VUE 路由参数动态变化,刷新页面路由参数动态变化,子组件获取路由参数
场景:响应路由参数变化,当使用路由参数时,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过组件的生命周期钩子不会再被调用。注意:使用 param 传参需要提供路由 name ,使用 query 传参需要提供路由 path 。
路由传参用到了编程式导航
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: '123' }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
复用组件时,对路由参数的变化作出响应,可以简单地 watch (监测变化) $route 对象:
router/index.js
const router = new Router({
mode: 'history', //去掉router中的#号
routes: [
{
path: '/boss',
name: 'boss',
component: home,
children: [{
path: 'index',
component: bossIndex,
name: 'bossIndex'
}, {
path: 'team/:id',
component: bossTeam,
name: 'bossTeam'
}]
},
{
path: '/login',
component: login,
name: 'login'
},
{
path: '/404',
component: NotFound,
name: '',
hidden: true
},
{
path: '*',
redirect: '/404',
hidden: true
}
]
})
parent.vue
go: function (e, p) {
if (e === '/boss/team') {
this.$router.push({
name: 'bossTeam',
params: { id: p }
})
} else {
this.$router.push(e)
}
}
child.vue
<template>
<div class="boss-team">团{{ teamId }}</div>
</template>
<script>
export default {
name: "bossTeam",
data () {
return {
teamId: null
}
},
created: function () {
this.init()
},
mounted: function () {
},
watch: {
'$route' (to, from) {
this.init()
}
},
methods: {
init () {
var uid = this.$route.params.id
this.teamId = uid
console.log('详情页id = ' + uid)
console.log(this.$route)
}
}
}
</script>
以上用 param 传参页面动态加载,除了这种方法也可以用 vuex 管理子组件的状态动态改变内容来实现
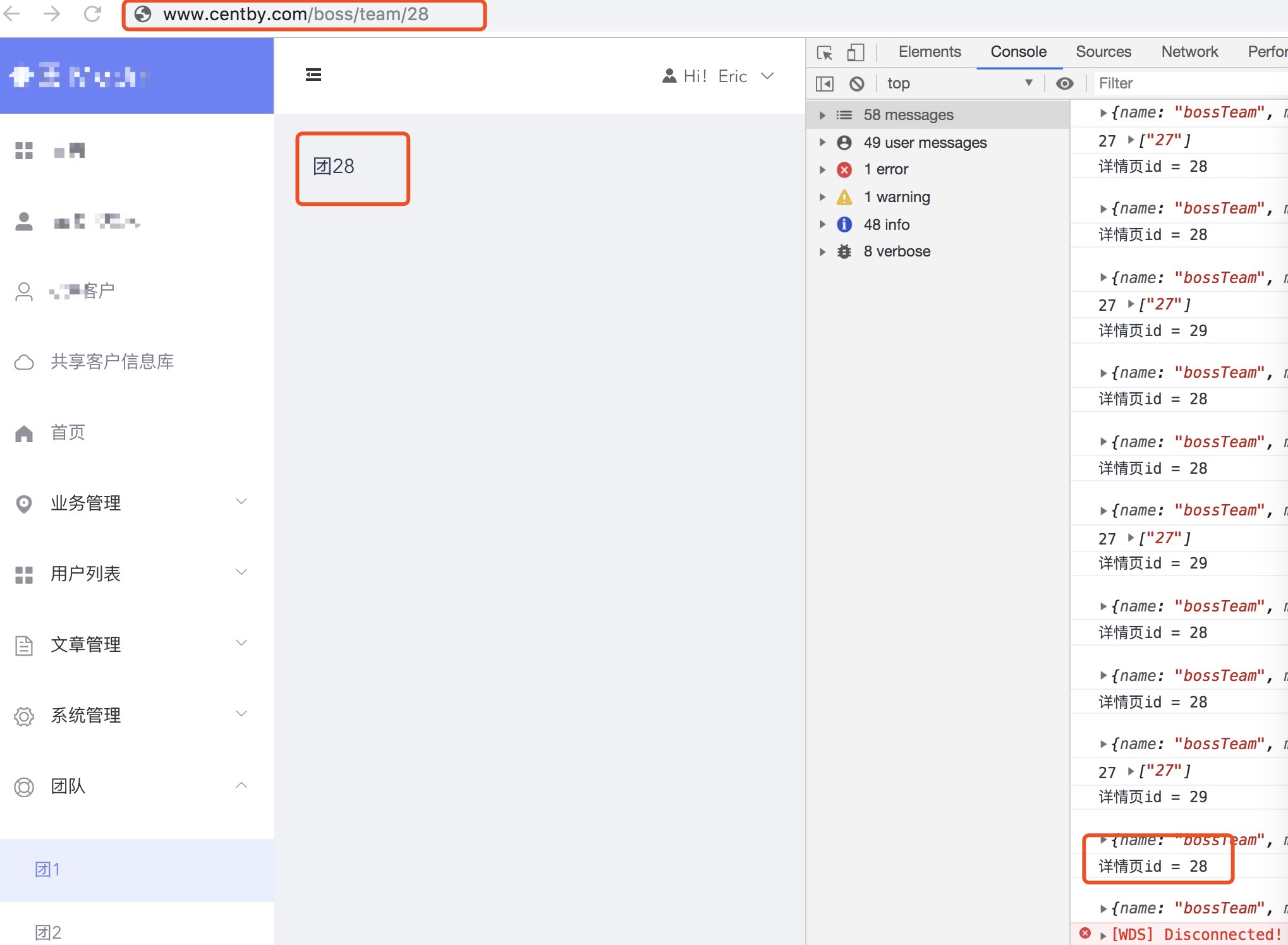
图一:
![1565762057596 1565762057596]()
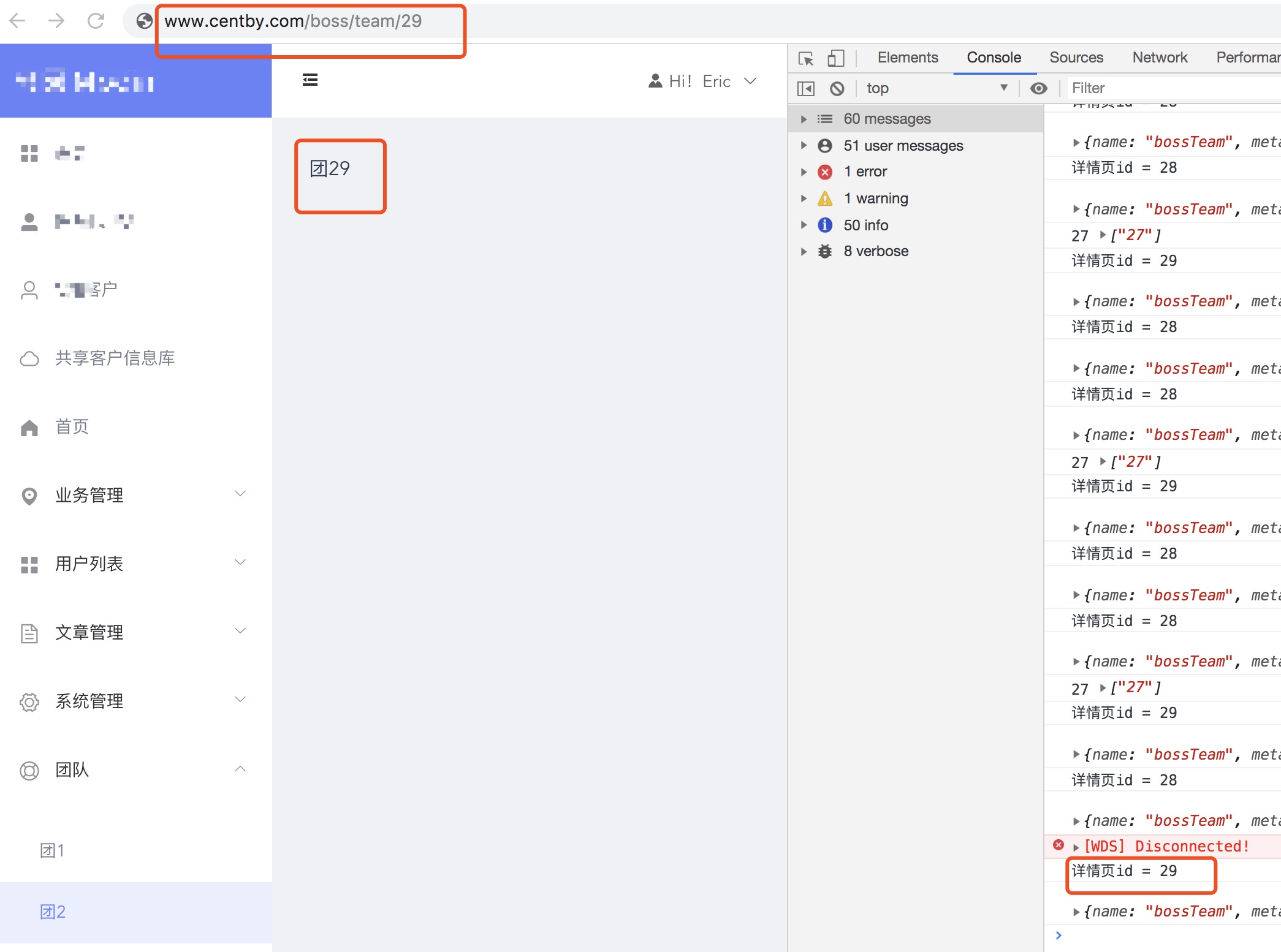
图二:
![1565761973870 1565761973870]()
点击参考官方文档