构建混合移动应用的流行框架优缺点对比
仅仅几年前,使用 JavaScript 开发移动应用程序还只是古怪的实验,无需使用 Java 和 Object C 就可创建 iOS 和 Android 应用程序的想法似乎吸引着很多 web 开发者。现在出现了大量的框架,使我们只使用 web 技术就可以创建移动应用,并且用户体验和以往用原生语言开发的应用差不多。
什么是混合移动应用程序?
混合应用程序只是一个普通的移动优化的网站,用CSS,HTML和JavaScript编写,在webview上显示(它基本上是一个精简的Web浏览器)。这样做的好处是,只需要写一个应用程序,在大多数情况下,不用修改就可以在 Android,iOS 和 Windows Phone 上运行。本文列出的大多数框架都是用Cordova 或 PhoneGap 实现的,它们架起了由 JavaScript 通往设备 API 的桥梁。
本文将对用于构建混合和原生移动应用程序的最流行的 JavaScript 框架进行比较。滚动本文的最后可以看到结果。
1. Ionic
Ionic在我们列出来的这些框架里面是最流行的,可能对很多开发者来说是首选。你可以用框架中的CSS 实现有 native 风格的设计,不过相对于使用完整的 Ionic,更建议搭配 AngularJS 一起开发。使用 Ionic 的一大好处是命令行的交互界面,有很多迷人的功能,包括集成的仿真器金额基于Cordova 的 app 打包器。
正面:
预置的组件
强大的社区
命令行交行界面,有着很多有用的功能
负面:
复杂的开发需要了解AngularJS
2. Onsen UI
这是一个开源的框架,可以通过组合 native 风格的组件来开发 app。它用起来非常简单,可以用AngularJS 一起开发,也可以不用。有着完善的文档,包含了大量例子和布局,覆盖了最常见的 app 类型。Onsen UI 的一个不足是目前只发布了一个 iOS 主题,不过下一个版本承诺会推出 Material Design(谷歌推出的一种设计风格)的支持。
正面:
预置的组件
优秀的文档,包含大量例子
负面:
未包含PhoneGap/Cordova工具,不过可以支持
暂不支持Material Design风格
3. Framework 7
Framework 7
Framework 7比较酷的地方在于它完全是框架无关的(没有像Angular或者React那样的外部依赖),但是确依然可以让app在组件和动画方面有着native的风格和体验。开发者只需要会HTML, CSS和JavaScript就可以开发应用,而不用把代码搞得很复杂。Framework 7并不包含任何用于仿真或者打包的工具,,所以你需要将其与Cordova或者PhoneGap一起使用。
正面:
简单易用,只依赖HTML, CSS和JavaScript
性能不错
可以和任意JavaScript框架结合使用
负面:
未包含PhoneGap/Cordova工具,不过可以支持
4. React Native
React Native
正如项目的名称表露的那样,React Native的目的是构建真正native的应用。而不是构建在Webview里运行的混合模式的应用。开发完全由JavaScript和React来完成。这个框架不太适合web开发的新手,不过其背后有一个庞大的社区,在各个方面都可以为你提供支持。最近这个框架还发布了Android版,这样你就可以真正实现跨平台的应用开发了。
正面:
Native级别的性能
庞大的社区支持
负面:
陡峭的学习曲线
目前开发工具只支持OS X
5. jQuery Mobile
jQuery Mobile
它是所有移动框架的爷爷, jQuery Mobile 的目的不是让 apps 的外观像 Android 或 iOS。而是为了帮助开发可以在所有移动浏览器(包括老旧的 Windows Phone,Blackberry 和 Symbian)上良好运行的 web apps。因此,它是非常轻量级的,只依赖 jQuery,很容易学会,同时还提供了良好的触摸识别和对 PhoneGap/Cordova 的支持。
优点:
支持广泛的移动浏览器
简单易用
缺点:
样式陈旧,既不像 iOS 也不像 Android
不包含 PhoneGap/Cordova builder,但支持
6. Native Script
NativeScript
Native script 的最大特点是,用 TypeScript 语言编写 app 的功能,只需要编写一次,然后它可以针对不同的操作系统(包括 Android,iOS 和 Windows Phone)产生对应的可执行代码,打包后,应用是按原生程序的方式运行的,并没有打开和运行浏览器。使用该框架确实需要一些编程技巧,但它详尽深入的文档弥补了这方面的不足。
优点:
“编写一次,到处使用” 的方式
强大的文档
Cons:
陡峭的学习曲线
较小的社区
7. Famous
Famous
Famous切入web和移动开发的方式有点与众不同。它使用WebGL把你的HTML的DOM树组合在一起,把所有的内容在一个canvas里显示,有点类似HTML游戏引擎做的那样。这种独特的技术可以让框架在60 fps的速度下运行app,这已经和大部分native的app一样流畅了。可惜的是,这个项目现在不再活跃了,也没有合适的文档可供参考。
正面:
Native的性能
反面:
开发基本停滞
文档不全
社区不健全
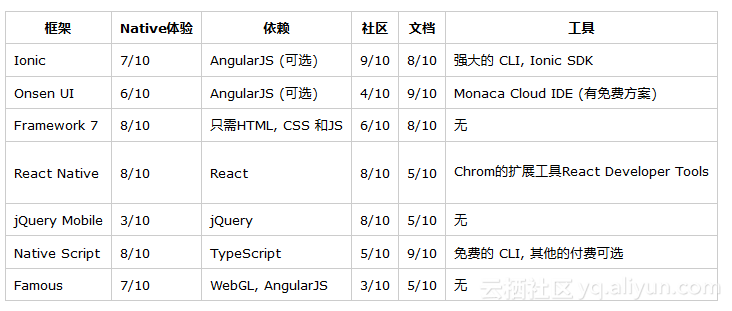
汇总数据
总结
没有真正完美的框架 – 每个都有自己的优点和缺点,用哪个取决于你要用他们干什么。
我们希望这个快速的比较能对你有帮助!如果你对列表里的或者类似的框架有一些经验,不妨给我们留言,分享你对混合应用开发的看法!
文章转载自 开源中国社区[https://www.oschina.net]