react native 启动屏 设置 react-native-splash-screen
ios端集成
组件的安装
yarn add react-native-splash-screen
react-native link react-native-splash-screen
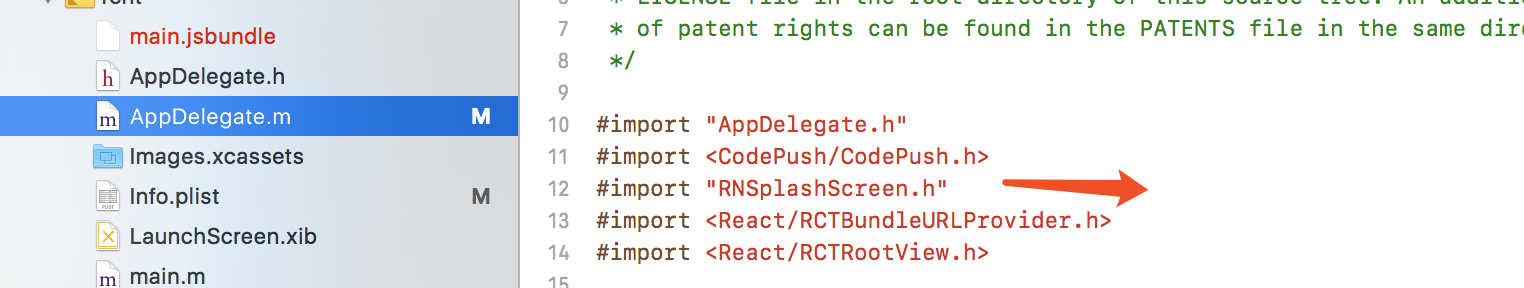
在 AppDelegate.m中导入 这个类

#import "RNSplashScreen.h"
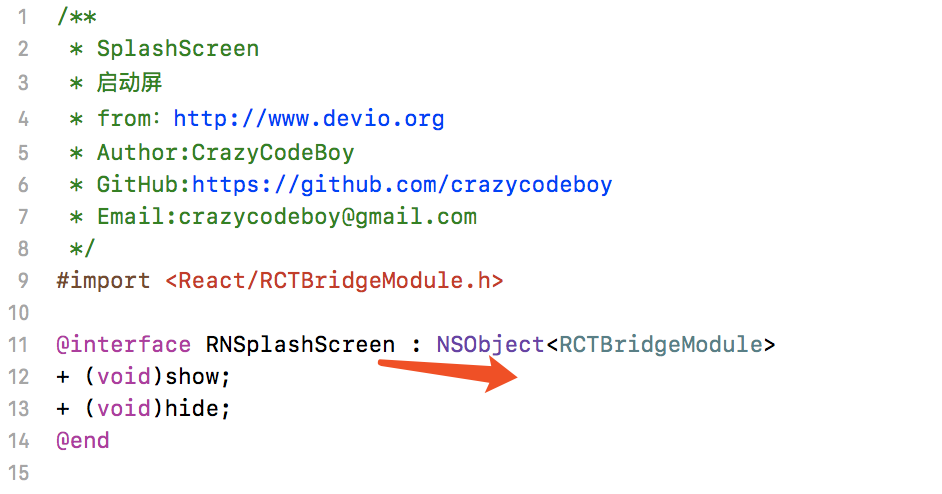
有的地方是 #import "SplashScreen.h" 这里要注意看下 这个组件的类名是什么


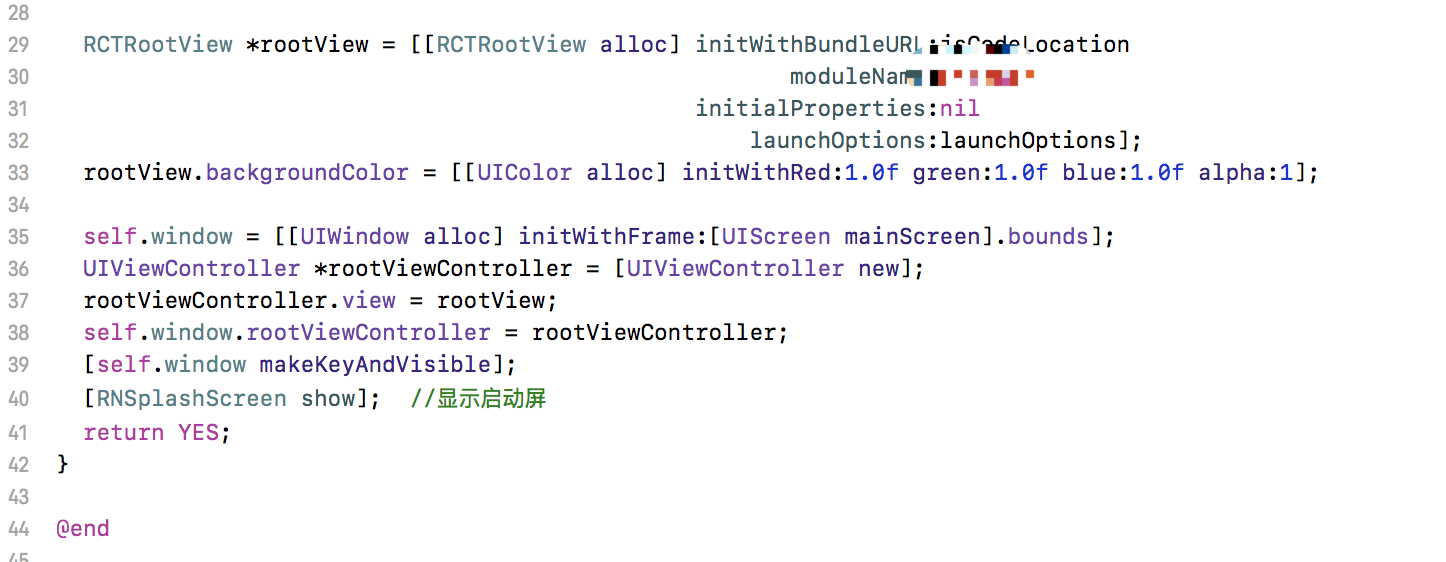
在AppDelegate.m中导入 这个类 后 开启启动屏

到这里基本配置算是完了 。
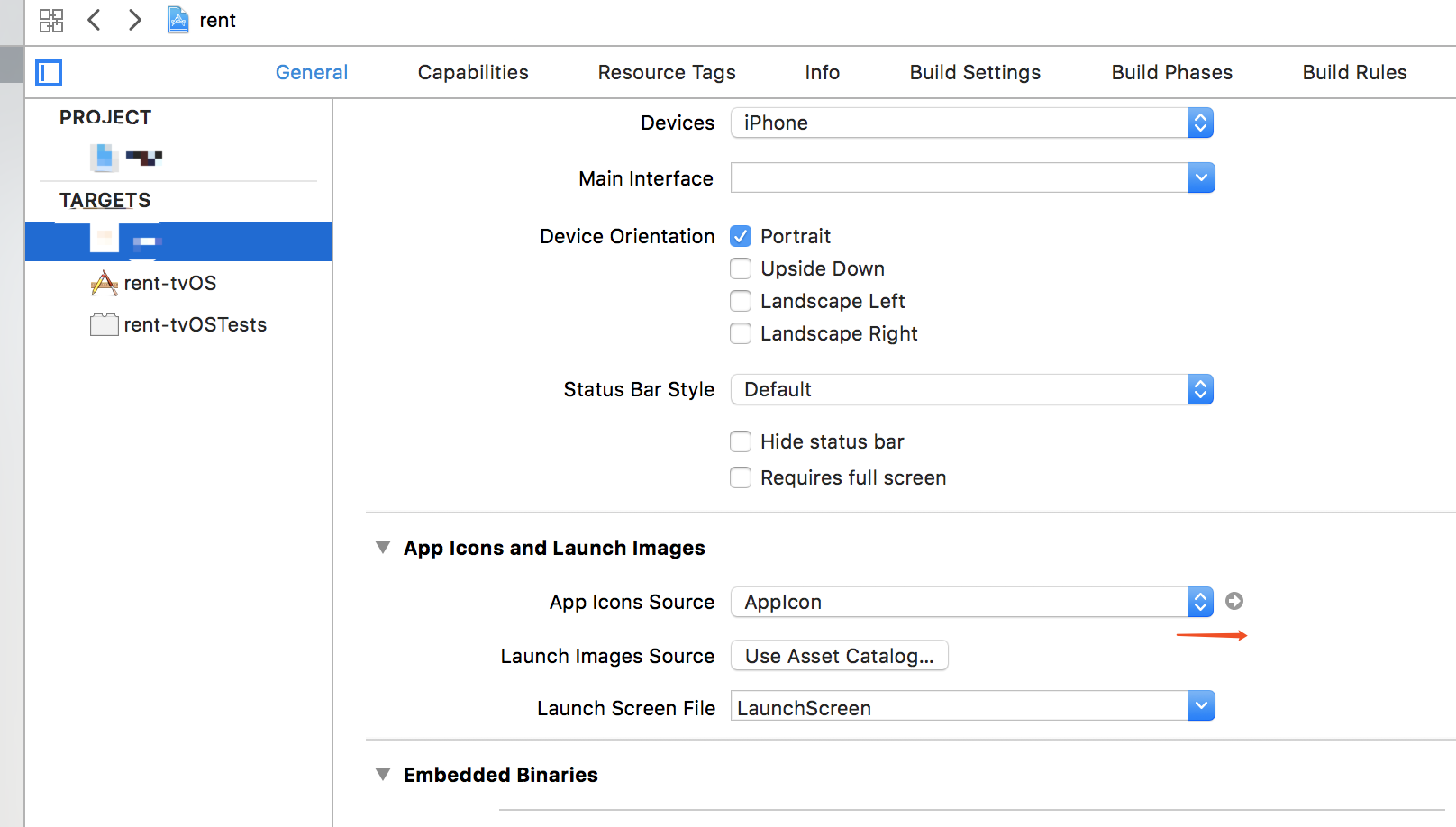
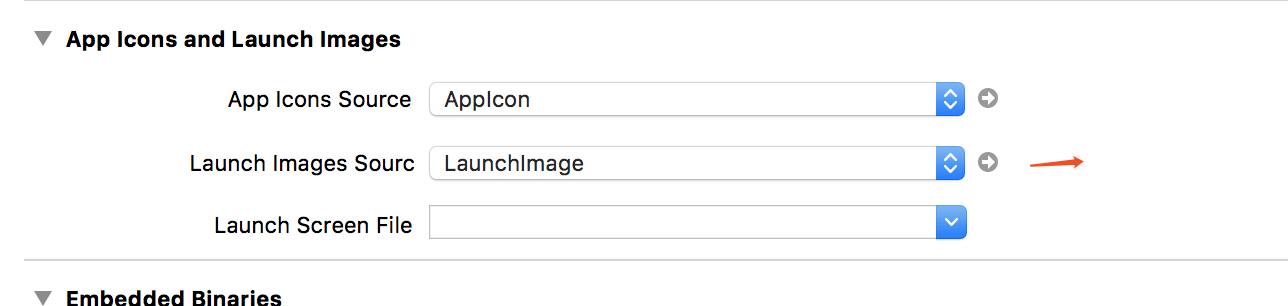
接下来配置启动图

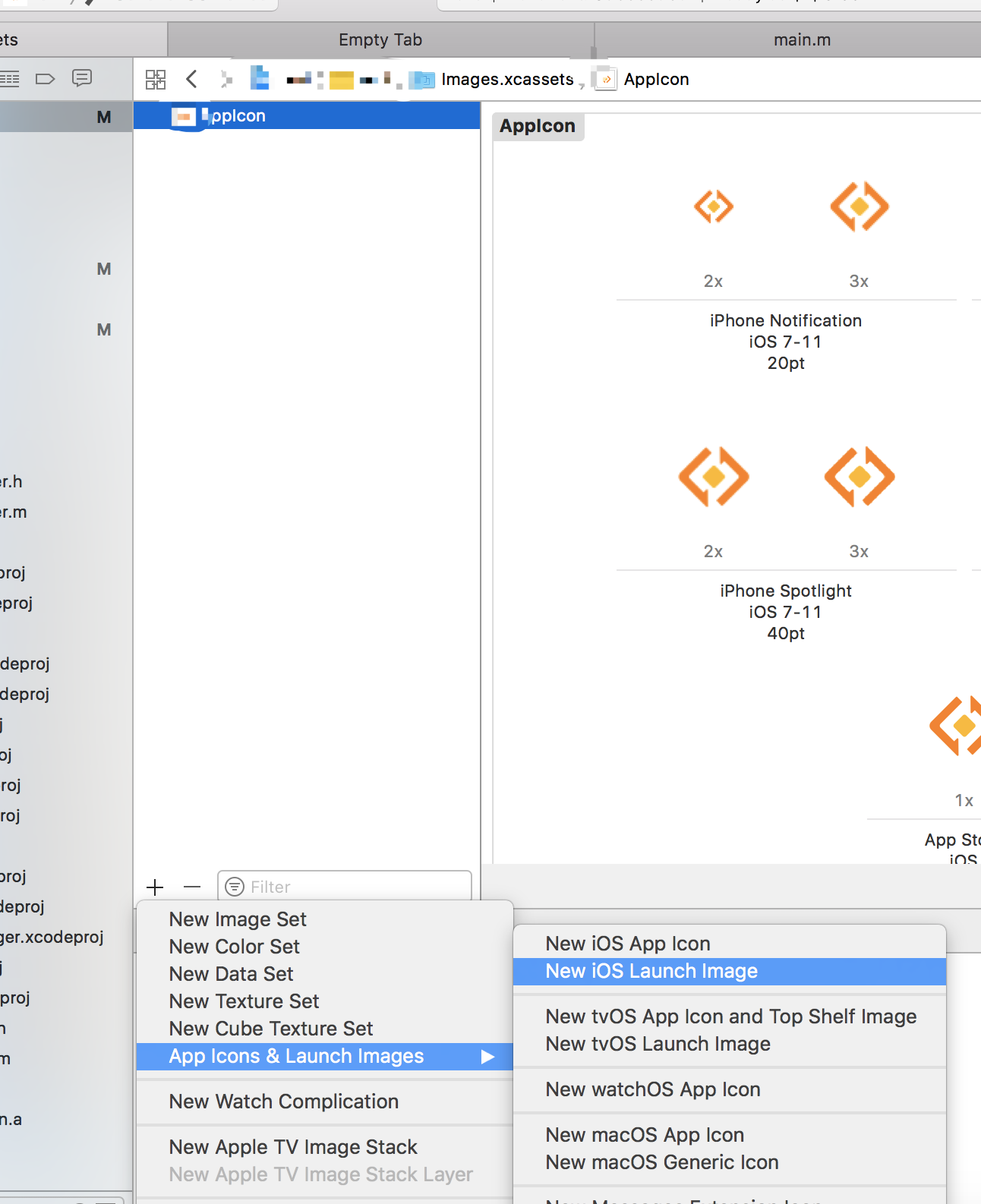
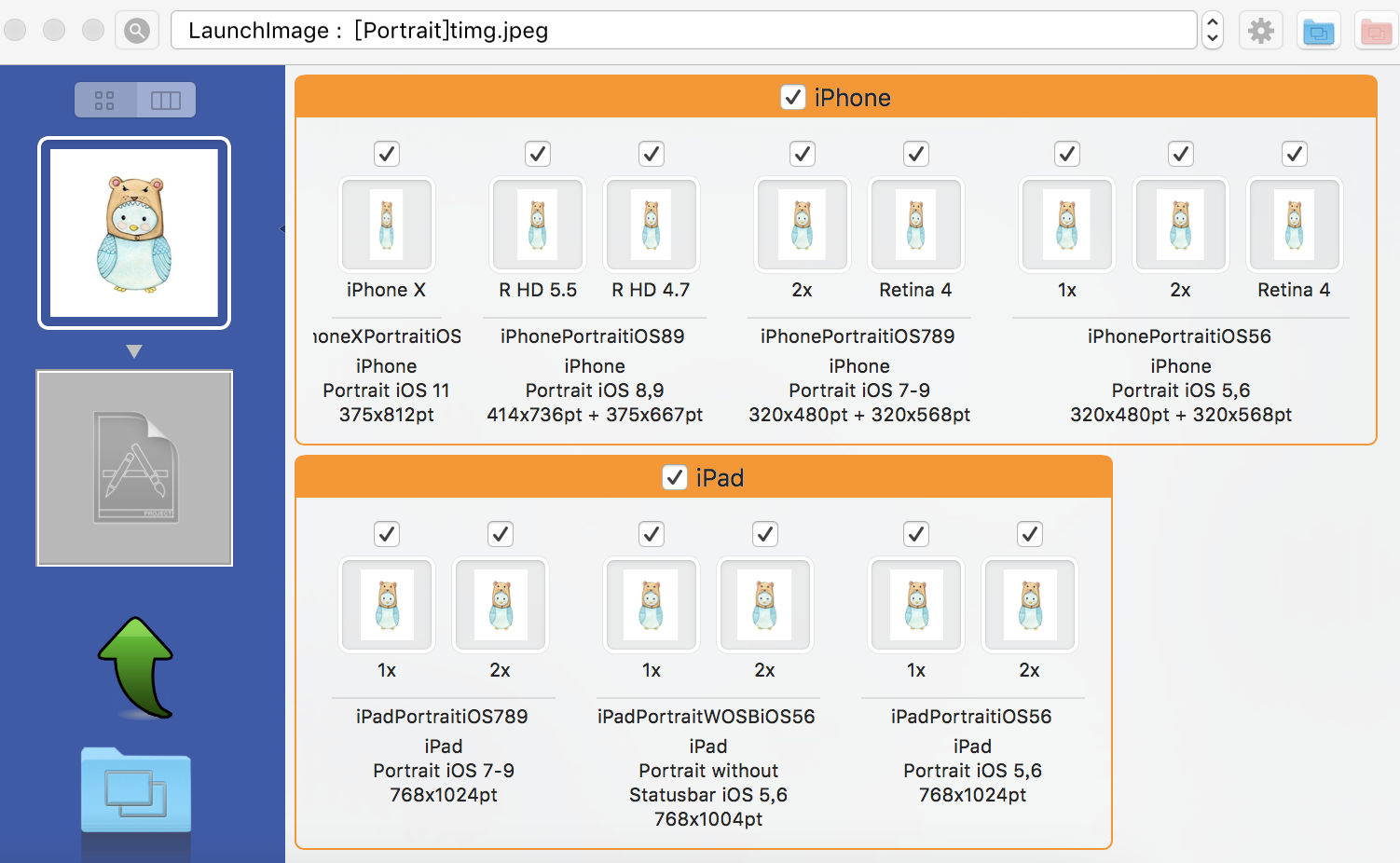
点进去


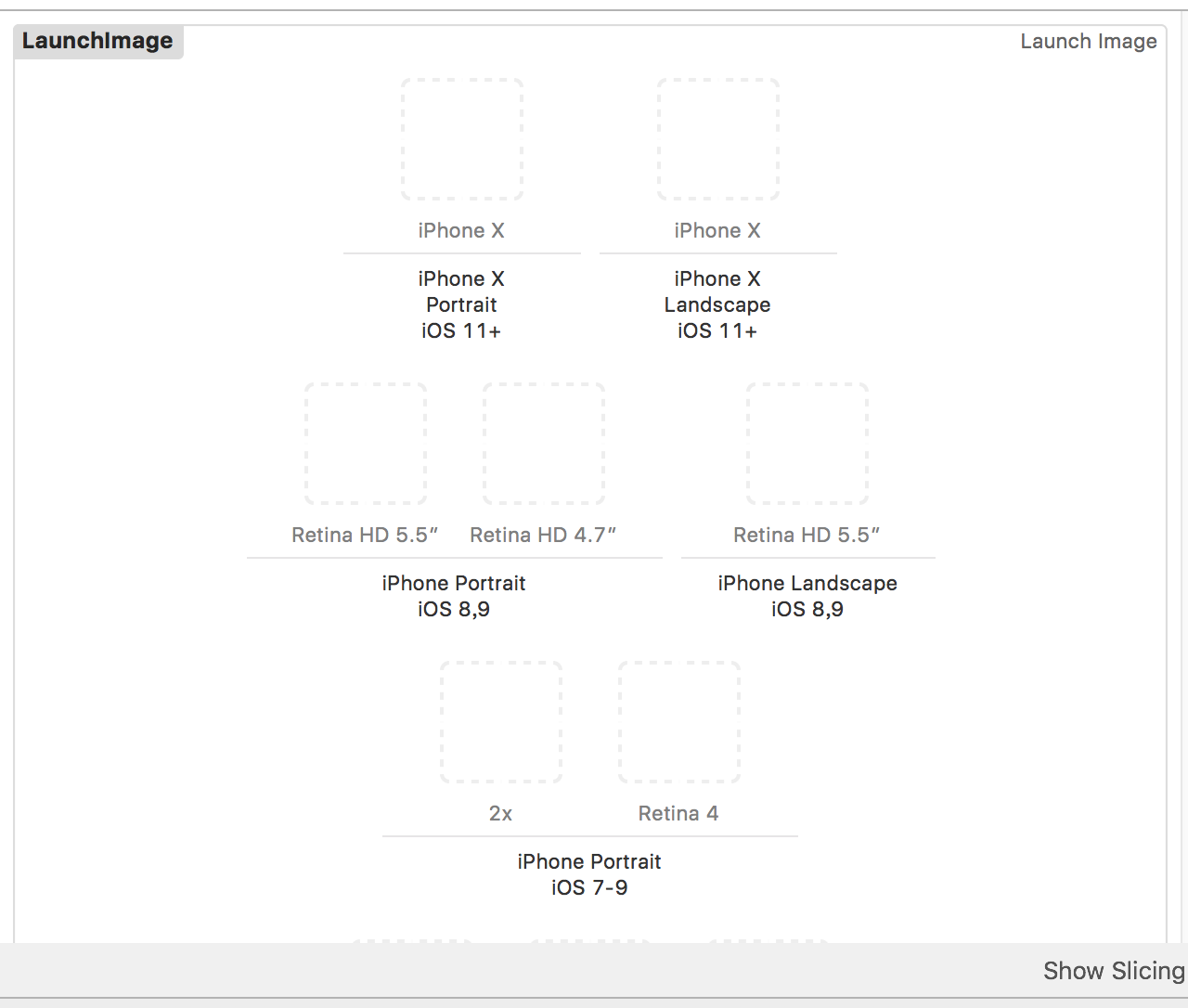
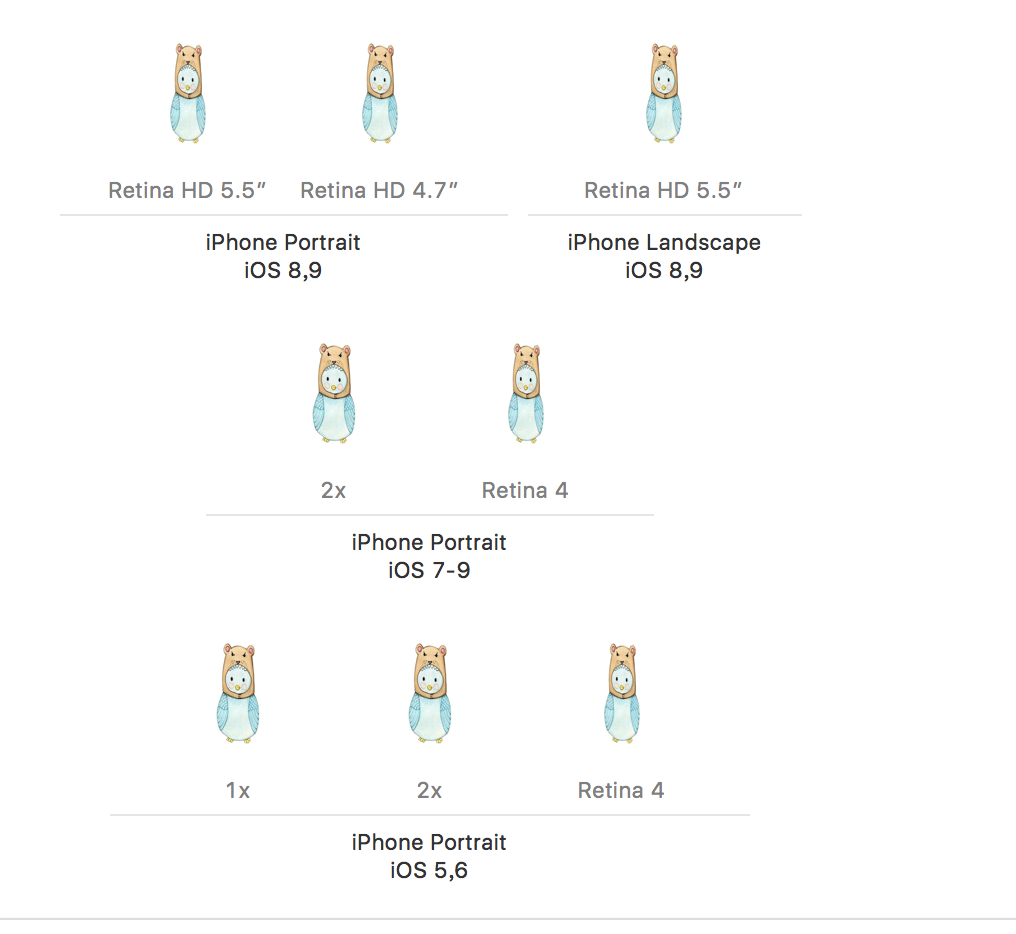
到这里 我们就要拖拽不同尺寸的适配图进去了
Mac的话 可以用这个软件 准备一张1024*1024.png大小的图
这个软件可以生成启动图 还有logo图都可以

也可以通过这个网址 上传 然后下载下来 ios android logo生成 这个网址只能生成logo图标
生成这些启动图 按照尺寸大小拖拽进去就可以了。

保存下来


在RN中的入口文件 配置关闭
import SplashScreen from 'react-native-splash-screen'
.......
componentDidMount() {
SplashScreen.hide() //隐藏启动屏
}
.......
如果出现黑屏或者 不显示启动图 说明没有引对

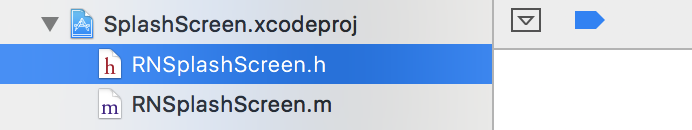
这个地方能够点进去 并且对应的名称一致 就可以了

ios的完成!




