《天边一朵云》是由蔡明亮执导,李康生、陈湘琪领衔主演的剧情电影,情节很文艺,摄影很露骨,属于那种你看了后完全没有撸点的色情片。看完本片后,我很后悔,所以我打算自己用html弄出天边一片云(本句上下文没有任何关联,只有没撸点这方面一样)
云的特点就是模糊,琢磨不定,所以我的入手点就是阴影,让我们开始撸代码,上帝说要有个div,就有了一个div
<div id="cloud-circle"></div>
为了div有个伴,就从div的身体里拆下肋骨,变成了css
body {
width: 100vw;
height: 100vw;
background: cornsilk;
padding: 1%;
}
#cloud-circle {
width: 180px;
height: 180px;
background: coral;
border-radius: 50%;
box-shadow: 200px 200px 50px 0px #000;
}
其实就是画了一个圆,然后用box-shadow加了个阴影,box-shadow的参数说明如下:
![]()
其中最后一个参数inset没写,模糊靠的是blur参数。看到的效果如下:
![]()
好像和云的形象距离比较远,这时候要svg的filter出场了:
<svg width="0" height="0">
<filter id="filter">
<feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="10" />
<feDisplacementMap in="SourceGraphic" scale="10" />
</filter>
</svg>
在上面的CSS里面加上这个filter
#cloud-circle {
width: 180px;
height: 180px;
background: coral;
border-radius: 50%;
filter: url(#filter);/*看这里看这里*/
box-shadow: 200px 200px 50px 0px #000;
}
看到的效果是这样的
![]()
在filter的腐蚀下,cloud-circle这个div的面容变的憔悴了,(女同胞们,用手机摄像头滤镜是没有好下场的!)。这里我们要讲下filter。SVG使用<filter>元素来定义滤镜。它的滤镜其实有很多,效果各异,具体的内容可以看这里。我们用的是滤镜中的feTurbulence,该滤镜利用Perlin噪声函数创建了一个图像。它实现了人造纹理比如说云纹、大理石纹的合成。看到云纹了没有,我们要的就是它。具体的参数不说了,大家可以自己去这里看,我们主要用SourceGraphic这个参数,这个参数值越大,对图像的腐蚀性越强,我看180这个数字挺吉利,就用它试下:
<feDisplacementMap in="SourceGraphic" scale="10" />
效果如下:
![]()
这愁云惨雾的样子就有些象了,但这个背景颜色不对,我这又不是沙城暴,不能是黄色的啊,调成蓝天
background: linear-gradient(165deg, #527785 0%, #7FB4C7 100%);
看,沙城暴过去了,蓝天来了
![]()
不过云彩一般是长条的,我们把那个圆形(如果大家还记得这个货最开始一个圆的话)拉长,变成一个长椭圆形。
#cloud-circle {
/*拉长width和height的比例*/
width: 500px;
height: 275px;
background: coral;
border-radius: 50%;
filter: url(#filter);
box-shadow: 200px 200px 50px 0px #000;
}
效果就变成这样啦
![]()
这两货你侬我侬的,靠的太紧了,桔色这家伙还压在别人黑小姐身上,太不纯洁了,拆散拆散。
#cloud-circle {
width: 500px;
height: 275px;
background: coral;
border-radius: 50%;
filter: url(#filter);
box-shadow: 400px 400px 60px 0px #fff; /* 拉大阴影的位移位置,改变阴影的颜色 */
position: absolute; /* 改成绝对定位 */
top: -320px; /* 向上移一点 */
left: -320px; /* 向左移一点 */
}
于是,猴急的橙色男士被移出了窗口,看不见了,黑小姐变成了白小姐了。
![]()
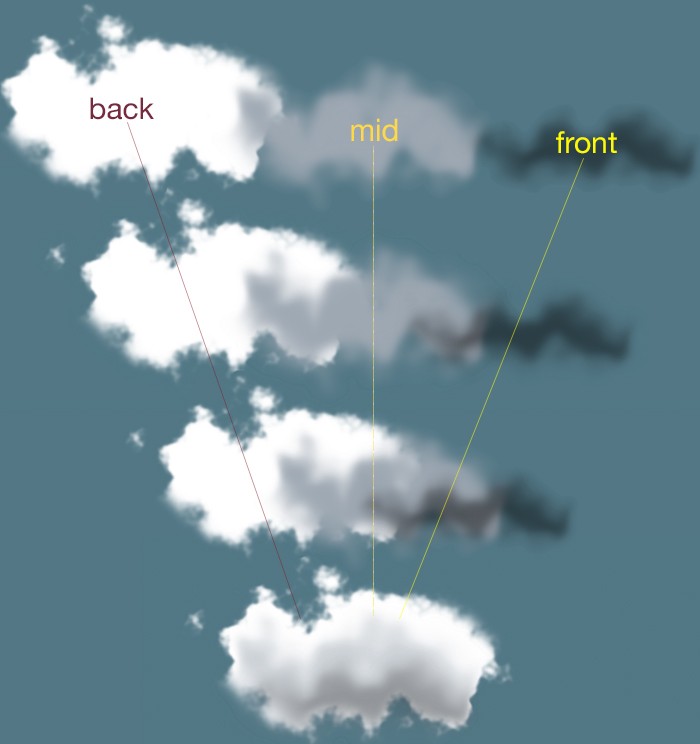
我终于成功的拆散了他们,心情很是舒畅,一朵白云就这么做出来了。但看她单薄的样子,一副二次元的模样,我觉得很不满意,我不是宅男啊,不喜欢纸片人,我要让她有立体感,咋办呢,这时候,要祭出一张原理图,让大家知道我也是有理论知识的。
![]()
看,一朵有层次的云其实是真的靠层次来体现的,三层合一就是一朵有白有黑,前凸后翘的立体云了,我们开始撸代码,先来三层云:
<div class="cloud" id="cloud-back"></div>
<div class="cloud" id="cloud-mid"></div>
<div class="cloud" id="cloud-front"></div>
然后各自拥有自己的filter
<svg width="0" height="0">
<!--Top Layer-->
<filter id="filter-back">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="4"
seed="0" />
<feDisplacementMap in="SourceGraphic" scale="170" />
</filter>
<filter id="filter-mid">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2"
seed="0"/>
<feDisplacementMap in="SourceGraphic" scale="150" />
</filter>
<filter id="filter-front">
<feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2"
seed="0"/>
<feDisplacementMap in="SourceGraphic" scale="100" />
</filter>
</svg>
里面主要变化就在SourceGraphic,之前讲过,这个参数越大,腐蚀性越强。另外css也要做下修改:
.cloud {
width: 500px;
height: 275px;
border-radius: 50%;
position: absolute;
top: -35vh;
left: -25vw;
}
#cloud-back {
filter: url(#filter-back);
box-shadow: 300px 300px 30px -20px #fff;
}
#cloud-mid {
filter: url(#filter-mid);
box-shadow: 300px 340px 70px -60px rgba(158, 168, 179, 0.5);
left: -25vw;
}
#cloud-front {
filter: url(#filter-front);
box-shadow: 300px 370px 60px -100px rgba(0, 0, 0, 0.3);
left: -25vw;
}
主要是针对三层云的颜色和阴影大小位置做了些调整,最终的结果就出来了。
![]()
一朵怎么看怎么象真的云就出现了。代码大家可以去这里看
最后,如果大家看完了《天边一片云》这部电影,对西瓜这种水果会有全新的认识......