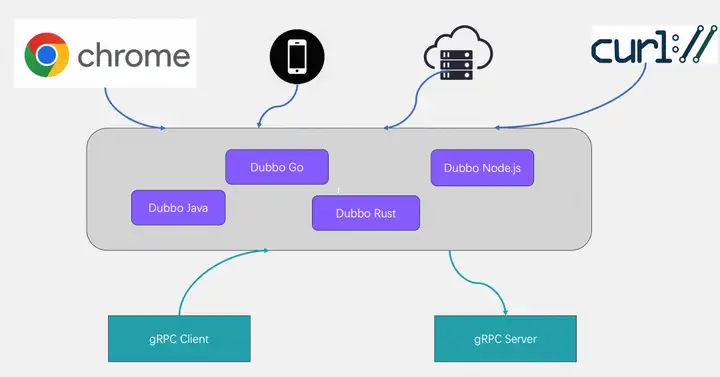
浏览器可直接访问 Dubbo、gRPC 后端微服务,Dubbo-js 首个alpha 版本来了!
基于 Dubbo3 定义的 Triple 协议,你可以轻松编写浏览器、gRPC 兼容的 RPC 服务,并让这些服务同时运行在 HTTP/1 和 HTTP/2 上。Dubbo TypeScript SDK[1]支持使用 IDL 或编程语言特有的方式定义服务,并提供一套轻量的 APl 来发布或调用这些服务。
Dubbo-js 已于 9 月份发布支持 Dubbo3 协议的首个 alpha 版本,它的发布将有机会彻底改变微服务前后端的架构与通信模式,让你能直接在浏览器页面或 web 服务器中访问后端 Dubbo、gRPC 服务。
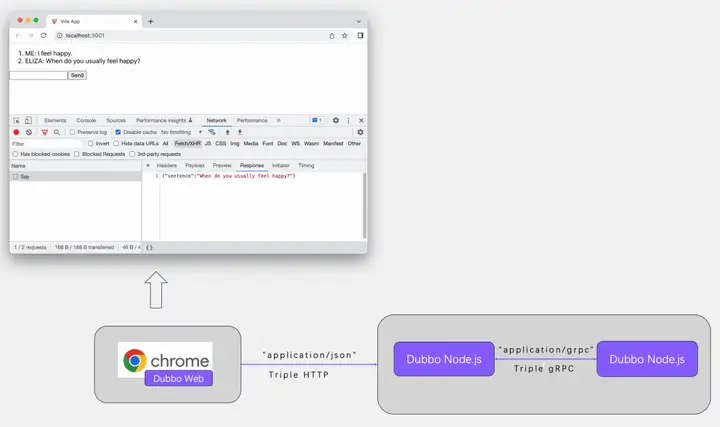
浏览器 Web 应用示例
本示例演示了如何使用 dubbo-js 开发运行在浏览器上的 web 应用程序,web 页面将调用 dubbo node.js 开发的后端服务并生成页面内容。本示例演示基于 IDL 和非 IDL 两种编码模式。
IDL 模式
前置条件
首先,我们将使用 Vite 来生成我们的前端项目模板,它内置了我们稍后需要的所有功能支持。
npm create vite@latest -- dubbo-web-example --template react-ts cd dubbo-web-example npm install 因为使用 Protocol Buffer 的原因,我们首先需要安装相关的代码生成工具,这包括 @bufbuild/protoc-gen-es、@bufbuild/protobuf、@apachedubbo/protoc-gen-apache-dubbo-es、@apachedubbo/dubbo。
npm install @bufbuild/protoc-gen-es @bufbuild/protobuf @apachedubbo/protoc-gen-apache-dubbo-es @apachedubbo/dubbo 使用 Proto 定义服务
现在,使用 Protocol Buffer (IDL) 来定义一个 Dubbo 服务。
src 下创建 util/proto 目录,并生成文件。
mkdir -p src/util/proto && touch src/util/proto/example.proto 写入内容:
syntax = "proto3"; package apache.dubbo.demo.example.v1; message SayRequest { string sentence = 1; } message SayResponse { string sentence = 1; } service ExampleService { rpc Say(SayRequest) returns (SayResponse) {} } 这个文件声明了一个叫做 ExampleService 的服务,为这个服务定义了 Say 方法以及它的请求参数 SayRequest 和返回值 SayResponse。
生成代码
创建 gen 目录,作为生成文件放置的目标目录。
mkdir -p src/util/gen 运行以下命令,利用 protoc-gen-es、protoc-gen-apache-dubbo-es 等插件在 gen 目录下生成代码文件:
PATH=$PATH:$(pwd)/node_modules/.bin \ protoc -I src/util/proto \ --es_out src/util/gen \ --es_opt target=ts \ --apache-dubbo-es_out src/util/gen \ --apache-dubbo-es_opt target=ts \ example.proto 运行命令后,应该可以在目标目录中看到以下生成的文件:
├── src │ ├── util │ │ ├── gen │ │ │ ├── example_dubbo.ts │ │ │ └── example_pb.ts │ │ └── proto │ │ └── example.proto 创建 App
需要先下载 @apachedubbo/dubbo-web。
npm install @apachedubbo/dubbo-web 现在我们可以从包中导入服务并设置一个客户端。在 App.tsx 中添加以下内容:
import { useState } from "react"; import "./App.css"; import { createPromiseClient } from "@apachedubbo/dubbo"; import { createDubboTransport } from "@apachedubbo/dubbo-web"; // Import service definition that you want to connect to. import { ExampleService } from "./util/gen/example_dubbo"; // The transport defines what type of endpoint we're hitting. // In our example we'll be communicating with a Dubbo endpoint. const transport = createDubboTransport({ baseUrl: "http://localhost:8080", }); // Here we make the client itself, combining the service // definition with the transport. const client = createPromiseClient(ExampleService, transport, { serviceGroup: 'dubbo', serviceVersion: '1.0.0' }); function App() { const [inputValue, setInputValue] = useState(""); const [messages, setMessages] = useState< { fromMe: boolean; message: string; }[] >([]); return ( <> <ol> {messages.map((msg, index) => ( <li key={index}>{`${msg.fromMe ? "ME:" : "Dubbo Server:"} ${msg.message}`}</li> ))} </ol> <form onSubmit={async (e) => { e.preventDefault(); // Clear inputValue since the user has submitted. setInputValue(""); // Store the inputValue in the chain of messages and // mark this message as coming from "me" setMessages((prev) => [ ...prev, { fromMe: true, message: inputValue, }, ]); const response = await client.say({ sentence: inputValue, }); setMessages((prev) => [ ...prev, { fromMe: false, message: response.sentence, }, ]); }} > <input value={inputValue} onChange={(e) => setInputValue(e.target.value)} /> <button type="submit">Send</button> </form> </> ); } export default App; 执行以下命令,即可得到样例页面。
npm run dev 启动 Server
接下来我们需要启动 Server,可以使用 Java、Go、Node.js 等 Dubbo 支持的任一语言开发 Server。这里我们采用 Dubbo 服务嵌入的 Node.js 服务器,具体可参考 Node.js 开发 Dubbo 后端服务[2]中的操作步骤。
不过需要注意,我们额外需要修改 Node.js 示例:引入 @fastify/cors 来解决前端请求的跨域问题。
npm install @fastify/cors 需要在 server.ts 文件下修改。
... import cors from "@fastify/cors"; ... async function main() { const server = fastify(); ... await server.register(cors, { origin: true, }); ... await server.listen({ host: "localhost", port: 8080 }); ... } void main(); 最后,运行代码启动服务。
npx tsx server.ts 无 IDL 模式
在接下来的版本中,我们将继续提供无 IDL 模式的通信支持,这样就可以更方便的访问无 IDL 的后端服务。在这里,我们先快速的看一下无 IDL 模式的使用方式。
同样需要先安装 @apachedubbo/dubbo、@apachedubbo/dubbo-web。
npm install @apachedubbo/dubbo @apachedubbo/dubbo-web 现在就可以一个启动一个客户端,并发起调用了。App.tsx 中的代码与 IDL 模式基本一致,区别点在于以下内容:
// ... // set backend server to connect const transport = createDubboTransport({ baseUrl: "http://localhost:8080", }); // init client const client = createPromiseClient(transport); function App() { // ... // call remote Dubbo service const response = await client.call( "apache.dubbo.demo.example.v1.ExampleService", "say", { sentence: inputValue, }); } 执行以下命令,即可得到样例页面。
npm run dev 总结
直接在浏览器页面或 web 服务器中访问后端 Dubbo RPC 服务!Dubbo Triple 协议升级以及 Dubbo javascript sdk 的发布,对整个微服务体系是一个非常有力的补充,期待看到它能改变未来整个微服务架构以及前后端通信模式。
相关链接:
[1] Dubbo TypeScript SDK
https://github.com/apache/dubbo-js/
[2] Node.js 开发 Dubbo 后端服务
https://github.com/apache/dubbo-js/tree/dubbo3/example/dubbo-node-example
作者:蔡建怿
点击立即免费试用云产品 开启云上实践之旅!
本文为阿里云原创内容,未经允许不得转载。
 关注公众号
关注公众号 低调大师中文资讯倾力打造互联网数据资讯、行业资源、电子商务、移动互联网、网络营销平台。
持续更新报道IT业界、互联网、市场资讯、驱动更新,是最及时权威的产业资讯及硬件资讯报道平台。
转载内容版权归作者及来源网站所有,本站原创内容转载请注明来源。
- 上一篇

数据探索神器:火山引擎 DataLeap Notebook 揭秘
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 背景介绍 Notebook 解决的问题 部分任务类型(python、spark等)在创建配置阶段,需要进行分步调试; 由于探索查询能力较弱,部分用户只能通过其他平台 or 其他途径进行开发调试,但部署到 Dorado时,又发现行为不一致等问题(运行环境问题),整体体验较差,需要提升探索查询模块的能力; 目前探索查询仅支持 SQL,可支持更多语言类型,扩展数据开发手段; 总体架构介绍 火山引擎DataLeap notebook 主要是基于 JupyterHub、notebook、lab、enterprise kernel gateway 等开源项目实现,并在这些项目的基础上进行深度修改与定制化,以满足 火山引擎DataLeap用户的需求。 基础组件方面,主要是基于 TCE、YARN、MYSQL、TLB、TOS。 核心目标是提供支持大规模用户、稳定的、容易扩展的 Notebook 服务。 系统总体架构如下图所示,主要包括 Hub、notebook server(nbsvr)、kernel gateway(...
- 下一篇

火山引擎A/B测试在消费行业的案例实践
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 近日,火山引擎数智平台举办了“走进火山-全链路增长:数据飞轮转动消费新生力”的活动,其中火山引擎数智平台DataTester产品负责人分享了火山引擎AB测试(DataTester)在消费行业的应用实践,并发布了产品近期升级的全新功能——MAB智能调优实验。 在过去,一个产品新功能的效果评估往往会根据功能上线前后的数据对比得出。这种方式其实存在很多缺陷,比如,在实践中很多影响因素并未被剔除,导致数据不严谨、不可信,从而评估结果不准确。 A/B测试则是通过科学设计的随机抽样实验,完全剔除其他因素,从而得到一个更加精确的结论,被称为效果评估的金标准。 目前,A/B实验已经成为很多企业进行业务决策前的重要一环。其核心 价值是帮助企业在业务决策时更合理的归因以及更加科学的决策。在整个过程中,如果每次决策都可以给业务带来正向收益,那么随着复利效应,企业是能够实现稳定增长的。 在字节,A/B实验平台是融入业务的基础设施,也是长期应用的增长决策利器。目前,字节已将内部的A/B实验平台通过火山引擎对外,取名DataTe...
相关文章
文章评论
共有0条评论来说两句吧...











 微信收款码
微信收款码 支付宝收款码
支付宝收款码