芋道 ruoyi-vue-pro v1.8.1 发布:新增会员中心、商城系统
项目地址
https://gitee.com/zhijiantianya/ruoyi-vue-pro
严肃声明:现在、未来都不会有商业版本,所有代码全部开源!
「我喜欢写代码,乐此不疲」
「我喜欢做开源,以此为乐」
🐯 平台简介
芋道,以开发者为中心,打造中国第一流的快速开发平台,全部开源,个人与企业可 100% 免费使用。
有任何问题,或者想要的功能,可以在 Issues 中提给艿艿。
😜 给项目点点 Star 吧,这对我们真的很重要!
- 管理后台的 Vue3 版本采用 vue-element-plus-admin ,Vue2 版本采用 vue-element-admin
- 管理后台的移动端采用 uni-app 方案,一份代码多终端适配,同时支持 APP、小程序、H5!
- 后端采用 Spring Boot、MySQL + MyBatis Plus、Redis + Redisson
- 数据库可使用 MySQL、Oracle、PostgreSQL、SQL Server、MariaDB、国产达梦 DM、TiDB 等
- 权限认证使用 Spring Security & Token & Redis,支持多终端、多种用户的认证系统,支持 SSO 单点登录
- 支持加载动态权限菜单,按钮级别权限控制,本地缓存提升性能
- 支持 SaaS 多租户系统,可自定义每个租户的权限,提供透明化的多租户底层封装
- 工作流使用 Flowable,支持动态表单、在线设计流程、会签 / 或签、多种任务分配方式
- 高效率开发,使用代码生成器可以一键生成前后端代码 + 单元测试 + Swagger 接口文档 + Validator 参数校验
- 集成微信小程序、微信公众号、企业微信、钉钉等三方登陆,集成支付宝、微信等支付与退款
- 集成阿里云、腾讯云等短信渠道,集成 MinIO、阿里云、腾讯云、七牛云等云存储服务
- 集成报表设计器,支持数据报表、图形报表、打印设计等
| 项目名 | 说明 | 传送门 |
|---|---|---|
ruoyi-vue-pro |
Spring Boot 多模块 | Gitee Github |
yudao-cloud |
Spring Cloud 微服务 | Gitee Github |
Spring-Boot-Labs |
Spring Boot & Cloud 入门 | Gitee Github |
😎 开源协议
为什么推荐使用本项目?
① 本项目采用比 Apache 2.0 更宽松的 MIT License 开源协议,个人与企业可 100% 免费使用,不用保留类作者、Copyright 信息。
② 代码全部开源,不会像其他项目一样,只开源部分代码,让你无法了解整个项目的架构设计。
③ 代码整洁、架构整洁,遵循《阿里巴巴 Java 开发手册》规范,代码注释详细,57000 行 Java 代码,22000 行代码注释。
🐼 内置功能
系统内置多种多种业务功能,可以用于快速你的业务系统:
🐶 新手必读
- 演示地址【Vue3 + element-plus】:http://dashboard-vue3.yudao.iocoder.cn
- 演示地址【Vue2 + element-ui】:http://dashboard.yudao.iocoder.cn
- 启动文档:https://doc.iocoder.cn/quick-start/
- 视频教程:https://doc.iocoder.cn/video/
🐳 项目关系
后端项目
| 项目 | Star | 简介 |
|---|---|---|
| ruoyi-vue-pro |  |
基于 Spring Boot 多模块架构 |
| yudao-cloud |  |
基于 Spring Cloud 微服务架构 |
| Spring-Boot-Labs |  |
系统学习 Spring Boot & Cloud 专栏 |
前端项目
| 项目 | Star | 简介 |
|---|---|---|
| yudao-ui-admin-vue3 |  |
基于 Vue3 + element-plus 实现的管理后台 |
| yudao-ui-admin-vben |  |
基于 Vue3 + vben (ant-design-vue) 实现的管理后台 |
| yudao-ui-admin |  |
基于 Vue2 + element-ui 实现的管理后台 |
| yudao-ui-admin-uniapp |  |
基于 uni-app + uni-ui 实现的管理后台的小程序 |
| yudao-ui-go-view |  |
基于 Vue3 + naive-ui 实现的大屏报表 |
| yudao-ui-app |  |
基于 uni-app + uview 实现的用户 App |
更新说明
😳 “相信开源,与所有美好,不期而遇”
😝 距离上次发版 1 个月,体重从 137 降到 !
📈 Statistic
- 总代码行数:88371
- 源码代码行数:143844
- 注释行数:33292
- 单元测试用例数:936
⭐ New Features
- 【新增】vben 版本,升级 ant-design-vue 4.0,由 @xingyu 贡献
- 【优化】Redis 缓存替代本地缓存,降低学习成本,由 @圆梦巨人 贡献 #548
- 【新增】yudao-cloud 的 《微服务调试(必读)》 文档,解决本地微服务调试时,会请求打到其他同学的本地服务实例
- 【优化】yudao-cloud 移除 Dubbo 依赖,由 @芋道源码 贡献 7f7a3c5
- 【优化】优化 docker-compose 功能,首次运行加载
sql/mysql/ruoyi-vue-pro.sql,由 @dhb52 贡献 #546 - 【新增】会员标签管理,由 @疯狂的世界 贡献 #576、#207
- 【新增】会员分组管理,由 @疯狂的世界 贡献 #580
- 【新增】会员等级管理,由 @疯狂的世界 贡献 #209、#215、#585
- 【新增】会员签到、积分,由 @QingX 贡献 #171、#178、#204、#575、#506
- 【新增】订单列表管理重构完善,由 @puhui999 贡献 #210、#581、#600、#229
- 【修复】mall、bpm 编译错误的问题,由 @wcz 贡献 #547
- 【新增】会员详情,由 @风狗 贡献 #587、#583、#212、#218、#592、#221、#593、#222
- 【新增】商品评论的后台新增、回复等功能,由 @疯狂的世界 贡献 #591、#220
- 【新增】订单的取消操作 API,由 @疯狂的世界 贡献 #601、#603
- 【新增】优惠劵发放,包括管理员发放、会员领取等,由 @疯狂的世界 贡献 #597、#225、#602、#230、#604、#231
- 【新增】支付中心:增加模拟支付,方便开发调试,由 @Jason 贡献 #550
- 【优化】基于 Redis 实现的 pubsub、stream 消息队列,支持开启或关闭。默认为关闭状态,项目启动更快,由 @芋道源码 贡献 68049b8
- 【优化】Vue3 管理后台:request 支持传递 axios 原生参数,例如说
timeout超时,由 @SupGiant 贡献 #18 - 【优化】Vue3 管理后台:使用 unocss 替代 windcss,由 @xingyuv 贡献 #186
- 【新增】Vue3 管理后台:支付管理 -> 应用信息,由 @dhb52 贡献 #188
- 【新增】Vue3 管理后台:支付管理 -> 订单管理,由 @dhb52 贡献 #191
- 【新增】Vue3 管理后台:支付管理 -> 退款管理,由 @dhb52 贡献 #196
- 【新增】yudao-cloud:增加
docker-compose.yml,由 @jhaol 贡献 #48 - 【优化】yudao-cloud:统一各模块日志彩色打印,由 @babylazsss 贡献 #47
- 【优化】Redis Cache,支持 scan 扫描,支持过期单位,由 @wanwan 贡献 #562
- 【优化】数据权限,使用 Parenthesis 使用 Parenthesis 为原有表达式添加括号,由 由 @oah1021 贡献 #332
🐞 Bug Fixes
- 【修复】yudao-cloud 操作日志存在无限递归的问题,由 @芋道源码 贡献 3930fd7
- 【修复】Vue3 管理后台:分配角色菜单时,调用接口 404 问题,由 @芋道源码 贡献 0139443
- 【修复】MailAccountService 更新/删除事,缓存未清空,由 @ZJY 贡献 #49
- 【修复】Vue3 管理后台:登录后,通过登录页面无法再次登录的问题,由 @lehug 贡献 #195
- 【修复】pgsql 新建租户时,由于
data_scope_dept_ids为空值,产生的错误导致插入不成功,由 @天天写BUG 贡献 #561 - 【修复】支付模块微信 App 统一下单时,返回值解析错误,由 @马铃薯头 贡献 #558
- 【修复】创建菜单
permission为空时,缓存 KEY 为 空 的 BUG,由 @杜继强 贡献 #557 - 【修复】表格固定列不设置宽度时,布局错误问题,由 @BladeX 贡献 #556
- 【修复】修复三方登录报错的问题,由 @xingyu 贡献 #549
- 【修复】租户套餐修改时,查询角色报错问题,由 @芋道源码 贡献 ee53d2a
- 【修复】Vue3 管理后台打包报错的问题,由 @爱之小枫 贡献 #200
- 【修复】Vue3 关你后台的个人中心,修改密码校验失效的问题,由 @baayso 贡献 #201
- 【修复】在调用
#selectList的时候,如果 Collection 参数为空会报错 SQL 异常,由 @刁航 贡献 #326 - 【修复】MapStruct 在 Date 和 LocalDateTime 转换的时区问题,由 @clockdotnet 贡献 #586
- 【修复】Vue3 管理后台的 Pagination 当全局 size 为 small 的时候,分页组件样式太大的问题;当组件为 small 时,则会显示小的分页组件,由 @AKING 贡献 #216
- 【修复】Vue3 管理后台的,单独使用 el-dialog 组件时,样式被篡改的问题,由 @AKING 贡献 #213
- 【修复】兼容 Spring Web 配置上下文根路径的情况,由 @suyh 贡献 #594
- 【修复】Vue2 管理后台:Crontab 组件 radio 的 label 类型不一致,由 @高小牛 贡献 #599
- 【修复】微信支付初始化 client 客户端错误,导致发起支付报错,由 @52Lau 贡献 #319
- 【修复】微信公众号菜单添加跳转小程序失败,由 @Krane 贡献 #335
- 【修复】如果多个数据权限的规则合并的话,一个规则为
null,则 AndExpression(allExpression, oneExpress) 为空报错,由 @sodkwhy 贡献 #51 - 【修复】Vue3 管理后台:CRUD Schema 解决了当使用默认的
dict选项时,form中事件不能触发的问题,由 @AKING 贡献 #226
🔨 Dependency Upgrades
- 【升级】spring-boot from 2.7.13 to 2.7.14
- 【升级】mybatis-plus from 3.5.3.1 to 3.5.3.2
-----------------------------------------------------------------------------------------------------------------------------------
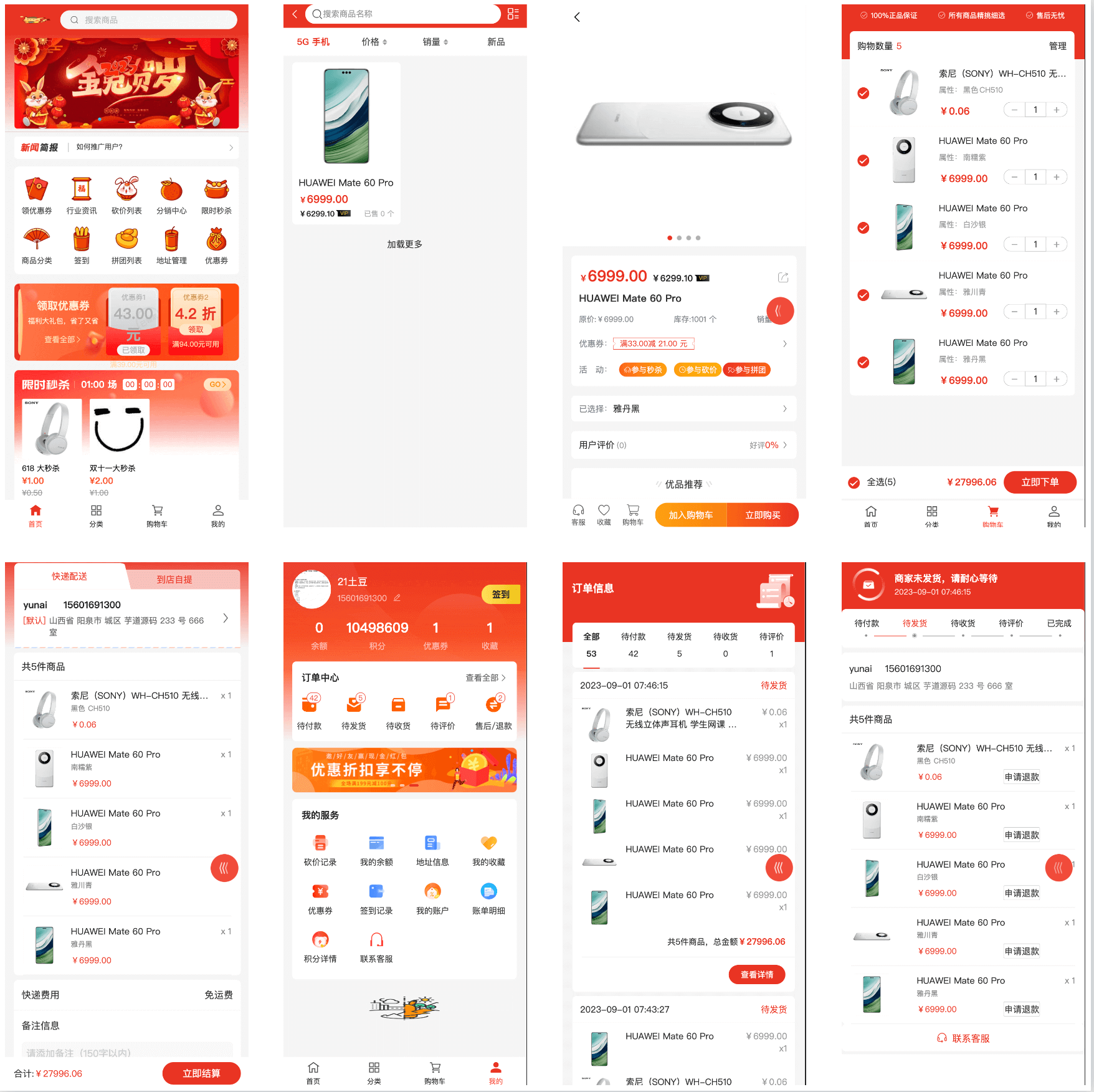
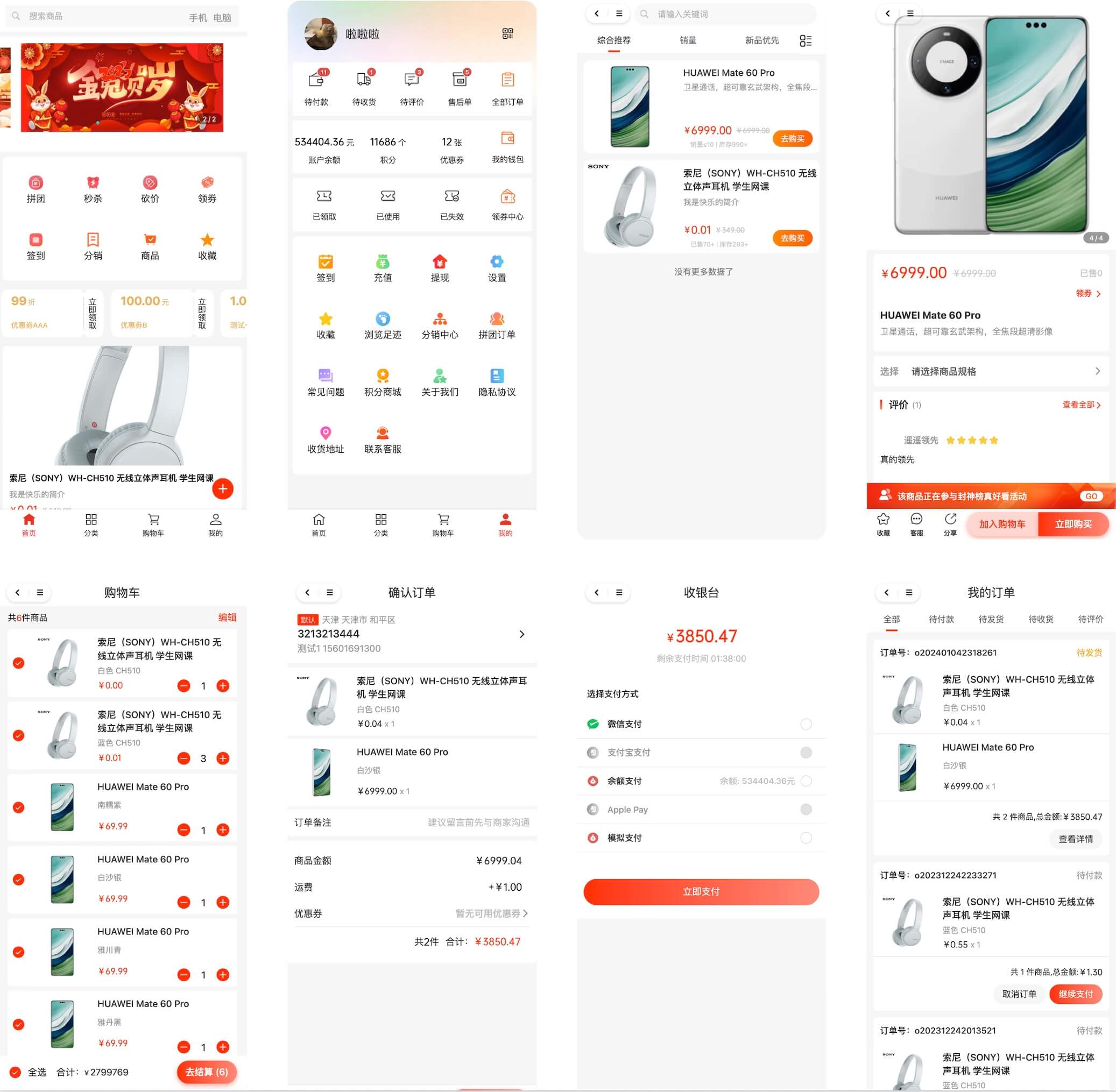
🐷 演示图
系统功能
| 模块 | biu | biu | biu |
|---|---|---|---|
| 登录 & 首页 |  |
 |
 |
| 用户 & 应用 |  |
 |
 |
| 租户 & 套餐 |  |
 |
- |
| 部门 & 岗位 |  |
 |
- |
| 菜单 & 角色 |  |
 |
- |
| 审计日志 |  |
 |
- |
| 短信 |  |
 |
 |
| 字典 & 敏感词 |  |
 |
 |
| 错误码 & 通知 |  |
 |
- |
工作流程
| 模块 | biu | biu | biu |
|---|---|---|---|
| 流程模型 |  |
 |
 |
| 表单 & 分组 |  |
 |
- |
| 我的流程 |  |
 |
 |
| 待办 & 已办 |  |
 |
 |
| OA 请假 |  |
 |
 |
基础设施
| 模块 | biu | biu | biu |
|---|---|---|---|
| 代码生成 |  |
 |
- |
| 文档 |  |
 |
- |
| 文件 & 配置 |  |
 |
 |
| 定时任务 |  |
 |
- |
| API 日志 |  |
 |
- |
| MySQL & Redis |  |
 |
- |
| 监控平台 |  |
 |
 |
支付系统
| 模块 | biu | biu | biu |
|---|---|---|---|
| 商家 & 应用 |  |
 |
 |
| 支付 & 退款 |  |
 |
--- |
数据报表
| 模块 | biu | biu | biu |
|---|---|---|---|
| 报表设计器 |  |
 |
 |
移动端(管理后台)
| biu | biu | biu |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |