盘古开发框架 v5.3.0 发布,工业级中后台业务系统开发框架
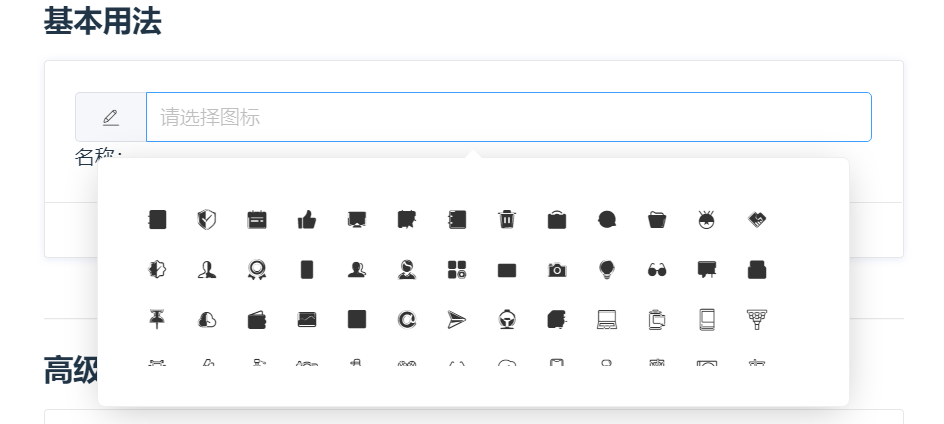
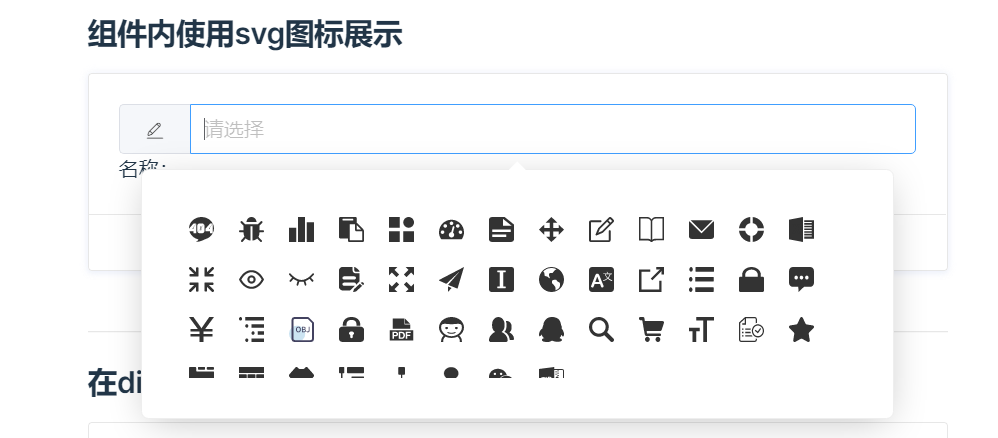
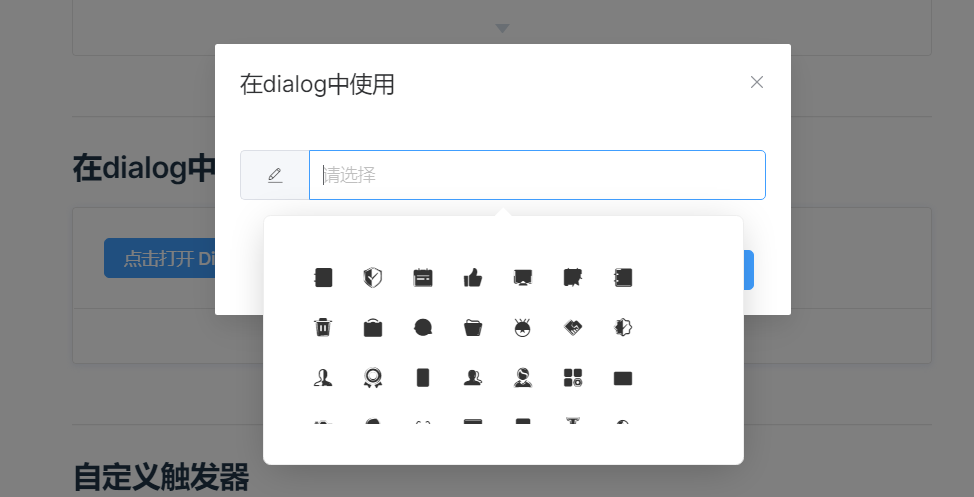
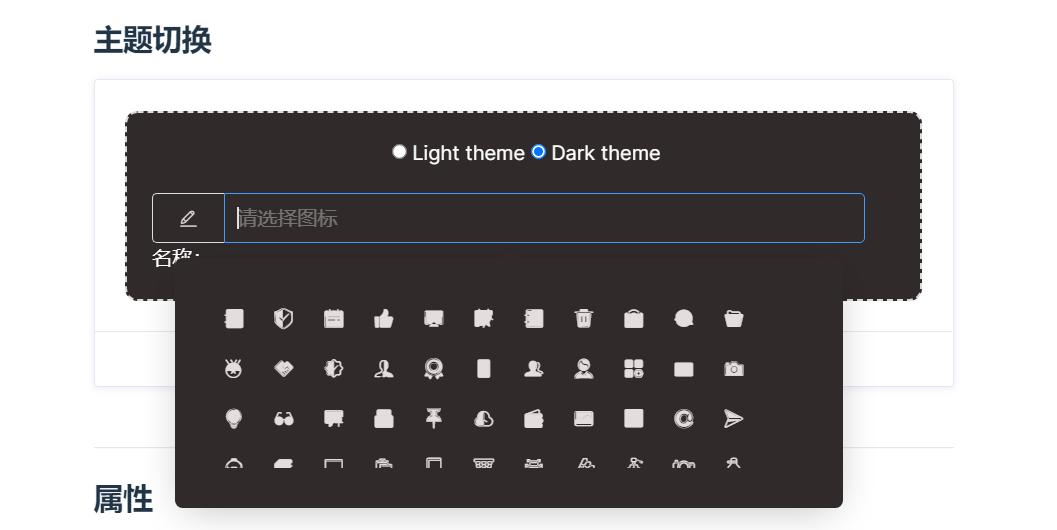
盘古开发框架是一套轻量稳健的工业级 Web 接口服务和中后台业务系统开发框架。原生支持微服务分布式架构的同时也兼容单体应用架构模式。基于商业友好的Apache-2.0协议免费开源发布。我们希望不仅是开源的受益者也能成为开源贡献者,与开源社区一起共建共享开源生态。 在线演示系统 开源项目主页 本次更新内容: [pangu] Web 前端开发方案集成。整合了 SCUI、Element Plus、Vue3作为盘古开发框架中后台前端开发脚手架。 [pangu] pangu-common模块新增了PageResult分页对象。 [pangu] 调整了 dubbo 接口包的 pom 依赖规则,防止不同通盘古主版本引用接口包导致的编译问题。 [pangu] 升级了如下依赖框架的版本号:mybatis plus (3.5.2)。 [pangu] 重写 Dubbo ExceptionFilter, 解决业务异常不能正常抛出问题。 [pangu] 统一请求异常处理逻辑拦截器。 [pangu] 升级了 nacos client 版本,解决长轮询获取配置超时报错 bug。 [pangu-admin] 开发了盘...