一款 Postman 的开源替代品: Postwoman
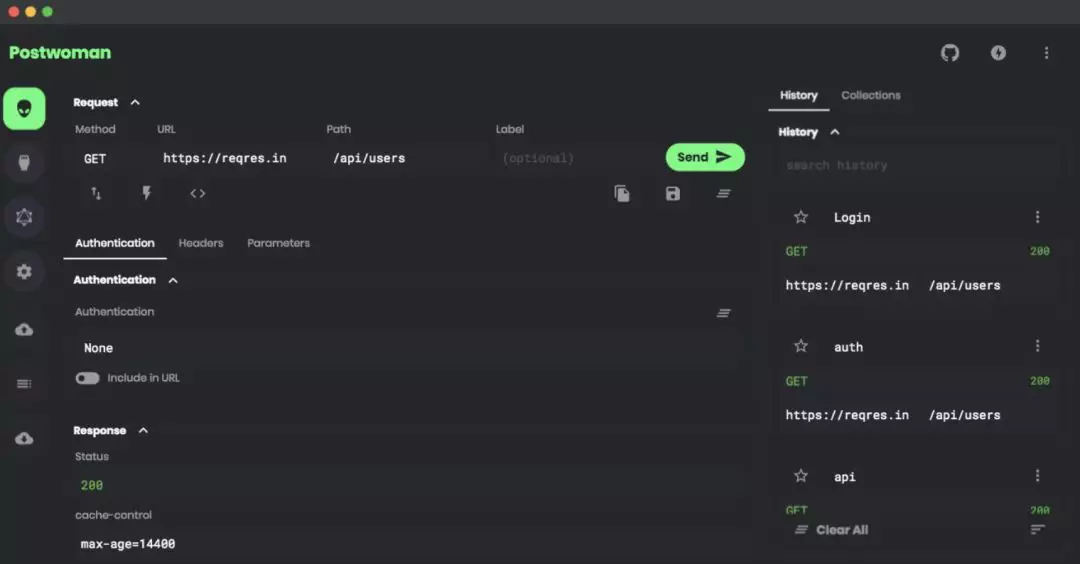
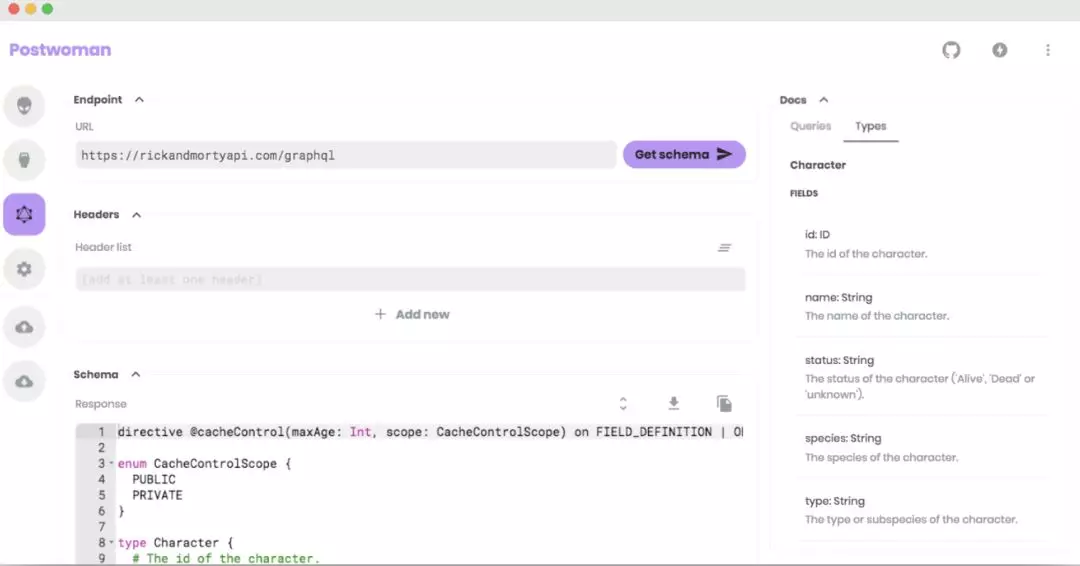
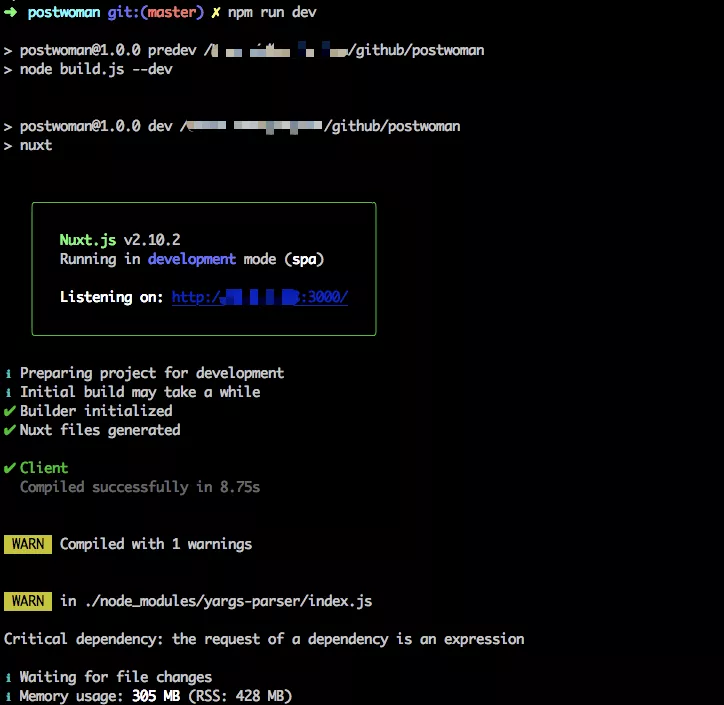
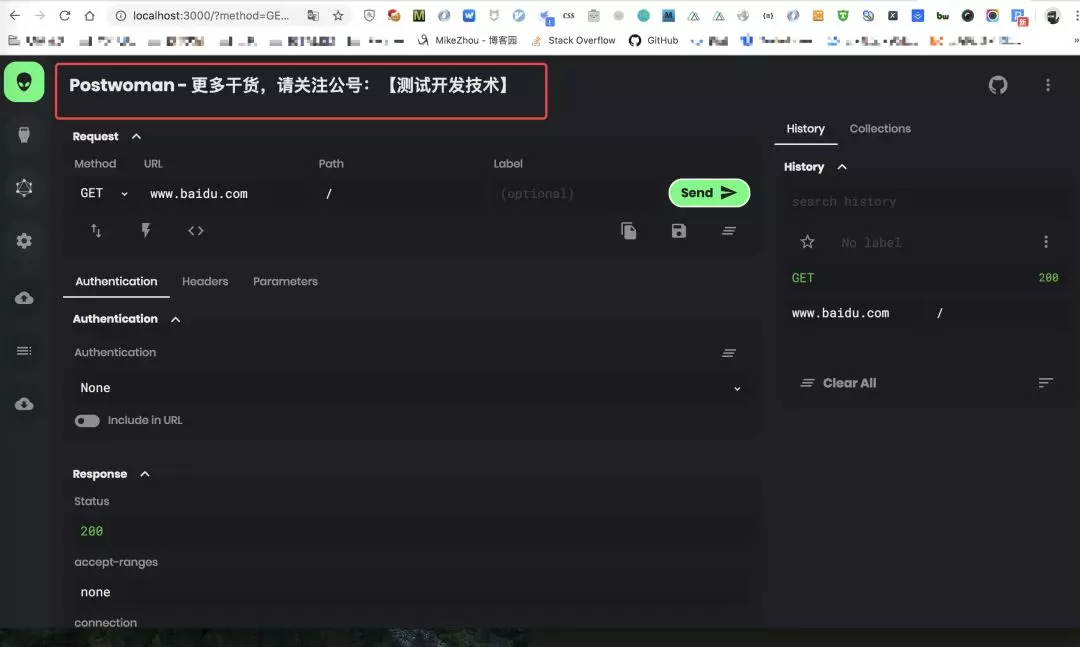
# 1. 前言 大家都知道,Postman是一个非常受欢迎的API接口调试工具,提供有Chrome扩展插件版和独立的APP,不过它的很多高级功能都需要付费才能使用。  如果你连Postman都还没有用过,不妨可以先体验一番。 Postman官网: ```js https://www.getpostman.com/ ``` > PS: 由于2018年初Chrome停止对Chrome应用程序的支持,你的Postman插件可能无法正常使用了,在这里建议大家直接下载它的应用程序进行使用。 虽然Postman作为一款接口调试工具,算是非常优秀的了,但一说到使用高级功能要付费就有人坐不住了,决定自己造个轮子免费给大家使用,造福不愿付费的人群。 于是,**Postwoman就诞生了!** 它的作者是一位叫 Liyas Thomas 的家伙。看名字就知道是冲着Postman来的,你敢收费,我就敢免费开源。(参与贡献者还是很多的)  # 2. Postwoman介绍 简单来说,Postwoman是一个Postman的免费、快速且美观的替代方案,它的设计初衷是为了帮助开发人员更快地创建请求,节省宝贵的开发时间,提升工作效率。并且Postwoman是开源产品,界面美观,更容易使用! PS: 下述两张图,是在Postwoman官网截取的两张图。   使用操作和Postman基本一致,如果你从Postman迁移过来,基本上没有什么学习成本。 **GitHub项目官网:** ```js https://github.com/liyasthomas/postwoman ``` # 3. 相关特性 Postwoman是基于NodeJs编写的,主要特点除了可以支持主流的Restful接口调试之外,还支持 GraphQL和 WebSocket。 作为一款开源的 Postman 替代品,主打特性有如下一些: - 轻盈,可直接在线访问; - 简约,采用简约的 UI 设计精心打造; - 支持 GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH 方法; - 支持验证; - 实时,发送请求即可获取响应。 除了这些,还可自定义背景,前景色和强调色组合。 **1、自定义选项:** - 选择主题:Kinda Dark(默认),Clearly White,Just Black和System主题 - 选择强调颜色:绿色(默认),黄色,粉红色,红色,紫色,橙色,青色和蓝色 **2、PWA:** 可以通过PWA的方式安装。 > PS: PWA全称Progressive Web App,即渐进式WEB应用。 **特性:** - 与Service Workers同时加载 - 离线支持 - 低RAM /内存和CPU使用率 - 添加到主屏幕(页脚中的按钮) - 桌面PWA支持(页脚中的按钮) **3、WebSocket:** 通过单个TCP连接建立全双工通信通道。发送和接收数据 **4、GraphQL:** GraphQL是API的查询语言。 除以上以外还具备其他特性就不一一介绍了,读者使用后一试便知。 # 4. 定制开发 相比于其作为Postman的替代方案,笔者其实更在乎它的实现方式,Postwoman是一个基于Vue构建的Web项目,且可以构建成PWA应用,下述提供三种本地开发运行方式。 **方式一:npm本地构建运行:** ```js git clone https://github.com/liyasthomas/postwoman.git npm install cypress --save-dev (可选) npm install npm run dev ``` > PS: 官网是直接建议`npm install`,但笔者在尝试时,发现`npm install`或`cnpm install`安装时,会出现依赖的`cypress`安装失败的问题,如果读者也出现此问题,可以先单独安装`cypress`. **方式二:docker-compose (需要本地先安装docerk-compose):** ```js git clone https://github.com/liyasthomas/postwoman.git docker-compose up ``` **方式三:docker (需要本地先安装docker环境):** ```js #pull docker pull liyasthomas/postwoman #run docker run -p 3000:3000 liyasthomas/postwoman:latest #build docker build -t postwoman:latest ``` 三种方式,任一一种,本地运行成功后,打开浏览器,访问`http://localhost:3000` 即可。以方式一为例,通过`npm run dev`本地运行,如下图所示。  本地服务启动后,可根据自已的定制开发需求,进行修改,如果你熟悉Vue的话,接下来就可以随意玩耍了,例如此处,笔者将Postwoman标题修改了一下。  # 5. 总结 单从本文介绍可能并不能体验到这样一个颜值颇高的API客户端,如果你觉得Postman不够好用或者确实是想要一个好看的界面,那么Postwoman将是你最佳的选择! 希望这篇文章能帮到你!更多干货文章请关注我们。 > 最后,公号「测试开发技术」后台回复Python, 免费领取数据分析开发教程。




