概述
结合大家CI/CD的应用场景,本篇Blog旨在介绍如何通过Rancher的webhook微服务来实现CI/CD的联动。
流程介绍
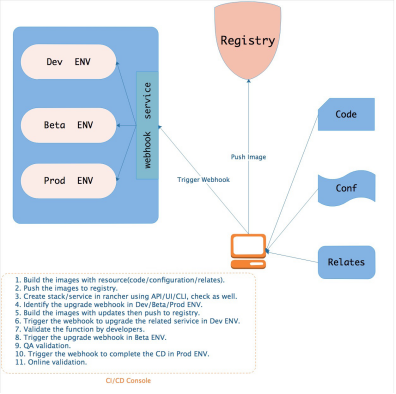
本次实践的主要流程如下:
-
CI/CD console从代码托管、配置中心、第三方依赖平台拉取应用相应的代码,配置、依赖、并构建应用镜像。
-
将构建好的应用镜像推送到镜像仓库。
-
通过Rancher Server暴露出来的API/UI/CLI创建并启动应用栈。
-
在Rancher Server上创建upgrade类型的webhook。
-
更新应用、重新构建应用镜像,同时推送到镜像仓库。
-
触发Dev环境的webhook,完成Dev环境的服务升级。
-
Dev环境验证升级是否成功,应用是否正常。
-
触发Beta环境的webhook,完成Beta环境的服务升级。
-
Beta环境验证升级是否成功,应用是否正常。
-
出发Prod环境的webhook,完成Prod环境的服务升级。
-
Prod环境验证升级是否成功,应用是否正常。
![1.png wKiom1mL3mjDSqUWAAGcsjNctQo367.png]()
webhook介绍
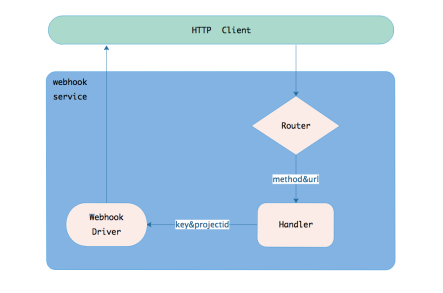
Rancher webhook的服务流程大致如下:
-
router根据用户提交过来的method和url初始化对应的handler。
-
handler解析请求参数里面的key和projectid初始化对应的webhook driver。
-
driver调用升级接口,返回并相应触发webhook的请求。
![2.png wKiom1mL48fiR_nsAABOafkOrYI219.png]()
环境准备
Platform
Mac,Windows,Linux,Docker Cloud,AWS,Azure均可部署。
![3.png wKiom1mL49GzgiaPAABeekejKyQ595.png]()
本次准备的平台是Ubuntu发行版(14.04),为了兼容docker,选择linux发行版的时候内核需控制在3.10以上。
Docker
Rancher
![4.png wKioL1mL49yD1u3MAAAkhUkUicY630.png]()
CI/CD
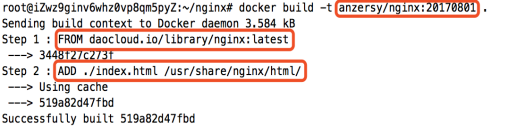
Build应用镜像
示例应用基于NGX官方镜像build,修改了NGX welcome页面信息
![5.png wKioL1mL5ADz_n1-AACw4jHgw7M273.png]()
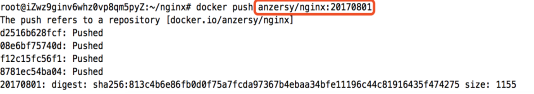
Push应用镜像
推送NGX应用镜像到指定的远程镜像仓库
![6.png wKiom1mL5I3CsoOvAACK4y7s_l4866.png]()
创建Stack&Service
通过API创建webapp stack,NGX service,命令行如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
curl -u
"xxx:xxx"
\
-X POST \
-H
'Accept: application/json'
\
-H
'Content-Type: application/json'
\
-d '{
"description"
:
"validate the upgrade service using webhook"
,
"name"
:
"webapp"
,
"system"
:
false
,
"dockerCompose"
: "version:
'2'
\nservices:\n NGX:\n image: anzersy/nginx:
20170801
\n stdin_open:
true
\n tty:
true
\n cpuset: \"
0
\"\n ports:\n -
8787
:
80
/tcp\n cpu_shares:
1024
\n
labels:\n io.rancher.container.pull_image: always\n servicename: nginx",
"rancherCompose"
:
"version: '2'\nservices:\n NGX:\n scale: 1\n start_on_create: true"
,
"binding"
:
null
,
"startOnCreate"
:
true
}
' '
http:
|
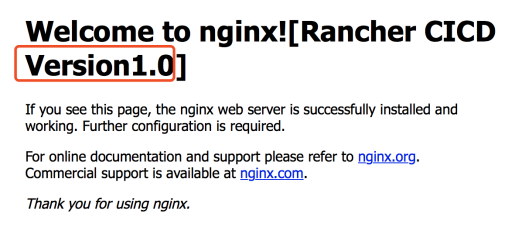
验证服务
打开浏览器,访问NGX服务,确认应用的内容。
![7.png wKiom1mL5D-i_IlVAADaKZwDfDw557.png]()
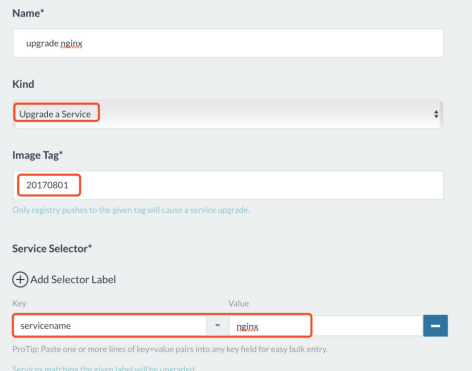
创建webhook
进入webhook创建页面,通过UI为Dev,Beta,Prod 环境创建service upgrade webhook。
(注意设置好对应的镜像TAG和服务标签)
![8.png wKiom1mL5ErRULnVAACv0Yq-Tlw322.png]()
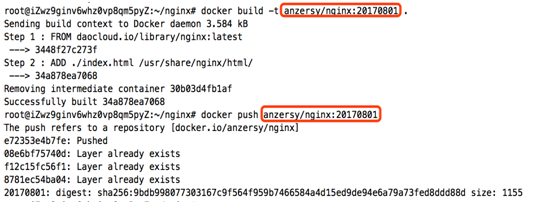
更新并push应用镜像
更新NGX应用、构建镜像,并推送到远程仓库。
![9.png wKiom1mL5GDxYA3iAAFEFtjjDkQ443.png]()
触发upgrade webhook
触发upgrade webhoook,实现服务自动升级。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
curl -u
"xxx:xxx"
\
-X POST \
-H
'Accept: application/json'
\
-H
'Content-Type: application/json'
\
-d '{
"push_data"
: {
"tag"
:
"20170801"
},
"repository"
: {
"repo_name"
:
"anzersy/nginx"
}
}
' '
http:
|
验证更新
打开浏览器,访问NGX服务,验证服务升级内容是否正常。
![10.png wKiom1mL5HzhEDEBAADbSNbWVos933.png]()
![11.png wKiom1mL5H2DJrvzAAAPZJ5TbHA943.png]()
CD
循环3.7&3.8的步骤,完成并验证测试环境和线上环境的持续部署。
原文来源:Rancher Labs
9月27日,北京海航万豪酒店,容器技术大会Container Day 2017即将举行。
CloudStack之父、海航科技技术总监、华为PaaS部门部长、恒丰银行科技部总经理、阿里云PaaS工程总监、民生保险CIO······均已加入豪华讲师套餐!
11家已容器落地企业,15位真·云计算大咖,13场纯·技术演讲,结合实战场景,聚焦落地经验。免费参会+超高规格,详细议程及注册链接请戳
![题图.png wKiom1nAfGqgcbzVAAgMYxVaxjM256.png]()
本文转自 RancherLabs 51CTO博客,原文链接:http://blog.51cto.com/12462495/1955094