在 Harmony 应用开发中,合理的布局是构建美观且易用界面的关键。以下是几种常用的布局方式。
- Column 布局
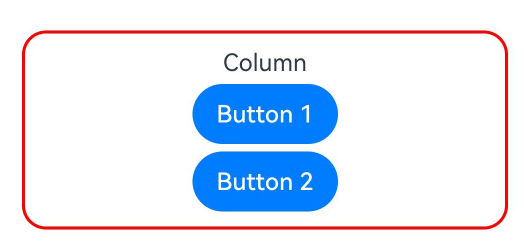
- 特点:Column 是一种垂直方向的线性布局容器。它将子组件按照从上到下的顺序依次排列。
- 示例代码:
Column({ space: 5 }) {
Text("Column")
Button('Button 1')
Button('Button 2')
}.width('90%')
.borderRadius(16)
.borderColor(Color.Red)
.borderWidth(2)
.padding(10)
![file]()
- Row 布局
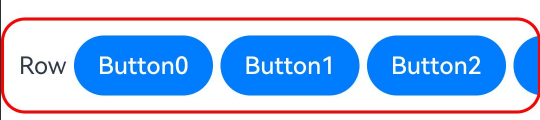
- 特点:与 Column 相反,Row 是水平方向的线性布局。子组件在水平方向上从左到右排列。
- 示例代码:
Row({ space: 5 }) {
Text("Row")
ForEach(this.list, (index: number) => {
Button('Button' + index)
})
}.width('100%')
.borderRadius(16)
.borderColor(Color.Red)
.borderWidth(2)
.padding(10)
![file]()
- Stack 布局
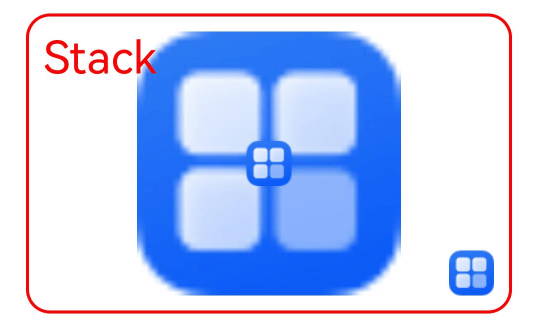
- 特点:Stack 布局允许子组件按照堆叠的方式排列。后添加的子组件会覆盖前面的子组件,可以通过设置 z - index 等属性来控制显示顺序。
- 示例代码:
Stack({ alignContent: Alignment.Center }) {
Image($r('app.media.app_icon'))
.width('100%').height('100%')
.objectFit(ImageFit.Contain)
Stack({ alignContent: Alignment.BottomEnd }) {
Image($r('app.media.app_icon')).height(30).width(30)
}.width('100%').height('100%')
Image($r('app.media.app_icon')).height(30).width(30).align(Alignment.BottomEnd)
Stack({ alignContent: Alignment.TopStart }) {
Text("Stack").fontSize(30).fontColor(Color.Red)
}.width('100%').height('100%')
}.width('90%')
.height(200)
.borderRadius(16)
.borderColor(Color.Red)
.borderWidth(2)
.padding(10)
![file]()
- Flex 布局
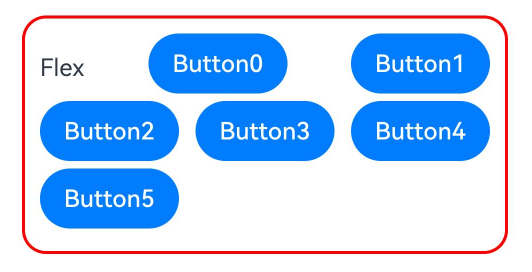
- 特点:Flex 布局是一种更灵活的布局方式,它可以在水平和垂直方向上排列子组件,并且可以方便地设置对齐方式、伸缩比例等。
- 示例代码(水平方向的 Flex 布局示例):
Flex({
direction: FlexDirection.Row,
wrap: FlexWrap.Wrap,
justifyContent: FlexAlign.SpaceBetween,
alignItems: ItemAlign.Center,
alignContent: FlexAlign.Center,
}) {
Text("Flex")
ForEach(this.list, (index: number) => {
Button('Button' + index).margin({ bottom: 5 })
})
}.width('90%')
.borderRadius(16)
.borderColor(Color.Red)
.borderWidth(2)
.padding(10)
![file]()
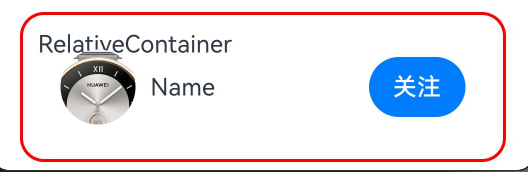
- RelativeContainer 布局
- 特点:RelativeContainer 为采用相对布局的容器,支持容器内部的子元素设置相对位置关系,适用于界面复杂场景的情况,对多个子组件进行对齐和排列。子元素支持指定兄弟元素作为锚点,也支持指定父容器作为锚点,基于锚点做相对位置布局。
RelativeContainer() {
Text("RelativeContainer").alignRules({
'left': { 'anchor': '__container__', 'align': HorizontalAlign.Start},
'top': { 'anchor': '__container__', 'align': VerticalAlign.Top}
})
Image($r('app.media.watchGT4')).width(50).height(50).borderRadius(25)
.alignRules({
'left': { 'anchor': '__container__', 'align': HorizontalAlign.Start},
'top': { 'anchor': '__container__', 'align': VerticalAlign.Top},
'bottom': { 'anchor': '__container__', 'align': VerticalAlign.Bottom},
}).margin({left:15}).id("avatar")
Text("Name").alignRules({
'left': { 'anchor': 'avatar', 'align': HorizontalAlign.End},
'top': { 'anchor': 'avatar', 'align': VerticalAlign.Top},
'bottom':{ 'anchor': 'avatar', 'align': VerticalAlign.Bottom}
}).margin({left:10})
Button("关注").height(40).alignRules({
'top': { 'anchor': '__container__', 'align': VerticalAlign.Top},
'bottom': { 'anchor': '__container__', 'align': VerticalAlign.Bottom},
'right': { 'anchor': '__container__', 'align': HorizontalAlign.End},
}).margin({right:15})
}
.width('90%')
.height(100)
.borderRadius(16)
.borderColor(Color.Red)
.borderWidth(2)
.padding(10)
![file]()
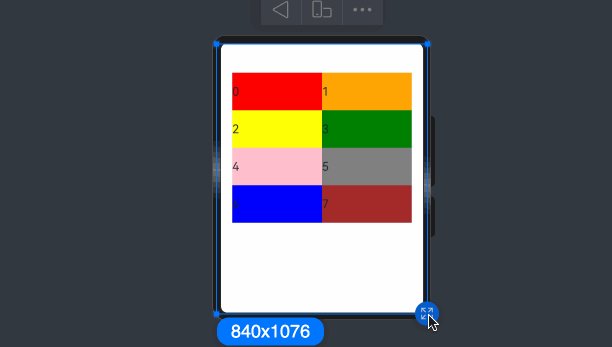
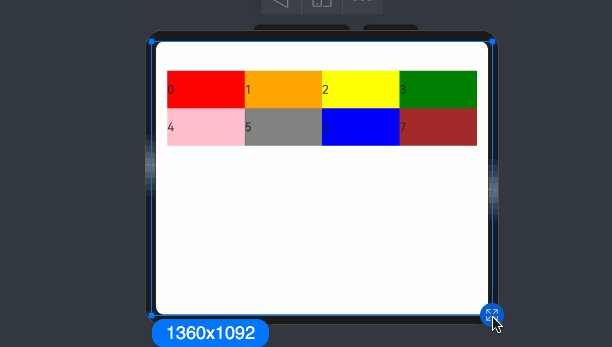
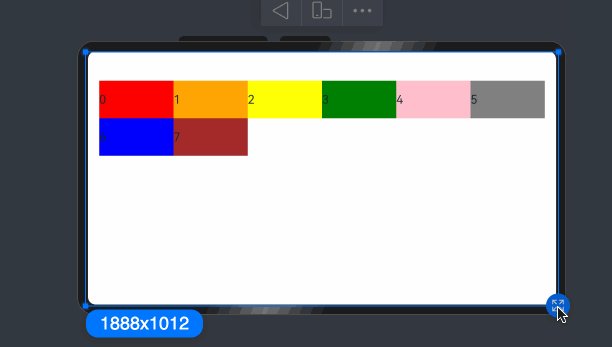
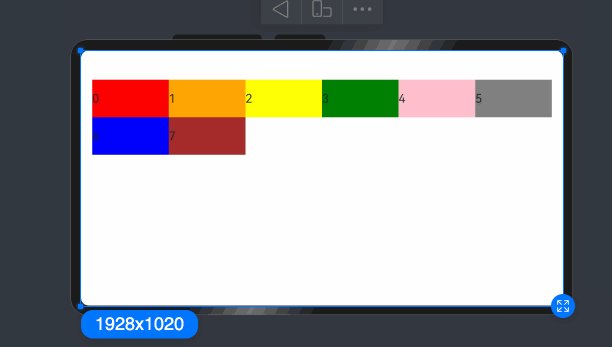
- Grid 布局
- 特点:Grid 布局是一种多列布局方式,它将屏幕分为多列,子组件按照指定的行数和列数进行排列。
- 示例代码(Grid 布局示例):
GridRow({
breakpoints: {
value: ['200vp', '300vp', '400vp', '500vp', '600vp'],
reference: BreakpointsReference.WindowSize
},
columns: 60 // 共 60 列
}) {
ForEach(this.bgColors, (color: Color, index?: number | undefined) => {
GridCol({
span: {
xs: 60, // 在最小宽度类型设备上,显示 1 项。
sm: 30, // 在小宽度类型设备上,显示 2 项。
md: 20, // 在中等宽度类型设备上,显示 3 项。
lg: 15, // 在大宽度类型设备上,显示 4 项。
xl: 12, // 在特大宽度类型设备上,显示 5 项。
xxl: 10 // 在超大宽度类型设备上,显示 6 项。
}
}) {
Row() {
Text(`${index}`)
}.width("100%").height('50vp')
}.backgroundColor(color)
})
}.margin({left:15, right:15})
![file]()
通过熟练掌握这些常用的布局方式,开发者可以高效地构建出符合设计要求的 Harmony 应用界面,为用户提供优质的交互体验。同时,参考官网文档中的详细说明和更多示例,可以进一步深入理解和优化布局设计。
本文由博客一文多发平台 OpenWrite 发布!