张首晟教授死了,家人说因为抑郁自杀。网传抑郁是因为投资区块链失败。很可惜。
张教授少年成名,走上物理学的巅峰,肯定是个聪明人。不知为何落到了这步田地。太不该了。
今年夏天时候,币圈正火,我也想投入到这场轰轰烈烈的 Web 3.0 革命当中去,作为一个码农,自然是从技术入门,但打开这扇门之后,看到了金光大道与万丈深渊,发现,这不是我的机会,便悄悄关上门,继续搬我的砖了。
这是一个典型的从入门到放弃的故事,我的知识有限,不要以我的论断作为你的投资依据,我不承担任何风险。
开始的时候,我从网上找一些资料来读,质量参差不齐,看得头大。还发现了一个大佬写的科普文章的错误,不是逻辑错误,是一个数据错误,可以翻看一下本公众号的文章,入门区块链之我填的第一个坑。我是下了一番功夫的。后来,有个叫老虎的人,送了我一本《精通比特币》,这是一本极好的书,系统地讲解比特币,我理解了大部分的内容。感谢老虎,只是不知道他最近受了什么打击,在群里总是说,看破不说破。
理解了之后,考虑,我该如何抓住这个机会呢。买币囤币,现在比特币都这么贵了,我就是把房东的房子卖了,也买不了几个。房东也不会同意啊。发币是个不错的途径。发币一本万利,想发多少就发多少,想留多少就留多少。简直天上掉馅饼,不,掉金条。发币权,是一个国家的权利,一个国家,需要多少人浴血奋战,才建立的。而区块链,找几个名人站台,搞个网站,租几台服务器,就够了。甚至,这些都不用,发个声明,就够了,称之为空气币。
如此,本萝卜便很快成为土豪,迎娶白富美,走上人生巅峰。去海边,买一片沙滩,建一个城堡,每天面朝大海,春暖花开 ······,等等,等等,等等,美梦在金光大道上奔驰,但我分明听到了冰层破裂的声音,一脚急刹车,冰面破开,泥沙俱下,坠入深渊。醒来。
这里的坑儿有点多啊。
技术上。
比特币的基础是密码学。一个钱包,就是一对数字。其中一个是公开的,称之为公钥,一个自己保留,称为私钥,转一次账,要用私钥签名,用公钥验证。如果有人得到了你的私钥,你的钱包就是他的钱包了,也就相当于钱丢了。理论上讲,针对一个特定的一个数字,从公钥,算出私钥,用你的电脑需要几十年甚至更长的时间。这就像防盗门一样,不是打不开,而是打开的时间比较长,比如,用电锯切割,需要 50 分钟可以打开,这个过程,足以被发现,所以,这笔生意就不值得干了。但是,计算机是高速发展的,计算能力迅速膨胀,目前处于探索中的量子计算机,据说可以几秒钟就可以破解。假如这方面有所突破,这些钱,就像摆在路边,谁都可以拿用,就像土一样,没有价值了。
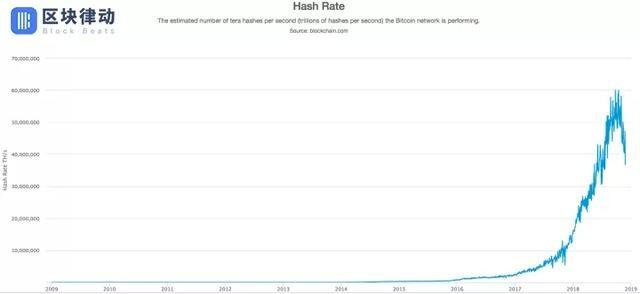
区块链的运行,靠的是计算能力。良好运作的区块链,有一个假设的前提:没有一台计算机的计算能力,超过全网的 51%(有一种说法是 30%)。如果超过,他就有了改变账本(也就是区块链记录)的能力。下面是这几年算力变化图。
一开始,人们用普通电脑挖矿,当有人用显卡挖矿的时候,电脑就挖不到了,算力差了一个量级,当有人用专门的矿机挖矿的时候,显卡就不行了。看到币圈的一个故事,说有一个新币发行的时候,有人租了阿里云的显卡算力来挖矿,大赚了一笔。阿里很快补上了这个漏洞,禁止挖币。这家伙真是个天才。这个假设是很容易被打破的,如果有人刻意做这件事儿,不太困难,现在最大的两个矿池,理论上,联合起来就可以做到。如果你能够穿越,拿着个矿机,回到 2012 年,也可以做到。他们为什么不做,因为善良?我不太信。若发币,这一点我是无法保障的。所以不敢。
理论上。
区块链是一种共识。大家都觉着值钱,就值钱了。但共识是脆弱的。大家都认为文玩核桃值钱的时候,一个品相好的核桃能卖到几十万,大家都认为藏獒值钱的时候,一条狗可以卖到上千万,大家都认为郁金香值钱的时候,一个大蒜瓣可以换一座房子,但,当泡沫起来,信心破灭之后,后果大家都知道了。核桃还是正经的核桃,味道不错,狗,吃得太多,养不起,放任自生自灭了。当前,区块链的共识,已经开始松动了。我不确定比特币会不会涨,共识这东西,谁说的准呢。
区块链降低交易成本。现在交易的手续费,让人们都不想交易了。
经济原理上。
财富的产生,需要背书,如你盖了一处房子,你搬了两块砖。而区块链财富的产生,后面是空气。作为发币方,你可以给自己和合作伙伴留任意多的币,这样就凭空有了一笔财富。有了币的人开始摇旗呐喊,这币靠谱,招引人来买币,然后,你就可以卖了你手里的币,换作真实的货币。这套做法,俗称割韭菜。拉一波行情,割一波韭菜。当没有人相信的时候,币就不值钱了。但这个时候,前期的人,手里是大堆的现金,后面的人,手里是大堆的币,也就是硬盘里的一堆文件,关了机,啥都没有,开了机,也是一钱不值。
分叉。分叉是个区块链特有现象。两拨人意见不一致了,就分道扬镳,各自维护一套账本。分叉有个有趣的现象,你的钱多了一倍。因为分叉前的数据,两边都是认的啊。这种凭空产生的钱,让人高兴,但,不符合经济原理啊。天上掉馅饼是好事,但接下来要做的事儿是,仰望天空,不是等第二个馅饼,而是担心,别被砸死。
综上,我放弃了。
继续搬砖,继续码代码,技术圈,或许才是我的应许之地。