若依前后端分离版本 v2.3 已发布,更新日志:
- dev启动默认打开浏览器
- vue-cli使用默认source-map
- slidebar eslint报错优化
- 当tags-view滚动关闭右键菜单
- 字典管理添加缓存读取
- 参数管理支持缓存操作
- 支持一级菜单(和主页同级)在main区域显示
- 限制外链地址必须以http(s)开头
- tagview & sidebar 主题颜色与element ui(全局)同步
- 修改数据源类型优先级,先根据方法,再根据类
- 支持是否需要设置token属性,自定义返回码消息
- swagger请求前缀加入配置。
- 登录地点设置内容过长则隐藏显示
- 修复定时任务执行一次按钮后不提示消息问题
- 修改上级部门(选择项排除本身和下级)
- 通用http发送方法增加参数 contentType 编码类型
- 更换IP地址查询接口
- 修复页签变量undefined
- 添加校验部门包含未停用的子部门
- 修改定时任务详情下次执行时间日期显示错误
- 角色管理查询设置默认排序字段
- swagger添加enable参数控制是否启用
- 只对json类型请求构建可重复读取inputStream的request
- 修改代码生成字典字段int类型没有自动选中问题
- vuex用户名取值修正
- 表格树模板去掉多余的)
- 代码生成序号修正
- 全屏情况下不调整上外边距
- 代码生成Date字段添加默认格式
- 用户管理角色选择权限控制
- 修复路由懒加载报错问题
- 模板sql.vm添加菜单状态
- 设置用户名称不能修改
- dialog添加append-to-body属性,防止ie遮罩
- 菜单区分状态和显示隐藏功能
- 升级fastjson到最新版1.2.68 修复安全加固
- 修复代码生成如果选择字典类型缺失逗号问题
- 登录请求params更换为data,防止暴露url
- 日志返回时间格式处理
- 添加handle控制允许拖动的元素
- 布局设置点击扩大范围
- 代码生成列属性排序查询
- 代码生成列支持拖动排序
- 修复时间格式不支持ios问题
- 表单构建添加父级class,防止冲突
- 定时任务并发属性修正
- 角色禁用&菜单隐藏不查询权限
- 其他细节优化
基于SpringBoot + Vue的前后端分离权限管理系统。
下载地址RuoYi-Vue
如需不分离应用,请移步 RuoYi (保持同步更新),如需其他版本,请移步 项目扩展 (不定时更新)
内置功能
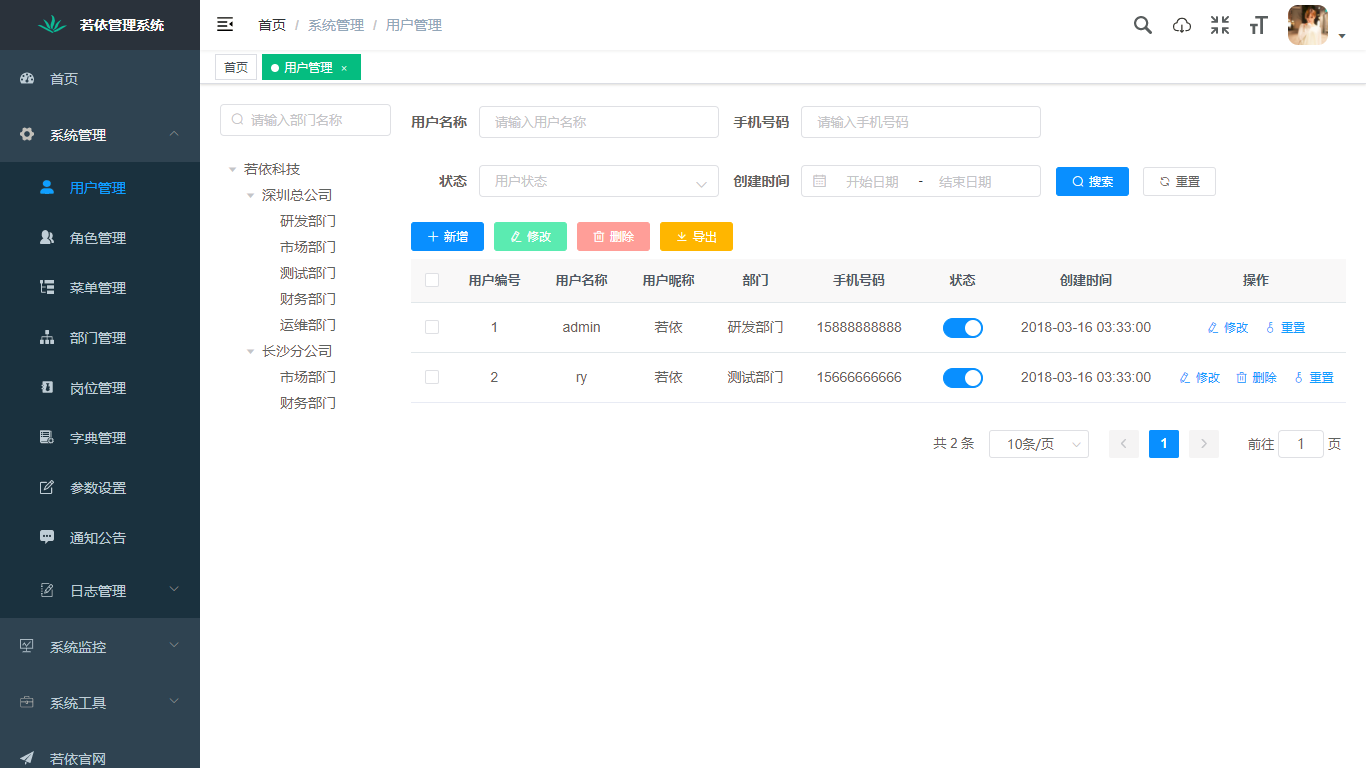
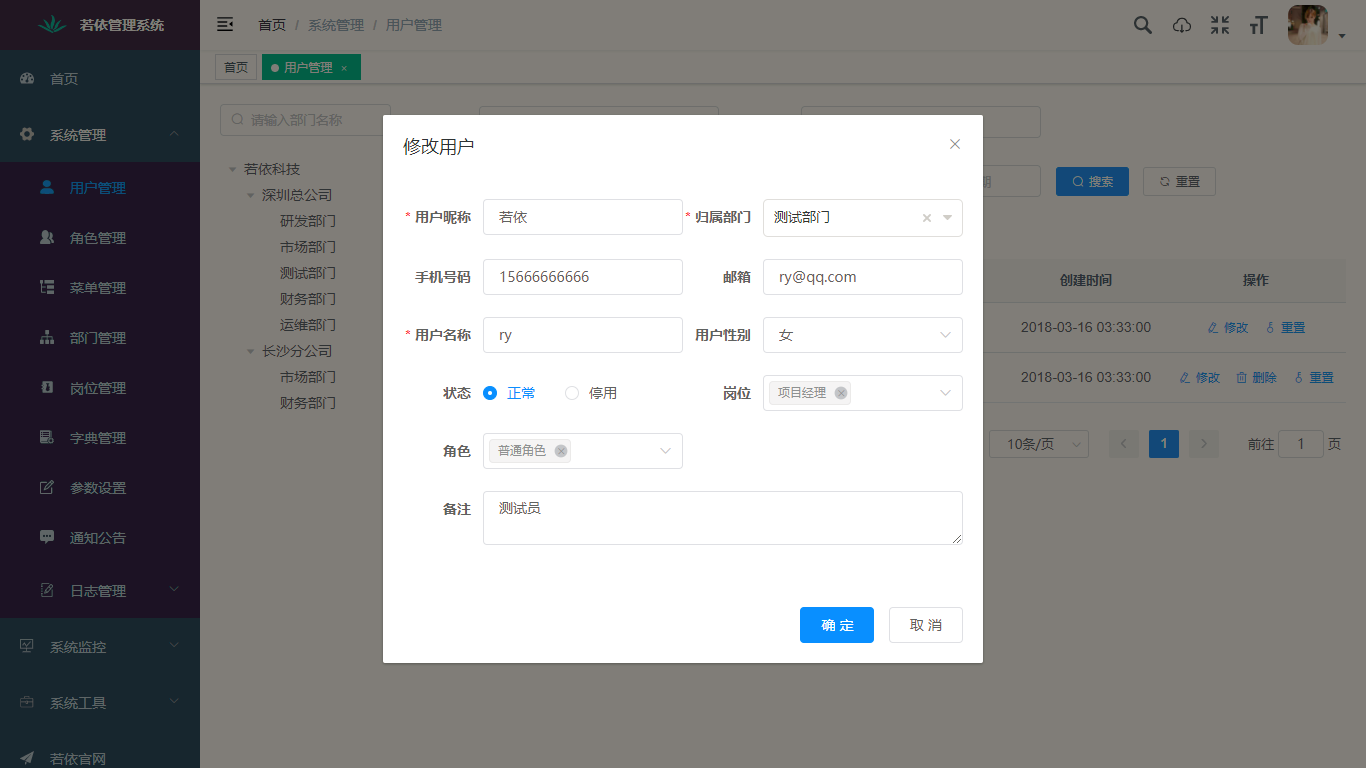
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
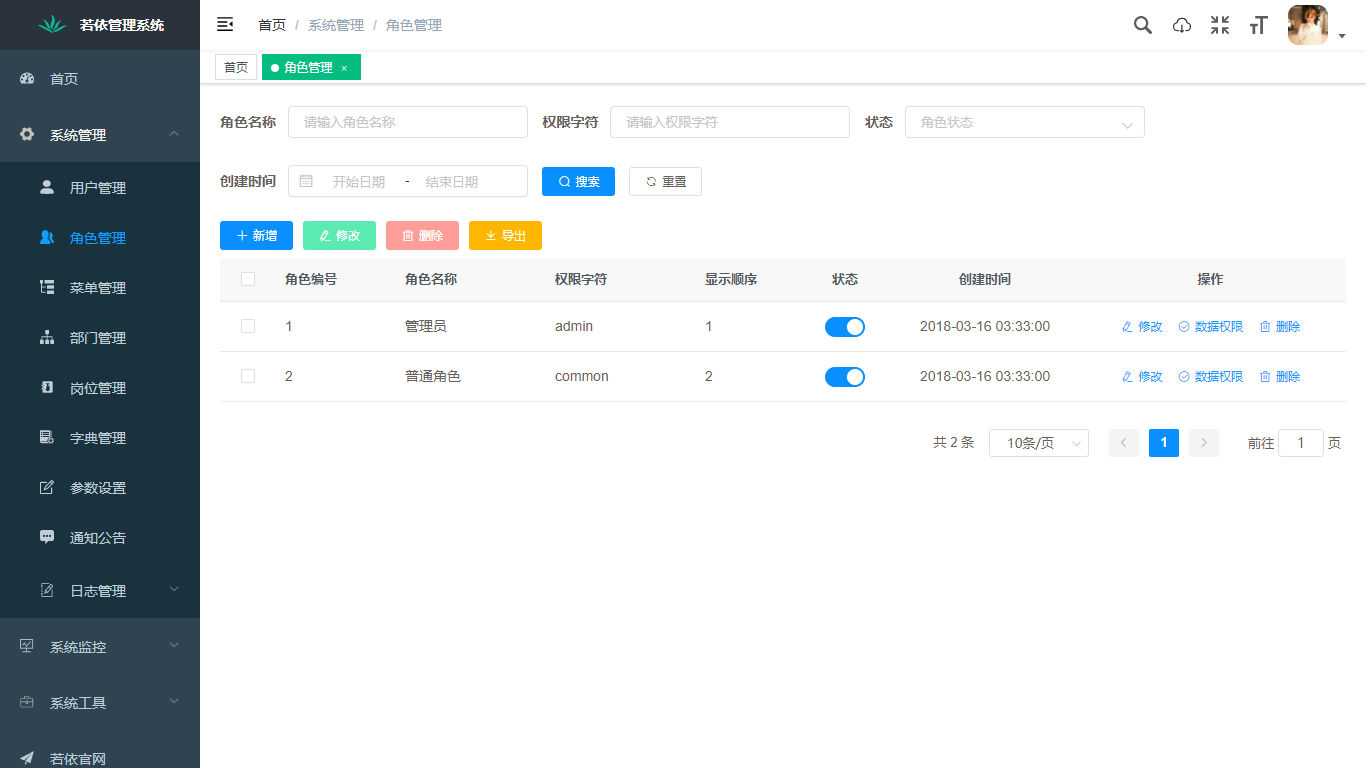
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
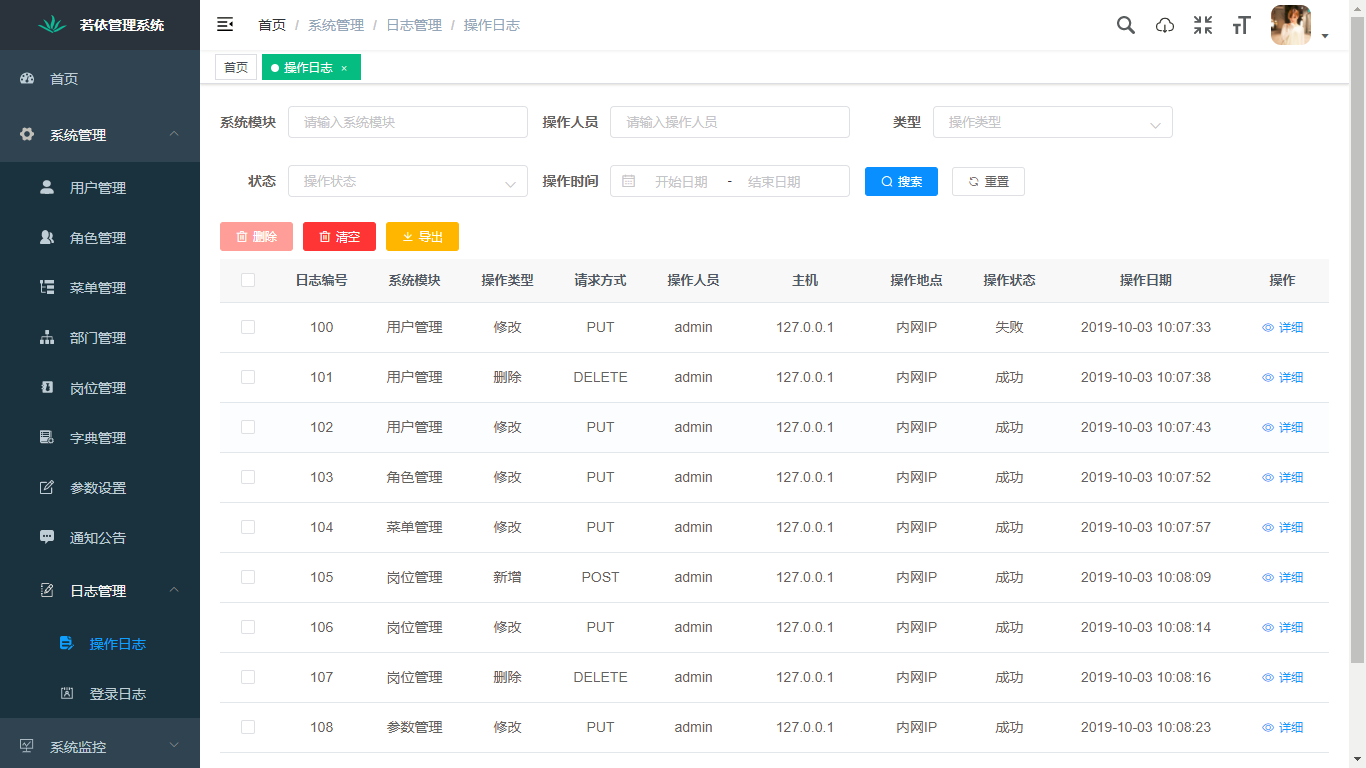
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
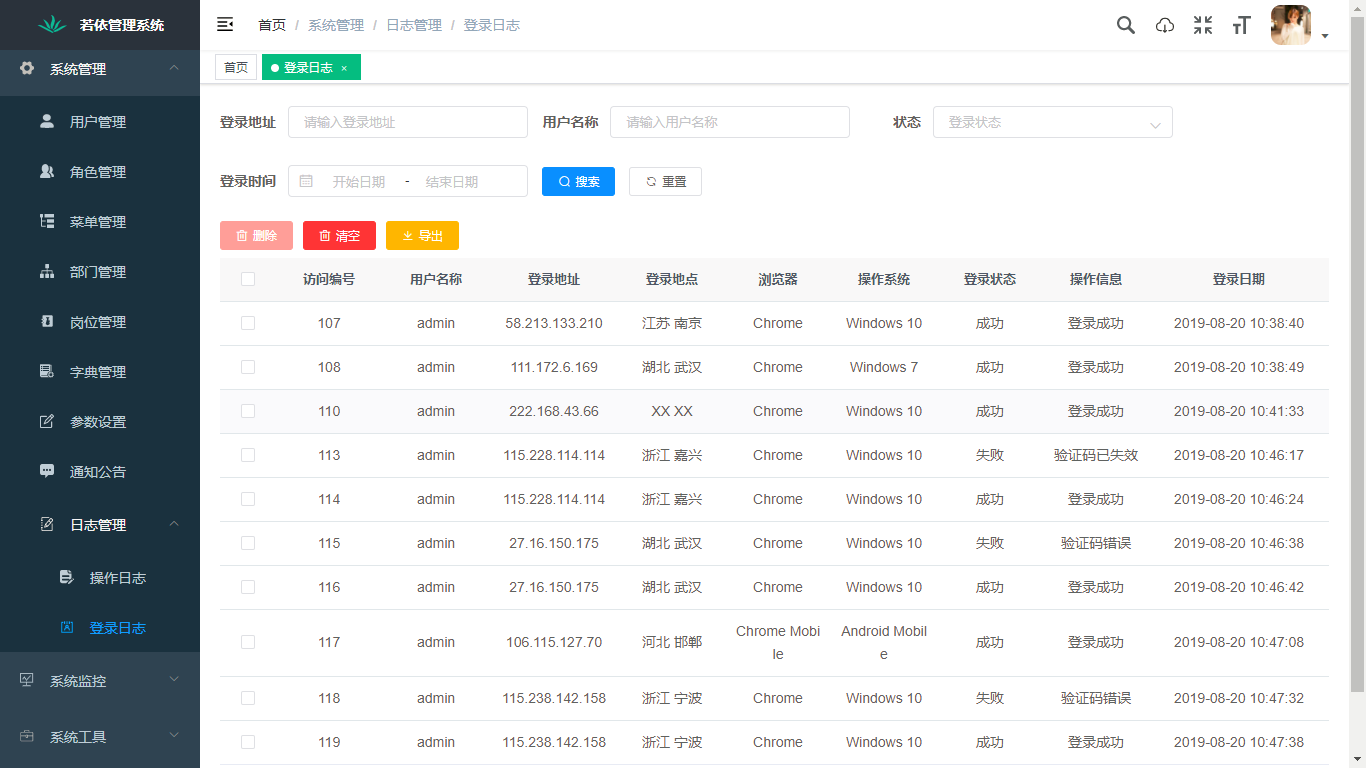
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
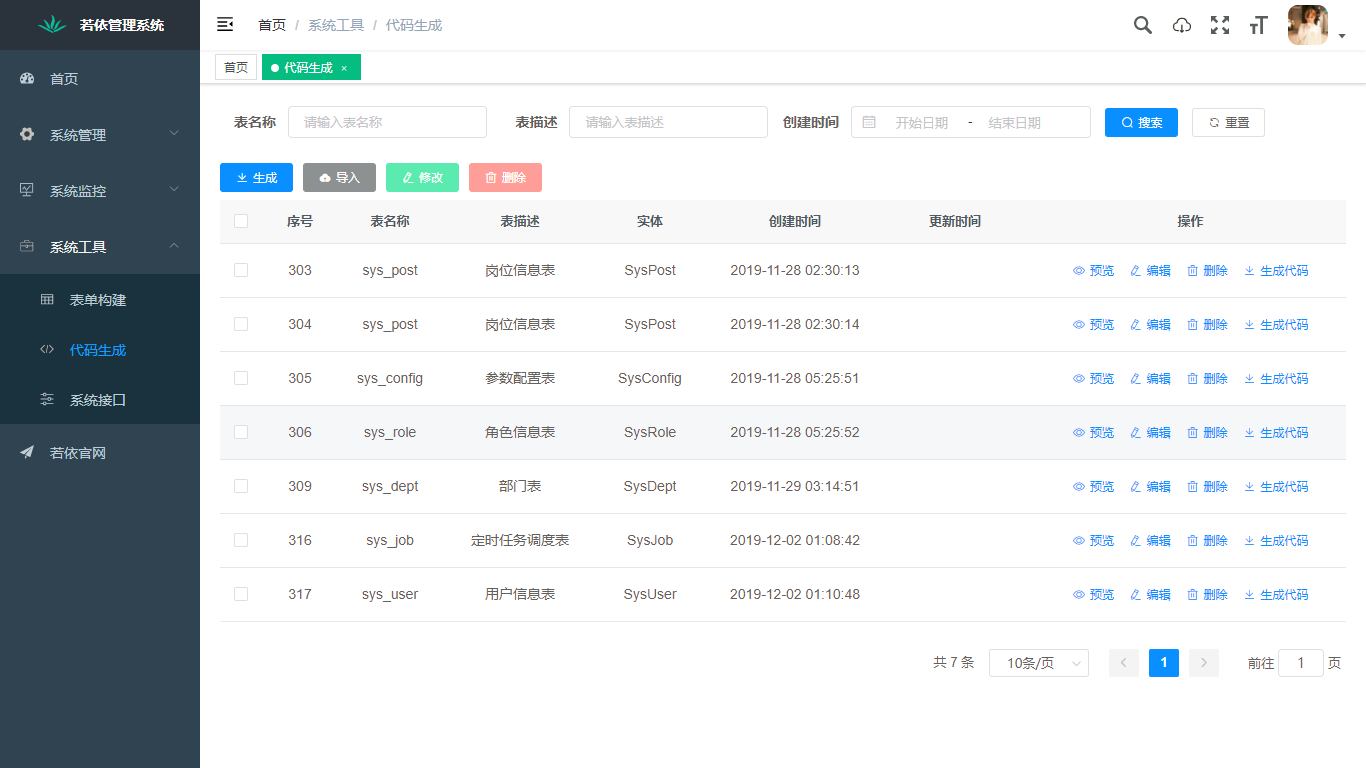
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线体验
演示地址:http://vue.ruoyi.vip
文档地址:http://doc.ruoyi.vip
演示图