字节跳动开源了一款采用 Rust 开发的前端模块打包工具:Rspack(读音为/'ɑrspæk/)。
![]()
据介绍,Rspack 是一个基于 Rust 的高性能构建引擎,具备与 Webpack 生态系统的互操作性,可以被 Webpack 项目低成本集成,并提供更好的构建性能。
特性
- 启动速度极快: 基于 Rust 实现,构建速度极快,带给你极致的开发体验。
- 闪电般的 HMR: 内置增量编译机制,HMR 速度极快,完全胜任大型项目的开发。
- 兼容 webpack 生态: 针对 webpack 的架构和生态进行兼容,无需从头搭建生态。
- 内置常见构建能力: 对 TypeScript、JSX、CSS、CSS Modules、Sass 等提供开箱即用的支持。
- 默认生产优化: 默认内置多种优化策略,如 Tree Shaking、代码压缩等等。
- 框架无关: 不和任何前端框架绑定,保证足够的灵活性。
从官方的描述来看,他们创建此项目并非是强行造轮子。而是当前的技术方案无法满足他们的需求,所以才决定自研 Rspack。开发团队表示,字节跳动内部存在非常多的大型前端应用,它们有着非常复杂的构建配置,生产环境构建需要耗费十几分钟,甚至超过半小时;开发环境的耗时也超过十几分钟。
他们在 Webpack 上尝试了多种方法去优化这些项目的编译速度,但是社区内存在的方案都或多或少存在一些问题,在对这些问题总结后,他们理解到工程师对构建工具的诉求是:
- 良好的 Dev 启动性能
- 良好的 Build 性能
- 足够灵活的配置
- 生产环境的产物优化能力
在确定了这四个需求后,团队调查了社区中的所有技术方案,它们通常都能很好地满足其中个别需求,但没有一个方案能同时满足所有条件。因此,他们决定自研 Rspack。
开发团队还说道,到今天(2023 年 3 月)为止,Rspack 已经开发了 11 个月,虽然仍处于比较早期的状态,且缺失了一些 Webpack 的功能,但根据二八原则,目前的功能已经能够满足大多数项目的需求。而且根据他们的验证, Rspack 可以给项目带来 5 ~ 10 倍的编译效率提升,并且随着内置越来越多的常见 features,性能也在逐步的提升。
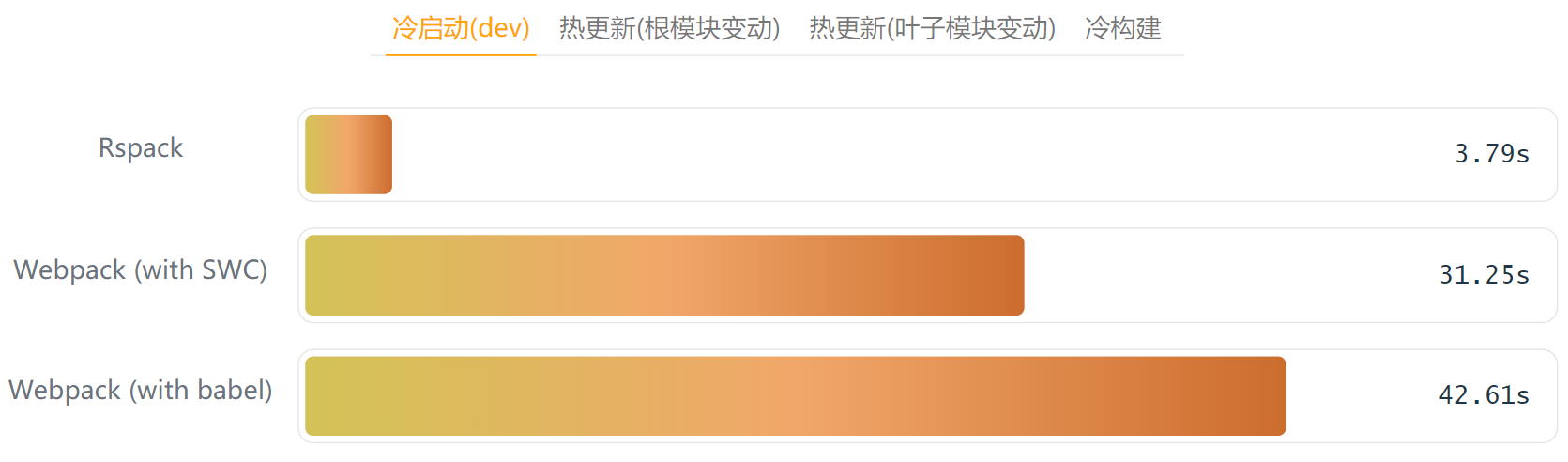
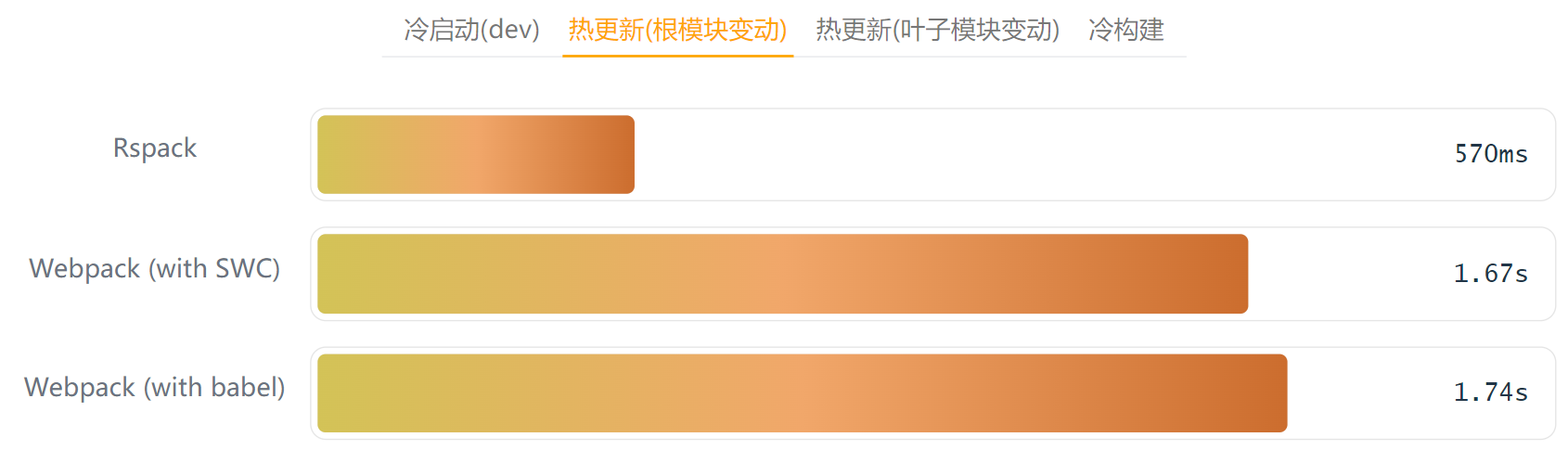
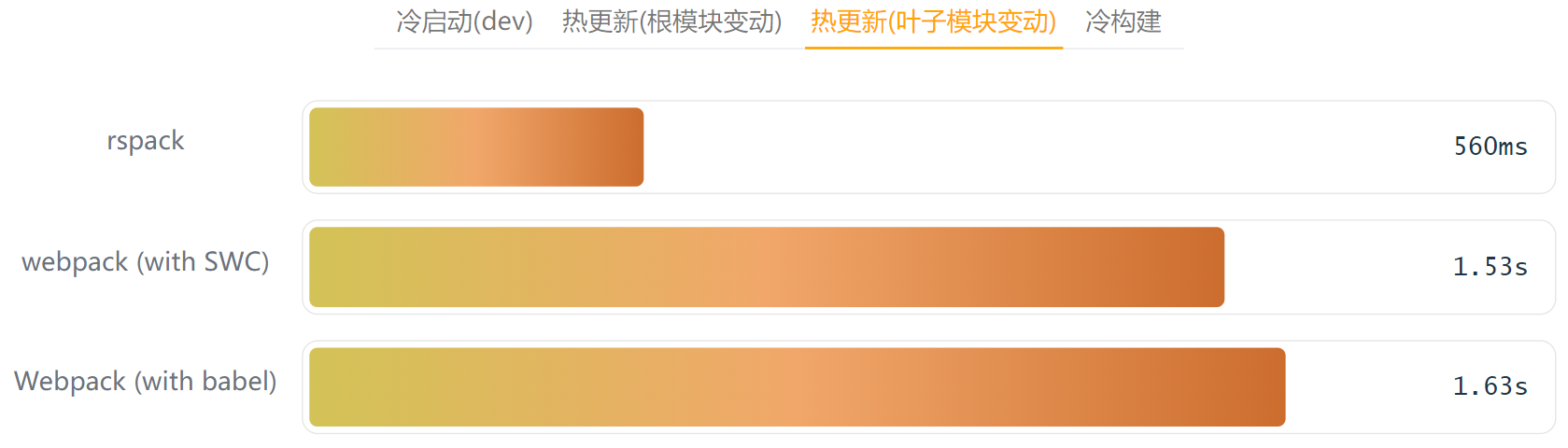
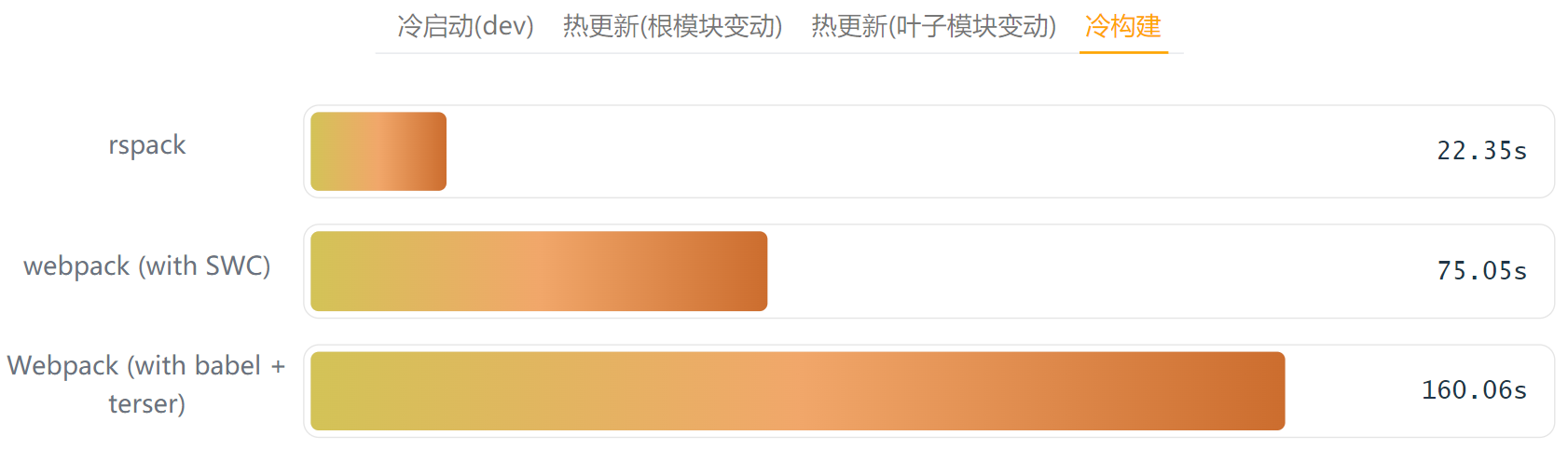
构建速度对比(模块数量:50000)
![]()
![]()
![]()
![]()
查看 Benchmark 详情
目前 Rspack 已经完成了 Webpack Loader 架构的支持,开发者可以在 Rspack 中使用之前见到的 Loader,如 babel-loader、less-loader、svgr 等等。团队表示长期的目标是完整支持 Loader,未来可以直接在 Rspack 中使用社区内的 vue-loader。