导言:物联网产品不断的落地,物联网人才需求也越来越多,物联网门槛虽然不高,但是这个行业涉及的技术却很多,一个人不能掌握所有的技术,所以需要大家一起来共同创建物联网家园。
一、创建阿里云账号:
![clipboard clipboard]()
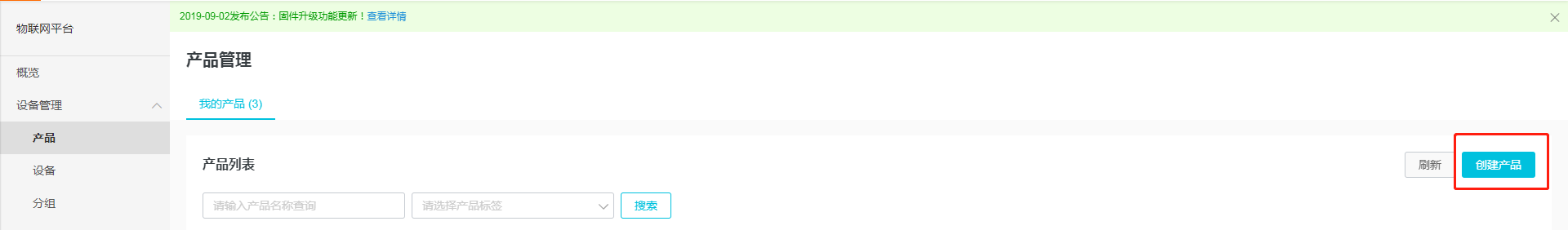
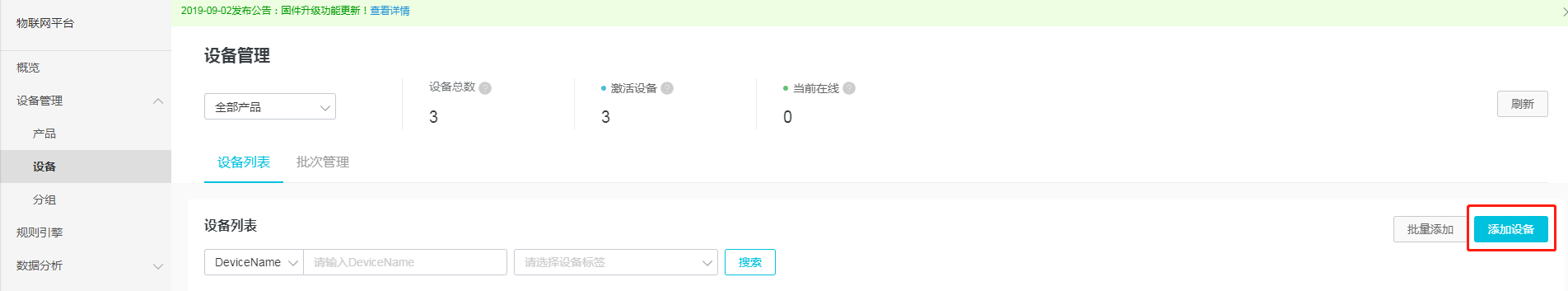
二、在阿里云物联网管理平台上创建自己的设备,产品和设备创建完之后会生成设备所需要的三元组:product_key、device_name以及device_secrete,请保存这三个元素,因为在接下来的微信小程序中会用到。
![clipboard2 clipboard2]()
![clipboard3 clipboard3]()
![clipboard4 clipboard4]()
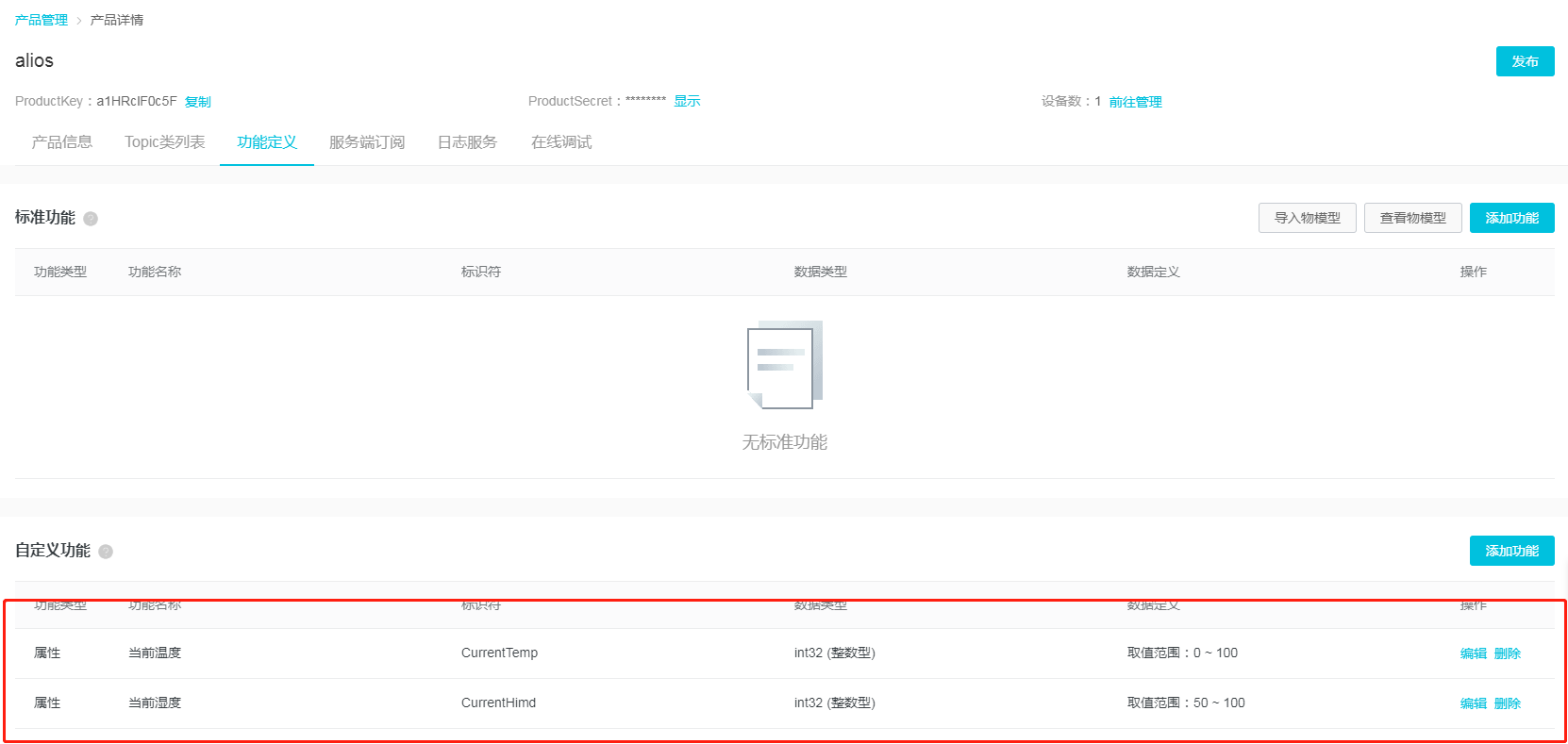
三、创建物模型信息,一个温度,一个湿度
![clipboard5 clipboard5]()
本文的重点是如何在小程序上实现数据的上报
四、小程序的编写
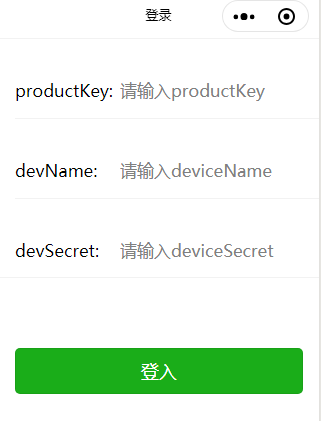
4.1、创建登入页面,输入在阿里云平台生成的三元组信息,点击登入跳转的显示界面:
![clipboard6 clipboard6]()
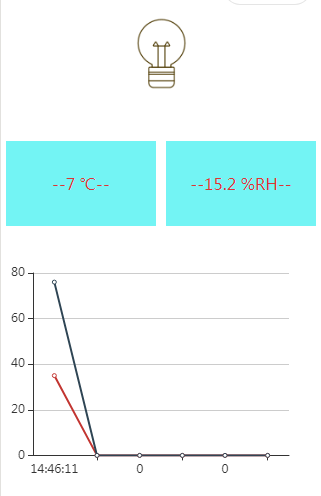
4.2、创建显示界面,最上面是灯泡:当平均温度超过60℃时,灯会亮起,当平均温度低于60摄氏度时,灯会熄灭,中间是平均温度和平均湿度。
示例代码1
<view class="weui-flex__item">
<view class="placeholder">--{{perTemp}} ℃--</view>
</view>
<view class="weui-flex__item">
<view class="placeholder">--{{perHdmi}} %RH--</view>
</view>
4.3、为了模拟温度和湿度的上报,小程序里模拟了两个变量对平台进行上报
示例代码2
device.postProps({
CurrentTemp: currenttemp,
CurrentHimd: currenthdmi
}, (res) => {
console.log(`postProps:`, res);</p>
4.4、最后将温度和湿度显示在曲线图上进行显示
示例代码3
//初始化图表
init_echarts: function() {
this.echartsComponnet.init((canvas, width, height) => {
// 初始化图表
Chart = echarts.init(canvas, null, {
width: width,
height: height
});
// Chart.setOption(this.getOption());
this.setOption(Chart);
canvas.setChart(Chart);
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart;
});
},
setOption: function(Chart) {
//Chart.clear(); // 清除
Chart.setOption(this.getOption()); //获取新数据
},
getOption: function() {
// 指定图表的配置项和数据
var option = {
xAxis: {
data: timeList,
},
yAxis: {
},
series: [{
name: '温度',
data: tempList,
type: 'line'
},
{
name: '湿度',
data: hdmiList,
type: 'line'
}
]
}
return option;
},
![clipboard7 clipboard7]()
4.5、最后我们可以在云平台的运行状态下看到温度和湿度的显示
![clipboard8 clipboard8]()
这是作者自己实实在在做出来的,就希望和感兴趣的一起交流学习,不喜勿喷,如果有感兴趣的可以关注微信公众号——物联网人家,获取完整的代码
![__20190903154206 __20190903154206]()