前言
实验室信息管理系统,即 LIMS(Laboratory Information Management System),它是由计算机和应用软件组成,能够完成实验室数据和信息的收集、分析、报告和管理。早期的 LIMS 系统大多基于计算机局域网,专门针对一个实验室的整体环境而设计,是一个包括了信号采集设备、数据通讯软件、数据库管理软件在内的高效集成系统。
LIMS 系统以实验室为中心,将实验室的业务流程、环境、人员、仪器设备、标物标液、化学试剂、标准方法、图书资料、文件记录、客户管理等等影响分析的数据因素有机结合起来,采用先进的计算机网络技术,数据库技术和标准化的实验室管理思想,组成一个全面、规范的管理体系,为实现分析数据网上调度、分析数据自动采集、快速分布、信息共享、分析报告无纸化、质量保证体系顺利实施、成本严格控制、人员量化考核、实验室管理水平整体提高等各方面提供技术支持,是连接实验室、采样现场、监管部门及客户信息的信息平台,同时引入先进的数理统计技术,如方差分析、相关和回归分析、显著性检验、累积和控制图、抽样检验等,协助职能部门及时发现和控制影响产品质量的关键因素。
LIMS 系统中面临的痛点问题:
痛点一:
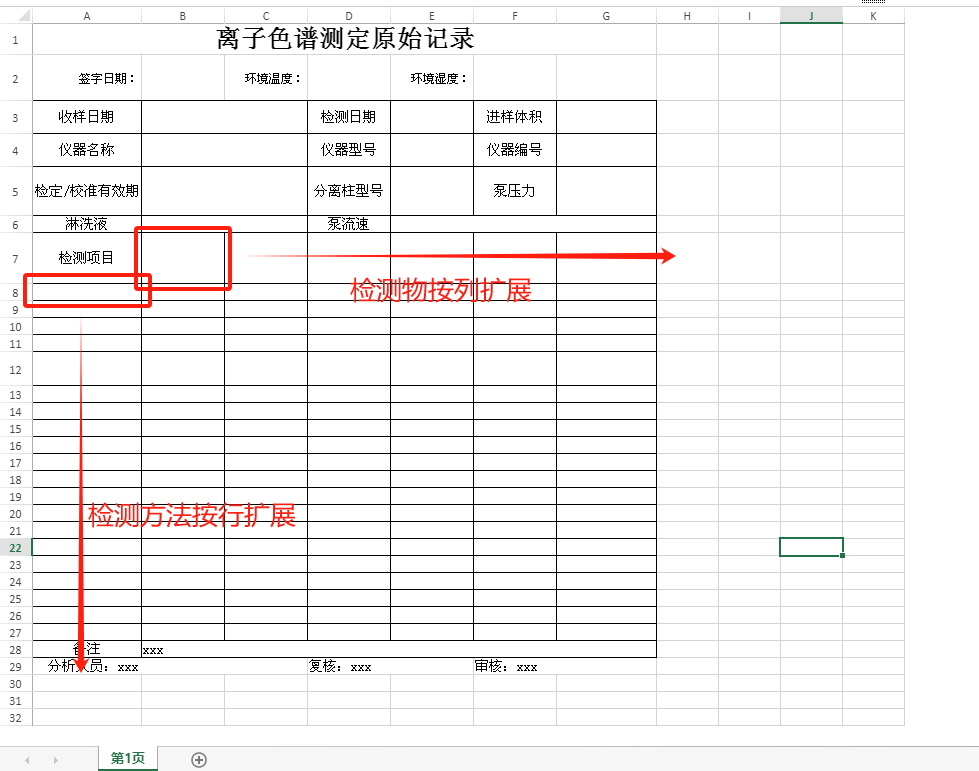
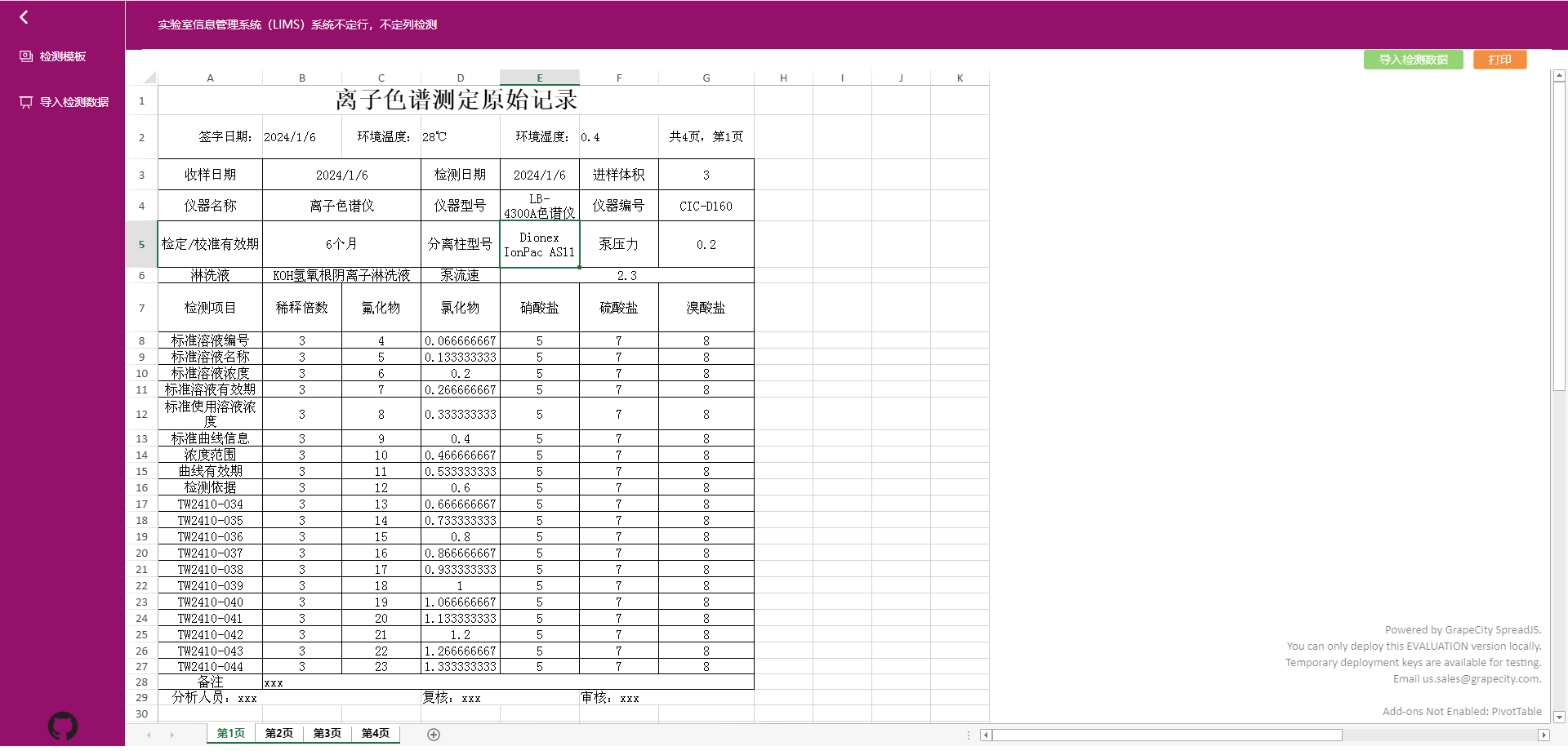
LIMS 系统在报表分析中经常会遇见这样的问题:实验模板的报表行数与列数是固定的,但是检测物和检测方法的数量是不固定的,举个简单的例子,如下图所示,【离子色谱测定原始记录】表中检测方法共有 20 行,检测物共 7 列。
![]()
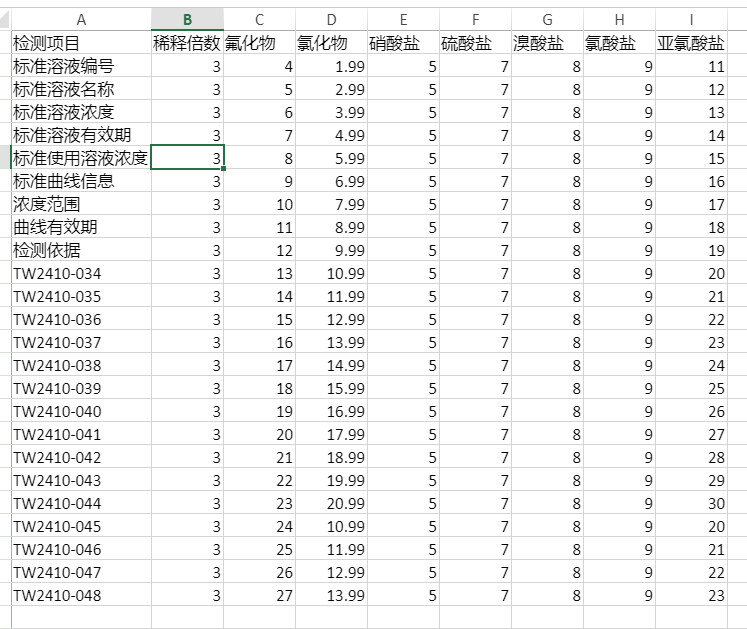
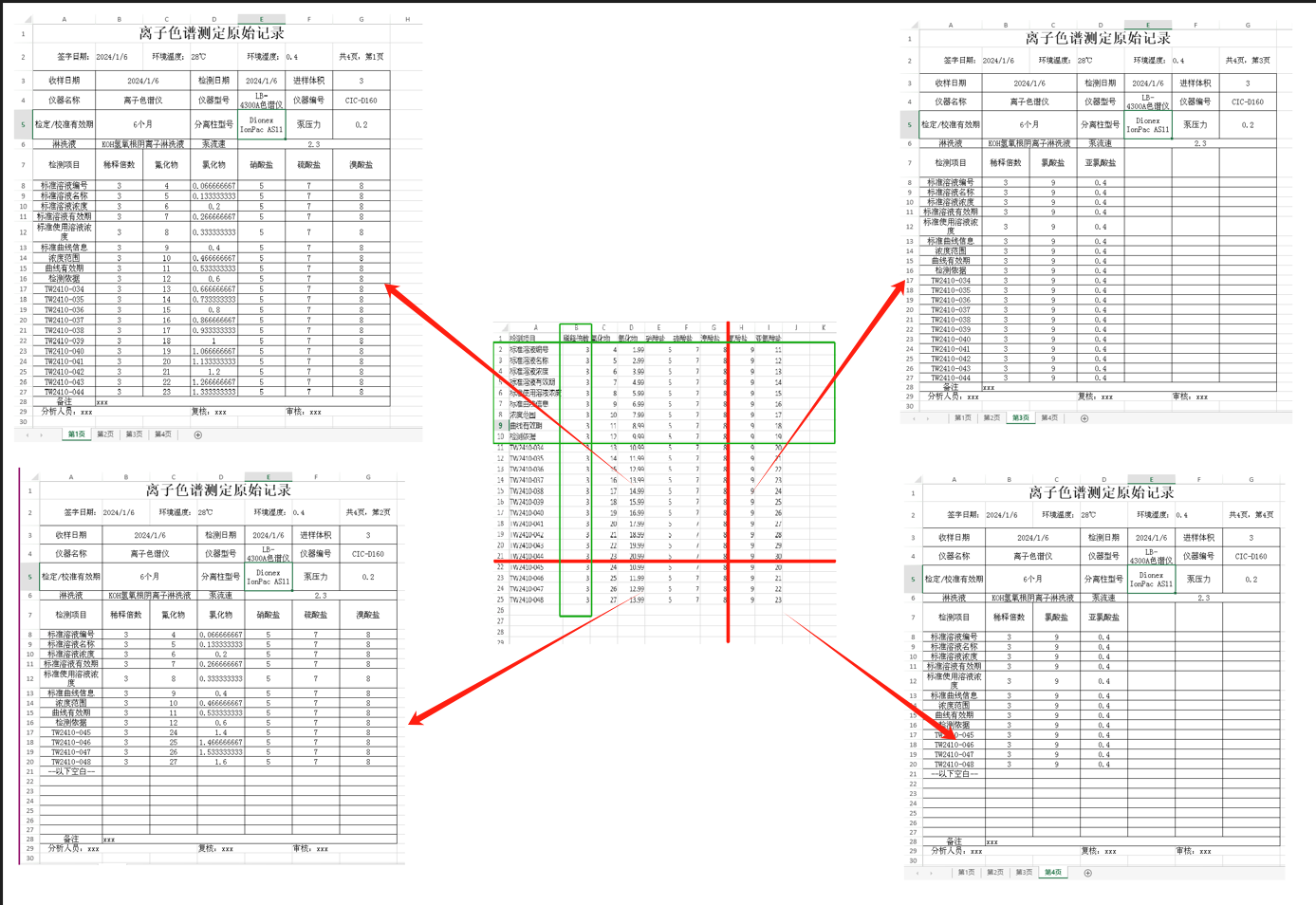
但是在实际的使用中,检测方法数据有 24 行,检测物有 7 列,这个时候就无法满足报表的现有行列模板模式,像上面这个例子数据少的,可以人工手动进行修改,但是当数据过大时(几千甚至几万列数据),人工修改就会很浪费时间,且费时费力。
![]()
痛点二:
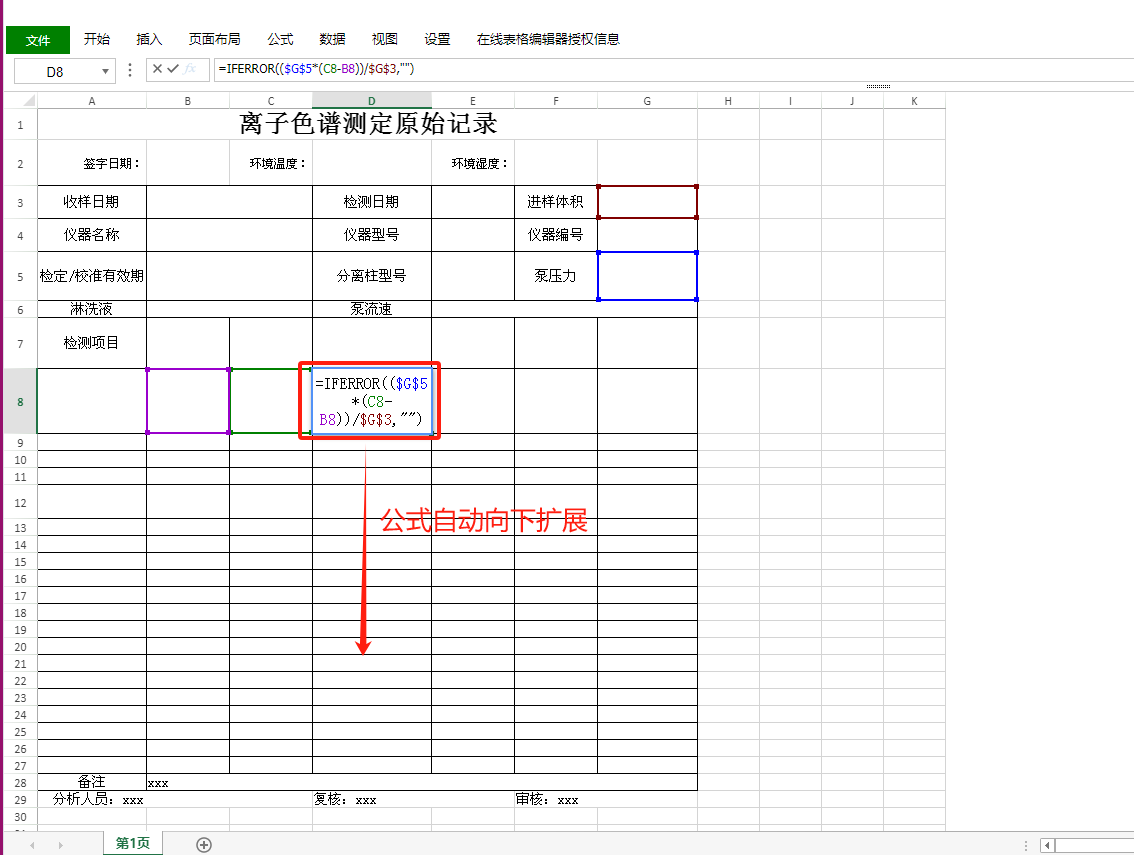
配置在单元格中的公式也需要自动扩展,公式引用的单元格也需要相对变化:
![]()
解决方法
面对这样需求,可以借助葡萄城的 SpreadJS在线表格编辑器来解决这些痛点问题:
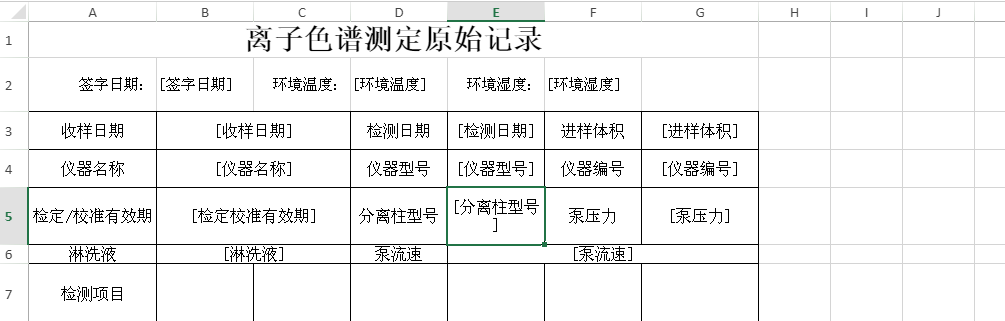
1.首先通过数据绑定完成固定单元格的数据渲染和填报:
![]()
- 面对行列总数超过模板总数这样的问题,实现的思路就是把检测数据根据模板的行列总数进行分割,根据分割的数据,复制现有模板到新的sheet中,将分割的数据放到新的sheet中实现分页,当然实际业务中某些行列
![]()
3.公式函数通过api填充实现:
![]()
核心代码分享
1.根据模板行列总数,动态处理数据源:
// 根据模板行列总数,动态处理数据源
processBindData() {
this.dataSource = JSON.parse(JSON.stringify(data));
delete this.dataSource.test;
let test1, test2, test3, test4
// 实际项目中需要根据模板行列动态判断是否需要分页,本示例中20行,7列
if (data.test.length > 20 && Object.keys(data.test[0]).length > 7) {
test1 = data.test.slice(0, 20);
test1.forEach((item, index) => {
test1[index] = pickByIndex(item, 0, 6)
})
this.dataSource.test1 = test1;
test2 = data.test.slice(0, 9).concat(data.test.slice(20, data.test.length));
test2.forEach((item, index) => {
test2[index] = pickByIndex(item, 0, 6)
})
this.dataSource.test2 = test2;
test3 = data.test.slice(0, 20);
test3.forEach((item, index) => {
test3[index] = Object.assign(pickByIndex(item, 0, 1), pickByIndex(item, 7, 8))
})
this.dataSource.test3 = test3;
test4 = data.test.slice(0, 9).concat(data.test.slice(20, data.test.length));
test4.forEach((item, index) => {
test4[index] = Object.assign(pickByIndex(item, 0, 1), pickByIndex(item, 7, 8))
})
this.dataSource.test4 = test4;
console.log(this.dataSource);
this.templatePagination();
}
// })
},
2. 根据处理好的数据,动态生成新的sheet,动态填充数据
// 根据处理好的数据,动态生成新的sheet,动态填充数据
templatePagination() {
let sheetJSON = this.spread.getSheet(0).toJSON();
for (let i = 1; i < 5; i++) {
if (i == 1) {
this.spread.removeSheet(0)
}
let newSheet = new GC.Spread.Sheets.Worksheet("第" + i + "页");
this.spread.addSheet(this.spread.getSheetCount(), newSheet);
newSheet.fromJSON(sheetJSON);
newSheet.name("第" + i + "页");
newSheet.setValue(1, 6, "共4页,第" + i + "页");
var tableColumns = [],
names = Object.keys(this.dataSource[test${i}][0]),
labels = Object.keys(this.dataSource[test${i}][0]);
var table = newSheet.tables.add(test${i}, 6, 0, this.dataSource[test${i}].length + 1, Object.keys(this.dataSource[test${i}][0]).length);
table.autoGenerateColumns(false);
names.forEach(function (name, index) {
var tableColumn = new GC.Spread.Sheets.Tables.TableColumn();
tableColumn.name(labels[index]);
tableColumn.dataField(name);
tableColumns.push(tableColumn);
});
table.bindColumns(tableColumns);
table.bindingPath(test${i});
table.style(GC.Spread.Sheets.Tables.TableThemes.none);
table.filterButtonVisible(false);
let source = new GC.Spread.Sheets.Bindings.CellBindingSource(this.dataSource);
newSheet.setDataSource(source);
const sRange = new GC.Spread.Sheets.Range(7, 3, 1, 1);
const fRange = new GC.Spread.Sheets.Range(7, 3, this.dataSource[test${i}].length, 1);
newSheet.fillAuto(sRange, fRange, {
fillType: GC.Spread.Sheets.Fill.FillType.auto,
series: GC.Spread.Sheets.Fill.FillSeries.column,
fillDirection: GC.Spread.Sheets.Fill.FillDirection.down,
});
newSheet.options.showZeros = false;
}
},
2.公式函数填充逻辑:
const sRange = new GC.Spread.Sheets.Range(7, 3, 1, 1);
const fRange = new GC.Spread.Sheets.Range(7, 3, this.dataSource[test${i}].length, 1);
newSheet.fillAuto(sRange, fRange, {
fillType: GC.Spread.Sheets.Fill.FillType.auto,
series: GC.Spread.Sheets.Fill.FillSeries.column,
fillDirection: GC.Spread.Sheets.Fill.FillDirection.down,
});
最后附上完整的代码链接
https://gitee.com/GrapeCity/lims
![]()
扩展链接:
【干货放送】财务报表勾稽分析要点,一文读尽!
为什么你的财务报表不出色?推荐你了解这四个设计要点和!
纯前端类 Excel 表格控件在报表勾稽分析领域的应用场景解析