我们经常会听到甚至需要自己动手去做GC调优。那么GC调优的目的到底是什么呢?让程序跑得更快?让GC消耗更少的资源?还是让程序更加稳定?
带着这些疑问来读一下这篇文章,将会得到一个系统的甚至是不一样的结果。
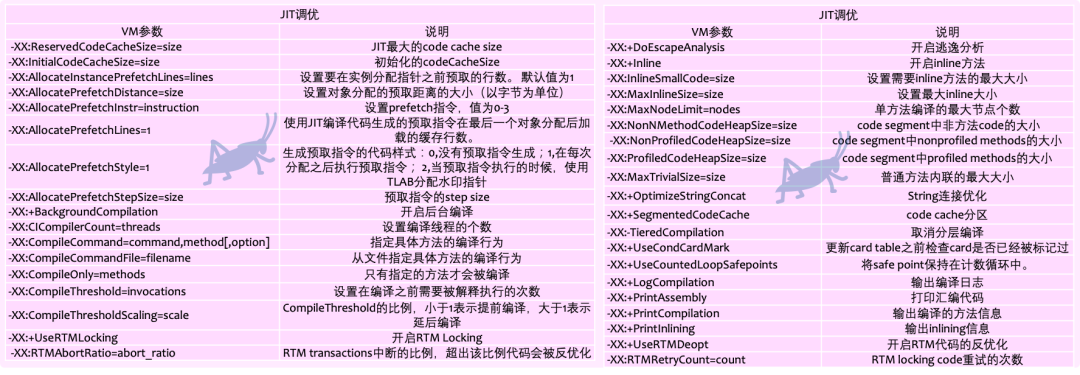
其实GC或者说JVM的参数非常非常的多,有控制内存使用的:
当然,大部分的参数其实并不需要我们自行去调整,JVM会很好的动态帮我们设置这些变量的值。
如果我们不去设置这些值,那么对GC性能比较有影响的参数和他们的默认值有哪些呢?
我们知道JVM中的GC有很多种,不同的GC选择对java程序的性能影响还是比较大的。
在JDK9之后,G1已经是默认的垃圾回收器了。
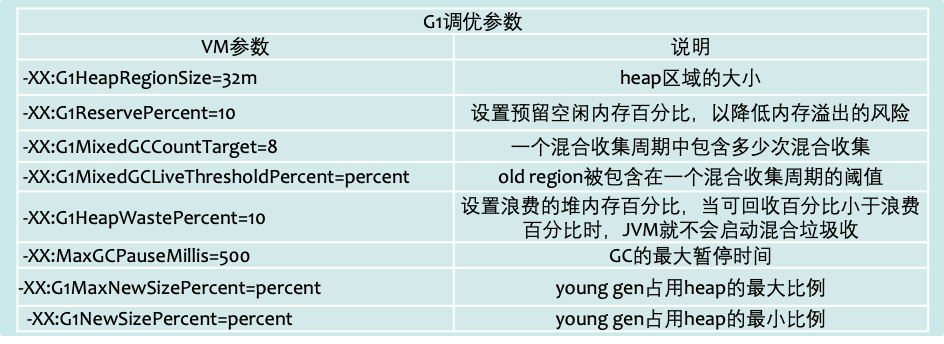
我们看一下G1的调优参数。
G1是基于分代技术的,其实JVM还在开发一些不再基于分代技术的GC算法,比如ZGC,我们可以根据需要来选择适合我们的GC算法。
GC是由专门的GC线程来执行的,并不是说GC线程越多越好,这个默认线程的最大值是由heap size和可用的CPU资源动态决定的。
当然你可以使用下面两个选项来修改GC的线程:
-XX:ParallelGCThreads=threads
设置STW的垃圾收集线程数
设置并行标记线程的数量
一般情况下ConcGCThreads可以设置为ParallelGCThreads的1/4。
默认情况下加初始化的heap size是物理内存的1/64。
你可以使用
来重新设置。
默认情况下最大的heap size是物理内存的1/4。
你可以使用:
来重新设置。
默认情况下分层编译技术是开启的。你可以使用:
来关闭分层编译。如果启用了分层编译,那么可能需要关注JIT中的C1和C2编译器带来的影响。
鱼,我所欲也,熊掌亦我所欲也;二者不可得兼,舍鱼而取熊掌者也。–孟子
java程序在运行过程中,会发生很多次GC,那么我们其实是有两种统计口径:
平均每次GC执行导致程序暂停的时间(Maximum Pause-Time Goal)。
总的花费在GC上的时间和应用执行时间的比例(Throughput Goal)。
单次GC的暂停时间是一个统计平均值,因为单次GC的时间其实是不可控的,但是取了平均值,GC就可以动态去调整heap的大小,或者其他的一些GC参数,从而保证每次GC的时间不会超过这个平均值。
我们可以通过设置:
-XX:MaxGCPauseMillis=<nnn>
来控制这个值。
不管怎么设置这个参数,总体需要被GC的对象肯定是固定的,如果单次GC暂停时间比较短,可能会需要减少heap size的大小,那么回收的对象也比较少。这样就会导致GC的频率增加。
从而导致GC的总时间增加,影响程序的Throughput。
吞吐率是由花费在GC上的时间和应用程序上的时间比率来决定的。
我们可以通过设置:-XX:GCTimeRatio=nnn
来控制。
如果没有达到throughput的目标,那么GC可能会去增加heap size,从而减少GC的执行频率。但是这样会增加单次的Maximum Pause-Time。
如果throughput和maximum pause-time的参数同时都设置的话,JVM会去尝试去动态减少heap size的大小,直到其中的一个目标不能满足为止。
相对而言,G1更加偏重于最大暂停时间,而ZGC更加偏重于吞吐率。
作者小F,金融科技从业多年,懂技术又懂金融,主攻Java和区块链方向,篇篇都是用心之作,笔耕不辍,持续更新!
微信号 : 程序那些事
● 扫码关注我吧
本文分享自微信公众号 - 程序那些事(flydean-tech)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。