打包的时候遇到了 好多坑 这里记录下~
主要步骤:
1.android keystore签名的生成
- gradle mac下环境变量的配置
3.android studio中的gradle配置。
4.打包
签名的生成
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
“my-release-key.keystore“ 签名的名称
“my-key-alias ” 签名别名
有效期为10000天
mac 下 打开终端
$ cd ~
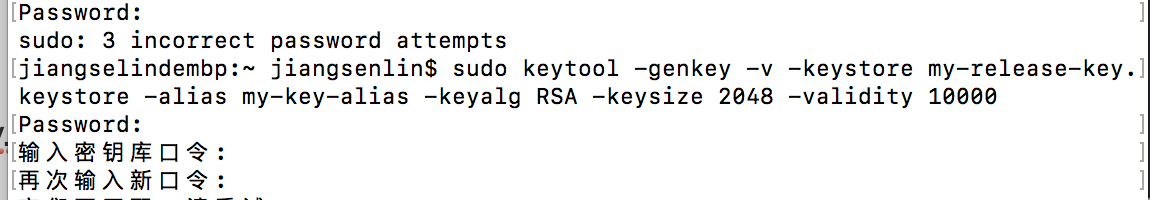
$ sudo keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
执行完之后,输入本机的 权限密码 然后 输入秘钥密码 一般为:至少必须为 6 个字符
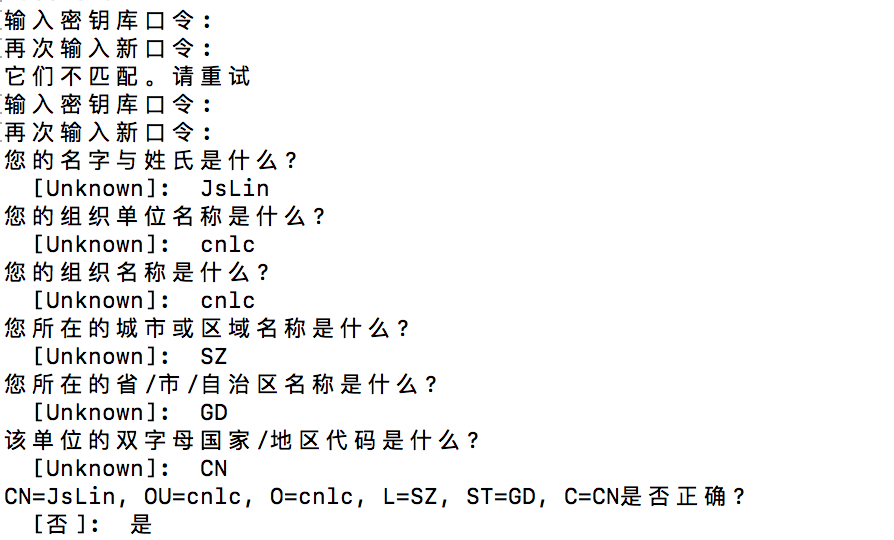
接下来就是一些信息 可填可不填
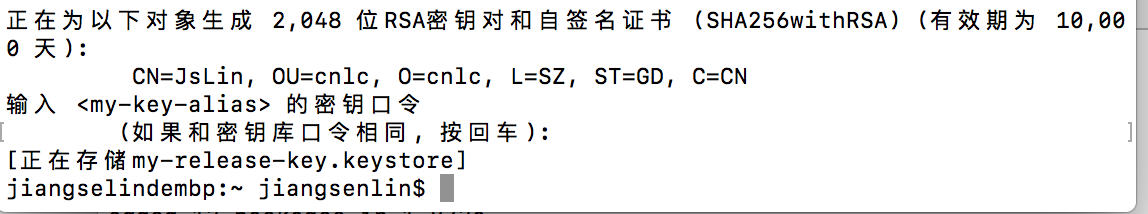
这里按下回车 别名 和 秘钥名一致 回车
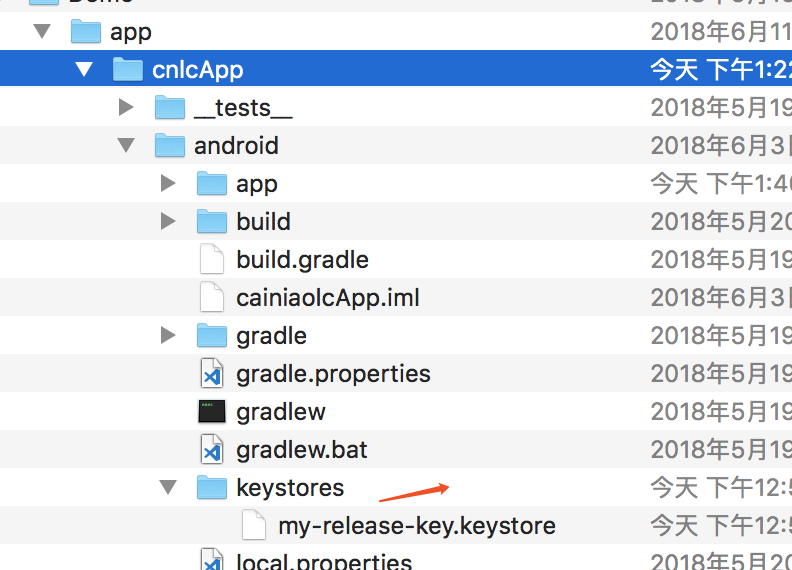
把生成的keystore 文件 放在 android 工程 app目录下 ,我这里新建了一个文件夹
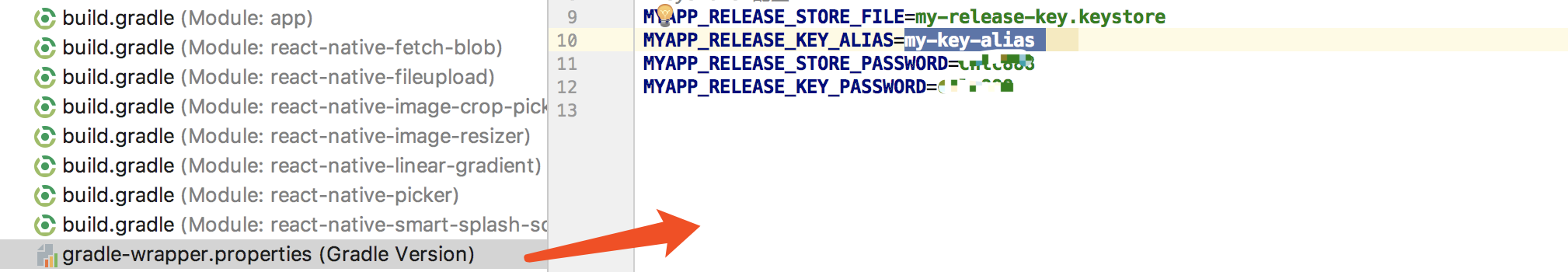
之后就是按照官网文档 配置 android gradle文件:
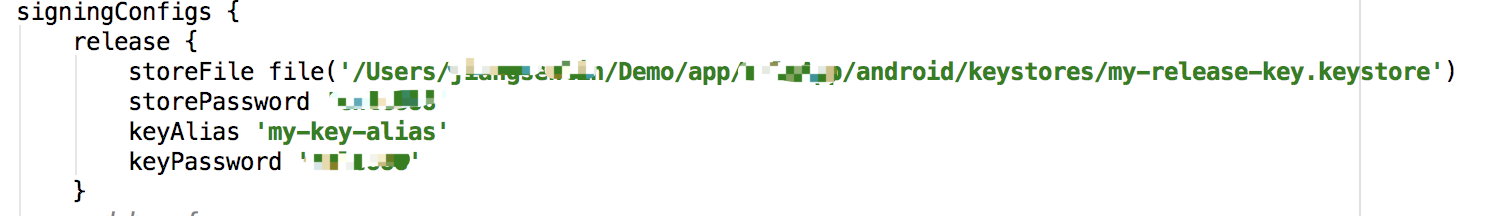
在android/app/build.gradle,添加如下的签名配置
这里没有用全局 你也可以像官网这样
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
然后再package.json 文件中 添加 如下脚本
进入 android目录下 执行 ./gradlew assembleRelease
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"build_android": "cd android && ./gradlew assembleRelease",
},
这样在每次 打包的时候可以 在终端 执行
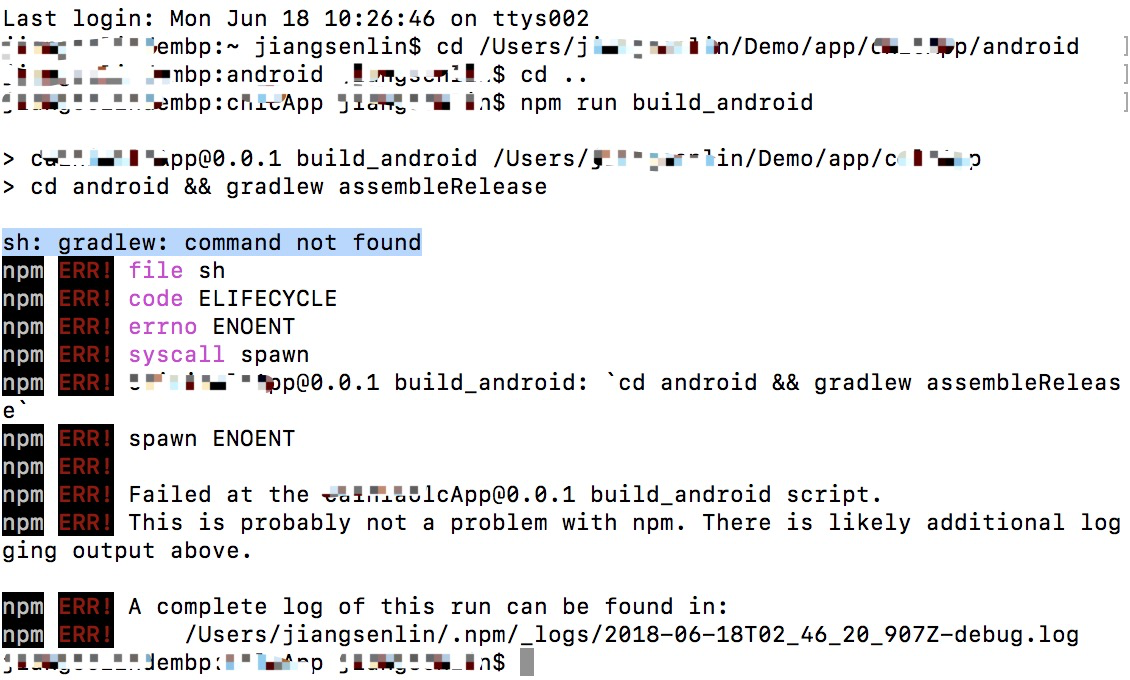
$ npm run build_android
注意:这个./不可省略;而在windows的传统CMD命令行下则需要去掉./ (别忘记)
到这里基本上是结束了,我也想一帆风顺,但是坑还是有的
在执行 npm run build_android的时候 报错
这里环境变量的配置参考了 这篇博文 讲的很详细
https://blog.csdn.net/u013424496/article/details/52684213
gradle command not found 这个错误一般是 gradle环境变量没有配置
如何配置gradle 环境变量
cd ~
touch .bash_profile
open -e .bash_profile
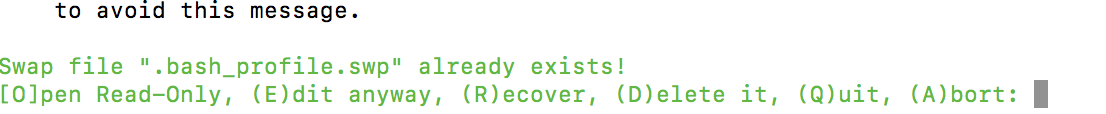
这里如果打开.bash_profile 文件没有权限的话,可以按照博文中提到的那样做,
也可以 执行下面命令
sudo vim .bash_profile
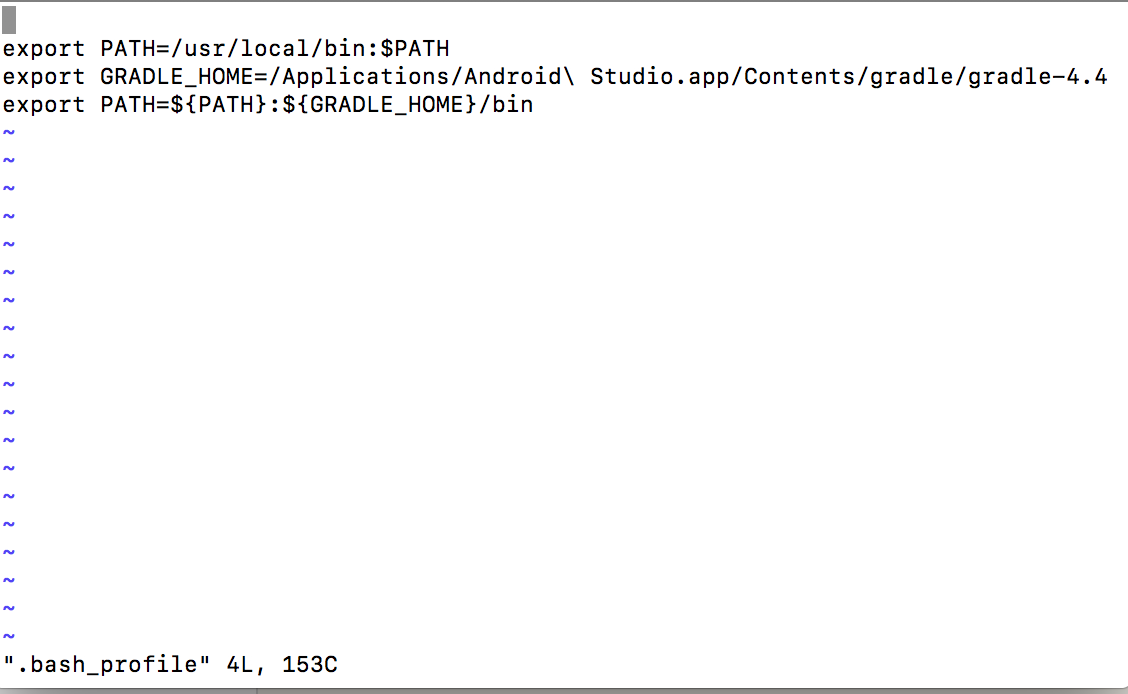
输入e 进行编辑
输入 i 进入编辑模式 ,完成后 esc 然后:wq保存并退出。
完成之后 ,更新生效 .bash_profile
source .bash_profile
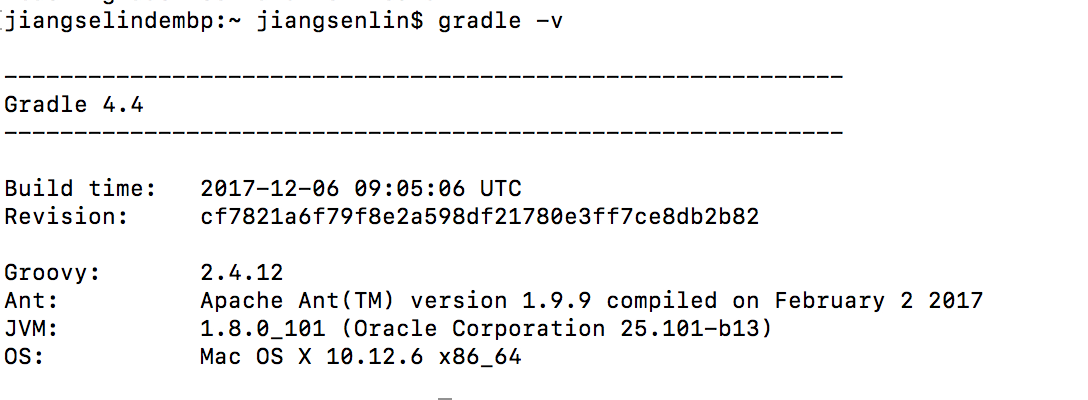
gradle -v
没生效的话,重新打开终端
到这里就结束了吗?哪有那么简单哦?坑是填不完的。。。
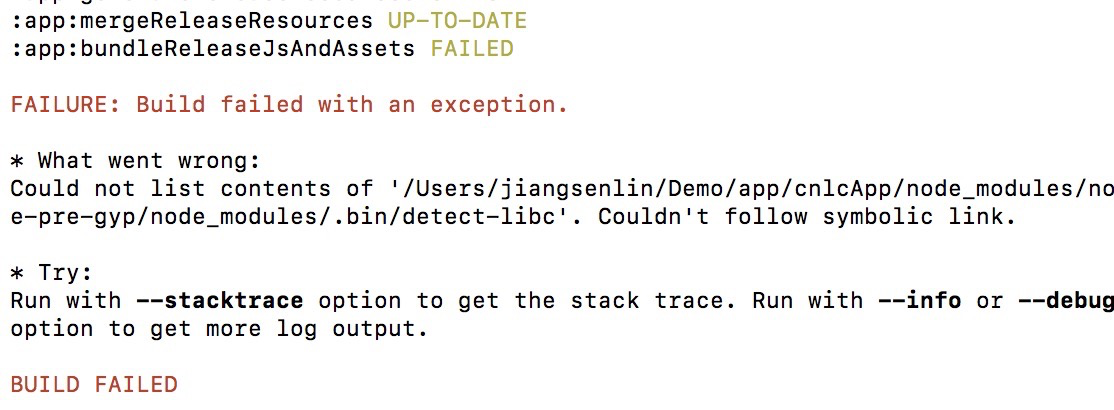
what?什么鬼啊 还有这错误?
如果你们也遇到这个错误:
XXXXnode_modules/node-pre-grp/node_modules/.bin/detect-libc
好吧 ,建议 卸载 node_modules 然后再重新npm install
不想卸 也没办法,我也不想卸啊 ,改了一部分依赖源码........(脑壳青痛)
卸载的话, 安装这个 npm install rimraf --g
然后执行:npm install rimraf -g && npm install
生成的apk 在 /android/app/build/outputs 目录下 然后 查看apk大小
what?快30M了 什么鬼啊,
看了下图片 : 2.9M
代码:1.3M 依赖的包也不多啊,为什么打出来这么大啊? 有知道的小伙伴求告知!
android 比 ios打出来的包大是肯定的 因为:
安卓ReactNative虽然使用了JSCore,但这个JSCore不是系统源生的,而是直接打入app包里的WebKit库,这也是为啥安卓项目引入RN包大小会增大4~5M的原因,ReactNative在iOS上JSCore是系统自带的,完全可以不用打入app包内,所以iOS的包大小,引入RN后变化并没有那么夸张。
关注我的公众号,我可以不定时骚扰大家~