引言
在电子表格组件开发中,工作表标签条(Tab Strip)作为用户与多工作表交互的核心界面元素,其灵活性和可定制性直接影响用户体验。SpreadJS作为一款功能强大的JavaScript电子表格控件,提供了丰富的标签条配置选项,从基本的外观设置到高级的样式定制都能满足开发者的各种需求。本文将全面解析SpreadJS标签条的各项功能,包括工作表名称编辑、标签排序、样式定制、位置调整等实用功能,并通过代码示例展示如何实现这些功能。
正文
1. 工作表名称管理
SpreadJS提供了直观的方式来管理工作表名称。用户可以直接双击工作表标签进入编辑状态,修改完成后点击标签外区域或按Enter键确认,按Esc键则可取消编辑。
通过tabEditable属性,开发者可以控制是否允许用户编辑工作表名称:
spread.options.tabEditable = false; // false: 禁用编辑, true: 启用编辑
这个功能在需要保护工作表结构不被随意更改的应用场景中非常有用。
![img]()
2. 工作表标签排序功能
SpreadJS支持通过拖拽方式重新排列工作表标签顺序,为用户提供灵活的表格组织方式。在拖动过程中,界面会显示位置指示符,直观反馈工作表将被放置的位置。
要启用或禁用此功能,可以使用allowSheetReorder属性:
spread.options.allowSheetReorder = true; // 启用标签重新排序
同时,SpreadJS还提供了SheetMoving和SheetMoved事件,允许开发者在工作表移动前后执行自定义逻辑:
spread.bind(GC.Spread.Sheets.Events.SheetMoving, function(sender, args) {
// 可以通过args.cancel = true取消移动操作
});
![img]()
3. 标签样式深度定制
SpreadJS的标签样式定制功能非常强大,可以根据标签的不同状态(如正常、活动、保护等)设置不同的外观样式。系统提供了两种样式设置方式:
特定工作表样式设置:
spread.sheetTabStyles.add(GC.Spread.Sheets.SheetTabState.normal, {
icons: [{ src: '../images/img.png', width: 20, height: 20 }],
foreColor: 'red',
font: 'bolder',
backColor: 'green',
}, ['Sheet1']);
全局默认样式设置:
spread.options.defaultSheetTabStyles = {
[GC.Spread.Sheets.SheetTabState.protected]: {
icons: [{ src: '../images/lock.jpg', width: 20, height: 20 }],
foreColor: 'blue',
backColor: 'orange',
}
};
SpreadJS Designer也提供了可视化界面来管理这些样式,位于"设置"选项卡的"工作表标签"部分。
![sheet-tabstyle.0976cc]()
4. 标签圆角半径设置
SpreadJS支持通过CSS自定义工作表标签的圆角半径样式,为界面设计提供了更多可能性。系统根据标签位置提供了不同的CSS类:
.sjs-tab-strip-bottom-tab{
border-radius: 4px; /* 统一圆角半径 */
}
.sjs-tab-strip-left-tab{
border-radius: 0px 5px; /* 左上/右下0px,右上/左下5px */
}
.sjs-tab-strip-right-tab{
border-radius: 0px 0px 4px; /* 左上0px,右上/左下0px,右下4px */
}
.sjs-tab-strip-top-tab{
border-radius: 4px 4px 0px 0px; /* 左上/右上4px,右下/左下0px */
}
需要注意的是,圆角半径样式不支持Excel 2007主题,且设置值不宜过大以免影响标签显示。
![image.43a2a6]()
5. 标签条显示控制
SpreadJS提供了多个属性来控制标签条及其相关元素的显示状态:
// 控制"新建标签"按钮显示
spread.options.newTabVisible = true;
// 控制导航按钮显示
spread.options.tabNavigationVisible = false;
// 控制整个标签条显示
spread.options.tabStripVisible = true;
spread.options.tabStripRatio = 0.5; // 控制标签条所占水平空间比例
这些选项让开发者可以根据应用场景灵活配置界面元素,例如在只读模式下可以隐藏新建标签按钮。
![newtabvisible]()
6. 标签条位置与宽度设置
SpreadJS允许开发者设置标签条在工作簿中的位置,支持顶部、底部、左侧和右侧四种位置:
// 设置标签条位置为顶部
spread.options.tabStripPosition = GC.Spread.Sheets.TabStripPosition.top;
// 设置标签条宽度(仅左右位置有效)
spread.options.tabStripWidth = 200;
当标签条位于左侧或右侧时,如果工作表名称过长,可以使用tabStripWidth属性调整宽度来完整显示名称。需要注意的是,调整大小按钮仅在标签条位于底部时可见,tabStripRatio属性也只在底部位置有效。
![img]()
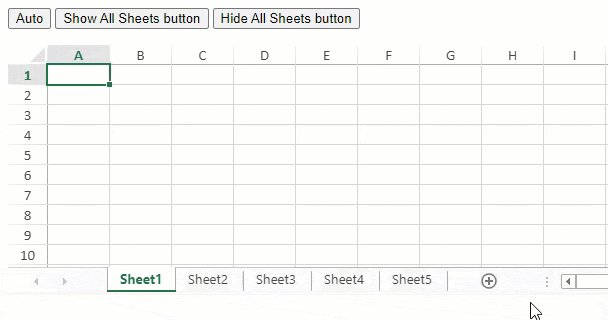
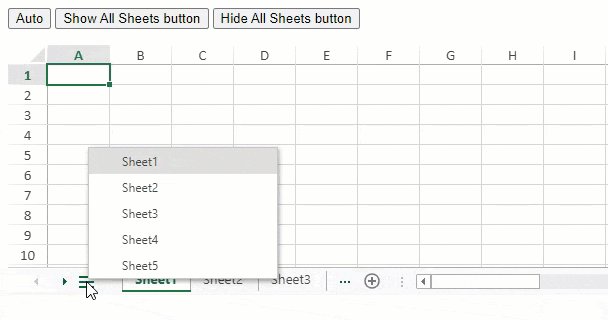
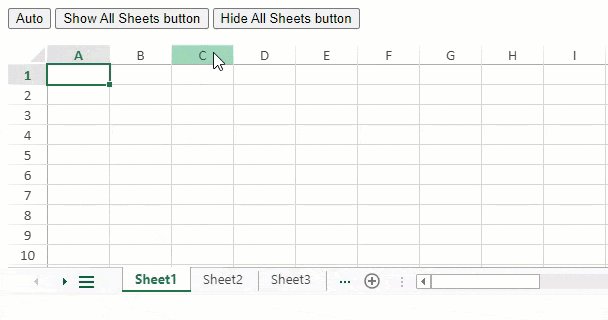
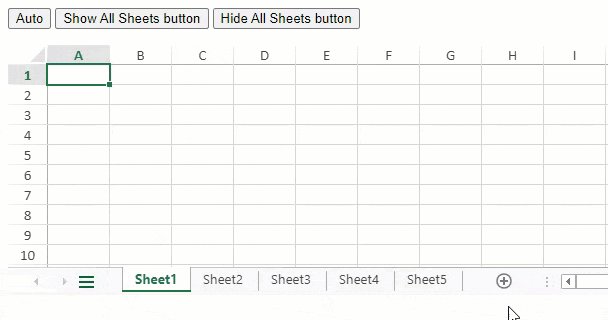
7. "所有工作表"按钮功能
对于包含大量工作表的工作簿,SpreadJS提供了"所有工作表"按钮来方便导航。这个按钮会在工作表无法完全显示时自动出现,也可通过代码控制其显示状态:
// 自动显示/隐藏(默认)
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.auto;
// 强制显示
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.show;
// 强制隐藏
spread.options.allSheetsListVisible = GC.Spread.Sheets.AllSheetsListVisibility.hide;
该功能不显示隐藏的工作表,并在选择工作表后自动调整标签条显示区域,大大提升了多工作表情况下的用户体验。
![img]()
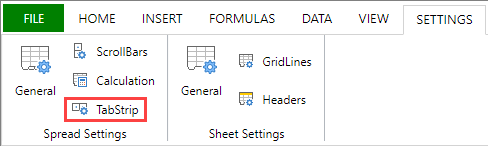
8. 使用SpreadJS Designer配置标签条
对于非编程方式的配置,SpreadJS Designer提供了完整的标签条设置界面。用户可以通过以下路径访问这些设置:
- 工作表特定设置:"设置"选项卡 > "工作表设置"组 > "常规"按钮 > "工作表标签"选项卡
- 全局设置:"设置"选项卡 > "Spread设置"组 > "工作表标签"按钮
设计器提供了可视化的样式管理界面,包括字体、颜色、图标等设置选项,使不熟悉代码的用户也能轻松定制标签外观。
![img]()
结论
SpreadJS的标签条功能提供了从基础到高级的全面定制能力,涵盖了工作表名称管理、标签排序、样式定制、位置调整等各个方面。通过灵活的API和设计器工具,开发者可以创建出既美观又实用的电子表格界面,满足不同业务场景的需求。无论是简单的显示控制还是复杂的状态样式定制,SpreadJS都提供了完善的解决方案,大大增强了Web电子表格应用的用户体验和视觉表现力。
SpreadJS