推荐 9 个样式化组件的 React UI 库
简评:喜欢 CSS in JS 吗?本文将介绍一些使用样式组件所构建的 React UI 库,相信你会很感兴趣的。
在 React 社区,对 UI 组件进行样式化的讨论逐步从 CSS 模块到内联 CSS 再到 CSS in JS,非常热烈。
CSS in JS 的相对崛起,能更多地受到一些开发人员的青睐,与 React 组件生态系统的兴起以及 Max Stoiber 和 200 多个贡献者的样式化组件项目的兴起紧密相关。
为了节省大家的时间,我收集了一些有用的库,它们利用样式组件提供一个简洁的开箱即用的工具包。可以帮助大家将样式化组件放到自己的应用 UI 中进行测试。
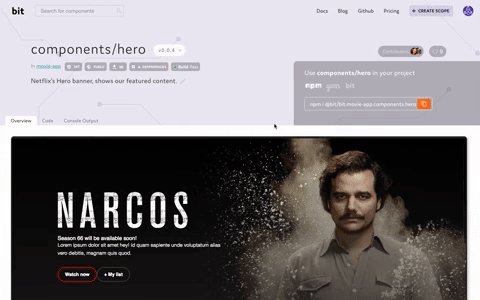
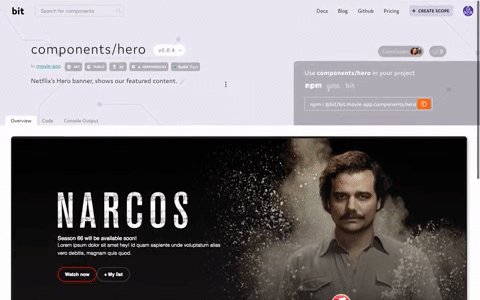
你可以使用 Bit 在可视目录中组织样式化组件集合,共享 CSS 组件,并在不同的项目中进行开发,每个组件也都可以使用 NPM 安装。
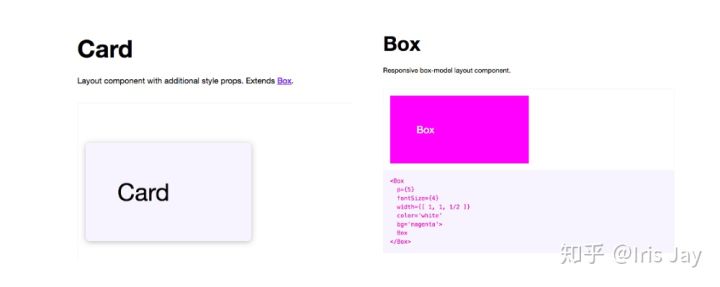
1. Rebass
rebass 是一个“用样式系统构建的 React 原始 UI 组件”,在 github 上有接近 5k star。它的特点是轻量,设计精美,有 8 个可扩展、可复用的组件,这些组件还具备响应性和可定制性。
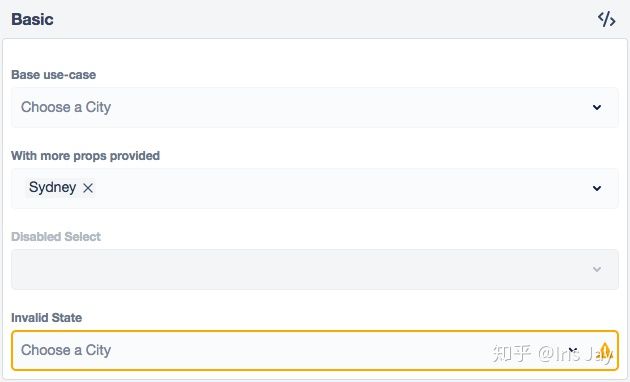
2. Zendesk 的 Garden React 组件
虽然这个库只有 350 个 star,但它提供了精心制作的组件,这些组件可以单独发布到 NPM,也可以轻松地作为 Bit 组件来使用和共享。有的组件可以用来响应一系列的用户输入设备,有的可以被调整来处理从右到左的布局,有些甚至包含动画效果。它提供了很多 Web HTML、CSS 和 JavaScript 小模块,可以放到任何基于 React 的应用中。
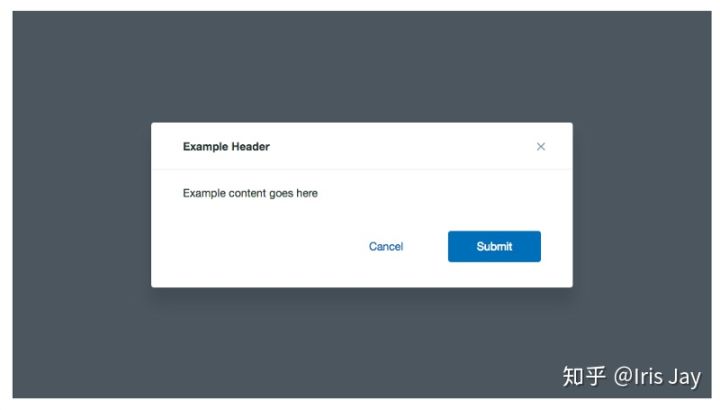
3. Atlaskit
Atlassian 的 React UI 组件库,遵循 Atlassian 的设计准则并使用样式组件。该库旨在为所有构建在 React 上的 Atlassian Cloud 产品实现 ADG3 设计。每个组件都是一个包。
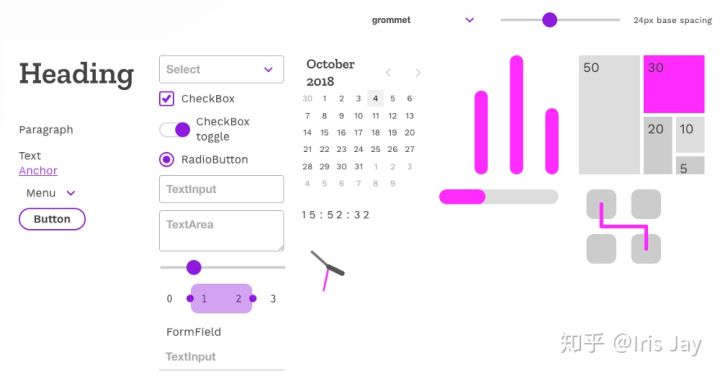
4. Grommet V2
Grommet 库(被 Netflix,Uber 等使用)的 V2 版本用样式组件取代了 SASS。所以现在你不再需要特殊的配置或使用 SASS 来为你的组件设计样式,样式不再是全局的,并且不再在构建时进行主题化。他们官网还提供了许多示例,动手试试吧。
5. Smooth-UI
获得了 800 star 的 React UI 组件库,强调用户体验,包括样式的可扩展性。它还公开了一些开箱即用的类,所以我们不必学习新的 API 来扩展组件,还可以在调试组件时使用。
提供一个 smooth-ui codesandbox 示例。
6. Reactackle
Reactackle 是一个带有样式组件的 React UI 库,提供跨浏览器支持,有 200 个 star。 该库支持基本设计方面的自定义,并提供开箱即用的主题。
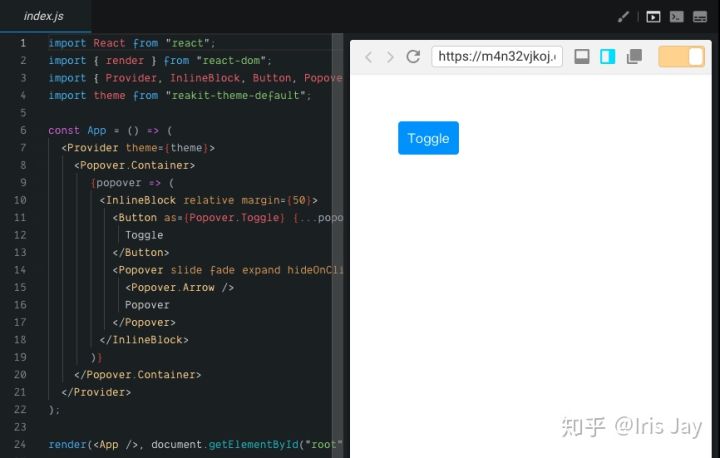
7. Reakit
Reakit 可以让你用任何组件或容器来创建新的东西。 所有组件就像 HTML 元素一样都遵循 WAI-ARIA 标准,且符合单元素模式。 在 GitHub 上获得了 1k star。
尝试使用 codesandbox 的案例
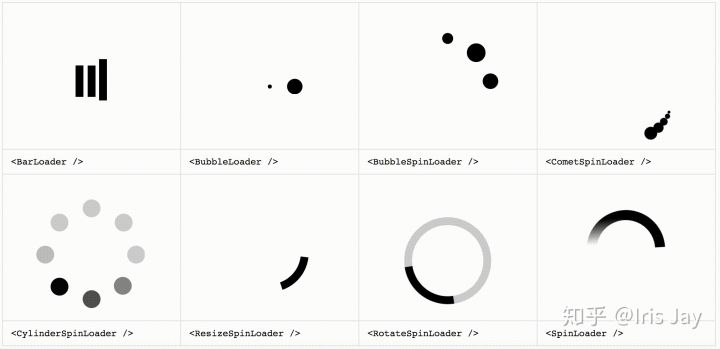
8. React CSS loaders 和 Styled loaders
react-css-loaders 是纯 CSS React 加载组件的集合,它基于流行的 css-loaders 项目并使用样式组件构建。
Styled loaders 是一套基于 Preact 和 Styled Components 构建的加载器,基于流行的 spinkit 项目。
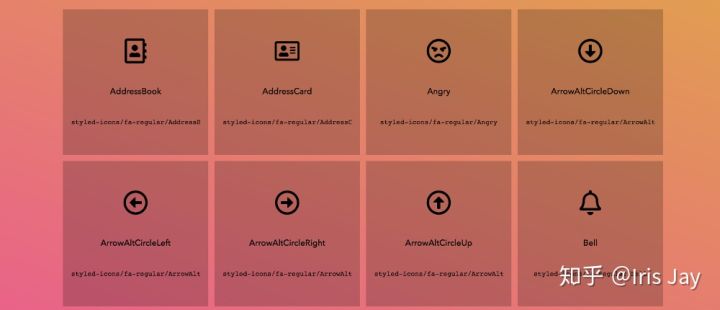
9. Styled icons
它提供了包含 Font Awesome、Feather、Material Design 和 Octicons 图标包的样式组件,且完全支持 TypeScript 类型和 tree-shaking / ES 模块。可以在 “styled-icons 网站”中查看这些 icon。
它提供了包含 Font Awesome、Feather、Material Design 和 Octicons 图标包的样式组件,且完全支持 TypeScript 类型和 tree-shaking / ES 模块。可以在 “styled-icons 网站”中查看这些 icon。
其他优秀项目
需要注意的是,这里面许多是不再维护的或还在研发中的项目。