图标选择组件 e-icon-picker 1.1.1 发布
e-icon-picker v1.1.1 已发布,更新日志:
1. 新增图标选中高亮状态 I3S4AC 2. 新增图标为空显示的内容,可以通过prop传入I3S07X 3. 修复eIcon组件点击事件,事件冒泡问题 4. 调整目录以及添加自动更新新字体的功能 5. 修复因body的边距为0时出现的横向滚动条问题 6. 新增 fontawesome-5.x.x 图标的支持 I3BBKC 7. 感谢元谷 PR 可自定义的icon 8. 感谢gyy PR icon增加title,提高辨识度
e-icon-picker 图标选择组件
vue 3正式版本已经发布,请运行 `npm install install e-icon-picker@next` 安装,使用方式和1.xx一致
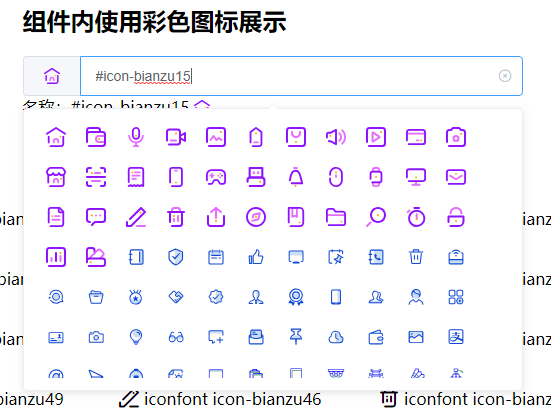
简洁大方,专为`element-ui`(已经脱离element-ui独立可用)和`font-awesome`(可选)图标库开发的图标选择组件,希望大家喜欢!
喜欢的欢迎star 项目地址
示例和文档
安装
因为项目使用了element-ui的组件进行二次开发,所以在使用此组件前请安装element-ui组件库。安装方式请参考element-ui官网的相关文档。element-ui官网。已经脱离element-ui,不需要再安装element-ui了。
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm install e-icon-picker -S
快速使用
import iconPicker from 'e-icon-picker'; import "e-icon-picker/lib/symbol.js"; //基本彩色图标库 import 'e-icon-picker/lib/index.css'; // 基本样式,包含基本图标 import 'font-awesome/css/font-awesome.min.css'; //font-awesome 图标库 import 'element-ui/lib/theme-chalk/icon.css'; //element-ui 图标库 Vue.use(iconPicker, {FontAwesome: true, ElementUI: true, eIcon: true, eIconSymbol: true});
使用
<e-icon-picker v-model="icon"/>