![The image for the blog]()
Dojo 是一个强大的面向对象 JavaScript 框架,主要由三大模块组成:Core、Dijit、DojoX。Dojo 6 已经发布,带来了许多新的特性和变化,包括减少样板、增加灵活性和进一步提高性能,大大改善了开发体验。更新内容如下:
基于函数的小部件和中间件
基于函数的小部件和中间件(function-based widgets and middleware)提供了现有基于类的 API 的替代 API。与以前的框架版本相比,用于小部件和中间件的单一 API 有助于提高开发人员的人机工程学,并降低复杂性和样板,从而使开始编写 Dojo 应用程序更加容易。
中间件是一个独特的概念,旨在取代所有现有的补充小部件模式、混合器、元和装饰器。中间件是功能和反应性元 API 的自然发展,它提供了一种机制,它不仅可以使用命令式 API 和异步 API,而且还可以与其他中间件组合,并影响小部件的属性接口。
使用基于函数的小组件和中间件的核心原语是一个由 vdom 模块提供的新函数 create。create 函数用于定义中间件和属性,并返回用于创建小部件或中间件的工厂接口。
import { create, tsx } from '@dojo/framework/core/vdom';
interface MyWidgetProperties {
label: string;
}
const render = create().properties<MyWidgetProperties>();
export default render(function MyWidget({ properties, children }) {
const { label } = properties();
return (
<div>
<span>{label}</span>
<div>{children()}<div>
</div>
);
});
![]()
![]() 中间件设计支持组合,以创建高级自定义功能。除了核心中间件之外,还为基于函数的小部件创建了更高级别的 Dojo 中间件。另外,基于类的小部件中使用的一个常见模式是使用类属性来存储小部件的本地状态,而使用基于函数的小部件,此版本为小部件工厂定义了 iCache 中间件,以便能够跨渲染存储计数器状态。
中间件设计支持组合,以创建高级自定义功能。除了核心中间件之外,还为基于函数的小部件创建了更高级别的 Dojo 中间件。另外,基于类的小部件中使用的一个常见模式是使用类属性来存储小部件的本地状态,而使用基于函数的小部件,此版本为小部件工厂定义了 iCache 中间件,以便能够跨渲染存储计数器状态。
这些改进是具有可加性和向后兼容性,有关更多信息,请参见 Dojo 中间件参考指南或 CodeSandbox 上的一些中间件示例:
零配置自定义元素
此版本中,将 Dojo 小部件编译为自定义元素将变得更加容易,除了在 .dojorc 中定义小部件以指示 @dojo/cli-buil-widget 将小部件编译为自定义元素外,不需要配置。相比以前改进许多,它需要显式配置具有自定义元素详细信息的小部件。Dojo 6 之前的方法需要其他的开发工作和维护负担,使配置与小部件属性的更改保持同步。如下可知:
Dojo 6 之前,将 Dojo 小部件编译为自定义元素所需的配置:
{
"build-widget": {
"prefix": "dojo",
"widgets": [
"src/MyWidget"
]
}
}
![]()
import { WidgetBase } from '@dojo/framework/core/WidgetBase';
import { customElement } from '@dojo/framework/core/decorators/customElement';
import { CustomElementChildType } from '@dojo/framework/core/registerCustomElement';
interface MyWidgetProperties {
value: string;
disabled: boolean;
onInput: (input: value) => void;
}
@customElement<MyWidgetProperties>({
tag: 'dojo-my-widget',
childType: CustomElementChildType.TEXT,
properties: ['disabled'],
attributes: ['value'],
events: [
'onInput'
]
})
class MyWidget extends WidgetBase<MyWidgetProperties> {
protected render() {
// rendering
}
}
![]()
![]() 在Dojo 6 中,Dojo 构建工具对自定义元素的智能配置只需要 .dojorc,该工具将自动确定标记名称、属性和事件。
在Dojo 6 中,Dojo 构建工具对自定义元素的智能配置只需要 .dojorc,该工具将自动确定标记名称、属性和事件。
--.dojorc--
{
"build-widget": {
"prefix": "dojo",
"widgets": [
"src/MyWidget"
]
}
}
![]()
![]() BTR 和Dojo Block 改进
BTR 和Dojo Block 改进
在此版本中,更新内容包括更多的智能块包,动态路径注册和完全静态模式。
Dojo 6,BTR(build time render)做了改进。在构建过程中,BTR 将确定使用了哪些脚本和 CSS,并将它们作为预加载标记添加到输出中。在页面需要这些文件之前,立即下载这些重要文件,会提高页面性能。
组件库构建
Dojo 6 支持使用 @dojo/cli-buil-widget 命令构建 Dojo 小部件库。要使用 @dojo/cli-build-widget 构建小部件,可在 .dojorc 的 Widget 部分列出小部件,然后使用 --lib 选项运行,生成的内容可以由其他 Dojo 应用程序打包和使用。
--.dojorc--
{
"build-widget": {
"widgets": [
"src/MyWidget"
]
}
}
![]()
dojo build widget --lib
![]()
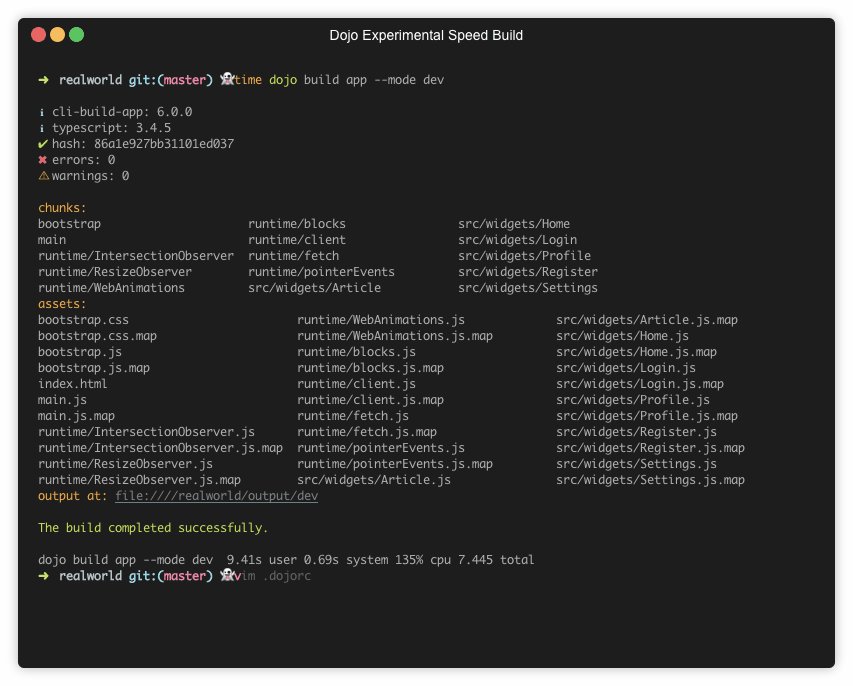
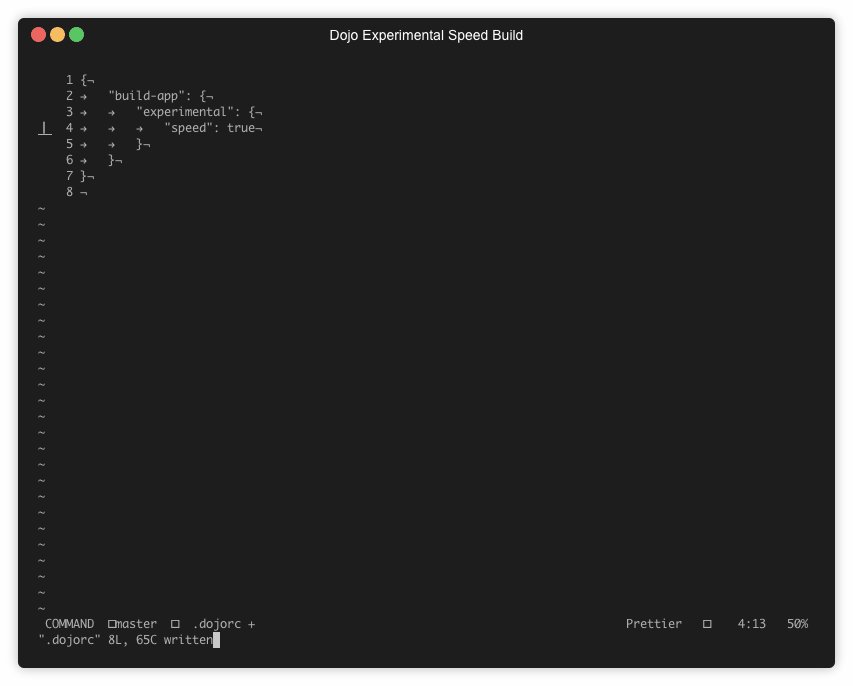
![]() 快速开发构建
快速开发构建
随着项目规模的扩大,它们的构建时间会显著增加。此版本中,CLI 构建命令支持实验性的“speed”模式,它可以减少大型项目在开发期间的构建时间。
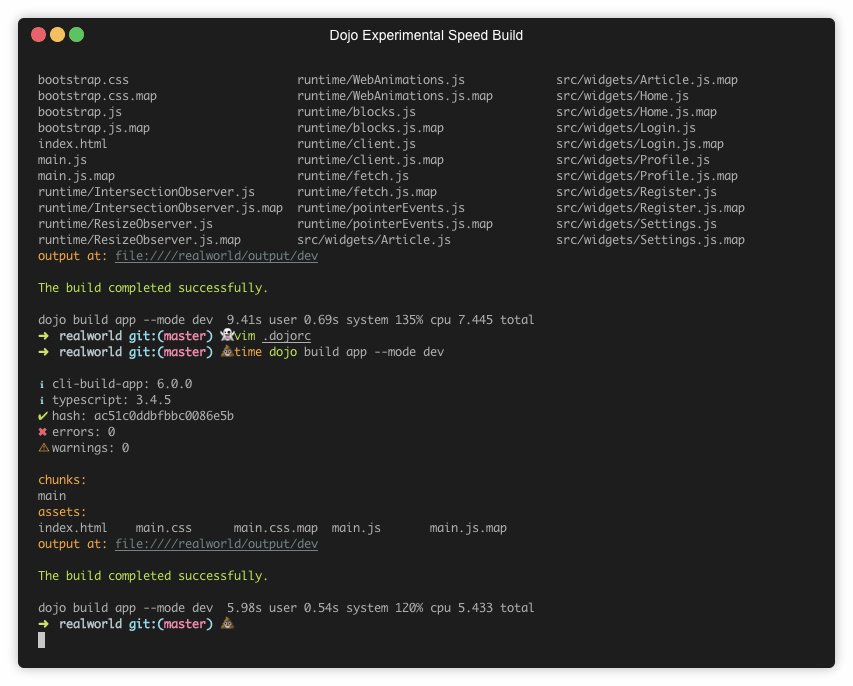
如下所示,在启用 speed 模式时构建 Dojo RealWorld 示例时大约节省了两秒钟:
![]()
Glob 对代码分割的支持
.dojorc 配置进行了改善,支持 glob。这意味着用户不需要显式定义 .dojorc 中的每个语言包模块,而只需为每个区域设置定义一个匹配模式。Dojo 6 中的glob 配置来创建包:
--.dojorc--
{
"build-app": {
"bundles": {
"fr": [ "**/fr/*" ],
"jp": [ "**/jp/*" ]
}
}
}
更新 TypeScript
TypeScript 更新到 3.4 版本,使能够支持基于函数的小部件和中间件类型的最新特性。
更新 Dojo 文档和网站
对于 Dojo 6 版本,对 dojo.io 进行了修改,并将其移至一个新的存储库 dojo/site。Dojo.io 可以使用了改进的构建时间渲染(BTR)和块中间件。新 Dojo 网站是使用新的基于 Dojo 函数的小部件和中间件编写的,作为使用最新 Dojo 模式静态呈现站点的示例。
其他更改
更新了 CLI 升级命令,它将自动升级你的 Dojo 依赖项,在可能的情况下升级应用程序代码,并突出显示应用程序中需要手动干预的区域。
详情参见发布说明:
https://dojo.io/blog/version-6-dojo