Informed 是用于在 React 应用程序中构建表单的轻量级框架,开箱即用,支持获取和操作值、验证字段、创建自定义输入、多步骤表单、数组字段等。
示例
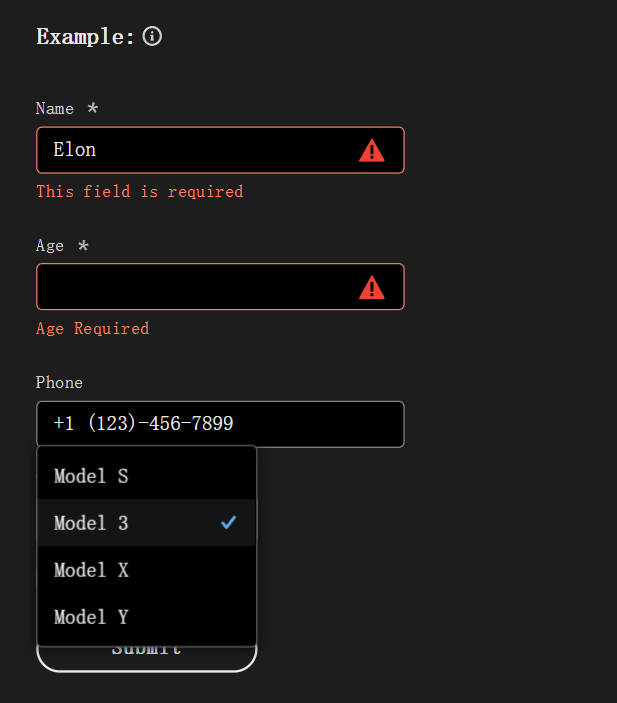
// Example.jsx
import { Relevant, Debug } from 'informed';
// Inputs that were hooked up to informed via "useField"
import { Form, Input, Select, Checkbox, Option, Button } from 'YourComponents';
const onSubmit = ({ values }) => window.alert(`Hello ${values.name}`);
const Example = () => (
<Form onSubmit={onSubmit} initialValues={{ phone: '1234567899' }}>
<Input name="name" label="Name" placeholder="Elon" required />
<Input name="age" type="number" label="Age" required="Age Required" />
<Input name="phone" label="Phone" formatter="+1 (###)-###-####" />
<Select name="car" label="Car" initialValue="ms">
<Option key="ms">Model S</Option>
<Option key="m3">Model 3</Option>
<Option key="mx">Model X</Option>
<Option key="my">Model Y</Option>
</Select>
<Checkbox name="married" label="Married?" />
<Relevant when={({ formState }) => formState.values.married}>
<Input name="spouse" label="Spouse" />
</Relevant>
<Button type="submit">Submit</Button>
<Debug valid pristine dirty values errors />
</Form>
);
export default Example;
![]()