ElectronEgg v3.7.0 正式发布,跨平台桌面软件开发
为什么使用
桌面软件(办公方向、 个人工具),仍然是未来十几年 PC 端需求之一,提高工作效率
electron 技术是流行趋势,QQ、百度翻译、阿里网盘、迅雷、有道云笔记 ......
简单
只需懂 JavaScript
开源
gitee:https://gitee.com/dromara/electron-egg 3700+
github:https://github.com/dromara/electron-egg 1000+
本次更新
2. 【增加】新增 ee-bin dev 命令,同时启动 frontend electron 服务。
3. 【增加】新增 ee-bin start 命令,使用node spawn启动electron。
4. 【增加】新增 ee-bin build 命令,构建出包含renderer进程数据的process。
5. 【增加】新增 ee-core boot、failure页面,优化开发体验。
6. 【增加】新增 ee-core jsondb支持修改数据存储目录。
7. 【增加】新增 ee-bin rd 参数,支持dist、target参数。
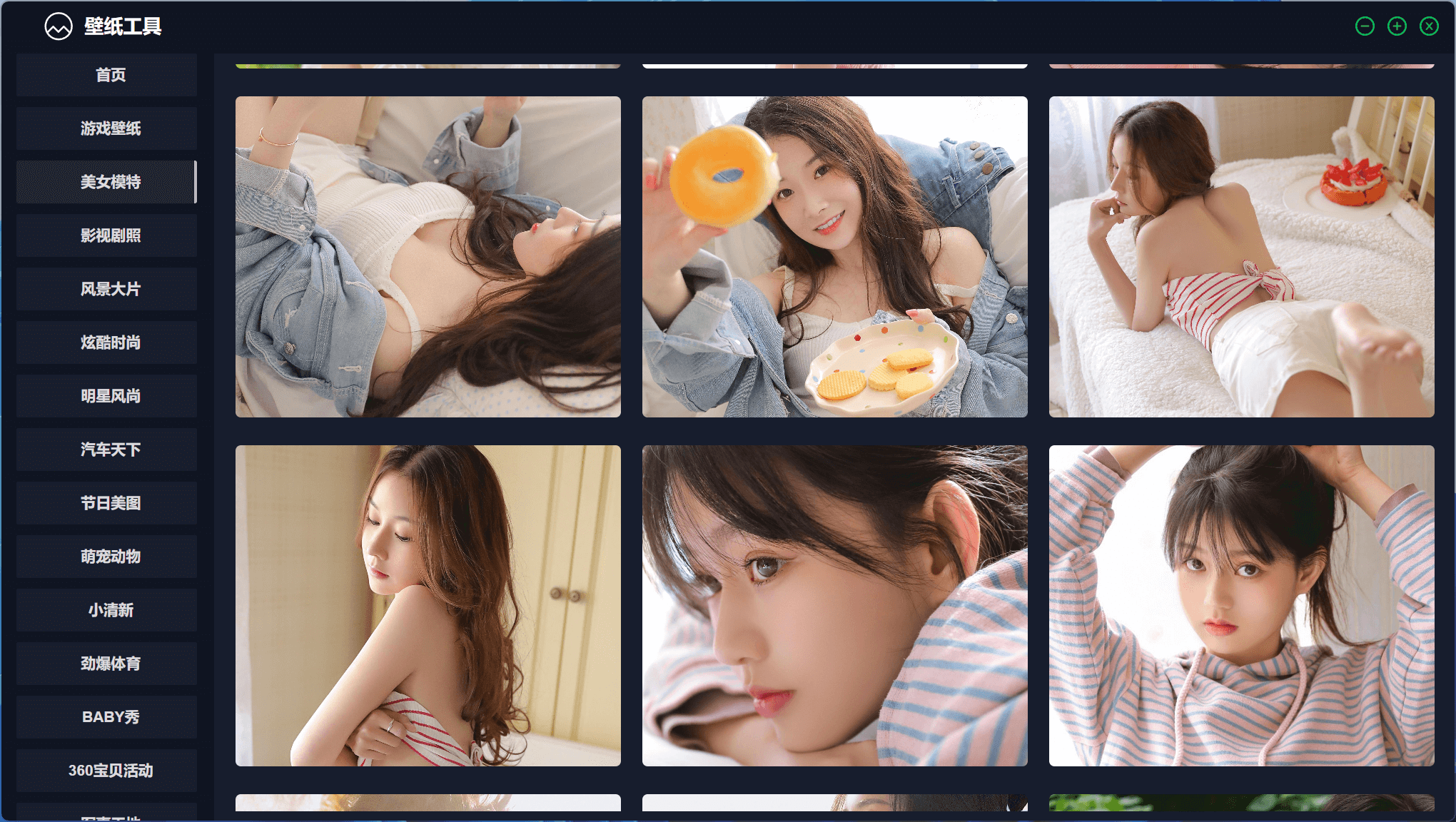
9. 【增加】新增 demo分支,(frontend)loading动画、登录窗口效果、加载本机图片效果。
10. 【增加】新增 demo分支,(electron)jsondb目录切换功能、java插件状态检查功能。
11. 【优化】优化 ee-bin 命令的log提示,增加颜色效果。
12. 【优化】优化 ee-core config.openDevTools 支持传参。
13. 【优化】优化 http服务listen 参数。
14. 【优化】优化 开发体验。
15. 【修复】修复 getPort 端口获取bug。
16. 【删除】删除 app.on('activate')、 app.on('second-instance')。
17. 【升级】升级ee-core -> v2.5.0、升级ee-bin -> 1.2.0
使用场景
1. 常规桌面软件
-
windows 平台 - demo
-
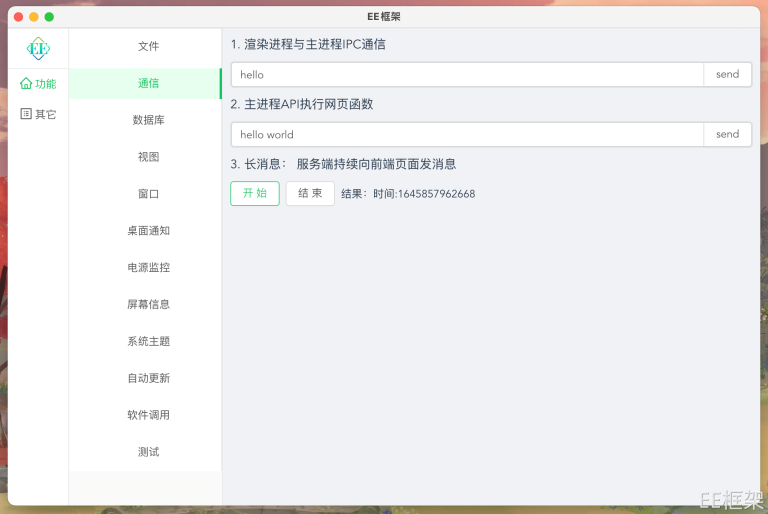
macOS 平台 - demo
-
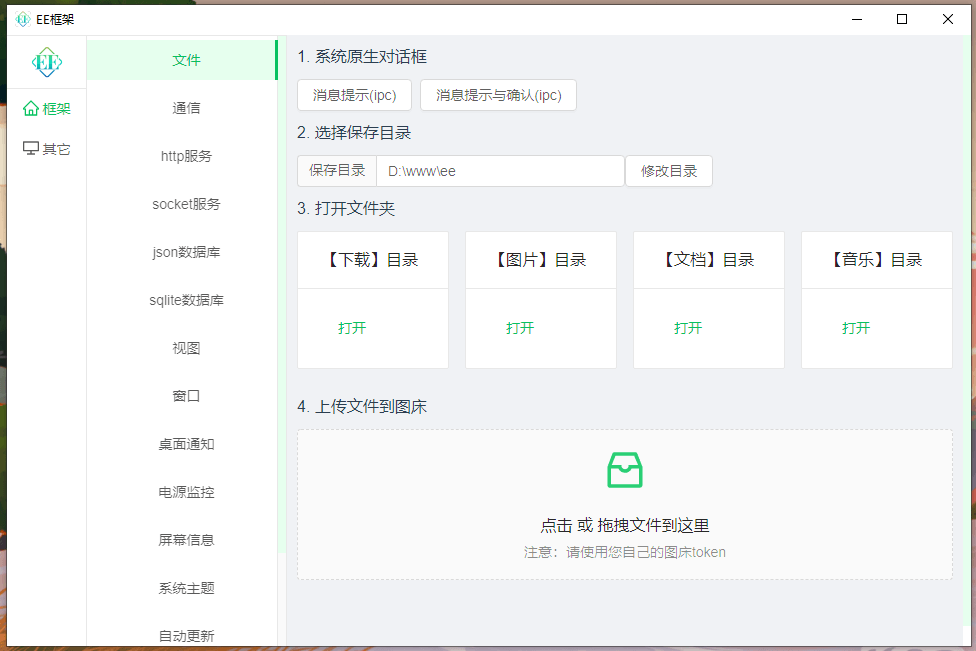
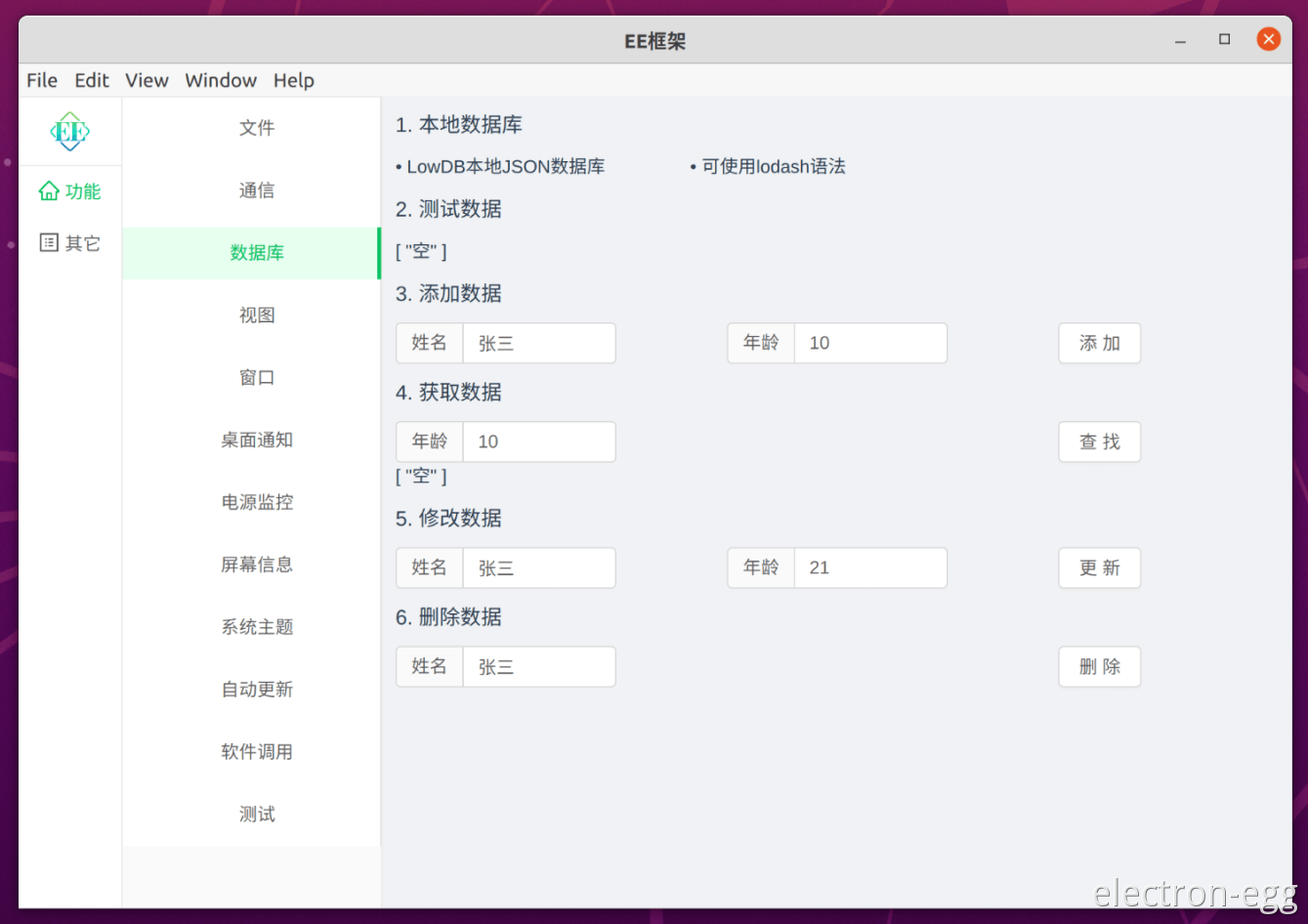
linux 平台 - 国产 UOS、Deepin - demo
-
linux 平台 (ubuntu) - demo
-
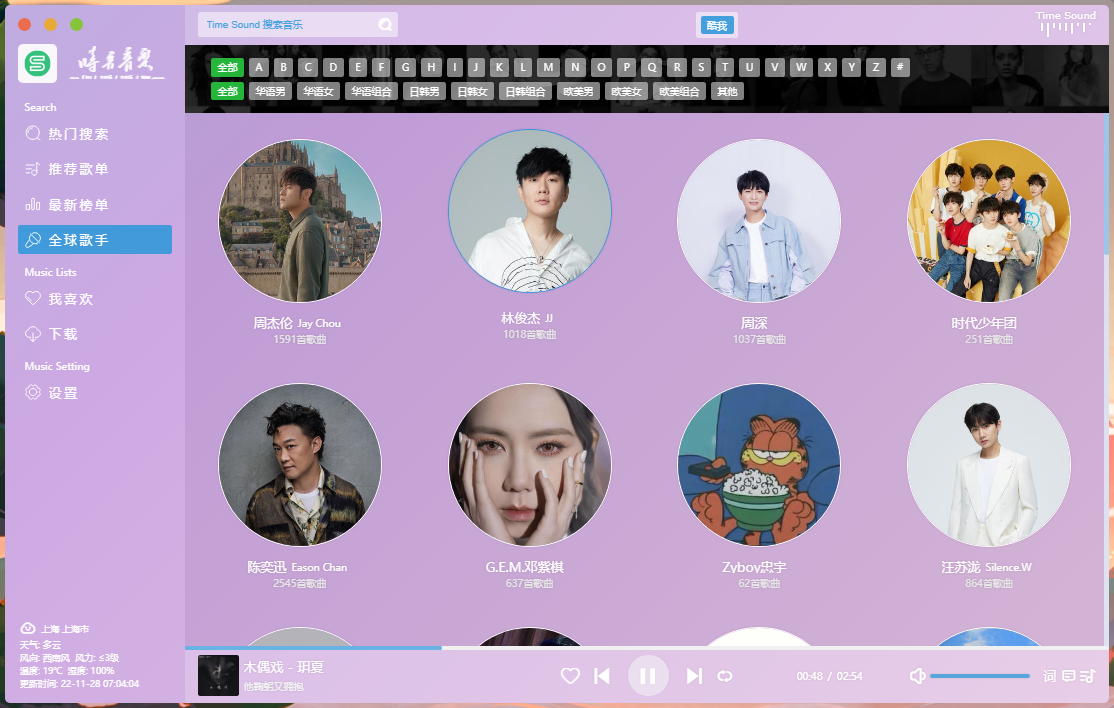
2. vue、react、web 转换成桌面软件
-
vue-ant-design(本地)
-
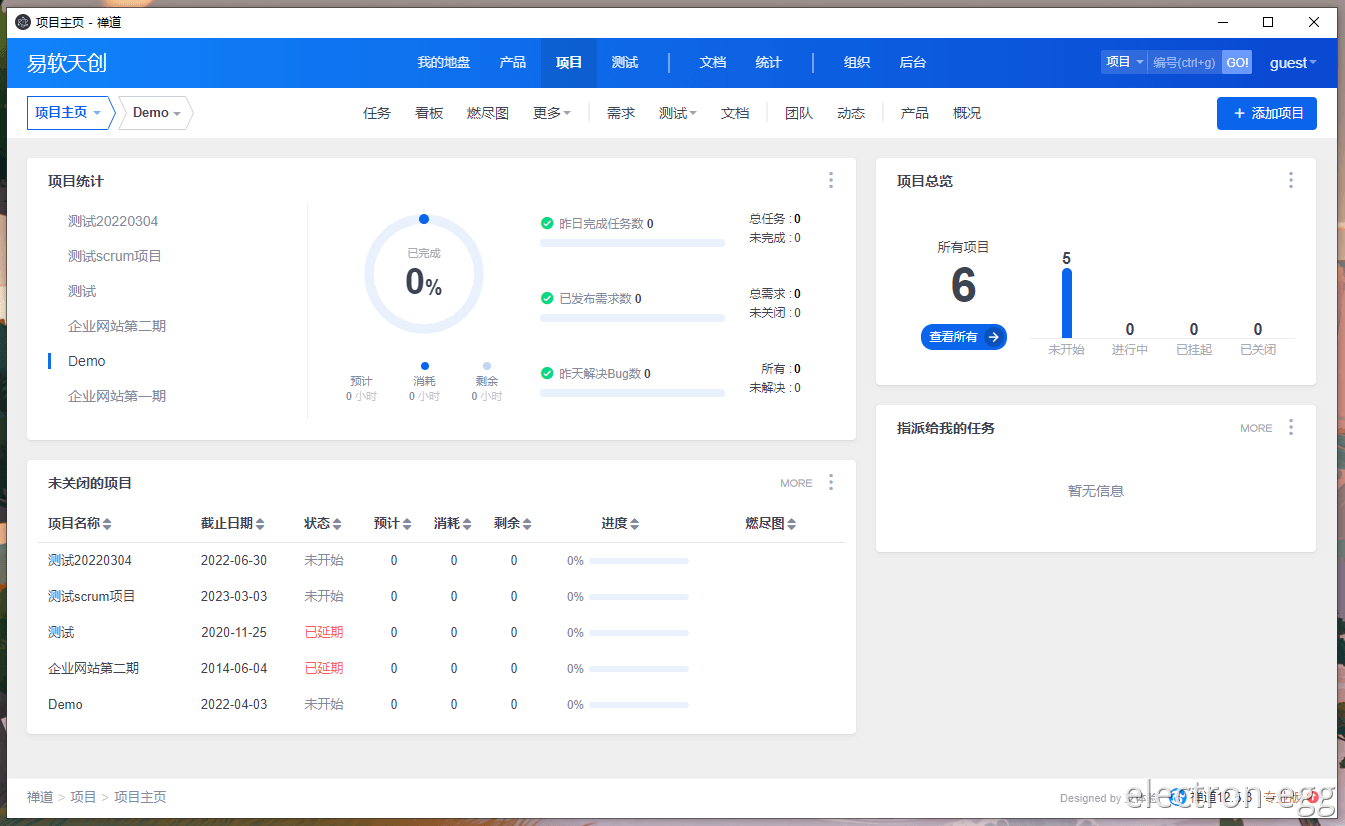
禅道项目管理(web 项目地址)
3. 用户案例