1、安装Masa Blazor
参考: MASA Blazor 安装
2、编写代码
新建Service目录,并添加ThemeService.cs
该RequestedTheme 属性返回 AppTheme 枚举成员。 AppTheme 枚举定义下列成员:
Unspecified,指示设备使用的是未指定的主题。 Light,指示设备正在使用其浅色主题。 Dark,指示设备正在使用其深色主题。 设备上的系统主题可能会因各种原因而更改,具体取决于设备的配置方式。 当系统主题更改时,可以通过处理 Application.RequestedThemeChanged 事件来通知 .NET MAUI 应用。
namespace MauiMasaBlazorDemo.Service
{
public class ThemeService
{
/// <summary>
/// 获取当前系统主题
/// </summary>
/// <returns></returns>
public AppTheme GetAppTheme()
{
return Application.Current!.RequestedTheme;
}
/// <summary>
/// 系统主题切换
/// </summary>
/// <param name="handler"></param>
public void ThemeChanged(EventHandler<AppThemeChangedEventArgs> handler)
{
Application.Current!.RequestedThemeChanged += handler;
}
}
}
在Platforms / Android /MainActivity.cs文件中 Activity的ConfigurationChanges需要包含ConfigChanges.UiMode,才能响应设备主题更改,使用 Visual Studio 项目模板创建的 .NET MAUI 应用会自动包含此标志。
[Activity(Theme = "@style/Maui.SplashTheme",
MainLauncher = true,
//Activity需要处理的配置变化,需要包含在ConfigurationChanges中
ConfigurationChanges = ConfigChanges.ScreenSize |
ConfigChanges.Orientation |
ConfigChanges.UiMode | // 响应系统主题变化
ConfigChanges.ScreenLayout |
ConfigChanges.SmallestScreenSize |
ConfigChanges.Density)]
public class MainActivity : MauiAppCompatActivity
{
}
在MauiProgram.cs 注入服务
builder.Services.AddSingleton<ThemeService>();
修改Shared 目录下MainLayout.razor文件,添加一个底部导航栏,设置Dark属性IsDark,Masa Blazor的组件都可以通过Dark属性来支持暗色主题。
@inherits LayoutComponentBase
<ErrorBoundary>
<ChildContent>
<MApp>
<div style="height: calc(100vh - 56px); overflow-y: auto">
@Body
</div>
<MBottomNavigation Color="indigo" Absolute @bind-Value="value" Dark="IsDark">
<MButton>
<MLabel>首页</MLabel>
<MIcon>mdi-home</MIcon>
</MButton>
<MButton Class="mx-8">
<MLabel>工作台</MLabel>
<MIcon>mdi-message-outline</MIcon>
</MButton>
<MButton>
<MLabel>我的</MLabel>
<MIcon>mdi-account-outline</MIcon>
</MButton>
</MBottomNavigation>
</MApp>
</ChildContent>
</ErrorBoundary>
在Shared下新建MainLayout.razor.cs
using BlazorComponent;
using MauiMasaBlazorDemo.Service;
using Microsoft.AspNetCore.Components;
namespace MauiMasaBlazorDemo.Shared
{
public partial class MainLayout
{
StringNumber value = 0;
[Inject]
//注入主题服务
private ThemeService ThemeService { get; set; }
private bool IsDark { get; set; }
/// <summary>
/// 处理系统主题切换
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void HandlerAppThemeChanged(object sender, AppThemeChangedEventArgs e)
{
IsDark = e.RequestedTheme == AppTheme.Dark;
InvokeAsync(StateHasChanged);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
// 获取系统主题
var appTheme = ThemeService.GetAppTheme();
// 根据系统主题是否为Dark,为IsDark属性赋值
IsDark = appTheme == AppTheme.Dark;
ThemeService.ThemeChanged(HandlerAppThemeChanged);
StateHasChanged();
}
await base.OnAfterRenderAsync(firstRender);
}
}
}
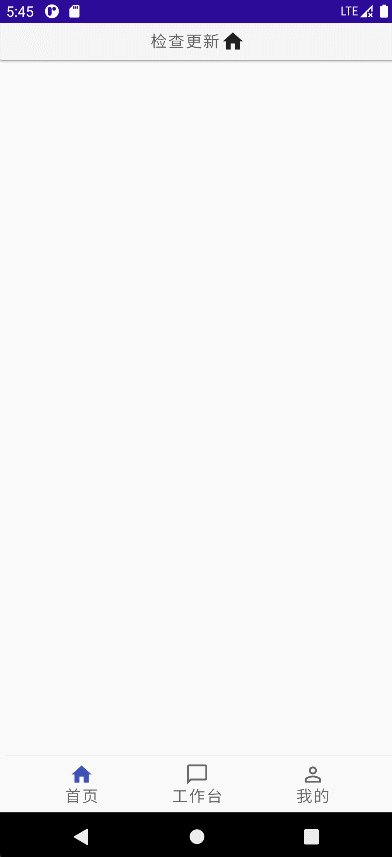
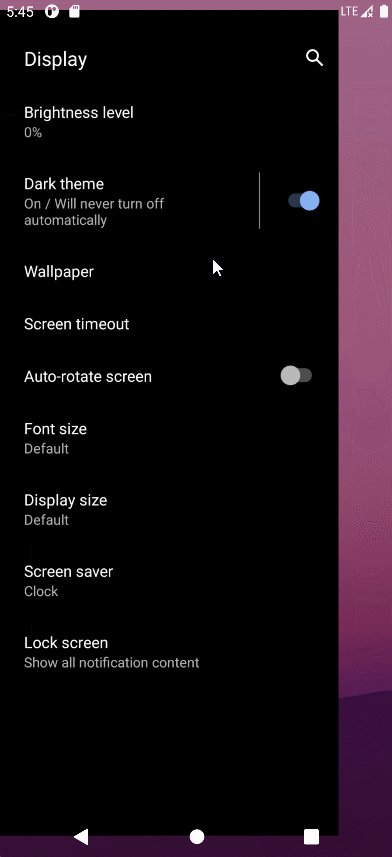
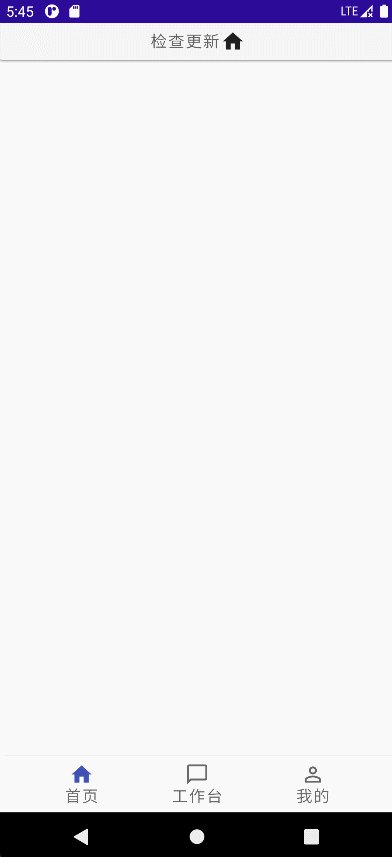
切换效果如下:
![]()
我们已经实现了底部导航栏跟随系统主题切换的功能,那如何实现全局替换呢? 在Masa Blazor中非常简单,只需要修改MainLayout.razor,将 Dark="IsDark" 添加到MApp即可
@inherits LayoutComponentBase
<ErrorBoundary>
<ChildContent>
<MApp Dark="IsDark"> //全局样式
<div style="height: calc(100vh - 56px); overflow-y: auto">
@Body
</div>
...
</MApp>
</ChildContent>
</ErrorBoundary>
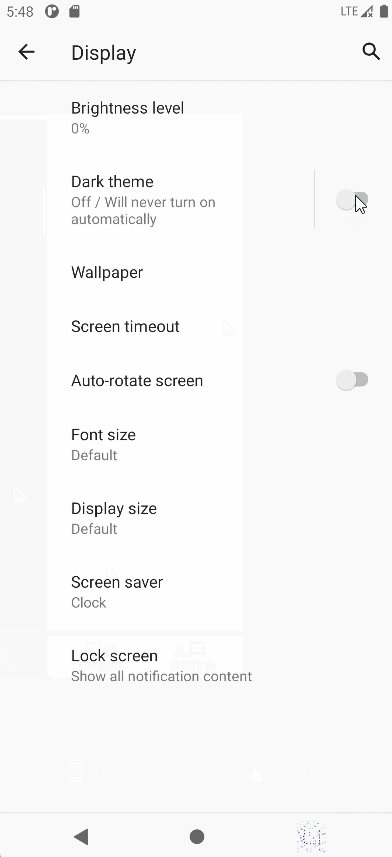
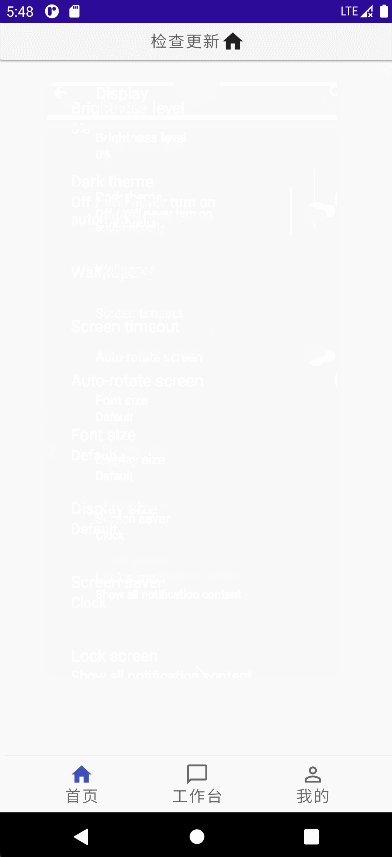
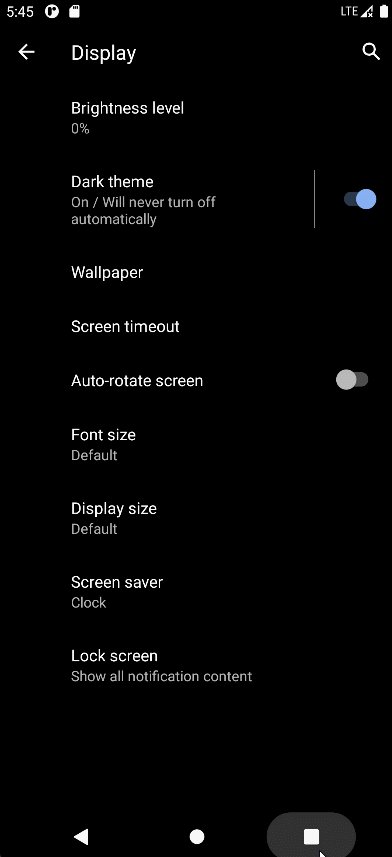
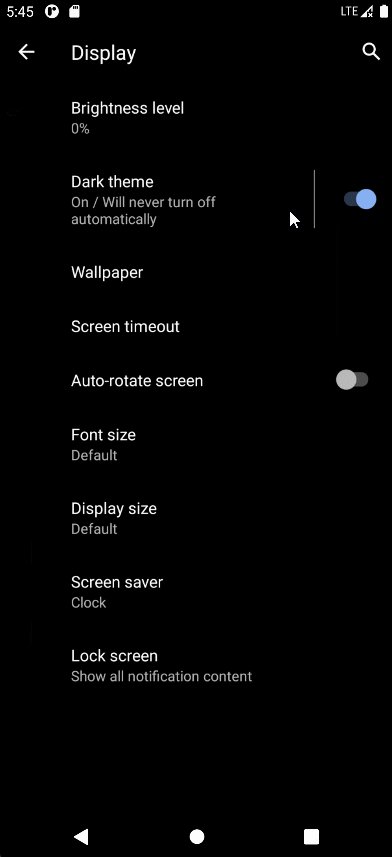
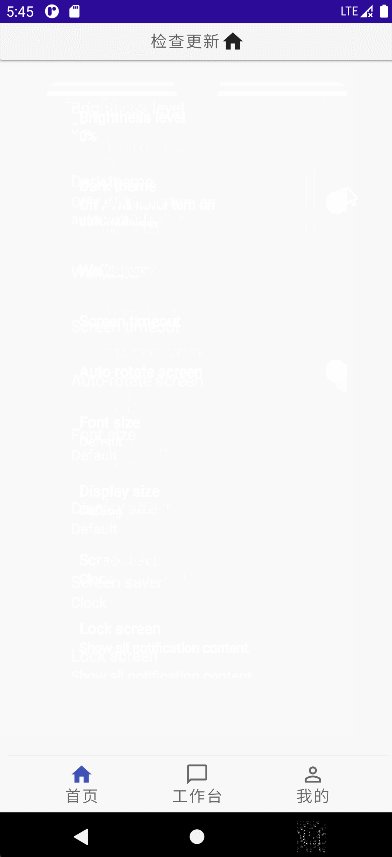
我们再看一下效果
![在这里插入图片描述]()
扫码进群,了解更多 MASA Blazor 欢迎你的加入
![]()