背景
图片是爱奇艺APP页面的主要视觉元素,对整体用户体验有着至关重要的影响。同时,由大量启动带来的图片CDN峰值带宽成本也有待降低。因此,在努力提升用户体验的同时,优化图片CDN峰值带宽成本已成为一项关键任务。而决定图片显示质量和文件体积的编解码格式,就是优化的关键所在。
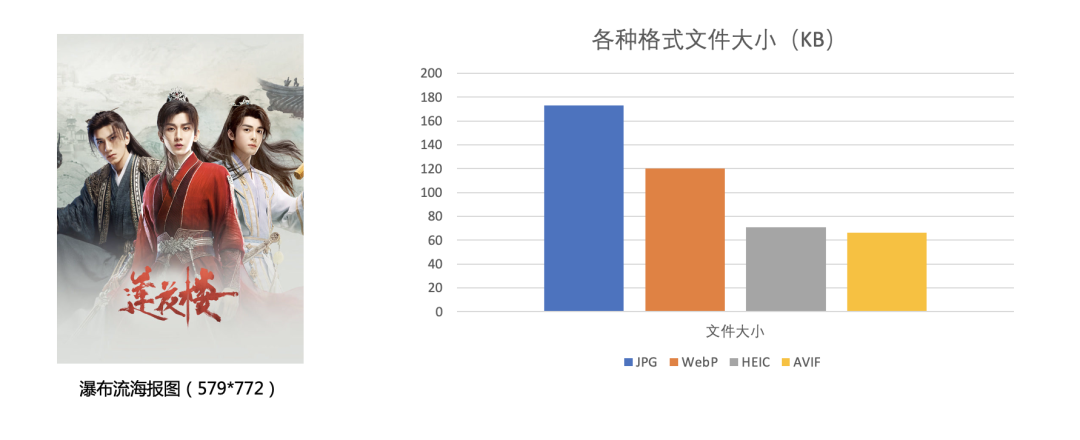
爱奇艺APP中使用了各种各样的图片格式,具体对比如下:
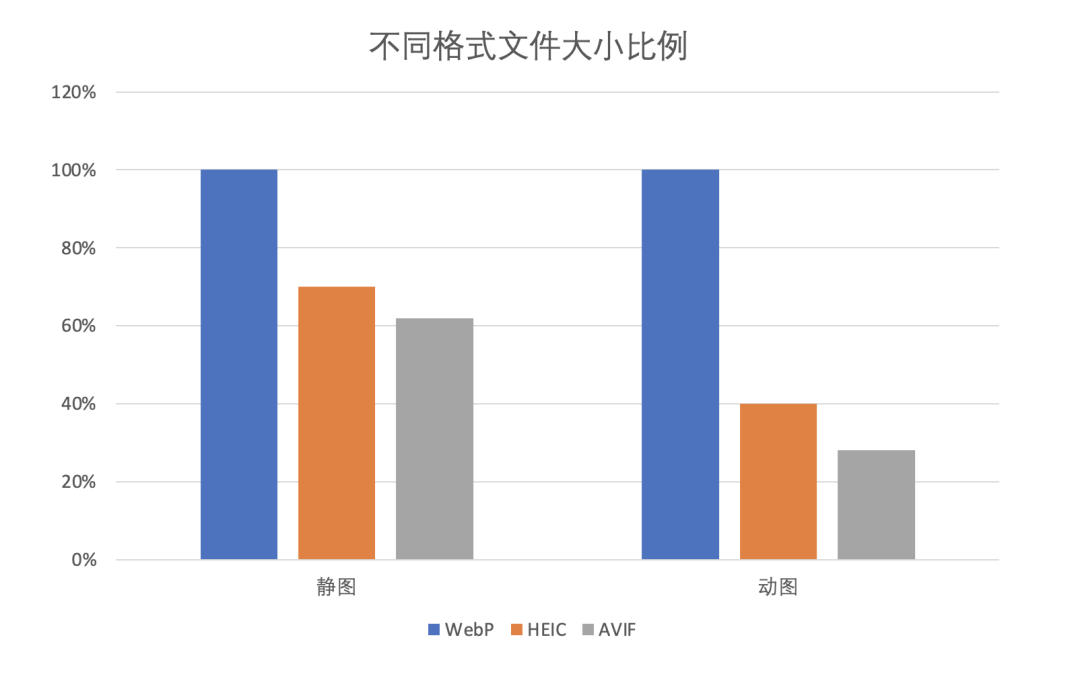
随着图片技术的发展,新的图片格式整体采用了压缩率更高的编解码算法,同等图像质量的情况下,文件大小有明显的降低。各种图片格式的文件大小对比:
2、图片主要使用场景
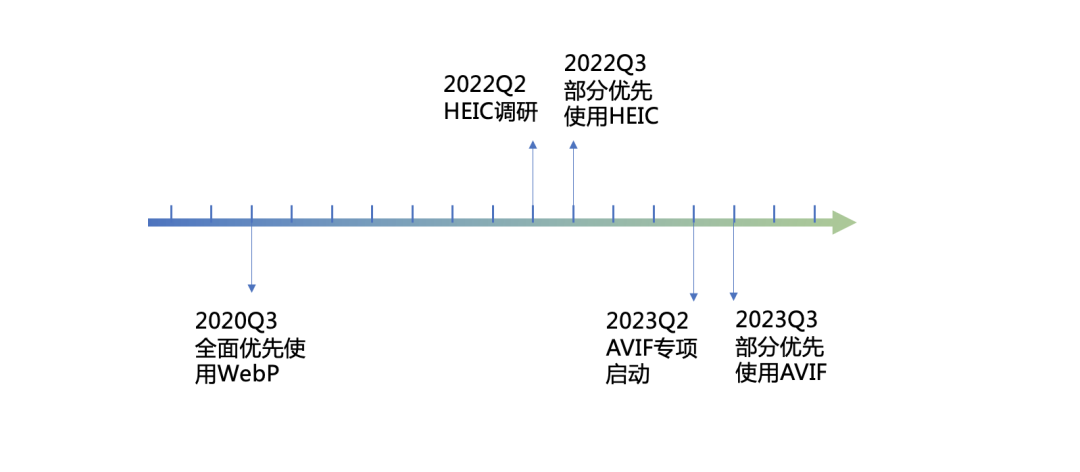
3、图片格式演进历程
-
2020年Q3以前:爱奇艺APP主要使用JPEG格式图片
-
2020年Q3:爱奇艺APP全面优先使用WebP格式图片
-
2022年Q3:爱奇艺APP部分优先使用HEIC格式图片
-
2023年Q3:爱奇艺APP部分优先使用AVIF格式图片
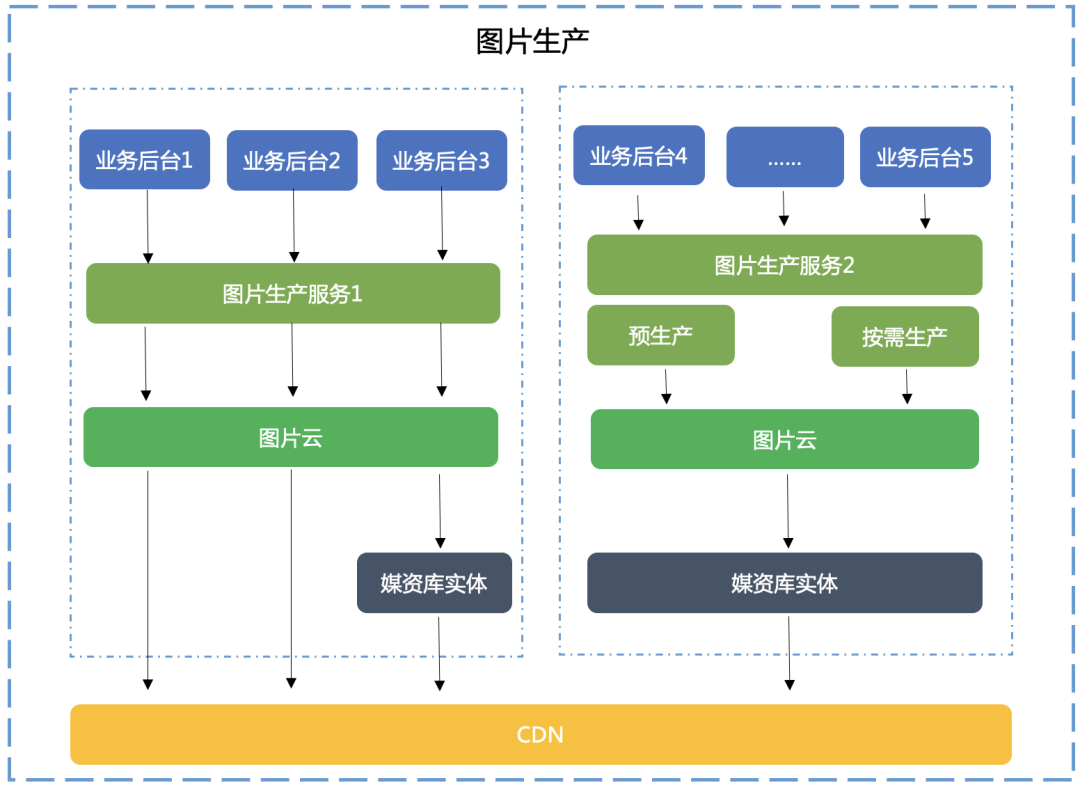
4、图片生产消费全景图
图片格式切换看起来只是简单的把图片的后缀改掉了,但是要将海量的爱奇艺APP内容图片全部改用新的格式是一个非常复杂的过程,因为爱奇艺APP内的图片,从制作、上传、生产、分发、到最终展示,整个生产消费环节存在多种策略,整体链路很长,几乎每个环节都需要参与改造。
1)制作环节:包含AI合成、视频抽帧、运营/片方提供、站外抓取等多种图片来源,格式五花八门。
2)上传环节:不同的制作方会通过不同的后台系统上传,改造范围广。
3)生产环节:上传的图片一般都需要根据用途,使用不同的策略进行预处理。比如视频封面图,后台系统会使用专用的参数进行格式生产、比例调整、智能剪裁、缩放等一系列预生产操作,针对一个视频内容预生产出多种格式多种尺寸的视频图片,把已生产的图片格式和尺寸信息写入媒资库实体,提供给各个端在各种场景下去使用;又比如APP内的角标等素材图片,则是通过内容管理系统上传,仅转码生成指定格式,不生产各种尺寸。
4)分发环节:CDN和APP业务后端接口负责分发
-
CDN需要支持图片格式和尺寸的按需生产
对于不在后台系统预生产范围内的尺寸,比如封面图非标准尺寸666*666的AVIF图片,可以通过指定尺寸和格式后缀666_666.avif来按需实时生产
-
APP业务后端接口需要根据前端的特征返回指定格式和尺寸的图片URL
对于不同业务场景,会返回不同尺寸的封面图,比如瀑布流会使用579*772,影剧频道小编推荐会使用405*540,搜索S卡片会使用1248*624
5)展示环节:移动端图片库负责渲染展示各种格式的图片,对于一些新的格式甚至需要集成自研图片解码器,还需要根据业务场景使用不同的策略来向CDN请求图片。
WebP格式落地实践
1、背景
2020年3月,爱奇艺移动端准备全面应用WebP图片格式替代当时主要使用的JPG、PNG和GIF格式,节省图片CDN成本。
2、难点
移动端页面中使用的图片URL基本上都是移动后端接口返回的,而移动后端接口服务太多,修改这些接口,使其返回的WebP格式的图片URL的成本太高,而且如果以后更换其他图片格式又得重新改造一遍,非常费时费力。
3、解决方案
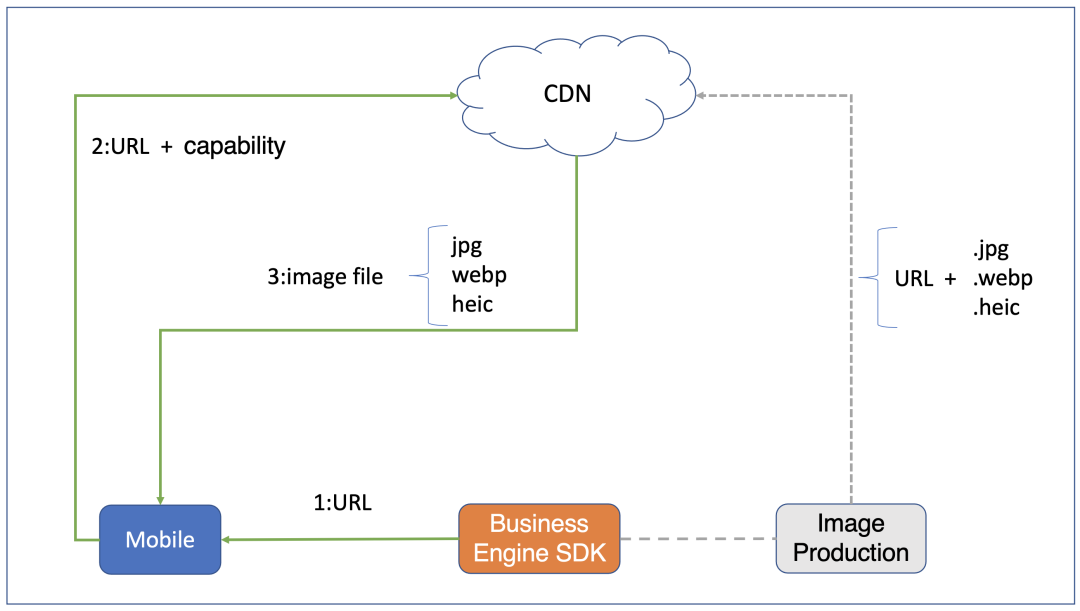
全网自适应图片架构(简称caplist方案)
-
原理:移动端图片库在图片URL后面自动拼上caplist参数,告诉图片CDN当前设备支持的图片格式,图片CDN择优返回图片格式。
![]()
-
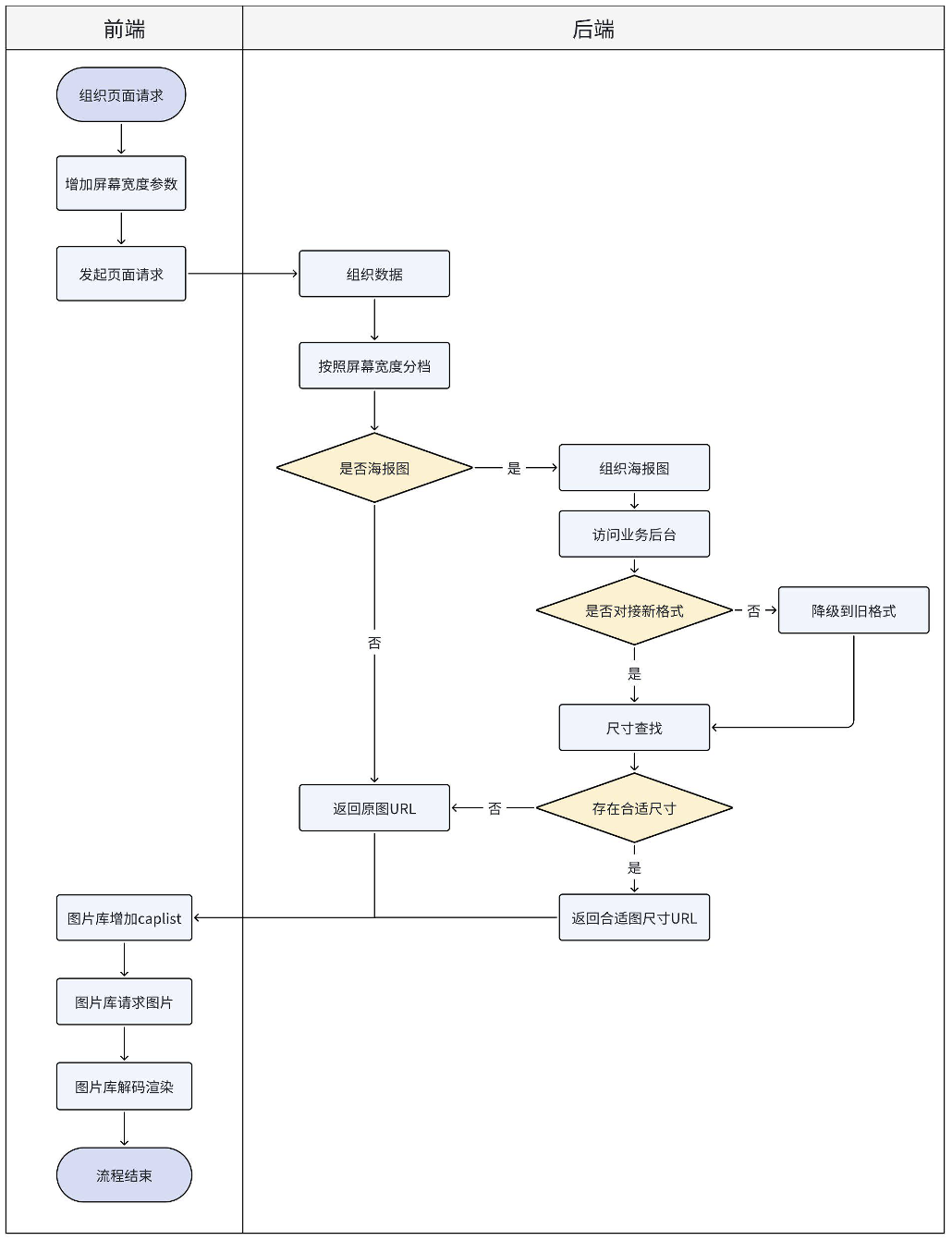
举例:图片原始URL为http://...xxx.jpg,图片库发出的图片请求将其转换为为http://...xxx.jpg?caplist=webp,jpg。CDN侧收到图片请求,解析参数caplist,根据预先定义的优先级(avif > heic > webp > jpg > png),在caplist能够支持的图片格式范围内,尝试返回优先级更高的格式的图片。流程是先查缓存,再查是否支持按需生产,都不满足就降级,以此类推,具体逻辑见下图。若所有尝试都失败,则响应404(HTTP_NOT_FOUND)错误码,图片库无法渲染出指定的图片。
-
局限性:应尽量避免降级导致图片请求耗时增加。因此,caplist方案适用的高优图片格式应具备两个特征(WebP格式符合):
4、上线效果
2020年Q3,多部门配合实现了全网自适应取图策略,十多个业务完成接入。以iPhone端为例,2020年Q4的WebP图片访问量在所有图片格式中的占比为85%,比2020年Q3的32%提升了53pp。商用与自建CDN带宽消耗相比之前下降了21.16%。
HEIC格式落地实践
1、背景
早在2020年5月,爱奇艺刚全面使用WebP图片格式的时候,就已经调研了文件压缩率更高的HEIC图片格式在移动端落地的可能性,当时的评估结论是:
-
机型兼容良好:iOS11+,Android9+系统层面对HEIC格式图片进行了支持,兼容不存在问题。
-
文件压缩率高:同等图像质量情况下,HEIC图片比WebP图片小30%以上。
-
解码性能:iOS端硬解速度比WebP快,性能良好;但是,Android端只支持软解, 耗时比WebP长7.75倍,内存空间占用比WebP多3.76倍。
由于Android系统的HEIC图片格式解码性能很差,因此HEIC图片格式当时只在iOS端的特定场景小范围试点落地了。
两年后,到了2022年5月,在降本增效的大背景下,多部门合作推动HEIC图片格式落地专项,并通过各种优化手段提高HEIC图片格式的访问量占比。
2、难点
-
Android系统虽然支持HEIC格式,但是解码性能较差,开源HEIC解码器性能也不理想,整体无法满足落地的要求。
-
HEIC图片格式编码性能较差,耗时较长,不能满足CDN按需生产的要求。之前落地WebP格式过程中非常高效成功的caplist方案非常依赖按需生产能力。如果请求的图片没有预生产过HEIC格式,也不支持按需生产,就会直接降级到低优先级的格式,这会导致图片请求耗时增加。因此,caplist方案在HEIC格式落地中不适用,这大大提高了HEIC格式落地的难度和时间成本。
-
已生产的HEIC图片仅覆盖2020年之后生产的部分图片,占比不够高
-
动图流量占比大,但是iOS和Android系统都不支持HEIC动图
3、解决方案
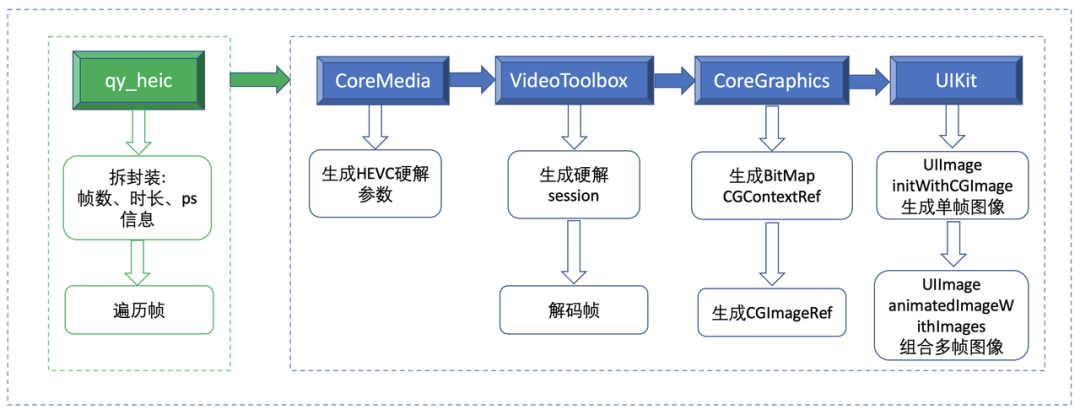
1)自研HEIC解码器,解决Android端HEIC图片解码性能问题
HEIC图片格式是使用H265编码格式压缩的,而爱奇艺在H265视频编解码方面有丰富经验,于是决定自研HEIC图片解码方案。经过不懈努力,自研解码器的性能相对于系统解码器提升了5倍以上。解码性能虽然仍然比WebP差一点,但是考虑到CDN成本节省,图片下载耗时降低等优势,已具备上线要求。
2)通过后端接口直接返回HEIC格式图片URL的方式落地HEIC格式,解决项目前期caplist方案不能用的问题 由于HEIC格式编码耗时长,不满足caplist方案需要图片格式支持按需生产的前提,那就只能是用最简单直白的方法了,即通过移动后端接口直接返回有预生产好的HEIC格式的图片URL,来让移动前端加载HEIC格式的图片。
但是由于移动后端接口需要聚合的各个业务后端接口非常多,非常分散,而且某个图片是否有预生产好HEIC格式这个信息业务后端接口可能没有传递给移动后端接口,给移动后端接口改造也带来了难度。我们只能通过线上热度数据分析排出要改造的接口的优先级,联合多个业务后端团队有选择地挑选一些影响较大的接口,优先进行改造,以控制改造成本。
3)解决HEIC编码器性能问题,部分使用caplist方案解决项目后期HEIC格式访问量占比增长乏力的问题
Android端自研HEIC解码器的成功研发和落地也为HEIC编码性能较差问题提供了解决思路。技术团队又自研出了高性能HEIC编码方案——Q265编码器,其HEIC编码耗时接近于WebP,比老的X265编码器缩短70%,性能已满足实时生产的需求。这使得caplist方案又能够被采用了。不过,Q265编码器经过几次上线后的迭代改进,中间版本生产出来的HEIC图片有一些问题需要避免使用,因此,caplist覆盖范围必须设置为最终稳定版上线日期之后生产的HEIC图片。加上使用Q265编码器的图片生产工具没有被部署到所有图片CDN服务器,所以,针对HEIC格式的caplist方案是受限制的。
4)针对热度较高的历史图片进行补生产,进一步提升HEIC格式访问量占比
分析发现2020年之前生产的老图片仍然有较高的访问量,但是又没有预生产HEIC格式的图片,并且分布极为分散,难以通过移动后端接口改造的方式来返回HEIC格式给前端,也无法用caplist方案覆盖,因为caplist只能覆盖Q265编码器上线后生产的图片。
最终,我们通过统计线上图片的访问热度,对访问量较高的历史图片补生产了HEIC格式。
5)双端自研动图编解码渲染方案,提高降CDN成本的收益
分析发现移动端有20%-30%的图片流量来自动图,HEIC动图可以像视频编码压缩算法一样支持前后帧合成,文件压缩率比静图更高,但是当时没有现成的HEIC动图的生产端编码和移动端解码方案,需要全新自研。
-
使用H265格式编码,使用自研库进行格式封装,配置和调校参数以达到最优效果。实验了全I帧、IP帧、PB帧等多个方案,最终选择了自研IP帧方案,兼顾了兼容性和文件大小。
-
-
4、上线效果
截止2023年3月8日,移动端HEIC格式图片相对于所有图片格式的访问量占比40%+,相比WebP节省流量13%+。HEIC图片格式之所以没能达到WebP格式当时85%的访问量占比,原因如下:
-
通过移动后端接口改造的手段返回HEIC格式图片给移动前端成本较高,仅覆盖了少数访问量高的业务场景;
-
通过caplist方案将非HEIC格式图片让CDN优先返回HEIC格式的手段,因Q265编码器上线时间不长,图片CDN服务器未全面部署等原因,仅覆盖了某个日期之后生产的某些图片CDN域名下的图片,范围较小;
-
补生产的历史图片数量有限,全量补生产代价较大。
AVIF格式落地实践
1、背景
比HEIC更新、更先进的图片格式是AVIF(AV1 Image File Format,是由开放媒体联盟开发,采用AV1视讯编码技术压缩图像的一种图像档案格式),其具有更高的图片压缩率,如果能推广落地,又能进一步降低图片CDN成本。经调研,iOS16+,Android12+系统层面对AVIF格式图片进行了支持。
由于在HEIC格式落地的过程中积累了很多成功经验,技术团队对支持更先进的AVIF图片格式信心满满。于是在2023年5月,我们又启动了AVIF图片格式落地专项,基本可以照搬HEIC格式落地的模式。
2、难点
-
系统解码性能不佳
由于iOS和Android系统解码层面依然存在解码性能差的问题,并且对于系统版本要求过高(Android 12+、iOS 16+),符合要求的线上设备数量占比不够高,导致无法直接使用系统解码作为上线方案。
-
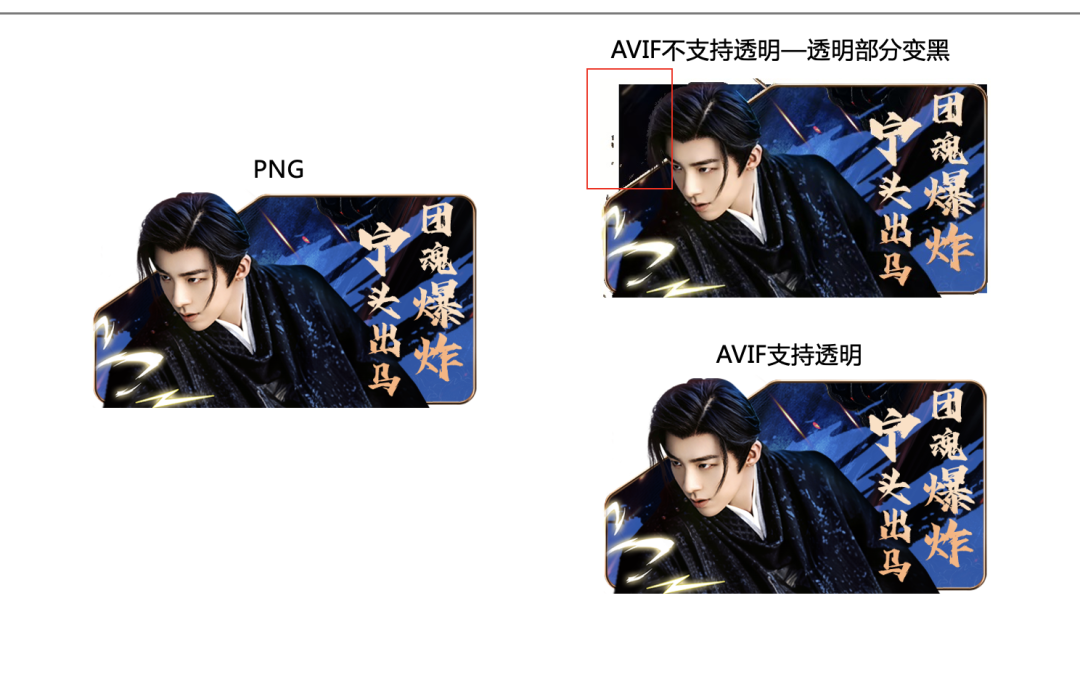
不支持透明图
由于爱奇艺自研的QAV1编码器之前一直应用于视频编码,对于透明内容没有硬性要求,因此AVIF编解码器刚开始不支持透明内容。而在图片的使用过程中,透明图是比较常见的场景。
-
在AVIF全面上线后,根据CDN团队的反馈,caplist方案仅能覆盖有AVIF预生产且支持按需生产的部分图片CDN域名下的部分目录,AVIF格式访问量整体占比依然偏低。通过数据分析发现访问量占比较大的一些目录还未支持AVIF格式图片预生产。另一方面,目前AVIF按需生产的支持范围依然不是很广。这两方面导致caplist方案覆盖范围非常受限。
3、解决方案
-
自研avif解码器,解决移动端AVIF解码性能不佳的问题
得益于爱奇艺QAV1视频编解码器已经广泛使用,可以将成果复用于图片的编解码方案。最终编解码团队自研的AVIF解码器支持iOS9+,Android7+以上的系统版本,并且解码性能优于libheif、libaom、libdav1等开源解码器。
-
经过编解码团队的不懈努力,在2023Q4对AVIF透明图的编解码进行了支持。
-
用caplist方案覆盖更多图片CDN目录,提高AVIF格式占比
后台系统在2023Q4对相关目录进行了预生产支持,使得这些目录下预生产日期之后生产的图片可以被caplist方案覆盖到。但是整体覆盖的目录下的图片访问占比仍然偏低。
CDN团队正在研发全按需方案:所有图片CDN域名,所有目录都支持按需生产,且不需要使用caplist参数,通过文件名后缀指定图片格式。届时可以解决不同域名和路径对AVIF的支持。
4、上线效果
通过分析线上数据,观察到图片文件体积优化效果:
静图:HEIC比WebP小30%,AVIF比HEIC小11%,AVIF比WebP小38%;
动图:HEIC比WebP小60%,AVIF比HEIC小30%,AVIF比WebP小72%。
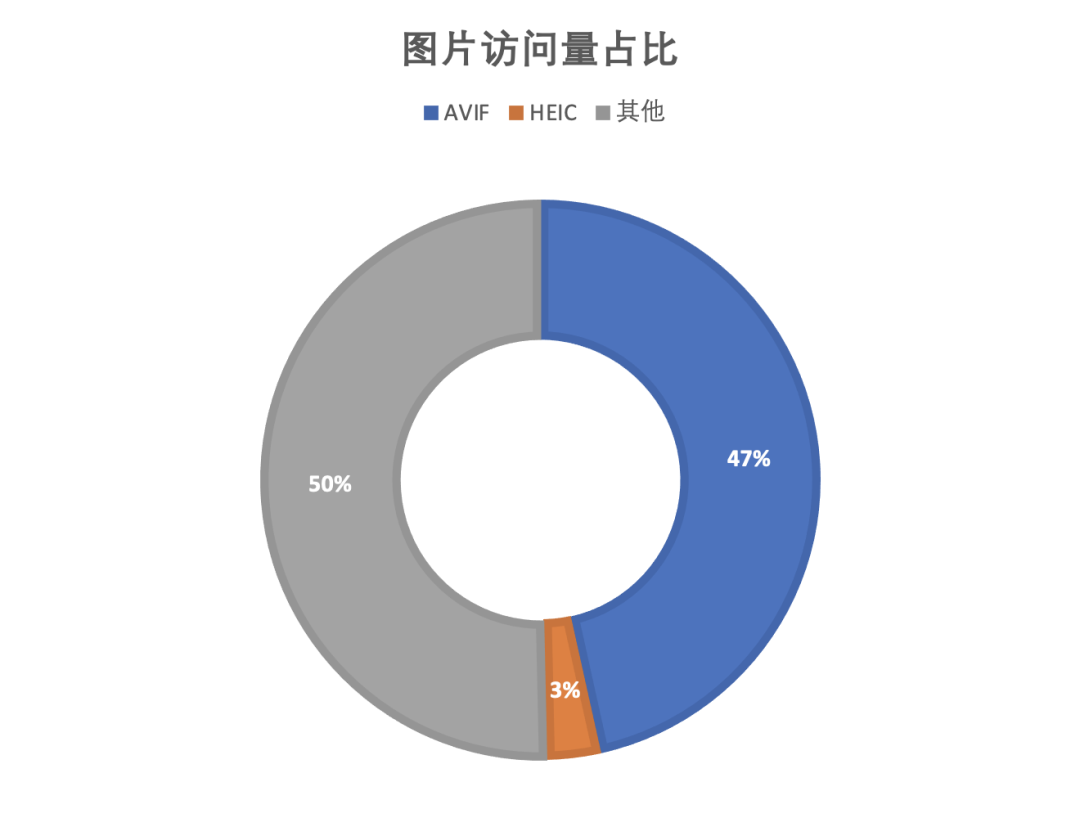
截止2024年Q1,爱奇艺移动端AVIF访问量占比46.54%,相对WebP节省流量30.71%。
总结与展望
通过图片生产消费全流程跨部门通力合作,核心技术攻关,HEIC/AVIF编解码完整方案全自研等实践,爱奇艺逐步将主要图片格式从JPG迁移到最新的AVIF,在保证图片显示质量的前提下,有效地降低了图片CDN带宽成本。
未来,爱奇艺将继续努力提高AVIF图片格式的使用率,实现极致的图片CDN成本控制。
本文分享自微信公众号 - 爱奇艺技术产品团队(iQIYI-TP)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。