安装完Python之后,如何设置Python环境变量
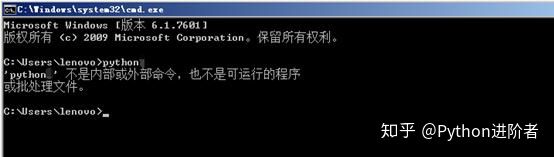
人生苦短,我用Python。最近有许多加群的萌新在咨询Python安装的事宜,Python安装问题不大,可以戳这篇文章:。本以为安装Python之后就可以万事大吉,高枕无忧了,往命令行中输入python,发现有下图的错误。

明明已经安装了Python,为什么还出现这个错误呢?这里很可能是因为你尚未设置Python环境变量。今天小编就手把手教你如何设置Python环境变量。
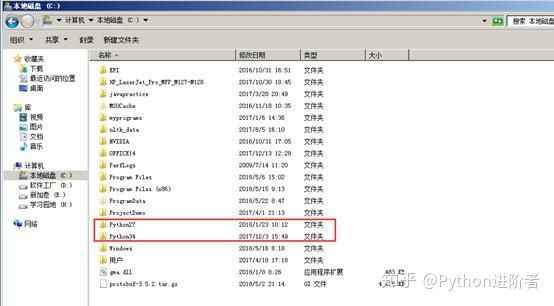
1、首先确定已经安装好了Python,并且要知道你的Python安装到哪个位置了。下图是小编的Python安装位置,Python2和Python3都安装了,都默认将其放在了C盘。

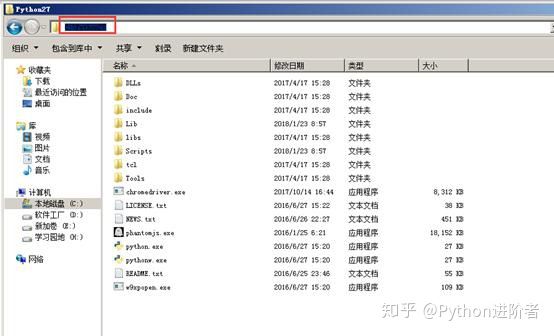
2、务必要知道Python的安装位置,这个事情很重要。有的小伙伴还不知道怎么复制路径,其实只需要点击路径栏,如下图所示。

3、此时路径会铺上一层面纱,之后Ctrl+C就可以进行复制了,如下图所示。

4、此时路径会变成类似这样的状态:C:\Python27,反斜杠的路径,这个就是我们想要的结果。当然这个路径是我电脑上的Python安装路径,每个人的安装路径可能不一样,只需要找到Python安装路径,再将其复制即可。
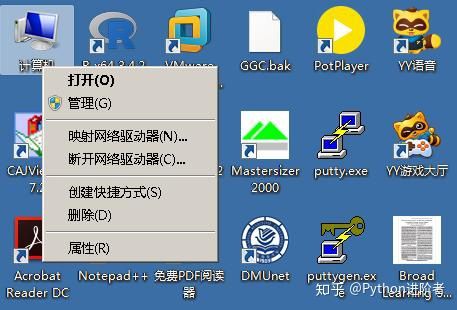
5、复制好Python路径之后,回到桌面,找到“我的电脑”,右键,选择“属性”,如下图所示。

6、之后弹出下图的系统界面,然后选择左侧栏目中的“高级系统设置”。

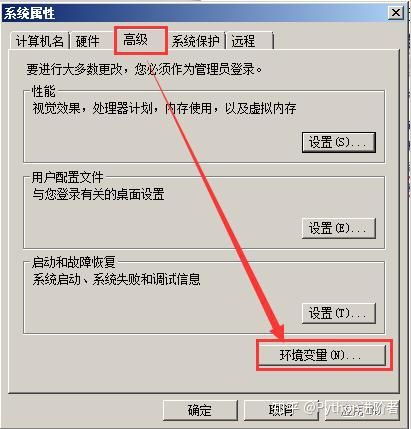
7、之后弹出“系统属性”界面,选择“高级”选项卡,再点击右下方的“环境变量”,如下图所示。

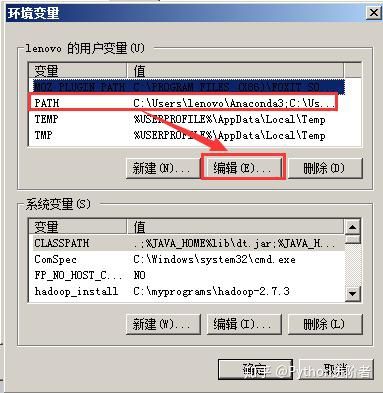
8、之后在弹出的“环境变量”对话框中,点击“PATH”,然后点击“编辑”选项卡。

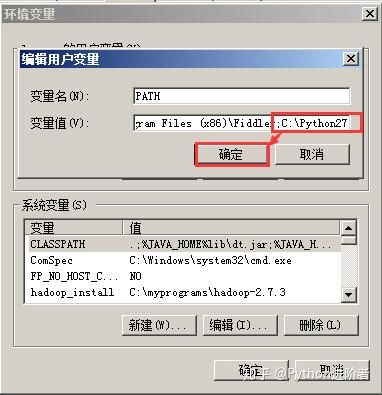
9、之后在弹出的“编辑用户变量”的“变量值”最后将刚刚复制的路径进行粘贴(快捷键是Ctrl+V)。特别需要注意的是在路径之前要添加一个分号,该分号是英文状态下的分号,表示与前边的路径分开,是另外一个路径。说白了,就在在变量值下输入“;C:\Python27”或者“;你的Python安装路径”即可。完成之后,一路点击确定即可。

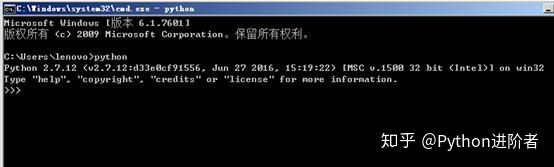
10、此时输入cmd,重新打开一个命令行窗口,再次输入python,如下图所示。此时可以看到Python已经成功的设置环境变量了。

之后,小伙伴们就可以正常使用Python啦~~




