这两天有许多Python小白加入学习群,并且问了许多关于Pycharm基本使用的问题,今天小编就以配置Python解释器的问题给大家简单絮叨一下。
1、一般来说,当我们启动Pycharm,如果Pycharm正常激活的话,就会直接进入到Pycharm中去,并且Pycharm经常会弹出下图的界面。(如果有小伙伴的Pycharm尚未激活,可以站内私信,小编这有好几个激活码,给大家分享。)
其实这个是Pycharm的提示信息,一般是Pycharm的简易或快捷方式介绍或者其他的Pycharm功能说明,大家完全可以不用理会,直接点击右下方的“Close”即可,不会对你产生任何影响。
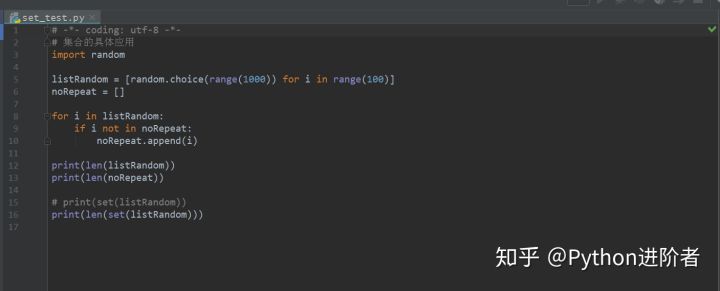
2、之后我们可能会碰到一个问题,先后有好几个小伙伴咨询Pycharm安装后并不能直接写代码,并且有图为证,如下图所示。
一看到这个提示,就知道Pycharm中尚未配置Python解释器,此时不用慌,并不是Pycharm没有安装成功,而是因为有个配置尚未完成,只需要配置好Python解释器之后,一切都会正常。其实Python解释器的配置并不难,具体的教程如下。
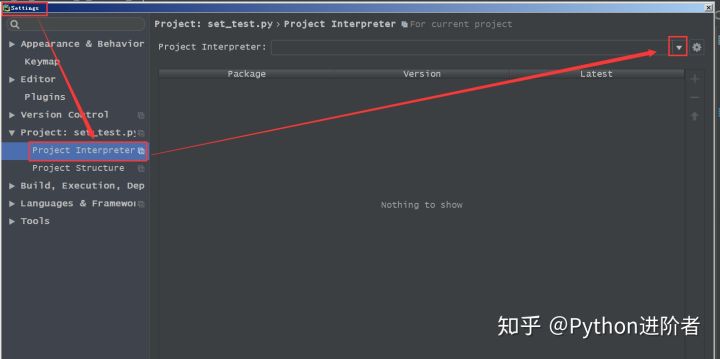
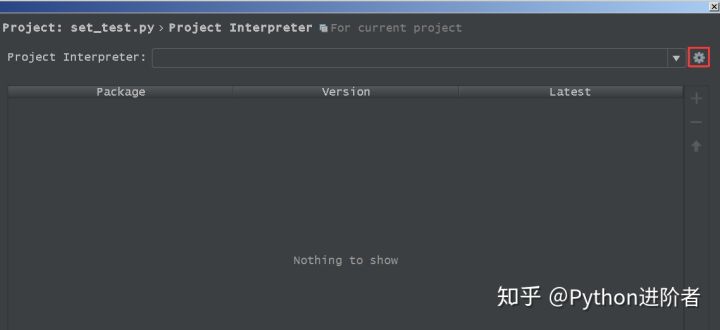
3、首先点击上图中“Configure Python Interpreter”,之后Pycharm就会自动定位到“Project Interpreter”这个位置,如下图所示,该界面是Pycharm的设置窗口之一,专门用于配置Python解释器的。
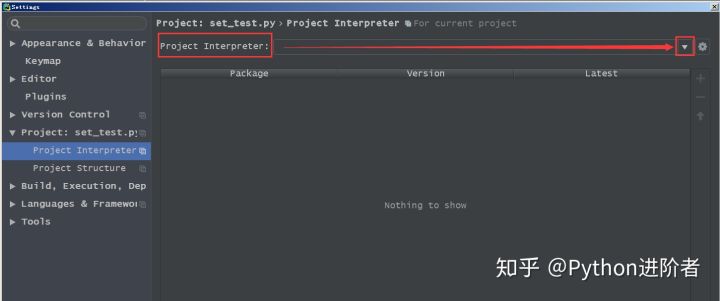
4、此时只需要点击“Project Interpreter”右侧的小三角下拉框,如下图右侧的红色小框框所示。
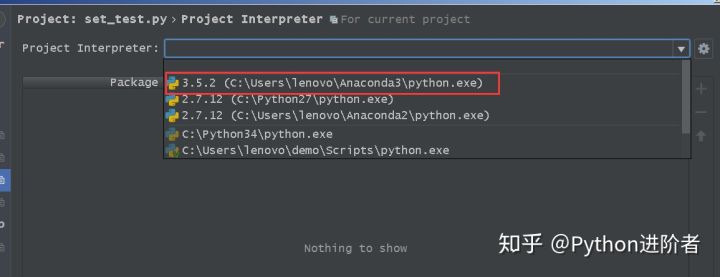
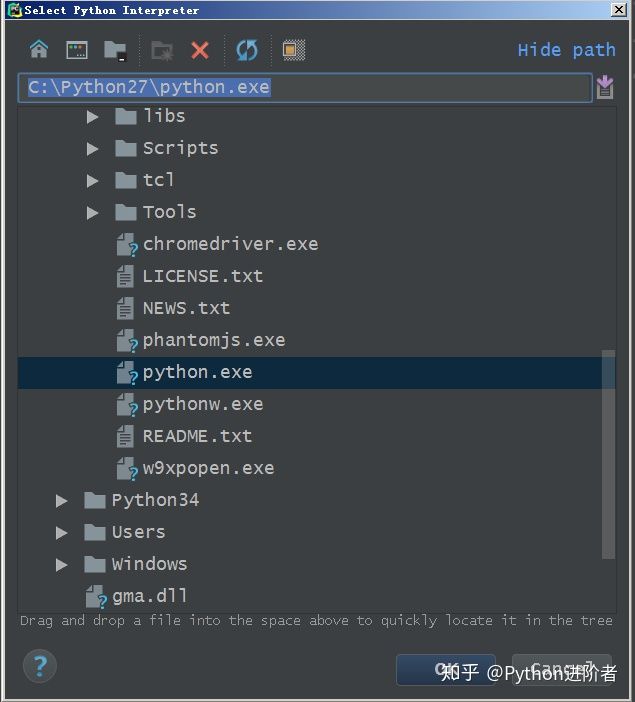
5、点击该按钮之后,Pycharm会自动弹出Python的解释器路径,如下图所示。
6、此时只需要选择其中一个Python解释器,就可以配置成功了。在这里,以第一个Python解释器为例,点击之后,等待Pycharm进行加载,如下图所示。
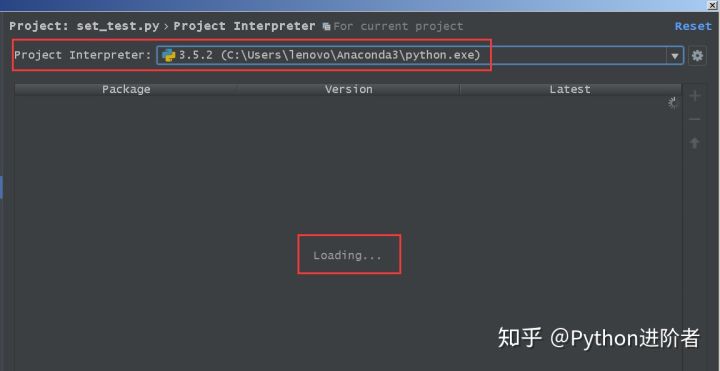
7、此时可以看到“Project Interpreter”已经有Python解释器了,并且相关的库正在加载中(Loading),稍等片刻之后就可以加载成功。相关库加载好之后,Python解释器配置就完成了,如下图所示。
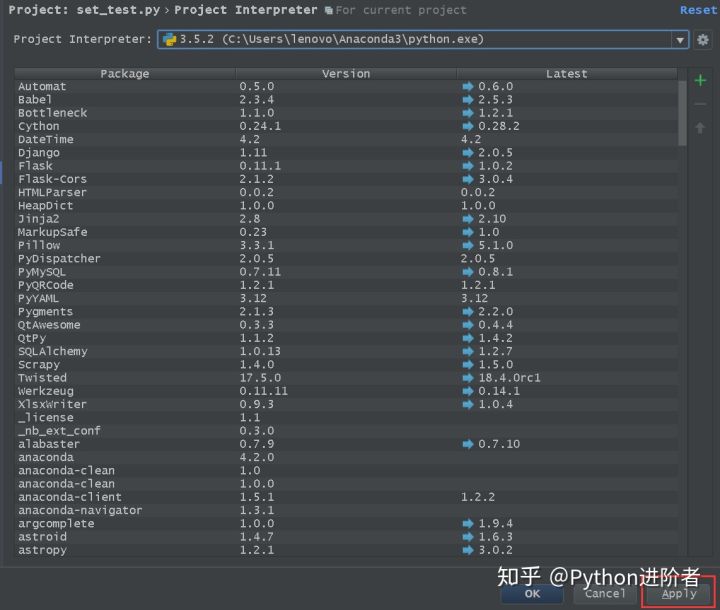
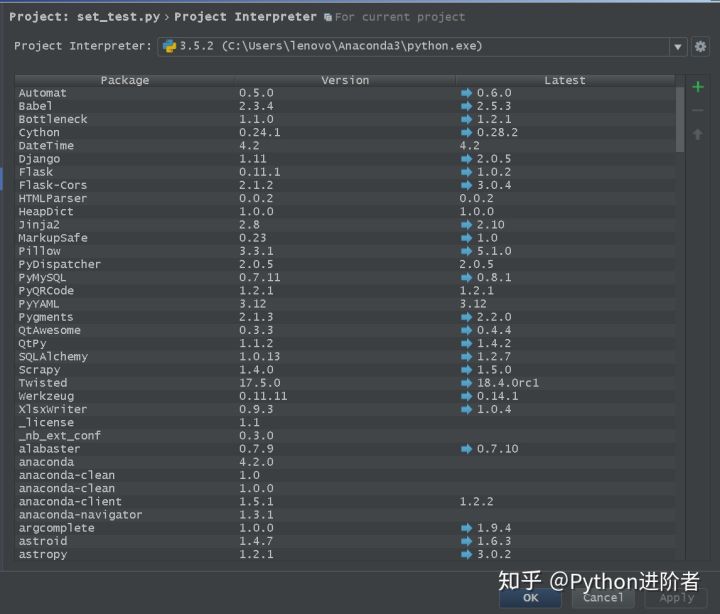
8、点击“Apply”,表示将相关库加载到Python解释器中,稍等片刻即可,等“Apply”这个选项卡灰化之后,再点击“OK”选项卡,如下图所示。
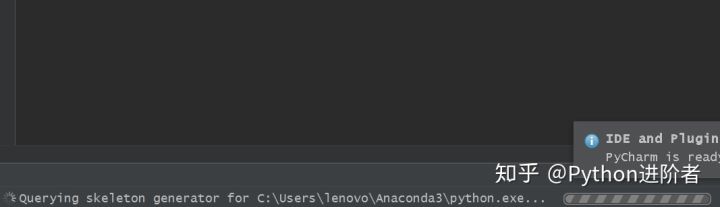
9、接下来Pycharm就会自动关闭“Setting”窗口,自动回到Pycharm主页面中,并且会显示加载Python解释器的过程,如下图所示,稍等片刻之后就会完成。
10、顺利加载完成之后,之前的提示就会消失了,此时Pycharm一起回复正常,如下图所示。
现在,小伙伴们就可以自由的使用Pycharm敲代码啦~~~
11、如果在“Setting”窗口中的“Project Interpreter”下拉框中没有弹出Python安装路径或者弹出的路径位置不对,则需要点击旁边的那个设置按钮,如下图所示。
12、之后会弹出下图的对话框,点击第一个“Add Local”,表示从本地添加Python解释器。
此时Pycharm就会定位到本地磁盘,此时你要做的就是将Python的安装位置找出来,然后点击“OK”进行确认即可。
13、之后的操作步骤就和上面正常加载Python解释器的步骤一样了,祝大家一切顺利。
小伙伴们,这下你们应该get到Pycharm中该如何加载Python解释器的正确姿势了吧?