ra m e:CGRectMake(30.0 , 50.0 , 300.0 , 50.0 , 50.0 ))
myM es sage .font=UIFont.systemFo ntO f Size(48.0)
myM es sage .text = "Hello Xcode"
myM ess age .tex t Color=UIColor(patternImage: UIImage(named : "Background" )!)
view . addSubview (myMessage)
NSLog ( "Hello Xcode, Again" )
}
警告:
欲速则不达
如果您决定马上运行该应用程序,将发现您输入的代码不管用!原因是这里故意加入了一些错误,本章后面将修复它们。
注意:
就现在而言,无需理解这些代码的功能,这里只想让您获得一定的Xcode编辑器使用经验。简单地说,这段代码在屏幕左上角创建一个内容为Hello Xcode的标签对象,设置标签的文本、字体、字号和颜色,再将其加入到应用程序窗口中。在屏幕上显示消息Hello Xcode后,这个应用程序在Xcode调试器中显示一条消息(Hello Xcode (again))。
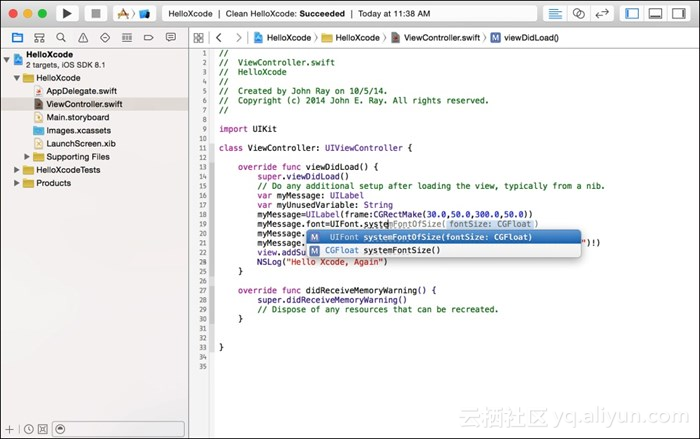
当您输入代码时,注意到发生了有趣的事情。每当您到达Xcode认为它知道您接下来要输入什么内容的地方时,它就显示代码的自动完成版本,如图2.14所示。
要接受自动完成建议,只需按Tab键,这将插入建议的代码,就像您输入了它们一样。如果有多项自动完成建议,您可使用上下箭头键选择您要接受的建议,再按 Tab 键。Xcode将尝试完成方法名、您定义的变量以及它能够识别的与项目相关的其他内容。
输入方法名后,您很可能还需提供参数(就方法systemFontOfSize而言,参数为一个指定文本大小的浮点数)。为此,可使用箭头键在参数之间移动,并输入所需的值;也可按Tab键在参数之间移动。
修改代码后,可选择菜单File>Save保存文件。
注意:
除自动完成代码外,Xcode还自动插入与您输入的左大括号或小括号配套的右大括号或小括号。换句话说,如果您输入{,Xcode将自动添加配套的}。您可在Xcode首选项Text Editing中禁用这项功能,为此可选择菜单Xcode>Preferences>Text Editing>Editing。
3.使用搜索导航器查找代码
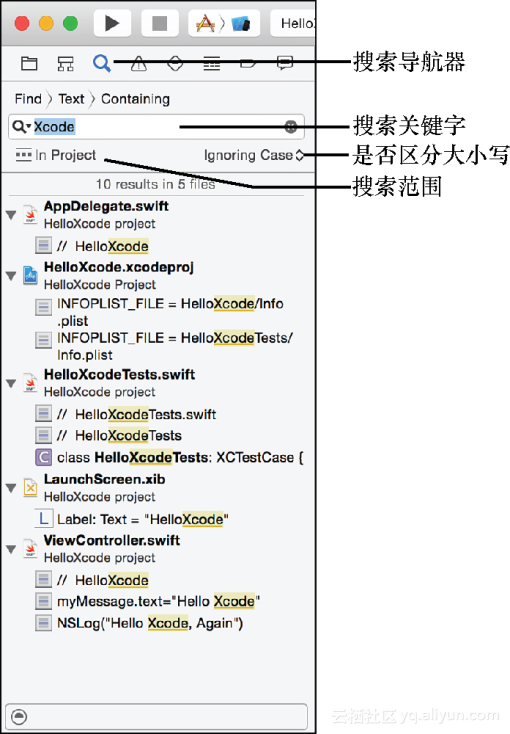
通过使用搜索导航器(Search Navigator),在整个项目中搜索文本就是小菜一碟。要使用这种搜索功能,可单击导航器上方的图标栏中的放大器图标,这将在导航器中显示一个搜索文本框,您可在其中输入任何要查找的内容。按回车键将显示搜索结果,如图2.15所示。单击搜索框下方的按钮可调整搜索范围—默认为In Project(在项目的所有文件中搜索);搜索范围按钮右边有一个下拉列表,可用于指定搜索时是否区分大小写。
搜索结果将显示在搜索文本框下方,还有包含您搜索的文本的文件片段。单击搜索结果将在编辑器中打开相应的文件,并跳转到包含搜索内容的那行。
更有趣的是,您可使用搜索导航器底部的过滤文本框对搜索结果进行过滤。还可单击搜索导航器顶部的 Find 标签,以切换到替换模式,这让您能够在整个项目中进行查找并替换。
提示:
如果要在当前编辑的文件中查找字符串,可选择菜单Edit>Find(Command+ F)在编辑器顶部显示传统的Find文本框。这让您能够在给定文件而不是整个项目中进行快速查找(或查找并替换)。
4.添加MARK、TODO和FIXME标记
有时候,根据符号或使用搜索功能导航代码的效率不高。为使用普通的英语标识重要的代码片段,可在代码中插入特殊格式的注释。这些注释不会在应用程序中添加任何功能,而只是在代码中创建逻辑分节。但您单击编辑器上方的路径的最后一部分时,这些分节将与其他代码符号一起显示出来。
有下面三种类型注释标记:
// MARK: - <label name>
// TODO: <text you want to remember>
// FIXME: < text you want to remember >
MARK在Symbol下拉列表中插入一条水平线,可用于根据功能或负责的程序员将不同的方法编组。
标记TODO和FIXME在Symbol下拉列表中插入一个字符串;顾名思义,它们让您能够牢记需要修复或完成的任务。
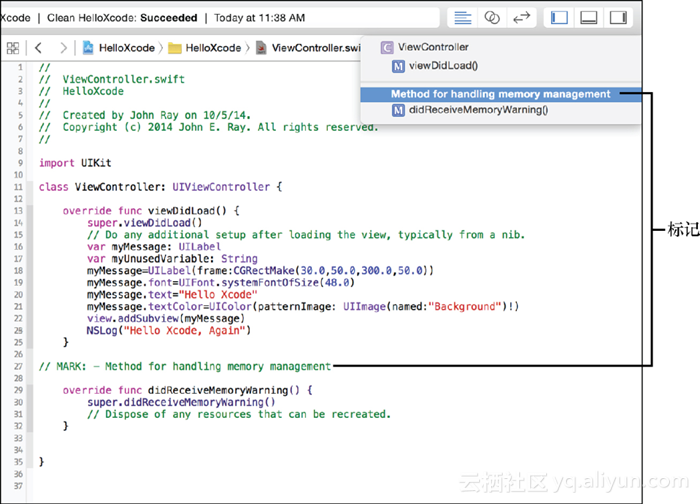
例如,要添加一个名为Methods for handling memory management分节和一条水平线,可输入如下代码。
// MARK: - Method for handling memory management
在代码中添加并保存该标记后,Symbol下拉列表将相应地更新,如图2.16所示。从Symbol下拉列表中选择标记时,将跳转到相应的代码部分。
5.使用助手编辑器
对于那些足够幸运,有大型显示器的读者来说,可利用Xcode的助手编辑器(Assistant Editor)模式。在下一章,您将学习为创建程序而需要编辑的各种文件。届时您将很快认识到,大多数程序功能都是通过编辑两个文件实现的:界面文件(被称为故事板)和Swift(.swift)文件(其中包含让界面能够正常运行的代码)。您还将发现,当您修改其中一个文件时,通常也需要修改另一个。
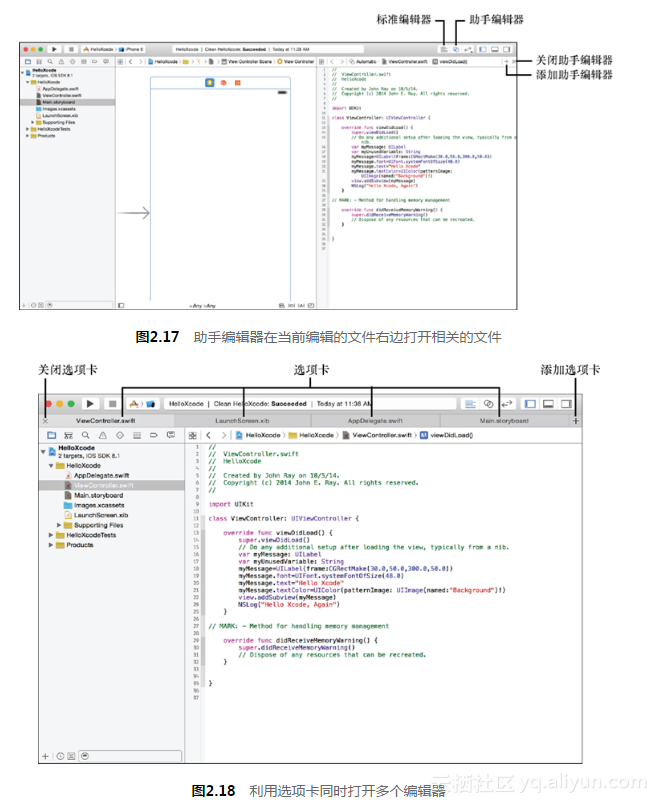
Xcode提供的助手编辑器模式可简化这种来回编辑的工作。助手编辑器自动监视您打开进行编辑的文件,并在它右边(如果您愿意,也可指定在下边)打开您也需要进行编辑的相关文件,如图2.17所示。
要在标准编辑器模式和助手编辑器模式之间切换,可单击Xcode工具栏中Editor部分的第一个和第二个按钮。
注意:
在助手编辑器的右上角,注意到有一个+图标和一个X图标。+图标在屏幕上添加再添加一个助手编辑器,而X图标关闭当前助手编辑器。
要指定如何在屏幕上添加助手编辑器以及使用多个助手编辑器时将出现的情况,可使用菜单View>Assistant Editor。
6.启动选项卡式编辑功能
选项卡式编辑类似于Web浏览器中的选项卡式浏览。通过使用选项卡式编辑,可同时打开大量文件,并通过单击编辑器顶部的标签在这些文件之间切换。
要新建选项卡,可选择菜单File>New>Tab(Command + T)。这将新建一个选项卡,其中包含当前编辑的文件的内容。要指定选项卡显示的内容,可在项目导航器中单击相应的文件。可重复上述操作,创建任意数量的选项卡,并在各个选项卡中显示所需的文件,如图2.18所示。
要关闭选项卡,可将鼠标指向相应的标签,再单击它左边出现的X图标。当您关闭选项卡时,Xcode将自动保存它显示的文件,您无需显式地执行命令Save。
7.管理快照
如果打算对代码做大量修改,但又不太确定是否会喜欢最终的结果,则可能想利用Xcode的快照功能。从本质上说,代码快照是特定时刻的所有源代码的副本。如果您不喜欢所做的修改,可恢复到以前的快照。另外,快照还指出了应用程序多个版本之间的差别。
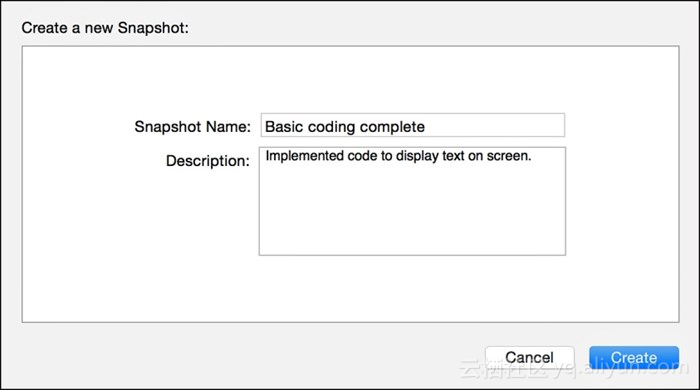
要拍摄快照,可选择菜单File>Create Snapshot。Xcode将要求您提供快照的名称和描述,如图2.19所示。提供合适的输入后单击Create即可,就这么简单。
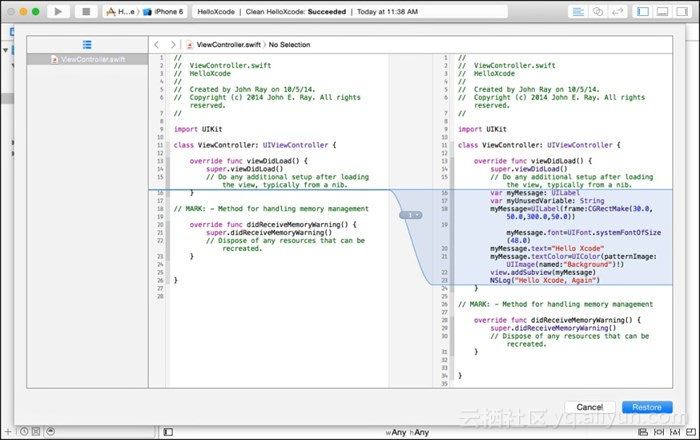
要查看(并恢复)快照,可选择菜单File>Restore Snapshot,快照查看器将显示现有的快照。选择一个快照并单击Restore按钮,不用担心,Xcode不会马上恢复该快照,而显示在当前状态和选定快照之间有哪些文件不同。如果您单击其中的文件名,将在左边显示快照中的代码,在右边显示当前代码,并突出显示两个代码版本之间的差别,如图2.20所示。
使用快照确定应用程序的不同版本之间有何差别。这里比较的是最初的空项目和最新的版本
如果查看不同的地方后,您仍然要恢复到选定的快照,确保在文件列表中选择了您要恢复的文件,再单击Restore按钮。要返回到编辑器,而不做任何恢复,可单击Cancel按钮。
提示:
Xcode快照是一种功能有限的版本控制。Xcode还提供了GIT版控制系统,并支持Subversion(子版本)。本书不会使用这些工具,因为对大多数中小型项目来说,快照功能就绰绰有余。
2.1.3 生成应用程序
编写好源代码后,便可生成并运行应用程序了。生成过程涉及多个步骤,其中包括编译和链接。编译指的是将您输入的指令转换为iOS设备能够理解的东西;而链接指的是将代码与应用程序运行所需的框架合并。在这些步骤中,Xcode将显示它发现的所有错误。
生成应用程序前,必须指定生成的应用程序将在哪种平台上运行:iOS模拟器还是iOS设备。
1.选择生成方案
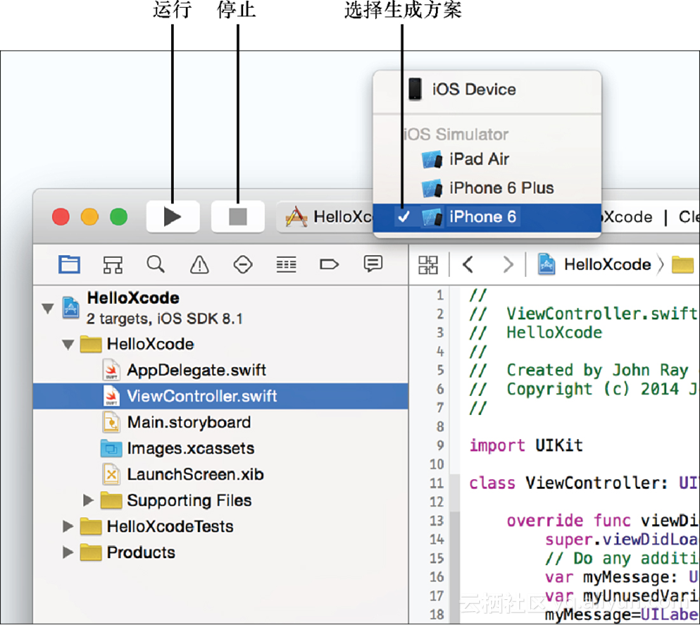
要指定要如何生成代码,可使用Xcode窗口左上角的下拉列表Scheme。这实际上是两个独立的下拉列表,单击的位置决定了显示哪个下拉列表。如果您单击右边,将显示可针对哪些设备生成应用程序,如图2.21所示。
您可在iOS设备(iPhone或iPad设备)、iPhone模拟器和iPad模拟器之间选择。对大多数开发而言,都应使用模拟器,它的速度更快,因为无需每次做简单的修改后都将应用程序传输到设备。
默认情况下,您选择的方案使用调试器运行应用程序。这让您能够跟踪应用程序的执行过程,有助于发现应用程序中的问题。对于要提交给App Store的应用程序,应切换到一种发行配置。第24章将更详细地介绍调试。
2.生成、分析和运行应用程序
要生成并运行应用程序,单击Xcode工具栏中的Run按钮(Command + R),图2.21显示了这个按钮。根据您的计算机的速度,这可能需要一两分钟才能完成。随后,应用程序将传输到iOS设备(如果指定了相应的生成方案并连接了iOS设备)并运行,或者在选定的iOS模拟器中运行。
如果只想生成应用程序而不运行它(这对检查错误很有用),可选择菜单Product>Build (Command + B)。一种更佳的选择是,选择菜单Product> Analyze(Command + Shift + B),以找出生成错误以及应用程序逻辑中不影响生成但可能导致程序崩溃的问题。
提示:
在生成过程中,将生成很多中间文件。它们占用磁盘空间,且项目本身并不需要。要删除这些文件,可选择菜单Product>Clean。
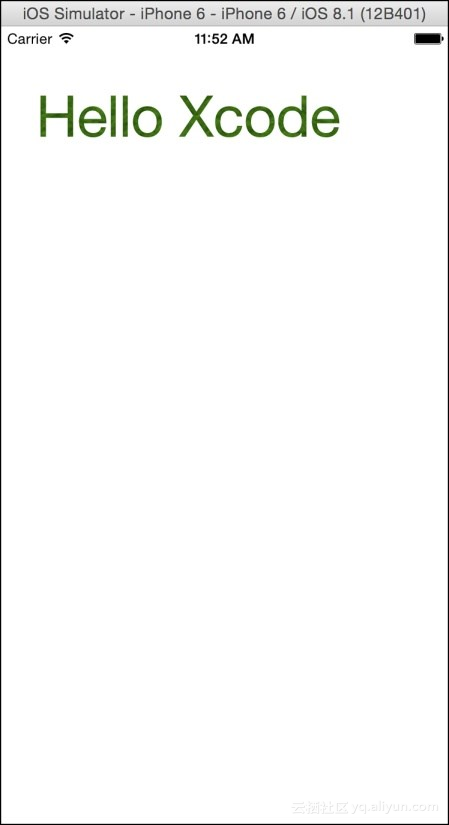
图2.22显示了应用程序HelloXcode在iOS模拟器中的运行情况。现在请尝试单击Xcode工具栏中的Run按钮,以生成并运行您的应用程序版本。
如果按前面的步骤做了,您的应用程序将不能运行。前面要求您输入的代码存在两个问题,下面来看看这些问题。
3.在问题导航器中修复错误和警告
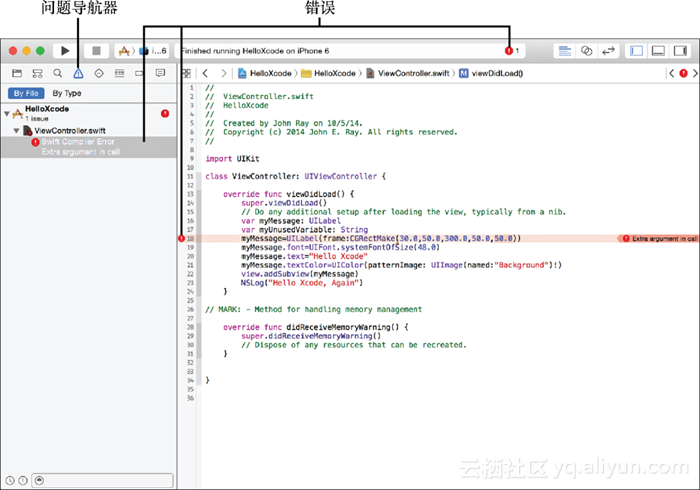
当您生成和分析应用程序时,可能从Xcode那里获得三种类型的反馈:错误、警告和逻辑问题。警告是可能导致应用程序行为不当的潜在问题,用黄色警告符号标识;而错误将禁止应用程序运行。如果应用程序存在错误,您将无法运行它。表示错误的符号是禁行标志,这非常合适。Xcode在分析过程中发现的逻辑问题用蓝色标记表示。这些Bug和相关的文件都将显示在问题导航器(Issue Navigator)中,如图2.23所示。如果在生成或分析过程中发现问题,问题导航器将自动显示。您还可手工打开它,方法是单击导航器上方的工具栏中的惊叹号图标。
要跳转到错误所在的代码,只需在问题导航器中单击该错误。这将显示相应的代码,而其下方将显示错误消息。
提示:
如果当前编辑的文件包含错误,而您却试图生成、运行或分析代码,将在屏幕上立刻看到错误,而无需在问题导航器中前后移动。另外,在窗口最右侧(编辑器正上方)有前进和后退按钮,您可使用它们快速遍历错误。然而,仅当存在错误时,这些按钮才会出现。
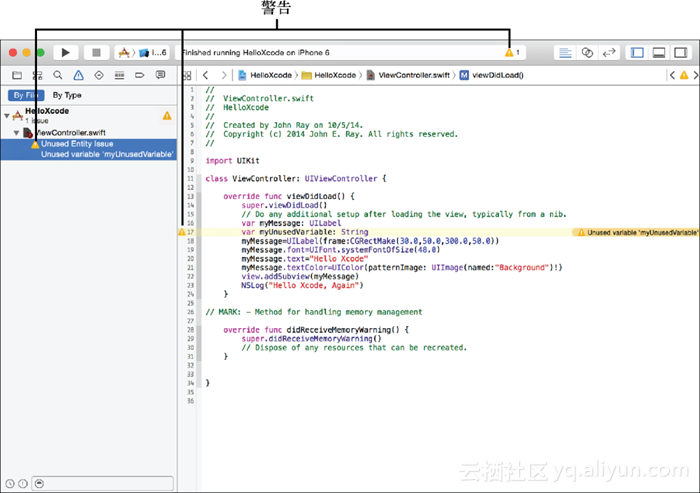
您首次生成Hello Xcode时,将出现错误“Extra argument in call!”,如图2.23所示。其原因是函数CGRectMake接受4个参数并使用它们来创建一个表示标签的矩形,但我们输入了5个数字。在函数CGRectMake的调用中,删除最后一个数字以及它前面的逗号。您修复错误后,问题导航器将立即更新,显示一条警告,如图2.24所示。
提示:
如果你觉得CGRectMake使用的数字是用来定位的,则可能想改变它们,并了解它们是如何控制文本在设备屏幕上的显示位置。前两个数值表示文本标签距离屏幕上边缘和下边缘的位置,后两个数值表示文本标签的宽度和高度。
该警告指出,代码中有一个未使用的变量:myUnusedVariable。请记住,这只是一个有帮助的警告,并非不一定是问题。如果将该变量删除,这条警告消息将消失;但即使不将它删除,应用程序也能够运行。将ViewController.swift中的代码行var myUnusedVariable: String删除,这将修复警告,问题导航器变成空的,可以运行该应用程序了。
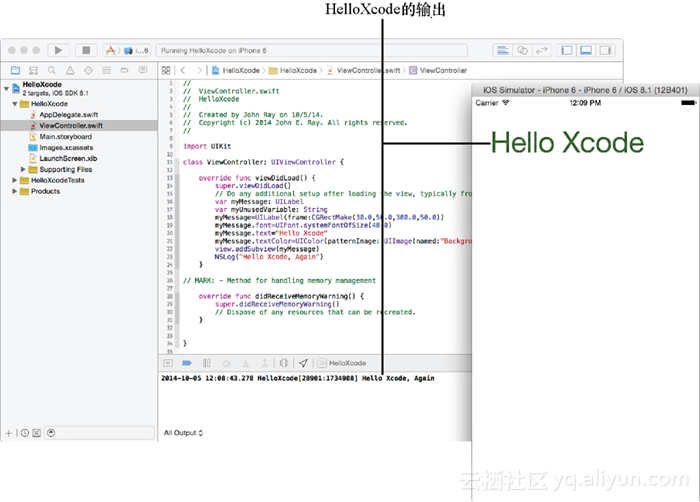
单击Run按钮,HelloXcode将在iOS模拟器中运行;另外,您将注意到Xcode显示了调试器,其中包含消息Hello Xcode (again),如图2.25所示。这条消息是命令NSLog生成的,演示了与iPhone应用程序界面无关的输出将出现在什么地方。
注意:
首次运行iOS模拟器时,可能出现一条消息,询问是否要在Mac上启用开发模式(Developer Mode)。启用开发模式让模拟器与Xcode无缝地协作,不再每次启动时都要求您输入密码。
警告:
修复问题后又出现了新问题
正如您在这里看到的,有时并不能检测到所有错误并在问题导航器中显示出来。您可能发现,修复一两个问题后,却出现了以前未检测到的新错误。相反,有时候当您修复错误后,将发现相关的假性错误消失了。
2.1.4 管理项目属性
在结束对Xcode界面的简要介绍之前,请将注意力转向稍微不同的东西:描述项目本身的属性。必须在什么地方设置应用程序的图标、启动屏幕、支持的设备朝向等,那么是在什么地方呢?答案是项目的plist文件。
这个文件位于项目的文件夹Supporting Files中,它是在您新建项目时自动创建的,名为Info.plist结尾。虽然您可以直接编辑该plist文件中的值,但Xcode提供了一种更简单的方法。下面来看看如何做。
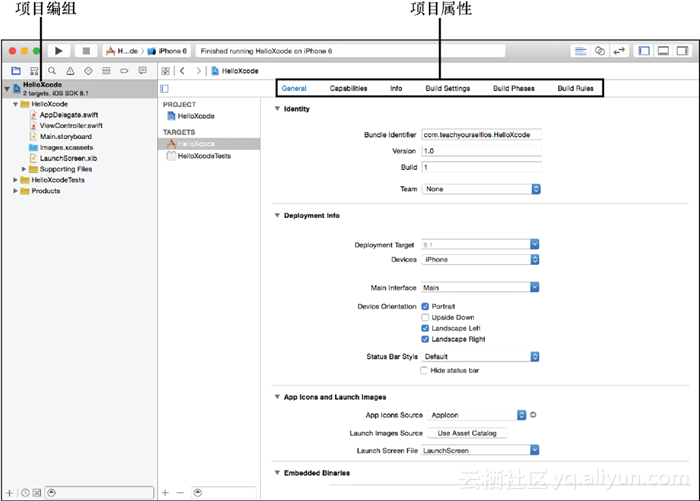
切换到项目导航器。单击HelloXcode的顶级项目图标(蓝色纸片图标),并确保在右边那栏中,Target下方的应用程序图标呈高亮显示。编辑器区域将更新,顶部出现了多个选项卡,如图2.26所示。
第一个选项卡名为General,让您能够设置项目的众多常规属性(版本、支持的设备等);第二个选项卡名为Capabilities,包含一些开关,让您能够启用一些iOS应用程序功能,如iCloud、Game Center和后台支持(在后台运行)。修改这两个选项卡中的设置时,实际上修改的是项目的plist设置。
第三个选项卡名为Info,让您能够直接访问plist文件的内容。您在前两个选项卡中所做的修改,将在选项卡Info中反映出来。
2.1.5 设置支持的设备朝向
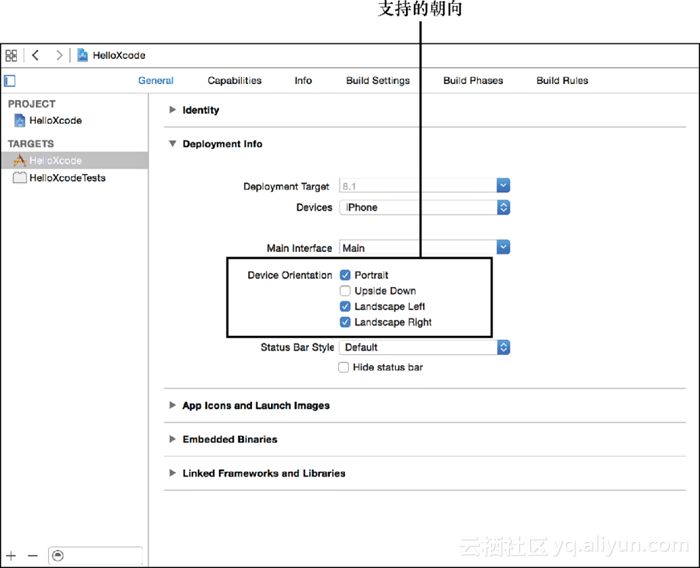
并非所有应用程序都支持所有的设备朝向(纵向、横向朝右、横向朝左、纵向倒转),对这一点您肯定很清楚。要指定应用程序将支持哪些设备朝向,可编辑General选项卡的Deployment Info部分。为此,在该选项卡中向下滚动,直到看到Deployment Info部分。如果必要,单击展开箭头将这部分展开。
在Deployment Info部分的底部附近,可指定支持的设备朝向。为此,只需单击相应的复选框以选择它:Portrait(纵向)、Upside Down(纵向倒转)、Landscape Left(横向朝左)、或Landscape Right(横向朝右),如图2.27所示。要取消对某种朝向的支持,可取消选择相应的复选框。就这么简单!
警告:
并非那么简单
不幸的是,仅设置支持的朝向并不能让应用程序在该朝向正确运行。这只表达了您希望它能够在该朝向正确运行的意图,您还需编写响应设备旋转的代码,这将在第16章介绍。
2.1.6 应用程序图标、启动图像和启动屏幕
接下来是应用程序图标、启动图像和启动屏幕。应用程序图标是用于在iOS主屏幕上表示应用程序的图标文件,而启动图像相当于静态的启动屏幕,在应用程序启动时显示。启动图像的一个替代品是Xcode 6新增的启动屏幕,它是一个iOS界面文件,可使用第5章将介绍的Interace Builder来创建,并可在其中包含文本和图形。
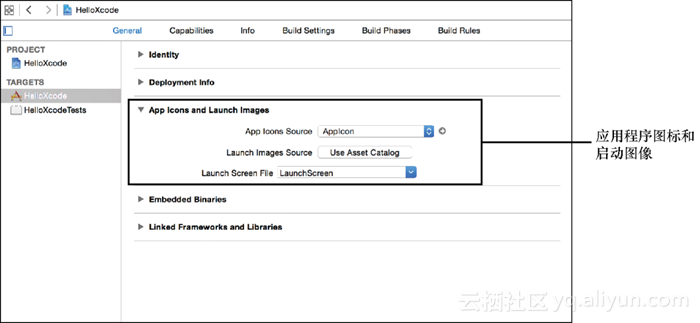
这些小资源对应用程序很重要,是在选项卡General的App Icons and Launch Images部分指定的,如图2.28所示。
可以想见,大多数人看到这些设置都会一头雾水。Apple几乎每年都会调整图标和启动图像的配置方式,为搞清楚这些设置,下面分别介绍它们。
1.设置应用程序图标
首先是应用程序图标。从图2.28可知,应用程序图标源为AppIcon,这指的是素材目录。换句话说,图标不过是被拖曳到Images.xcassets中的图像。
要设置图标,可采取如下步骤。
1.在项目导航器中,单击Images.xcassets以打开素材目录。
2.在左边的素材目录列表中,选择AppIcon;Xcode将刷新右边那栏,以显示可在项目中添加的各种图标文件的占位区。
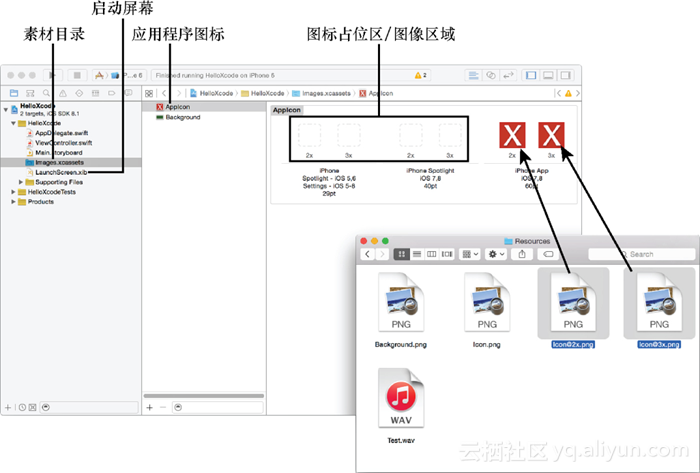
3.从Finder将尺寸合适的PNG文件拖放到被虚线包围的占位区(也叫图像区域)内,如图2.29所示。Xcode将把图标复制到素材目录,并对其进行妥善地命名。
默认情况下,应添加三种图标:设置图标、Spotlight图标和应用程序图标。
设置图标是显示在iOS应用程序“设置”中的图标(如果您的应用程序提供了设置),Spotlight是显示在iOS Spotlight搜索结果中的图标,而应用程序图标是用户将在屏幕中央看到的图标。本书只考虑应用程序图标,知道如何设置应用程序图标后,其他图标设置起来将易如反掌。
您可能会问,“尺寸合适的PNG文件”是什么意思?Apple很友好,在每个占位区下方指出了图标的尺寸,单位为点。在非Retina屏幕上,一个点相当于一个像素;但Apple还要求您指定Retina图形,其宽度和高度在大多数设备上都是非Retina图形的两倍,但在iPhone 6+上是三倍。要确定以像素为单位图标尺寸,可查看素材目录中占位区下方的标签,并将倍数(当前为1x、2x或3x)记录下来,然后将以点为单位的尺寸与倍数相乘,得到以像素为单位的尺寸(高度和宽度)。不再有使用非Retina屏幕的iPhone了,因此所有占位区显示的都是2x和3x。在iPad项目中,有些占位区将显示1x,因为Apple依然支持使用非Retina屏幕的iPad。
为何要搞得如此复杂?
就目前而言,您只需明白,对于所有应用程序,Apple都要求指定Retina图像文件,因此需要将像素尺寸为指定点尺寸的两倍和三倍的图像分别拖放到显示2x和3x的占位区。Apple以后可能发布分辨率更高的设备,这将导致倍数进一步增大(如4x或5x)。在任何iOS设备上,点在屏幕上表示的尺寸都相同。在非Retina屏幕上,10×10像素图像的尺寸与Retina屏幕上20×20像素图像以及iPhone 6+屏幕上30×30像素图像的尺寸相同。
还是不明白?没关系。在本书中,每当这种概念很重要时,我都将告诉您如何办。
在本书的示例项目中,iPhone图标文件被命名为Icon@2x.png和Icon@3x.png,而iPad图标文件被命名为Icon-iPad.png和Icon-iPad@2x.png。
提示:
您创建的图标不必有圆角,iOS会自动设置图标的样式。要更深入地了解iOS图标尺寸和设计标准,建议您阅读Ivo Mynttinen撰写的文章Ios Design Cheat Sheet,其网址为
http://ivomynttinen.com/blog/the-ios-7-design-cheat-sheet/。
2.设置启动图像/屏幕
接下来是启动图像(启动屏幕)。在图2.28中,注意到标签Launch Images Source旁边有一个Use Asset Catalog按钮。如果您单击这个按钮(千万不要这样做),Xcode将在素材目录中添加一个LaunchImage项,让您能够像指定图标一样指定启动图像。
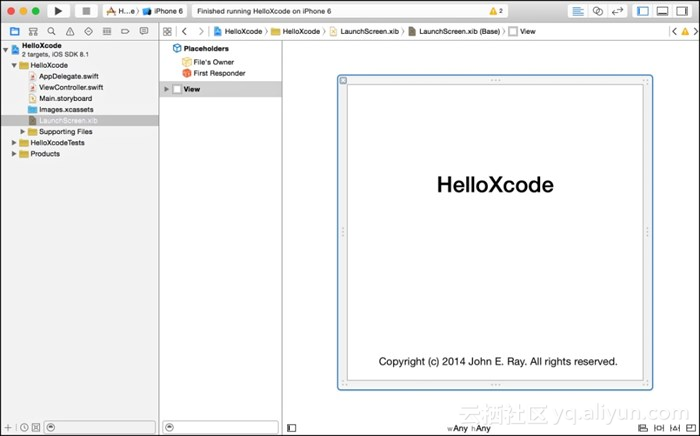
然而,在Xcode中,更佳的方式是使用启动屏幕,因为启动屏幕能够适应多种设备,而不要求您为支持的每种设备指定尺寸不同的图像。默认情况下,每个新项目都包含一个启动屏幕文件,该文件名为LaunchScreen.xib。在项目导航器中,单击这个文件将显示Interface Builder编辑器,让您能够使用所有iOS界面工具来定制启动屏幕,如图2.30所示。
我将创建启动图像的工作作为练习留给读者去完成。建议阅读第5章后,再回过头来看看文件LaunchScreen.xib。
警告:
只关注外观
这里介绍的属性都与应用程序在iOS设备和模拟器中的外观相关;本书后面将介绍控制应用程序如何运行的其他属性。
对Xcode就简要地介绍到这里。随着您不断使用该软件,将发现众多其他的功能,但本章介绍了开发iOS应用程序所需的基本技能。最后,本章将介绍仅次于iPhone手机的好东西:Apple iOS模拟器。
注意:
Xcode包含优秀的文档系统,虽然这里没有介绍。第4章开始涉足Cocoa框架时,将更深入地介绍该文档系统。